动画
所谓动画就是使一幅图像“活”起来的过程。当眼睛看到多张图片连续快速的切换时,就会被认为是一段连续播放的动画。
实验证明:动画和电影的画面刷新率为24帧/s,即每秒放映24幅画面,则人眼看到的是连续的画面效果。
动画分类
逐帧动画
如上面翻页实现“飞鸟”的效果图一样,一帧一帧显示动画的图象序列而实现运动的效果称为逐帧动画。
关键帧动画
只需要指定一些关键信息就能让计算机自己计算出每一帧图像而实现运动的效果称为关键帧动画。
iOS动画
iOS的动画的本质就是视图状态基于时间变化的反应。
iOS动画<=(视图状态的改变) = 视图*(时间)
其中,视图的状态包括位置、透明度、旋转角度、形状、颜色等。iOS 的动画基于CALayer,在使用Core Animation开发动画的本质就是将CALayer中的内容转化为位图从而供硬件操作。
iOS动画实现方式
UIImageView动画
属于逐帧动画,效果取决于animationImages的图片细度和数量。
UIImageView *fishAni=[[UIImageView alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
//设置动画帧
fishAni.animationImages=[NSArray arrayWithObjects:
[UIImage imageNamed:@"1.jpg"],
[UIImage imageNamed:@"2.jpg"],
[UIImage imageNamed:@"3.jpg"],
[UIImage imageNamed:@"4.jpg"],nil];
//设置动画总时间
fishAni.animationDuration=1.0;
//设置重复次数,0表示不重复
fishAni.animationRepeatCount=0;
//开始动画
[fishAni startAnimating];
UIView动画
属于关键帧动画,主要能实现一些View的属性变化而产生的动画效果。
[UIView animateWithDuration:<#(NSTimeInterval)#> animations:<#^(void)animations#>];
[UIView animateWithDuration:<#(NSTimeInterval)#> animations:<#^(void)animations#> completion:<#^(BOOL finished)completion#>];
[UIView animateWithDuration:<#(NSTimeInterval)#> delay:<#(NSTimeInterval)#> options:<#(UIViewAnimationOptions)#> animations:<#^(void)animations#> completion:<#^(BOOL finished)completion#>];
[UIView animateWithDuration:<#(NSTimeInterval)#> delay:<#(NSTimeInterval)#> usingSpringWithDamping:<#(CGFloat)#> initialSpringVelocity:<#(CGFloat)#> options:<#(UIViewAnimationOptions)#> animations:<#^(void)animations#> completion:<#^(BOOL finished)completion#>];
[UIView animateKeyframesWithDuration:<#(NSTimeInterval)#> delay:<#(NSTimeInterval)#> options:<#(UIViewKeyframeAnimationOptions)#> animations:<#^(void)animations#> completion:<#^(BOOL finished)completion#>];
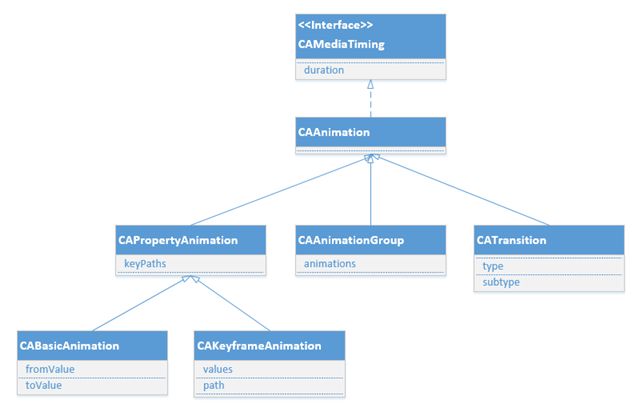
CoreAnimation
CoreAnimation分为三大类,分别是CAPropertyAnimation(属性动画)、CAAnimationGroup(动画组)、CATransition(转场动画)。
属性动画
CAPropertyAnimation:属性动画的基类(通过可动画属性进行动画设置),不能直接使用。
CABasicAnimation:基础动画,通过属性修改进行动画参数控制,只有初始状态和结束状态(两个关键帧)。
CAKeyframeAnimation:关键帧动画,同样是通过属性进行动画参数控制,但是同基础动画不同的是它可以有多个状态控制。
动画组
CAAnimationGroup:动画组,动画组是一种组合模式设计,可以通过动画组来进行所有动画行为的统一控制,组中所有动画效果可以并发执行。
转场动画
CATransition:转场动画,主要通过滤镜进行动画效果设置。
CoreAnimation实例
CABasicAnimation
CABasicAnimation *scaleAnimation = [CABasicAnimation animationWithKeyPath:@"transform.scale"];
scaleAnimation.duration=5.0f;
scaleAnimation.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut];
scaleAnimation.fromValue = @(1);
scaleAnimation.toValue = @(1.5);
scaleAnimation.fillMode = kCAFillModeForwards;
scaleAnimation.removedOnCompletion = NO;
[_aniView.layer addAnimation:scaleAnimation forKey:@"transformscale"];
CAKeyframeAnimation
CAKeyframeAnimation *keyframeAnimation=[CAKeyframeAnimation animationWithKeyPath:@"position"];
NSValue *key1=[NSValue valueWithCGPoint:_aniView.layer.position];
NSValue *key2=[NSValue valueWithCGPoint:CGPointMake(100,100)];
NSValue *key3=[NSValue valueWithCGPoint:CGPointMake(200,100)];
NSValue *key4=[NSValue valueWithCGPoint:CGPointMake(200,500)];
NSArray *values=@[key1,key2,key3,key4];
keyframeAnimation.values=values;
keyframeAnimation.duration=8.0;
keyframeAnimation.beginTime=CACurrentMediaTime();
[_aniView.layer addAnimation:keyframeAnimation forKey:@"KCKeyframeAnimation_Position"];
CAAnimationGroup
-(void)groupAnimation{
CAAnimationGroup *animationGroup=[CAAnimationGroup animation];
CABasicAnimation *basicAnimation=[self rotationAnimation];
CAKeyframeAnimation *keyframeAnimation=[self translationAnimation];
animationGroup.animations=@[basicAnimation,keyframeAnimation];
animationGroup.delegate=self;
animationGroup.duration=10.0;
animationGroup.beginTime=CACurrentMediaTime();
[_aniView.layer addAnimation:animationGroup forKey:nil];
}
-(CABasicAnimation *)rotationAnimation{
CABasicAnimation *basicAnimation=[CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
CGFloat toValue=M_PI_2*3;
basicAnimation.toValue=[NSNumber numberWithFloat:M_PI_2*3];
basicAnimation.autoreverses=true;
basicAnimation.repeatCount=HUGE_VALF;
basicAnimation.removedOnCompletion=NO;
[basicAnimation setValue:[NSNumber numberWithFloat:toValue] forKey:@"KCBasicAnimationProperty_ToValue"];
return basicAnimation;
}
-(CAKeyframeAnimation *)translationAnimation{
CAKeyframeAnimation *keyframeAnimation=[CAKeyframeAnimation animationWithKeyPath:@"position"];
NSValue *key1=[NSValue valueWithCGPoint:_aniView.layer.position];
NSValue *key2=[NSValue valueWithCGPoint:CGPointMake(100,100)];
NSValue *key3=[NSValue valueWithCGPoint:CGPointMake(200,100)];
NSValue *key4=[NSValue valueWithCGPoint:CGPointMake(200,500)];
NSArray *values=@[key1,key2,key3,key4];
keyframeAnimation.values=values;
[keyframeAnimation setValue:[NSValue valueWithCGPoint:_aniView.layer.position] forKey:@"KCKeyframeAnimationProperty_EndPosition"];
return keyframeAnimation;
}
CATransition
CATransition *animation = [CATransition animation];
animation.duration = 5.0f;
animation.timingFunction = UIViewAnimationCurveEaseInOut;
animation.type = kCATransitionMoveIn;
animation.subtype = kCATransitionFromTop;
[_aniView.layer addAnimation:animation forKey:nil];
基础部分就先讲到这了,下一篇开始将讲下较复杂、炫酷的动画实现。