keil代码编辑框背景优化
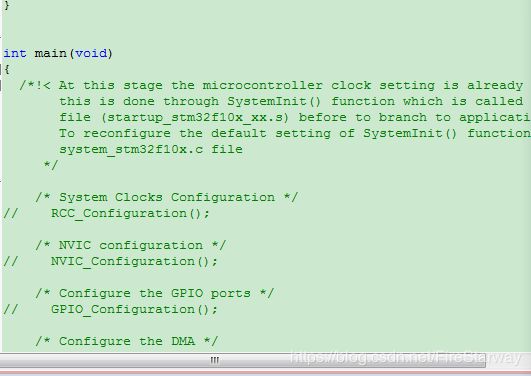
很多朋友在使用keil时,都吐槽界面白色的背景很刺眼,特别是光线不好的时候,更伤不起。经过反复测试,找到一种比较养眼的背景设置,效果如下:
这样子,看起就好很多了。改法很简单,直接打开keil安装目录:Keil\UV4里的global.prop文件,找到如下开头语句:
font.monospace.cpp=Courier New【Courier New是我使用的字体,可能根据各人不一样】,把后面紧跟着的部分
按照如下进行修改(其实就是把每行的back:#FFFFFF改为back:#CCE8CF):
style.cpp.32=font:Courier New,size:10,fore:#FF0000,back:#CCE8CF
style.cpp.4=font:Courier New,size:10,fore:#007F7F,back:#CCE8CF
style.cpp.10=font:Courier New,size:10,fore:#000000,back:#CCE8CF
style.cpp.1=font:Courier New,size:10,fore:#007F00,back:#CCE8CF
style.cpp.2=font:Courier New,size:10,fore:#007F00,back:#CCE8CF
style.cpp.5=font:Courier New,size:10,fore:#0000FF,back:#CCE8CF
style.cpp.6=font:Courier New,size:10,fore:#7F007F,back:#CCE8CF
style.cpp.11=font:Courier New,size:10,fore:#000000,back:#CCE8CF
style.cpp.9=font:Courier New,size:10,fore:#7F7F00,back:#CCE8CF
style.cpp.7=font:Courier New,size:10,fore:#7F007F,back:#CCE8CF
style.cpp.34=font:Courier New,size:10,fore:#500000,back:#20FFFF
style.cpp.35=font:Courier New,size:10,fore:#FF0000,back:#CCE8CF
style.cpp.16=font:Courier New,size:10,fore:#B00040,back:#CCE8CF
style.cpp.12=font:Courier New,size:10,fore:#000000,back:#E0C0E0
从中其实可以看出,修改除back外其它字段参数,也可以改动到其它编辑效果,如字体front,字体大小size,字体颜色:fore,字体背色:back.。这样改配置文件是比较高效快速的,当然也可以通过keil IDE里的edit->configuration里的Colors & Fronts选项卡逐一设置。