Android Volley框架详细
一、理清思路 篇
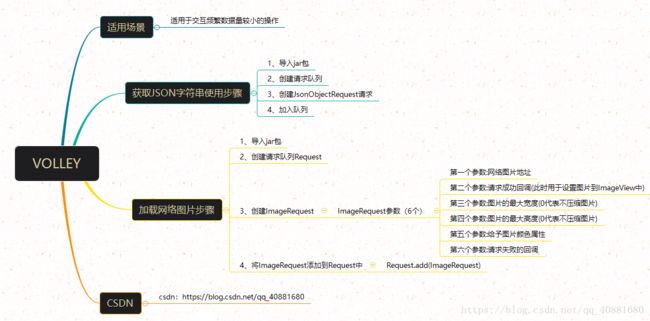
先来一张关于Volley的思维导图
Volley,它适用于数据请求频繁且数据量较小的操作,本身就是异步,所以不需要再写异步请求,Volley底层封装了数组的特性!
二、解析网络Json 篇
首先,要使用Volley框架解析网络json数据,那么就要先进行导入相应的依赖
在Modle中德build.gradle中导入 compile 'com.mcxiaoke.volley:library:1.0.+@aar'
解压压缩包拿到volley.jar放到磁盘中存储。
打开AndroidStdio,准备导入工作......
编译...编译...编译...编译...编译...编译...编译...编译...编译...编译...编译...编译...编译...编译...编译...编译...
![]()
编译...编译...编译...编译...编译...编译...编译...编译...编译...编译...编译...编译...编译...编译...编译...编译...
编译完成!
既然是网络请求,先在AndroidManifest.xml加入网络权限 :
代码:
定义一个请求网络json的地址,如: https://1604a.com/data/ymdx.json
再创建一个队列
//定义json字符串的一个网络地址
private String jsonath = "https://1604a.com/data/ymdx.json";
//第一步,创建RequestQueue
RequestQueue queue;
Volley.newRequestQueue这个方法
//创建队列
queue = Volley.newRequestQueue(MainActivity.this);
//解析网络json的过程在getJSONResult这个方法里
getJSONResult(queue);
创建JsonObjectRequest请求,当然,里面要放参数,放参数之前,看下底层代码:
public JsonObjectRequest(String url, JSONObject jsonRequest, Listener listener, ErrorListener errorListener) {
this(jsonRequest == null ? 0 : 1, url, jsonRequest, listener, errorListener);
} 看过这个构造方法之后,相信应该知道大概放的参数个数和意义了吧
第一个参数是 路径url,也就是我们刚开始定义的一个网络json地址
第二个参数是 JSONObject ,传null
第三个参数是 从字面上看是一个监听,这时候要new出来 Response.Listener
第四个参数是 ErrorListener请求错误的(没有请求成功)
创建JsonObjectRequest请求(代码参数全放在下面):
解析之后我这里是将其Log出来
//第二步:创建JsonObjectRequest请求
JsonObjectRequest jsonObjectRequest = new JsonObjectRequest(jsonath, null, new Response.Listener() {
@Override
public void onResponse(JSONObject jsonObject) {
try {
JSONArray data = jsonObject.getJSONArray("data");
for (int i = 0; i < data.length(); i++) {
JSONObject jsonObject1 = data.getJSONObject(i);
String collect_num = jsonObject1.getString("collect_num");
String food_str = jsonObject1.getString("food_str");
String id = jsonObject1.getString("id");
String num = jsonObject1.getString("num");
String pic = jsonObject1.getString("pic");
String title = jsonObject1.getString("title");
Log.i("getJSONResult", "解析结果是:" + collect_num + "\t" + title);
}
} catch (Exception e) {
e.printStackTrace();
}
}
}, new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError volleyError) {
}
}); 然后再将其放到队列
//第三步:加入队列
queue.add(jsonObjectRequest);获取网络json并解析大功告成! 获取网络图片放在ImageView中(在下面)
二、获取网络图片到ImageView 篇
废话少说,先导入jar包,然后编译,添加网络权限(这里的废话不做的不许看下面)
实现目标:点击按钮获取网络图片到ImageView中
布局xml(这里看不懂,就重新开始学Android吧)不多做解释。
java:
定义图片路径、定义ImageView,定义Button,定义ImageRequest、定义RequestQueue队列
实例化按钮和ImageView。(像这种实例化各种控件或容器等是有快捷插件的,详细见另一篇文章 AndroidStudio快速实例化控件-插件安装与使用)
imageRequest有6个参数,详细已经在理清思路篇导图中已经说明了,提醒你,记得最后添加到队列
package com.example.zy.example18;
import android.graphics.Bitmap;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import com.android.volley.Request;
import com.android.volley.RequestQueue;
import com.android.volley.Response;
import com.android.volley.VolleyError;
import com.android.volley.toolbox.ImageRequest;
import com.android.volley.toolbox.Volley;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private String path = "https://1604a.com/image/csdn822.jpg";//定义网络图片渎地址
private ImageView image;
private Button btn;
ImageRequest imageRequest;//ImageRequest
RequestQueue request;//Volley队列
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
//创建队列
request = Volley.newRequestQueue(MainActivity.this);
}
private void initView() {
image = (ImageView) findViewById(R.id.image);
btn = (Button) findViewById(R.id.btn);
btn.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.btn:
imageRequest = new ImageRequest(
path, //定义加载网络图片的路径
new Response.Listener() {
@Override
public void onResponse(Bitmap bitmap) {
image.setImageBitmap(bitmap);//加载图片
}
}, 0,//设置图片宽度
0,//设置图片高度
Bitmap.Config.RGB_565,//设置图片属性
new Response.ErrorListener() {//遇到错误加载
@Override
public void onErrorResponse(VolleyError volleyError) {
image.setImageResource(R.mipmap.ic_launcher);//加载错误
}
}
);
request.add(imageRequest);//添加到队列
break;
}
}
}
帅的人会点赞,美的人也会点赞,好人也会点赞!
帅的人会点赞,美的人也会点赞,好人也会点赞!
帅的人会点赞,美的人也会点赞,好人也会点赞!