- JavaScript基础-获取元素
難釋懷
javascript开发语言
在Web开发中,使用JavaScript动态地访问和操作网页上的元素是一项基本技能。通过获取页面上的特定元素,我们可以对其进行各种操作,比如修改内容、样式或属性等。本文将详细介绍几种获取DOM元素的方法,并探讨它们的特点及适用场景。一、为什么需要获取元素?在现代Web应用中,交互性是关键。无论是响应用户的输入、更新页面内容还是实现动画效果,首先都需要定位到相关的HTML元素。掌握不同的获取元素的方
- 又叕最后的作业hhhhhhhhhh
MapleInori
编程题目算法c++
目录题目A:城堡题目B:山洞寻宝图题目C:迷宫题目D:n皇后题目E:最大装载问题题目F:跳马问题(2点)题目G:布线问题题目A:城堡题目描述某城堡被分割成m×n(m≤50,n≤50)个方块,每个方块的四面可能有墙,“#”代表有墙,没有墙分割的方块连在一起组成一个房间,城堡外围一圈都是墙。如果1、2、4和8分别对应左墙、上墙、右墙和下墙,则可以用方块周围每个墙对应的数字之和来描述该方块四面墙的情况,
- 前端大文件分片上传
北凉柿子i
前端javascript
1.分片上传整体流程开始上传:前端启动文件分片上传。后端返回唯一标识。分片上传:获取到上传的文件,然后设置一个固定的分片大小,将文件切成多个小片,计算出每一个分片的MD5值(32位)。将每个分片的内容和MD5标识符一同上传至服务器。服务端接收每个分片及相关信息后,通过对每个分片进行校验,来确保分片的完整性。结束上传:当分片上传完毕或者前端取消上传时,调用结束上传接口结束此次文件上传操作。结束上传时
- 【脑洞小剧场】零帧起手创业小公司之 新人入职的一天
Foyo Designer
技术职场小剧职场和发展程序人生学习方法改行学it创业创新远程工作程序员创富
点击查看小剧场合集https://blog.csdn.net/foyodesigner/category_12896948.html阳光明媚的早晨,段萌儿怀揣着对新工作的无限憧憬,踏入了这家充满未知的小公司。然而,她万万没想到,第一天上班就迎来了一场“惊悚”之旅。场景一:段萌儿的“惊悚”发现段萌儿,新入职的前端工程师,一早便迫不及待地打开了公司的代码库,想要一窥项目的“真容”。然而,当她看到代码库
- 前端大文件上传(分片上传)与下载
束尘
前端
文章目录一、问题二、思路1、选择文件2、校验文件是否符合规范3、文件切片上传4、分片上传注意点5、大文件下载一、问题日常业务中难免出现前端需要向后端传输大型文件的情况,这时单次的请求不能满足传输大文件的需求,就需要用到分片上传业务需求为:用户可以上传小于20G的镜像文件,并进显示当前上传进度前端:vue3.x+ElementPlus组件+axios二、思路解决思路简单为前端选择文件后读取到文件的基
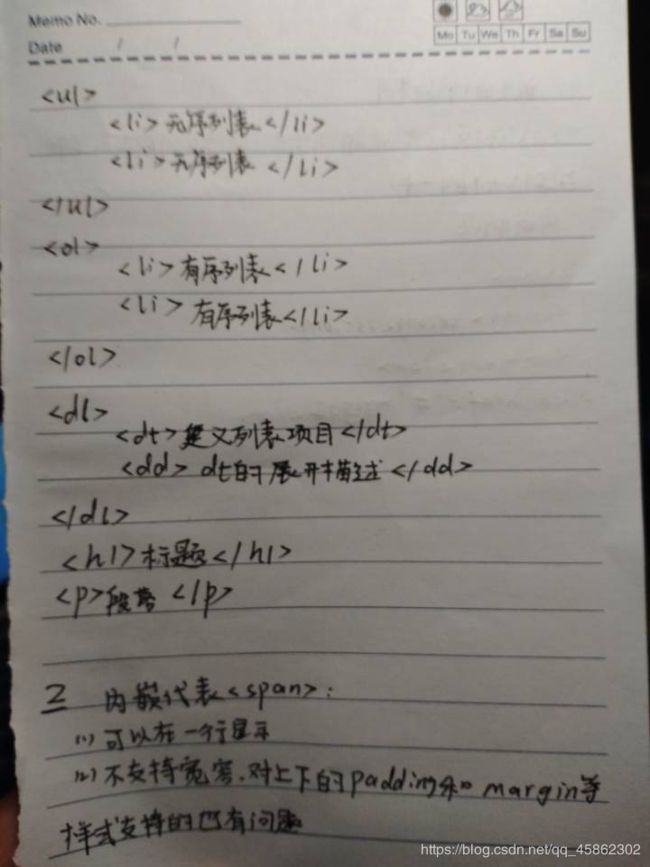
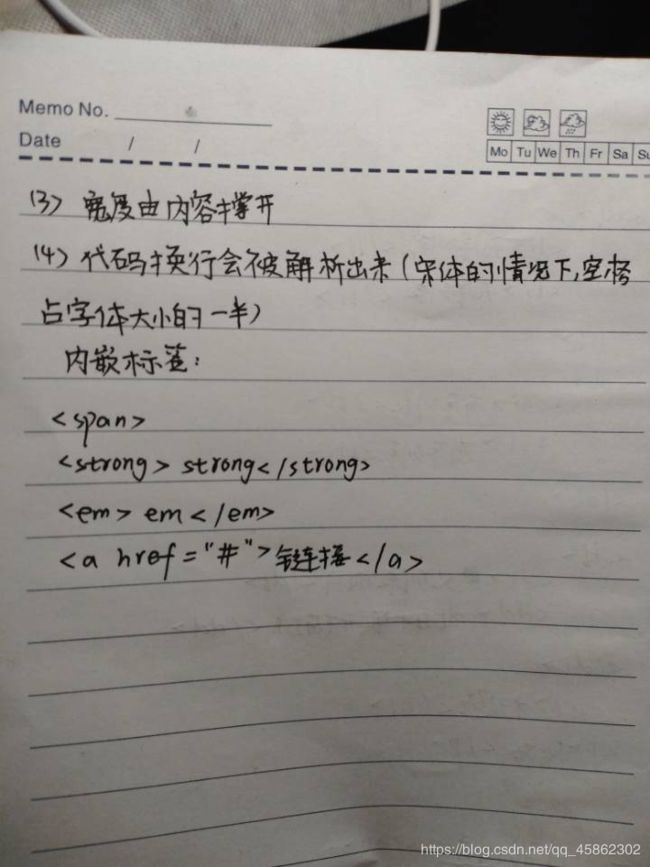
- html重点知识总结
*goliter *
html前端
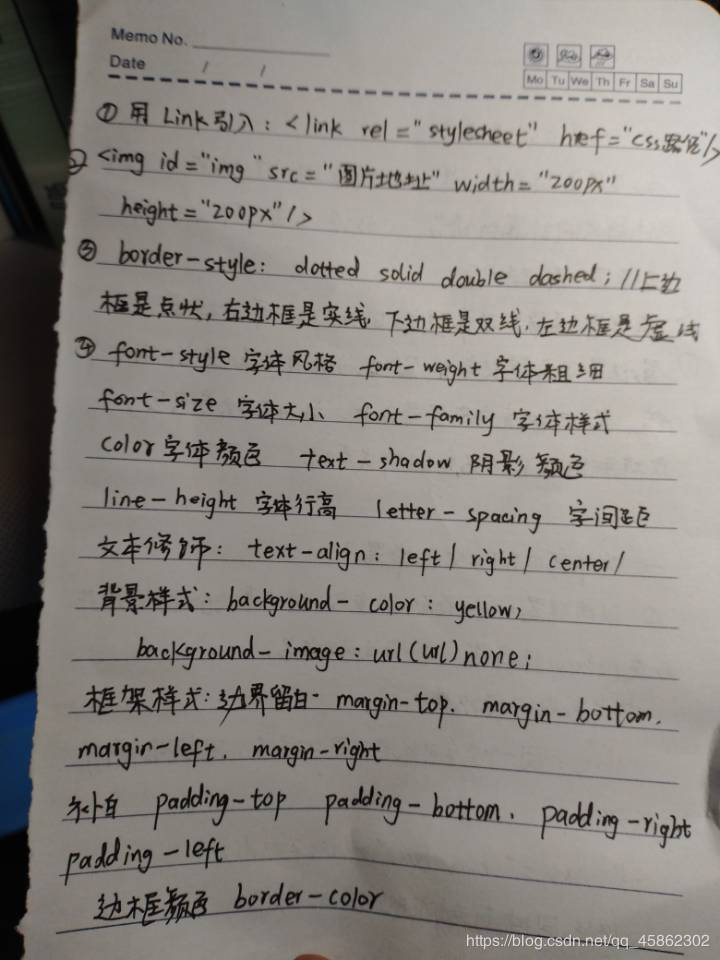
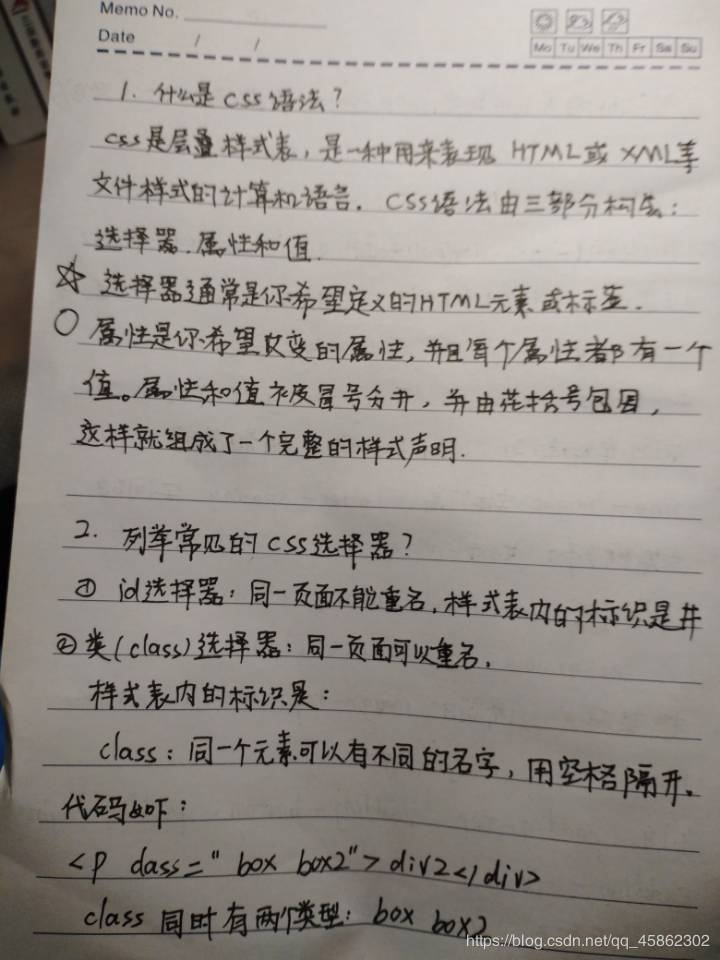
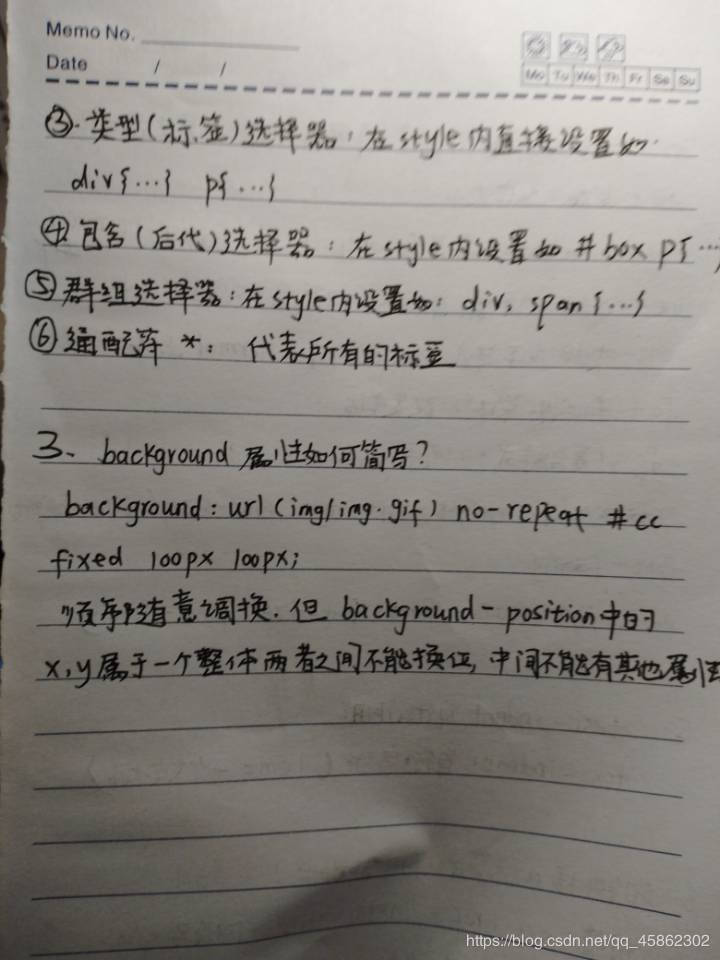
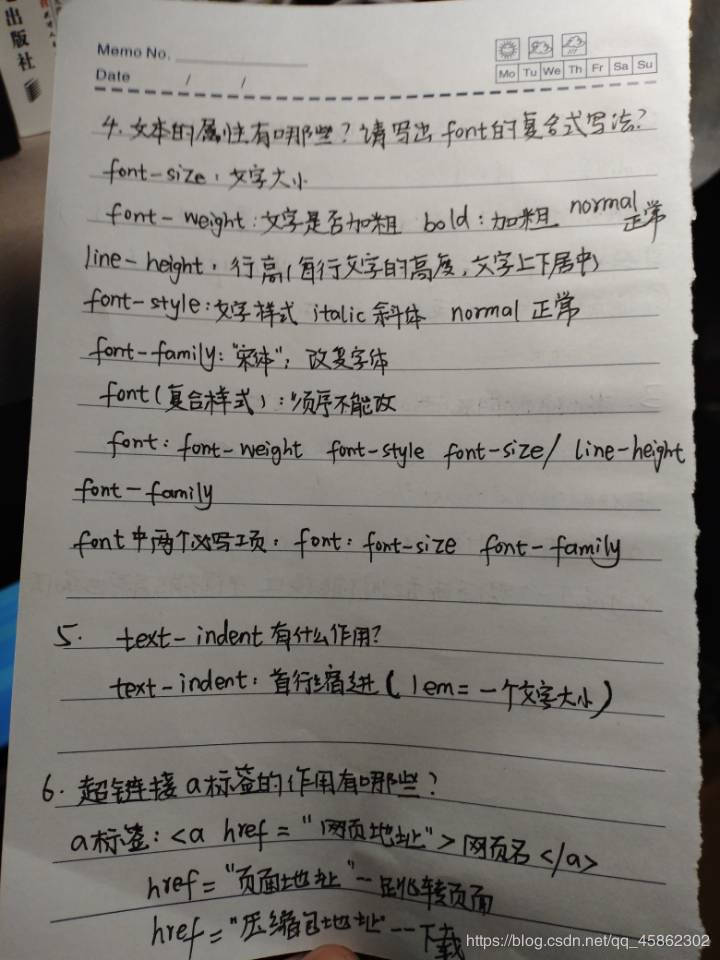
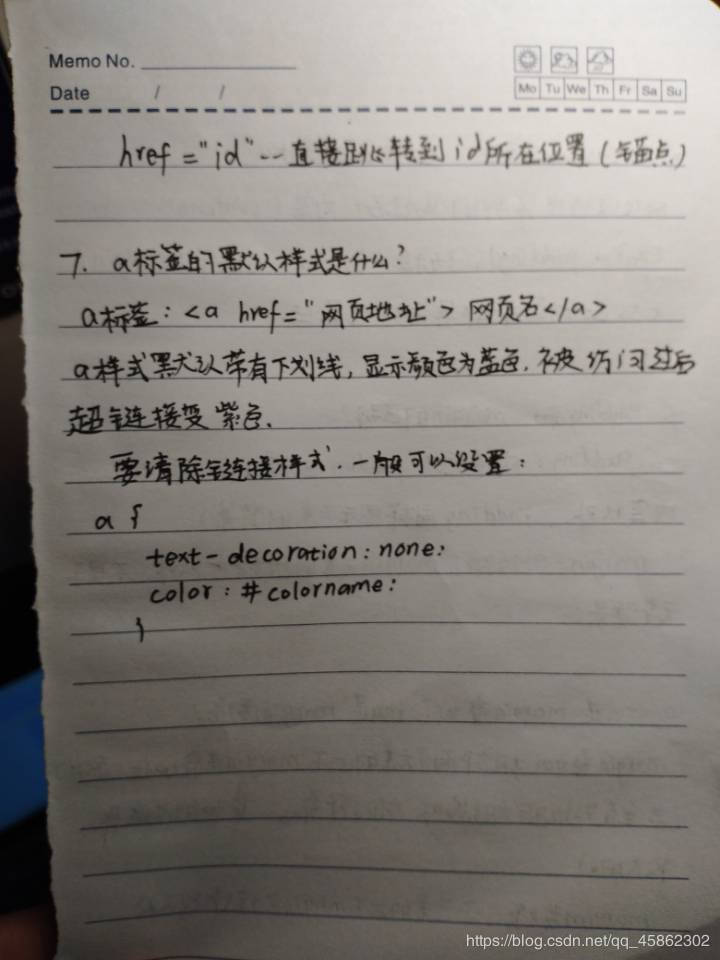
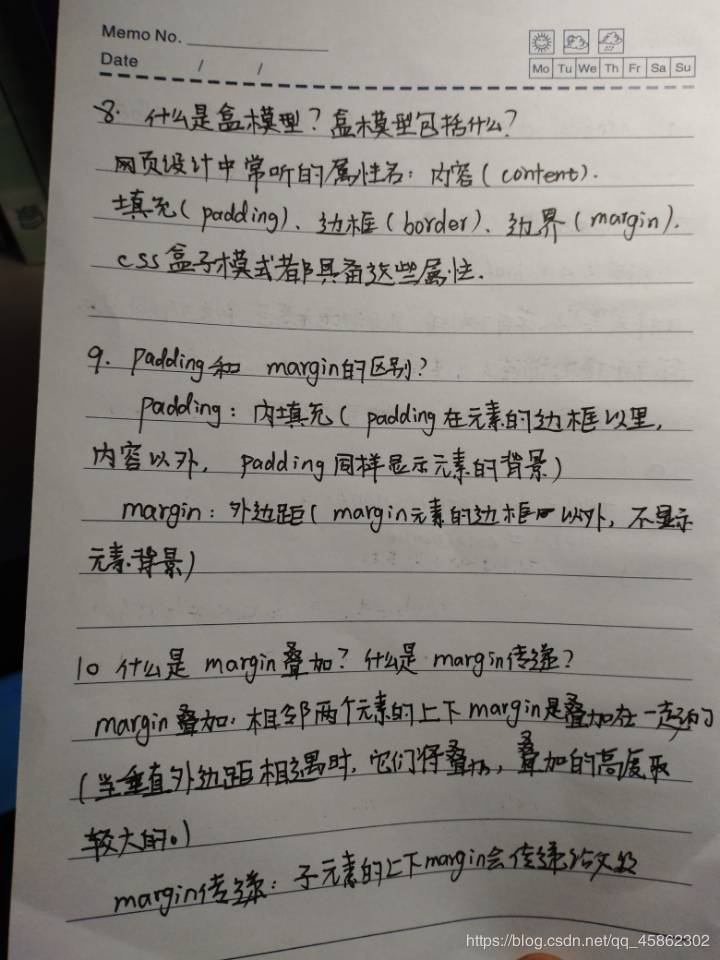
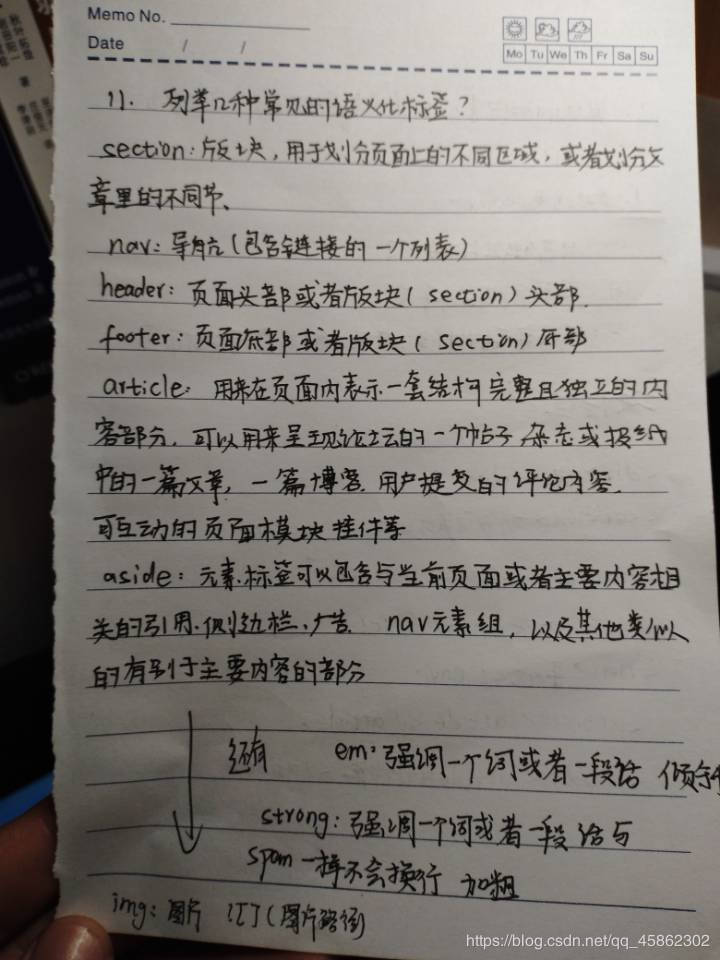
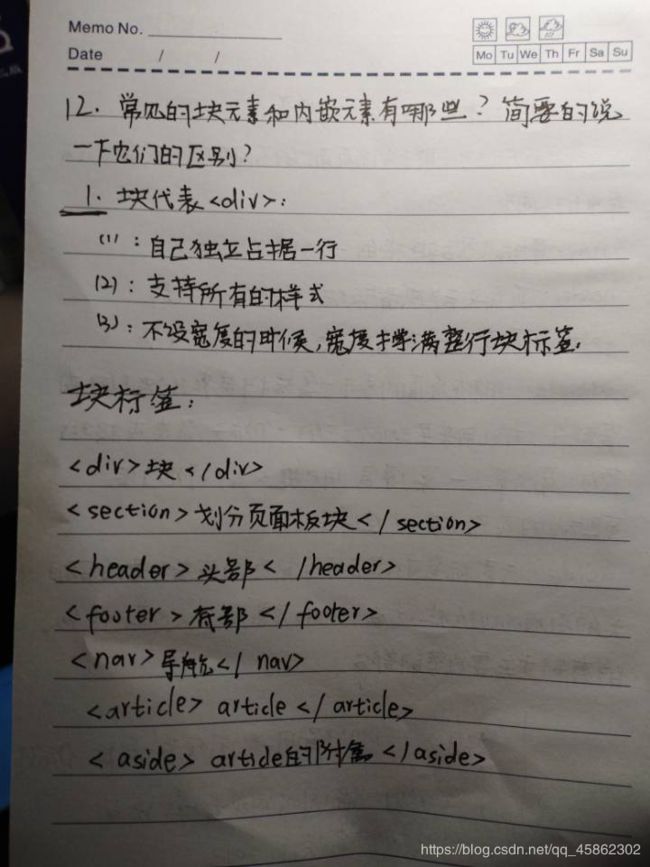
html重点知识一直在网上看过许多不同的前端资料,但是总觉的只是单单的阅读和记忆不能够真正的加深自己的知识理解,所以开始尝试自己在不查看其他一切资料的情况下对自己了解的知识做一个总结(顺序或许有点乱),如果之后发现有不足再来补充,我相信输出才是最好的输入!!!H5新增内容语义化标签:h5新增了一系列语义化标签,他们本质上和一般的div标签没有区别,但是在语义上有不同。header:专门指页面的顶部
- 让人感到疑惑的const
浪裡遊
javascript开发语言ecmascript前端
const关键字在不同的编程语言中有着不同的含义和限制,但通常它被用来声明一个常量或只读变量。然而,在JavaScript中,const的行为有时可能会让人感到困惑,因为它并不总是意味着“不可变”(immutable)。让我们详细探讨一下这个问题。JavaScript中的const在JavaScript中,当你使用const声明一个变量时,你实际上是创建了一个不能重新赋值的绑定。这意味着一旦给这个
- python中的下划线用法总结
白色机械键盘
python实践python开发语言
在Python中,下划线(underscore)有多种用法。它在不同的上下文中可以扮演不同的角色,下面是其常见用法的总结:1.单下划线"_"1.1作为临时变量或无用变量在循环或解包操作中,表示一个临时的或不关心的变量。for_inrange(5):print("Hello,World!")a,_,b=(1,2,3)print(a,b)#输出:131.2在交互式解释器中在交互式解释器中,"_"用于保
- 西交建筑学本科秋天毕业想转码,自学了Python+408,华为OD社招还是考研更香?
程序员yt
python华为od考研
今天给大家分享的是一位粉丝的提问,西交建筑学本科秋天毕业想转码,自学了Python+408,华为OD社招还是考研更香?接下来把粉丝的具体提问和我的回复分享给大家,希望也能给一些类似情况的小伙伴一些启发和帮助。同学提问:本科就读于西安交通大学建筑学,今年21岁,秋天毕业,不想在建筑行业,想转码,现在在学Python以及计算机408课程,在Boss上投了很多的岗位好像都是华为OD社招,我毕业应该去试试
- AI学习第二天--监督学习 半监督学习 无监督学习
iisugar
机器学习支持向量机人工智能
目录1.监督学习(SupervisedLearning)比喻:技术细节:形象例子:2.无监督学习(UnsupervisedLearning)比喻:技术细节:形象例子:3.半监督学习(Semi-SupervisedLearning)比喻:技术细节:形象例子:4.三者的对比与选择表格总结:5.实际案例对比案例:电商平台用户分群6.关键逻辑总结1.监督学习(SupervisedLearning)比喻:老
- 微服务监控prometheus+Grafana
chen2017sheng
经验总结微服务prometheusgrafana
目录Prometheus概述核心组件特点使用场景Grafana概述功能特点使用场景Prometheus+Grafana组合部署和配置一、准备工作二、部署Prometheus三、部署Grafana四、创建监控仪表盘五、验证和调优总结微服务监控是确保微服务架构稳定运行的关键环节,其中Prometheus与Grafana的组合是业界广泛采用的监控解决方案。以下是对这一组合的详细介绍:Prometheus
- JS逆向案例-致远OA的前端密码加密逆向分析
布啦啦李
我的渗透笔记pythonJS逆向javascript逆向致远OA密码爆破防范措施js逆向
免责声明本文仅为技术研究与渗透测试思路分享,旨在帮助安全从业人员更好地理解相关技术原理和防御措施。任何个人或组织不得利用本文内容从事非法活动或攻击他人系统。如果任何人因违反法律法规或不当使用本文内容而导致任何法律后果,本文作者概不负责。请务必遵守法律法规,合理使用技术知识。一、致远OA的登录过程1.1实验版本致远A6+协同管理软件V8.0SP2用户名不变,密码加密,无验证码。1.2登录过程步骤操作
- JavaScript基础-DOM 简介
難釋懷
javascript开发语言
在现代Web开发中,JavaScript与HTML和CSS一起构成了网页的核心技术。而在这三者之中,DOM(DocumentObjectModel,文档对象模型)作为浏览器处理网页内容的一种接口,扮演着至关重要的角色。通过DOM,JavaScript能够动态地访问和操作网页的内容、结构以及样式。本文将介绍DOM的基本概念、核心组成部分以及如何使用JavaScript来操作DOM。一、什么是DOM?
- 【H2O2 | 软件开发】什么是Promise?
过期的H2O2
【H2O2】全栈面试题前端javascriptecmascript6
目录前言开篇语准备工作正文概述三种状态创建和使用链式操作多对象处理语法糖回调地狱和优化结束语前言开篇语本系列为短篇,每次讲述少量知识点,无需一次性灌输太多的新知识点。该主题文章主要是围绕前端、全栈开发相关面试常见问题撰写的,希望对诸位有所帮助。如果您需要为面试八股文做准备,笔者建议重点关注加粗强调部分,它们是概念中的关键词。准备工作软件:【参考版本】VisualStudioCode系统版本:Win
- HTML入门
Yeauty
html
HTML的概述什么是HTML:HyperTextMarkupLanguage超文本标记语言超文本:比普通文本更加强大,能够定义许多文本样式标记语言:通过一组标签来对内容进行标记,并且修饰-标签:为什么要学习HTML它是网页设计的设计,基本上所有的网站都是用它开发的如何来学习HTMLHTML语法规范HTML是一个.html或者.htm结尾的文件HTML文件中是头和体两部分HTML是通过一组标签来对内
- 《基于机器学习的负荷曲线聚类算法对比与改进:K-L-isodata的创新性研究》
TWHiwhjig
机器学习算法聚类
基于机器学习的负荷曲线聚类包括kmeansisodata和改进的L-isodata以及在其基础上再次进行改进的K-L-isodata(有创新性),四者通过评价指标进行了对比精品代码可修改性极高有参考文献ID:93150688324967700自律的电气人基于机器学习的负荷曲线聚类是一种基于数据分析和模式识别的技术,它可以帮助我们对系统的负荷变化进行分类和理解。在负荷曲线聚类的研究中,K-means
- Python实现自动提取目标文档的大纲(13)
写python的鑫哥
Python办公自动化python自动提取Word文档大纲编号
前言本文是该专栏的第13篇,后面会持续分享Python办公自动化干货知识,记得关注。大纲是一种用于组织和呈现内容结构的工具,它通过层次化的形式展示信息的框架和重点。其通常用于规划、整理和总结文档、报告、演讲、论文或其他任何形式的写作和表达。它可以帮助作者或演讲者清晰地梳理思路,确保内容的逻辑性和连贯性,同时也便于读者或听众快速了解整体结构和重点内容。而本文,笔者也重点来讲述通过Python,如何来
- PostgreSQL vs MySQL——哪种关系数据库更好?
全能资料库
postgresqlmysql数据库
PostgreSQL和MySQL是世界上最流行的两种关系数据库管理系统(RDMS)。包括商业企业和开源基金会在内的所有市场人口都在使用它们。它们的共同点是强大的网络容错能力和对数据聚类的支持。这篇文章的主题是将它们区分开来。RDMS起源和历史1973年,加州大学伯克利分校启动了一个名为“Ingres”的项目,为关系数据库管理系统制定新标准。该项目是用C编写的,并根据开源许可证向公众发布。根据[Wi
- 鸿蒙30道高频面试题总结
zero_godv
harmonyos面试华为
1.什么是弹性布局?Flex容器,弹性布局分为单行布局和多行布局,单行内:当子元素尺寸总和大于Flex容器尺寸是,子元素会自动挤压。多行内:用wrap属性控制自动换行2.绝对定位和相对定位的区别?绝对定位:position,相对父组件左上角进行偏移,不占位置相对定位:offset,相对自身左上角进行便宜,占位置3.什么是层叠布局?Stack:实现位置的固定定位与层叠,后一个子元素覆盖前一个子元素通
- Django 发送email配置详解及各种错误类型
weixin_30496751
python
跟随DjangoBook的内容发送邮件不成功,总结一下需要配置好settings.py文件,还要注意一些细节。1、在settings文件最后添加以下内容,缺一不可!EMAIL_HOST='smtp.163.com'EMAIL_PORT=25EMAIL_HOST_USER='
[email protected]'(你有163邮箱的话)EMAIL_HOST_PASSWORD=‘xxxxxxx'EMAIL_US
- 谈谈 TypeScript 中的模块系统,如何使用 ES Modules 和 CommonJS 模块?
程序员黄同学
TypeScript前端开发JavaScripttypescriptubuntujavascript
模块系统是TypeScript项目组织代码的核心机制,主要用于代码拆分、复用和依赖管理。TypeScript支持ESModules(ESM)和CommonJS两种主流模块系统,理解它们的差异和使用场景是前端开发中的必备技能。以下从基础语法、配置、互操作性到实战建议展开说明。一、ESModules(ESM):标准化的模块系统1.基础语法ESM使用import/export语法,是ECMAScript
- Hive函数大全:从核心内置函数到自定义UDF实战指南(附详细案例与总结)
一个天蝎座 白勺 程序猿
大数据开发从入门到实战合集hivehadoop数据仓库
目录背景一、Hive函数分类与核心函数表1.内置函数分类2.用户自定义函数(UDF)分类二、常用函数详解与实战案例1.数学函数2.字符串函数3.窗口函数4.自定义UDF实战三、总结与优化建议1.核心总结2.性能优化建议3.常问问题背景Hive作为Hadoop生态中最常用的数据仓库工具,其强大的函数库是高效处理和分析海量数据的核心能力之一。Hive函数分为内置函数和用户自
- 如何将rust日志输出到android终端
编辑器
本博客所有文章除特别声明外,均采用CCBY-NC-SA4.0许可协议。转载请注明来自唯你背景在Rust中,使用println!打印日志时,输出实际上是发送到标准输出(stdout),而AndroidLogcat专门用于处理和显示应用程序的日志信息,此环境下标准输出实现被重新定义。这意味着Rust日志输出不会出现在Logcat中。android_logger直接与Android的日志系统集成,确保日
- ChatGPT + Vue3:如何打造 AI 智能助手?
Js_x
chatgpt人工智能
引言人工智能(AI)正快速渗透到前端开发领域,越来越多的开发者希望将ChatGPT集成到自己的应用中,为用户提供智能对话、自动回复、辅助决策等功能。本文将介绍如何使用Vue3+OpenAIAPI搭建一个AI智能助手,让你的应用拥有强大的AI交互能力。1.项目准备1.1技术栈选择本项目将使用以下技术:Vue3-现代化的前端框架,响应式强,适合构建交互式应用。Vite-高效的Vue3项目构建工具,提升
- DCM4CHE图像显示
啸鸢
DCM4CHEEDicom医学影像处理
概述本文主要介绍dicom图像从拿到像素数据到显示到图像的基本过程,通过DCM4CHE获取dicom文件像素数据,通过默认窗宽窗位,显示到java的BufferedImage上,并将BufferedImage保存成jpg到本地有关窗宽窗位的解释和处理方法可以参考:https://blog.csdn.net/songzitea/article/details/8505469通过DCM4CHE获取di
- VSTO扩展Excel之一:工作薄相关处理
CVSTO
#VSTO之Excel
一般地,Excel的VSTO外接程序经常需要获取到某个工作薄对象,并以此来获得其中的工作表对象,然后再对工作表中的数据进行处理,但针对工作薄的创建、打开、关闭、重命名等操作还是会遇到的。首先我们要清楚两个概念,工作薄与工作表的概念,其中工作薄是文件,工作表是工作薄的工作页,一个工作薄可以有多个工作表(Excel2007以前的版本,一个工作簿中最多有255个工作表,07版本之后的理论上可以有无限个工
- 巴菲特的成功秘诀:长期持有优质股票
AI大模型应用之禅
DeepSeek大数据人工智能ai
巴菲特的成功秘诀:长期持有优质股票关键词:巴菲特、投资哲学、股票选择、风险管理、长期持有、优质股票摘要:本文将深入探讨巴菲特的成功秘诀——长期持有优质股票。通过分析巴菲特的投资理念、股票选择方法、投资策略与风险管理,结合实际案例,总结出投资者可以借鉴的投资实战指南,以期为读者提供有价值的投资参考。1.开篇:书名介绍与作者介绍本书《巴菲特的成功秘诀:长期持有优质股票》旨在揭示世界著名投资家沃伦·巴菲
- python后端常见架构_常见的后端框架
weixin_39622178
python后端常见架构
后端vs前端如果您是Web开发世界的新手,后端和前端开发之间的区别可能不那么明显,但是,了解两者之间的区别很重要。以下是前端开发人员与后端开发人员的一些区别。前端开发:前端开发人员在很大程度上负责用户所看到的内容(即网站页面),前端开发人员主要使用HTML,CSS和JavaScript。他们的主要关注点是创建出色的用户体验,并确保网站设计和布局或Web应用程序始终具有凝聚力。后端开发:另一方面,后
- 网络高手,早就把ping命令玩得很6了!
大侠之运维
网络
网络高手,早就把ping命令玩得很6了!当谈到网络故障排除工具时,Ping(PacketInternetGroper)是其中最常用和最基本的之一。它是一个用于测试网络连接的命令行工具,可以帮助确定计算机是否能够与另一个计算机或网络设备进行通信。本文将深入介绍Ping命令,包括其基本用法、高级选项以及如何解释Ping的结果。第一部分:Ping命令的基本用法什么是Ping命令?Ping命令是一个网络工
- 理解深度学习1-简介
shangjg3
PyTorch深度学习实战深度学习人工智能
人工智能(AI)旨在打造模仿智能行为的系统。它覆盖了众多方法,涵盖了基于逻辑、搜索和概率推理的技术。机器学习是AI的一个分支,它通过对观测数据进行数学模型拟合来学习决策制定。这个领域近年来迅猛发展,现在几乎(虽不完全准确)与AI同义。深度神经网络是一类机器学习模型,将其应用到数据上的过程称为深度学习。目前,深度网络是最强大和最实用的机器学习模型之一,常见于日常生活中。我们常常用自然语言处理(Nat
- 多线程编程之存钱与取钱
周凡杨
javathread多线程存钱取钱
生活费问题是这样的:学生每月都需要生活费,家长一次预存一段时间的生活费,家长和学生使用统一的一个帐号,在学生每次取帐号中一部分钱,直到帐号中没钱时 通知家长存钱,而家长看到帐户还有钱则不存钱,直到帐户没钱时才存钱。
问题分析:首先问题中有三个实体,学生、家长、银行账户,所以设计程序时就要设计三个类。其中银行账户只有一个,学生和家长操作的是同一个银行账户,学生的行为是
- java中数组与List相互转换的方法
征客丶
JavaScriptjavajsonp
1.List转换成为数组。(这里的List是实体是ArrayList)
调用ArrayList的toArray方法。
toArray
public T[] toArray(T[] a)返回一个按照正确的顺序包含此列表中所有元素的数组;返回数组的运行时类型就是指定数组的运行时类型。如果列表能放入指定的数组,则返回放入此列表元素的数组。否则,将根据指定数组的运行时类型和此列表的大小分
- Shell 流程控制
daizj
流程控制if elsewhilecaseshell
Shell 流程控制
和Java、PHP等语言不一样,sh的流程控制不可为空,如(以下为PHP流程控制写法):
<?php
if(isset($_GET["q"])){
search(q);}else{// 不做任何事情}
在sh/bash里可不能这么写,如果else分支没有语句执行,就不要写这个else,就像这样 if else if
if 语句语
- Linux服务器新手操作之二
周凡杨
Linux 简单 操作
1.利用关键字搜寻Man Pages man -k keyword 其中-k 是选项,keyword是要搜寻的关键字 如果现在想使用whoami命令,但是只记住了前3个字符who,就可以使用 man -k who来搜寻关键字who的man命令 [haself@HA5-DZ26 ~]$ man -k
- socket聊天室之服务器搭建
朱辉辉33
socket
因为我们做的是聊天室,所以会有多个客户端,每个客户端我们用一个线程去实现,通过搭建一个服务器来实现从每个客户端来读取信息和发送信息。
我们先写客户端的线程。
public class ChatSocket extends Thread{
Socket socket;
public ChatSocket(Socket socket){
this.sock
- 利用finereport建设保险公司决策分析系统的思路和方法
老A不折腾
finereport金融保险分析系统报表系统项目开发
决策分析系统呈现的是数据页面,也就是俗称的报表,报表与报表间、数据与数据间都按照一定的逻辑设定,是业务人员查看、分析数据的平台,更是辅助领导们运营决策的平台。底层数据决定上层分析,所以建设决策分析系统一般包括数据层处理(数据仓库建设)。
项目背景介绍
通常,保险公司信息化程度很高,基本上都有业务处理系统(像集团业务处理系统、老业务处理系统、个人代理人系统等)、数据服务系统(通过
- 始终要页面在ifream的最顶层
林鹤霄
index.jsp中有ifream,但是session消失后要让login.jsp始终显示到ifream的最顶层。。。始终没搞定,后来反复琢磨之后,得到了解决办法,在这儿给大家分享下。。
index.jsp--->主要是加了颜色的那一句
<html>
<iframe name="top" ></iframe>
<ifram
- MySQL binlog恢复数据
aigo
mysql
1,先确保my.ini已经配置了binlog:
# binlog
log_bin = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.log
log_bin_index = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.index
log_error = D:/mysql-5.6.21-win
- OCX打成CBA包并实现自动安装与自动升级
alxw4616
ocxcab
近来手上有个项目,需要使用ocx控件
(ocx是什么?
http://baike.baidu.com/view/393671.htm)
在生产过程中我遇到了如下问题.
1. 如何让 ocx 自动安装?
a) 如何签名?
b) 如何打包?
c) 如何安装到指定目录?
2.
- Hashmap队列和PriorityQueue队列的应用
百合不是茶
Hashmap队列PriorityQueue队列
HashMap队列已经是学过了的,但是最近在用的时候不是很熟悉,刚刚重新看以一次,
HashMap是K,v键 ,值
put()添加元素
//下面试HashMap去掉重复的
package com.hashMapandPriorityQueue;
import java.util.H
- JDK1.5 returnvalue实例
bijian1013
javathreadjava多线程returnvalue
Callable接口:
返回结果并且可能抛出异常的任务。实现者定义了一个不带任何参数的叫做 call 的方法。
Callable 接口类似于 Runnable,两者都是为那些其实例可能被另一个线程执行的类设计的。但是 Runnable 不会返回结果,并且无法抛出经过检查的异常。
ExecutorService接口方
- angularjs指令中动态编译的方法(适用于有异步请求的情况) 内嵌指令无效
bijian1013
JavaScriptAngularJS
在directive的link中有一个$http请求,当请求完成后根据返回的值动态做element.append('......');这个操作,能显示没问题,可问题是我动态组的HTML里面有ng-click,发现显示出来的内容根本不执行ng-click绑定的方法!
- 【Java范型二】Java范型详解之extend限定范型参数的类型
bit1129
extend
在第一篇中,定义范型类时,使用如下的方式:
public class Generics<M, S, N> {
//M,S,N是范型参数
}
这种方式定义的范型类有两个基本的问题:
1. 范型参数定义的实例字段,如private M m = null;由于M的类型在运行时才能确定,那么我们在类的方法中,无法使用m,这跟定义pri
- 【HBase十三】HBase知识点总结
bit1129
hbase
1. 数据从MemStore flush到磁盘的触发条件有哪些?
a.显式调用flush,比如flush 'mytable'
b.MemStore中的数据容量超过flush的指定容量,hbase.hregion.memstore.flush.size,默认值是64M 2. Region的构成是怎么样?
1个Region由若干个Store组成
- 服务器被DDOS攻击防御的SHELL脚本
ronin47
mkdir /root/bin
vi /root/bin/dropip.sh
#!/bin/bash/bin/netstat -na|grep ESTABLISHED|awk ‘{print $5}’|awk -F:‘{print $1}’|sort|uniq -c|sort -rn|head -10|grep -v -E ’192.168|127.0′|awk ‘{if($2!=null&a
- java程序员生存手册-craps 游戏-一个简单的游戏
bylijinnan
java
import java.util.Random;
public class CrapsGame {
/**
*
*一个简单的赌*博游戏,游戏规则如下:
*玩家掷两个骰子,点数为1到6,如果第一次点数和为7或11,则玩家胜,
*如果点数和为2、3或12,则玩家输,
*如果和为其它点数,则记录第一次的点数和,然后继续掷骰,直至点数和等于第一次掷出的点
- TOMCAT启动提示NB: JAVA_HOME should point to a JDK not a JRE解决
开窍的石头
JAVA_HOME
当tomcat是解压的时候,用eclipse启动正常,点击startup.bat的时候启动报错;
报错如下:
The JAVA_HOME environment variable is not defined correctly
This environment variable is needed to run this program
NB: JAVA_HOME shou
- [操作系统内核]操作系统与互联网
comsci
操作系统
我首先申明:我这里所说的问题并不是针对哪个厂商的,仅仅是描述我对操作系统技术的一些看法
操作系统是一种与硬件层关系非常密切的系统软件,按理说,这种系统软件应该是由设计CPU和硬件板卡的厂商开发的,和软件公司没有直接的关系,也就是说,操作系统应该由做硬件的厂商来设计和开发
- 富文本框ckeditor_4.4.7 文本框的简单使用 支持IE11
cuityang
富文本框
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>知识库内容编辑</tit
- Property null not found
darrenzhu
datagridFlexAdvancedpropery null
When you got error message like "Property null not found ***", try to fix it by the following way:
1)if you are using AdvancedDatagrid, make sure you only update the data in the data prov
- MySQl数据库字符串替换函数使用
dcj3sjt126com
mysql函数替换
需求:需要将数据表中一个字段的值里面的所有的 . 替换成 _
原来的数据是 site.title site.keywords ....
替换后要为 site_title site_keywords
使用的SQL语句如下:
updat
- mac上终端起动MySQL的方法
dcj3sjt126com
mysqlmac
首先去官网下载: http://www.mysql.com/downloads/
我下载了5.6.11的dmg然后安装,安装完成之后..如果要用终端去玩SQL.那么一开始要输入很长的:/usr/local/mysql/bin/mysql
这不方便啊,好想像windows下的cmd里面一样输入mysql -uroot -p1这样...上网查了下..可以实现滴.
打开终端,输入:
1
- Gson使用一(Gson)
eksliang
jsongson
转载请出自出处:http://eksliang.iteye.com/blog/2175401 一.概述
从结构上看Json,所有的数据(data)最终都可以分解成三种类型:
第一种类型是标量(scalar),也就是一个单独的字符串(string)或数字(numbers),比如"ickes"这个字符串。
第二种类型是序列(sequence),又叫做数组(array)
- android点滴4
gundumw100
android
Android 47个小知识
http://www.open-open.com/lib/view/open1422676091314.html
Android实用代码七段(一)
http://www.cnblogs.com/over140/archive/2012/09/26/2611999.html
http://www.cnblogs.com/over140/arch
- JavaWeb之JSP基本语法
ihuning
javaweb
目录
JSP模版元素
JSP表达式
JSP脚本片断
EL表达式
JSP注释
特殊字符序列的转义处理
如何查找JSP页面中的错误
JSP模版元素
JSP页面中的静态HTML内容称之为JSP模版元素,在静态的HTML内容之中可以嵌套JSP
- App Extension编程指南(iOS8/OS X v10.10)中文版
啸笑天
ext
当iOS 8.0和OS X v10.10发布后,一个全新的概念出现在我们眼前,那就是应用扩展。顾名思义,应用扩展允许开发者扩展应用的自定义功能和内容,能够让用户在使用其他app时使用该项功能。你可以开发一个应用扩展来执行某些特定的任务,用户使用该扩展后就可以在多个上下文环境中执行该任务。比如说,你提供了一个能让用户把内容分
- SQLServer实现无限级树结构
macroli
oraclesqlSQL Server
表结构如下:
数据库id path titlesort 排序 1 0 首页 0 2 0,1 新闻 1 3 0,2 JAVA 2 4 0,3 JSP 3 5 0,2,3 业界动态 2 6 0,2,3 国内新闻 1
创建一个存储过程来实现,如果要在页面上使用可以设置一个返回变量将至传过去
create procedure test
as
begin
decla
- Css居中div,Css居中img,Css居中文本,Css垂直居中div
qiaolevip
众观千象学习永无止境每天进步一点点css
/**********Css居中Div**********/
div.center {
width: 100px;
margin: 0 auto;
}
/**********Css居中img**********/
img.center {
display: block;
margin-left: auto;
margin-right: auto;
}
- Oracle 常用操作(实用)
吃猫的鱼
oracle
SQL>select text from all_source where owner=user and name=upper('&plsql_name');
SQL>select * from user_ind_columns where index_name=upper('&index_name'); 将表记录恢复到指定时间段以前
- iOS中使用RSA对数据进行加密解密
witcheryne
iosrsaiPhoneobjective c
RSA算法是一种非对称加密算法,常被用于加密数据传输.如果配合上数字摘要算法, 也可以用于文件签名.
本文将讨论如何在iOS中使用RSA传输加密数据. 本文环境
mac os
openssl-1.0.1j, openssl需要使用1.x版本, 推荐使用[homebrew](http://brew.sh/)安装.
Java 8
RSA基本原理
RS