layui源码详细分析之树形菜单
前言
今天分析的是layui框架内置模块tree.js,该模块的功能是构建树形菜单,具体的形式(layui官网该模块的具体形式)如下:

自实现树形菜单
使用html+css+js实现了树形菜单,具体的实现思路如下:
- html中定义包含树形菜单的容器节点
- 规划好树形菜单的样式以及图标
- 使用js构建html结构以及绑定事件,实现树形菜单的点击折叠
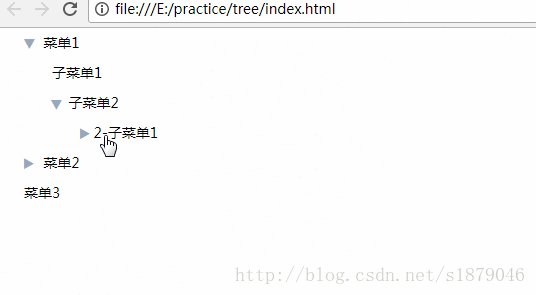
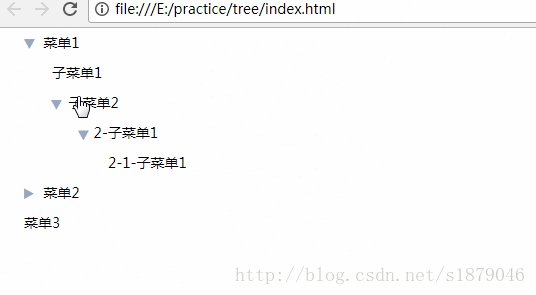
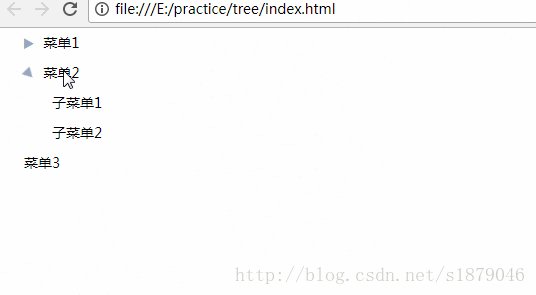
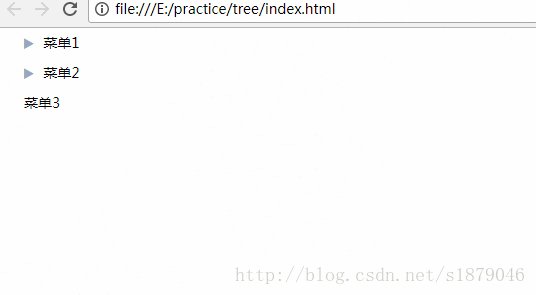
实现效果图如下:

核心的实现是构建html结构,组织树状结构的数据,使用递归构建树,在本次实现中html的组织有两种形式,具体如下所述:
- 子菜单和父菜单逻辑上形成父子关系,结构上是分离的
- 子菜单和父菜单逻辑以及机构上都是父子关系
在刚一开始,我实际上是实现的第一种形式的,该形式的html结构体现如下:
<ul>
<li>菜单1li>
<ul>
<li>子菜单1li>
<li>子菜单2li>
ul>
ul>后来又补充了下一种形式的(这种更常见),该形式的html结构体现如下:
<ul>
<li>
<span>菜单1span>
<ul>
<li>子菜单1li>
<li>子菜单2li>
ul>
li>
ul>递归形成树形菜单结构的代码如下(第二种形式):
tool.menuView = function(parentNode, menu) {
if (!parentNode || parentNode.nodeType !== 1 || !Array.isArray(menu)) return;
for (let i = 0; i < menu.length; i++) {
let option = menu[i], name = option.name,
children = option.children,
liNode = tool.createElement('li');
tool.append(parentNode, liNode);
if (children && children.length > 0) {
let ulNode = tool.createElement('ul');
tool.menuView(ulNode, children);
let [iNode, spanNode] = tool.createElement(['i', 'span'])
spanNode.innerText = name;
iNode.className = 'fa fa-play';
tool.append([liNode, parentNode, liNode], [[iNode, spanNode], [liNode], [ulNode]]);
} else {
liNode.innerText = name;
}
}
};需要传入的数据形式如下:
data = [
{
name: '菜单1',
children: [
{
name: '子菜单1'
},
{
name: '子菜单2
}
]
}
];构建树形结构是关键的一步,之后就是对交互的处理,该模块的具体代码组织如下图:

本次实现较大的缺点:
- 可扩展性不强,对于树形菜单的css样式没有考虑作为模块来调用的形式,传入的容器id写死了(css样式)
下面来分析下layui内置的tree.js模块的具体实现以及模块代码组织结构,tree.js的代码组织如下图所示:

基本的使用形式是:layui.tree(options),简洁易用。该内置模块内容使用JQuery,对于树形结构的形成同样是采用递归形式生成,不过该内置模块还提供皮肤模式的选择等,对于扩展性等方面非常不错。
该内置模块的源码详细注释以及自实现demo一如既往会上传到我的Github上,每天都要接触新的知识点,将知识变为自己的永远是最好的。