指令就是用来创建自定义元素的,用.directive()创建
假设现在有如下HTML元素
// 自定义元素
下面就是这个标签所执行js代码,
// myDirective看起来的指令像这样的
angular.module('myApp',[])
.directive('myDirective', function() {
return {
restrict: 'E',
template: '
Click me to go to Google'
});
};
});
调用指令意味着执行指令背后与之相关联的代码,这些代码是我们用指令定义写出来的
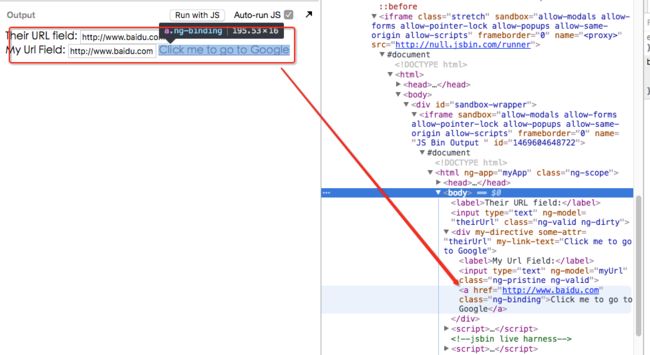
上面的执行效果,如图 :
因为AngularJS中,指令都是由.directive()方法创建的,所以下面主要说说.directive()的用法
1. 声明指令的格式##
创建指令前是需要声明指令,也就是类似于这个
声明的指令有格式要求,以下是合法格式
AngularJS通过 restrict属性,去修改指令的定义,例如上面例子中看到的, restrict: 'E'
另外还可以指定 元素(E) 属性(A)类(C)注释(M)的格式
AngularJS官方建议我们用属性的方式去声明,因为对于浏览器有着比较好的兼容性。
2. 指令中传递数据##
下面的双向绑定过程的源代码。
下面这一段是执行之后,实际的代码

看执行完后的过程,实际上,
下面开始分析过程
1,声明元素 ,并添加两个属性some-attr,my-link-text ,值为"theirUrl" , "Click me to go to Google"
2,利用.directive()创建指令,利用隔离作用域,将指令的私有属性$scope.myUrl, $scope.myLinkText,绑定起来
也就是说,,输入的值会传给myUrl,然后传入
这里有个问题,第一个input中,ng-model 绑定的是theirUrl
声明my-directive的时候,some-attr被赋值"theirUrl"
因为这里用的是 “ = ” 绑定符, 是双向绑定符
所以some-attr属性的值,就等于input的输入的value
scope: {
myUrl: '=someAttr',
myLinkText: '@'
},
3,template中绑定的{{ myURL }},{{myLinkText}} 取自myDirective 作用域
而因为其实myURL利用了 “=” 双向绑定了最外面的theirUrl Input,
所以,现在已经将最外面的theirUrl Input 的值与myDirective的some-attr属性绑定了。
然后通过再与myDirective的私有作用域中的属性myUrl 绑定。
3. 内置指令##
下面的指令和原生HTML标签的指令相似。
ng-href
ng-src
ng-disabled
ng-checked
ng-readonly
ng-selected
ng-class
ng-style
ng-href : 使用当前作用域中的属性动态创建URL的时候,应该用ng-href, 主要是避免一种情况,如果点击一个由动态插值生成的链接时,如果插值尚未生效,就有可能出错,ng-href的最大作用就是让AngularJS等到插值生效后,才点击链接行为。
ng -src : AngularJS会告诉浏览器,在ng-src对应的表达式生效之前,不要加载图像
ng-disabled : 与原生的disabled最大的不同是,ng-disabled能绑定表达式,也就是,ng-disabled 的值能动态变换,例如
input type="text" ng-model="someProperty" placeholder="TypetoEnable">
// button按钮,如果input ,没有输入值,button,一直就是disalbed状态
ng-checked : 常用情况是与全选框绑定同一个表达式,例如
当选中all 选框的时候,
all
1
2
3
ng-readonly : 用法与ng-disabled一样,当为true的时候,表示只读
ng-selected : 可以绑定一个动态值,例如
ng-selected ,绑定了isTwoFish, 当checkbox选中的时候,select默认就会选中Two Fish
ng-class : 指令的值可以是字符串,对象,或一个数组。
ng-style : 属性值必须是对象,表达式返回的也是对象。
更多指令查询,详细请参考 这里