- 微信小程序:自定义 tabBar 效果
孤安先生
全栈开发学习日记#第十二章:微信小程序微信小程序小程序前端javascript
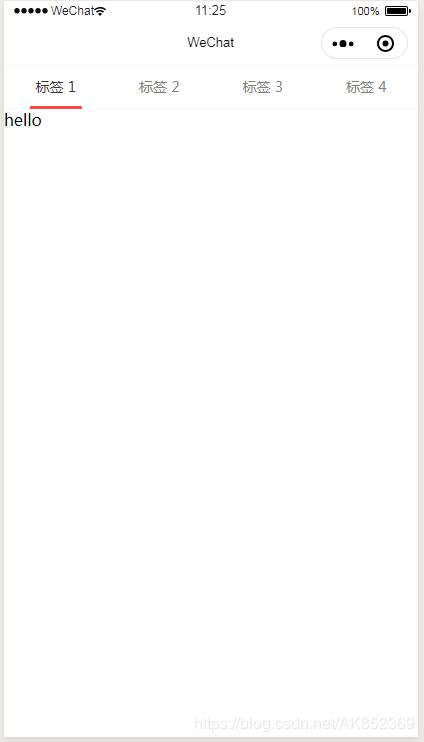
自定义tabBar效果自定义tabBar在app.json中的tabBar里设置custom为true就可以关闭原生tabBar。开启自定义tabBar原生的tabBar内容不删除,兼容低版本。{//注册vant组件"usingComponents":{"van-tabbar":"@vant/weapp/tabbar/index","van-tabbar-item":"@vant/weapp/ta
- 微信小程序-npm扩展工具包
勿语&
npm微信小程序
pubsub-js(用于组件间的通信)miniprogram-computed(扩展计算属性)mobx-miniprogram-bindings(扩展统一状态管理仓库)mina-request(网络请求工具包)vantweapp(UI组件库)async-validator(表单校验工具包)
- 微信小程序开发实战记录
caperxi
小程序微信小程序前端小程序
近期公司需要开发一个小程序项目,时间非常紧急,在开发过程中遇到几个困扰的问题及解决方案,记录如下:小程序框架选择基础框架:小程序原生框架+sassui:采用vantweapp图表:采用ec-echarts小程序开发1微信小程序打开问卷星2微信小程序wxs使用正则的问题3微信使用echarts层级问题4h5中判断是否在小程序环境中5嵌套h5中实现分享企微、微信和下载功能6vantweapp样式覆盖处
- uni-app引入Vant 下拉菜单dropdown选择过后边的之后再选择前边的选项出现点击无效
Florenza
问题解决uni-app
解决办法:打开vant源码找到对应字段进行修改,这里以dropdown为例:找到wxcomponents/vant-weapp/dropdown-item/index.wxml打开后找到after-enter和after-leave这两个事件,并改为驼峰命名:afterEnter和afterLeave即可!有遇到问题的小伙伴可以去试一试,看下是否能够解决!
- uni-app项目中引入Vant UI组件库(完美避坑!!!)纯净版
我也想做全栈一霸!
uni-app+vantuni-appvue.js
文章目录第一步,HBuilderX中新建一个uni-app的项目第二步,HBuilderX提示项目创建成功,在HBuilderX用命令行窗口打开创建的项目(或直接在创建的项目文件夹内用cmd指令打开)第三步,输入npminit-y指令,创建项目配置文件(即package.json);第四步,输入**npmi@vant/weapp-S--production**下载vant第五步,在项目的根路径下,
- 微信小程序:背包商城(一) 首页 仿京东APP 非对称瀑布流和无限加载列表的实现
跟着Damon写代码
实现目标1.完成类京东商城的推荐列表,实现类似的非对称双列瀑布流效果2.下拉列表到底部后可以加载新的商品3.点击商品卡片右上角后,全局遮罩层且显示减少推荐对话框需要实现效果如下:非对称瀑布流列表实现效果实现瀑布流.jpg用到的额外拓展UI:Vant-Weapp具体实现思路非对称瀑布流双列列表实现思路主要使用absolute定位,根据数据列表元素的高度,计算每个元素绝对定位的top和left以及容器
- 微信小程序mpvue+Vant Weapp初始化
回到唐朝做IT
准备工作:1.安装Node.jsnodejs官网//可查看node版本$node-v$npm-v2.安装淘宝镜像cnpm$npminstall-gcnpm--registry=https://registry.npm.taobao.org3.安装vue-cli脚手架构建工具$cnpminstall-gvue-cli第一步、创建一个基于mpvue-quickstart模板的新项目可参考mpvue官网
- 美团爬虫
该账号已被注销_e09b
爬取美团数据三个方法一,App二,网页三,微信小程序APP(数量最全难度最大反hook反抓包还有各种加密)网页端(数量少但是开发简单只要js的加密参数)微信小程序(数量合适难度也还行)所以最后对比决定走微信小程序模拟器一个安装微信和其他的(去看我其他文章)开始抓包分别是这两个URL列表URL‘https://wx.waimai.meituan.com/weapp/v2/poi/channelpag
- 微信小程序总结相关
调皮的小喵喵喵
微信小程序开发文档:https://developers.weixin.qq.com/miniprogram/dev/framework/UI框架-iViewWeapp:参考https://weapp.iviewui.com/docs/guide/start在微信小程序中使用ECharts:参考https://github.com/ecomfe/echarts-for-weixin小程序2个页面如
- 微信小程序封装vant 下拉框select 多选组件
IT博客技术分享
微信小程序微信小程序封装下拉框多选组件
老规矩先上效果图:本组件主要由小程序vantui组件,vant小程序ui网址:vant-weapp主要代码如下:先封装子组件:select-checkbox放在components文件夹里面select-checkbox.wxml:取消确定select-checkbox.wxss:/*pages/select-checkbox/select-checkbox.wxss*/.van-cell__va
- 微信小程序 使用npm包
雪芽蓝域zzs
微信小程序微信小程序npm
1.微信小程序使用npm包1.1.npm初始化 如果你的小程序项目没有安装过npm包的话,你需要先初始化npmnpminit1.2.安装npm包 这里以vant-weapp(小程序UI组件库)为例:npmivant-weapp-S--production1.3.npm包构建1.3.1.点击微信开发者工具右上角详情——>本地设置,选中使用npm模块 新版开发工具忽略此步骤,没有“使用npm模块
- 微信小程序——sku商品模块展示
00秃头小宝贝
小程序
1.效果图2.代码链接https://gitee.com/mazhiqiangyyds/weapp-sku.git
- 微信小程序逆向重打包:@vant框架[渲染层错误]
uiop_uiop_uiop
小程序微信小程序小程序
利用之前博客的方法对小程序进行解包反编译之后,发现报了很多渲染层错误,详细的错误都很奇怪。其实我们只要重新安装VantWeapp就可以解决此问题。这里要注意vant和vant-weapp的区别!cmd至小程序根目录下npminit一路回车即可npmivant-weapp-S--production安装成功后点击微信开发工具当中的:工具=>构建npm然后按照报错提示当中的文件目录结构将minipro
- 微信小程序 基于Vant Weapp UI 组件库的Area 省市区选择
Da白兔萘糖
微信小程序小程序
Area省市区选择,省市区选择组件通常与弹出层组件配合使用。areaList格式areaList为对象结构,包含province_list、city_list、county_list三个key。每项以地区码作为key,省市区名字作为value。地区码为6位数字,前两位代表省份,中间两位代表城市,后两位代表区县,以0补足6位。比如北京的地区码为11,以0补足6位,为110000。Vant官方提供了一
- 查看微信小程序的原始账号id和appId
小扶苏
微信微信小程序小程序
这边接到需求说要在H5页面中打开小程序,查到微信文档找到:https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Wechat_Open_Tag.html使用wx-open-launch-weapp标签来跳转这个标签需要传入所需跳转的小程序原始id,即小程序对应的以gh_开头的id下面就来说下怎么找到这个原始id1.--进入一个小程
- 小程序跳转:云开发之h5跳小程序
jsPao
小程序uni-app微信小程序
背景:抖音通过链接跳转微信小程序。考虑使用h5页面中转实现,下面是实现步骤。官方的文档上面写的还是比较详细的,可以仔细阅读,按照步骤去操作。实践总结:测试必须使用真机测试,模拟器之类的全部不行,只能是辅助开发。h5页面放在云开发中的静态网站上,此种方式仅仅会导致在PC端通过链接打开,会停留在h5页面。配置的wx-open-launch-weapp开放标签按钮,需要主动点击才会打开目标小程序,避免了
- 微信小程序: 组件测试
henrypt
准备工作在package.json里指定jest的运行环境为jsdom和安装依赖包"jest":{"testEnvironment":"jsdom"}"dependencies":{"@vant/weapp":"^1.10.16","csso":"^3.5.1","j-component":"^1.4.9","less":"^3.10.3","miniprogram-compiler":"late
- 微信开发者工具引报[Component] slot ““ is not found (for component “miniprogram_npm/@vant/weapp/field/index“).
小马_xiaoen
前端1024程序员节
文章目录前言解决总结前言引入vant库微信开发者工具控制台报[Component]slot“”isnotfound(forcomponent“miniprogram_npm/@vant/weapp/field/index”).警告。可能是小程序版本升级对一些东西的验证更加严格导致的解决降低微信开发者工具中基础库的版本。降为2.18.1版本,发现降为2.18.1还是报该错误,需要project.pr
- 2021-11-17 小程序-笔记
Wink_xixi
网址参考:https://youzan.github.io/vant-weapp/#/quickstartField输入框介绍用户可以在文本框内输入或编辑文字。步骤1.新建一个终端,初始化一个包的描述文件,npminit2.安装一个第三方的包,通过npm安装,在终端输入:npmi@vant/weapp-S--production安装完成之后会出现一个node_modules文件夹3.点击菜单栏工具
- 微信小程序(二十一)css变量-定义页面主题色
代码对我眨眼睛
微信小程序微信小程序小程序
注释很详细,直接上代码上一篇新增内容:1.使用css变量2.消除按钮白块影响3.修改图标样式源码:npmTest.json{"navigationStyle":"custom","usingComponents":{//引入vant组件"van-nav-bar":"@vant/weapp/nav-bar/index"}}npmTest.wxmlnpmTest.wxss//在页面根节点定义颜色pag
- 如何开发者工具中找到缓存位置
_ArayA_
在开发者工具,调试器的console中输入openVendor打开上层目录的中的WeappFileSystem就是缓存数据了。
- 【小程序-基础进阶】Vant Weapp,API Promise化,全局数据共享,分包(独立分包、分包预下载)
zilin_taku
前端开发入门小程序前端javascript
文章目录一、使用npm包1.1小程序对npm包的支持和限制1.2VantWeapp1.2.1安装Vant组件库1.2.2使用Vant组件1.2.3定制全局主题样式1.CSS变量2.定制全局主题样式1.3APIPromise化二、全局数据共享1.安装Mobx相关的包2.创建Mobx的Store实例3.将store的成员绑定到页面中4.在页面上使用Store中的成员5.将store中的成员绑定到组件中
- 05-小程序◆ 使用 npm 包 ◆ 全局数据共享 ◆ 分包 ◆ 案例 - 自定义 tabBar
W蘭
微信小程序小程序npm前端
◆使用npm包◆全局数据共享◆分包◆案例-自定义tabBar①能够知道如何安装和配置vant-weapp组件库⚫参考Vant的官方文档②能够知道如何使用MobX实现全局数据共享⚫安装包、创建Store、参考官方文档进行使用③能够知道如何对小程序的API进行Promise化⚫安装包、在app.js中进行配置④能够知道如何实现自定义tabBar的效果⚫Vant组件库+自定义组件+全局数据共享使用npm
- 微信小程序(使用npm包、全局数据共享、分包、自定义tabBar)
Kaiyue.zhao
微信小程序npmjavascript
文章目录简介————使用npm包————1.VantWeapp2.APIPromise化————全局数据共享————1.MobX2.页面3.组件————分包————1.概念2.使用3.独立分包4.分包预下载————自定义tabBar————1.介绍2.案例————总结————简介黑马程序员,学习记录视频链接:黑马程序员前端微信小程序开发教程,微信小程序从基础到发布全流程_企业级商城实战————使用
- 小程序提升篇-npm、数据共享、分包、自定义tabBar
曹莓奶昔
微信小程序前端
npm包的使用1.1npm限制小程序支持npm第三方包,提高开发效率,有以下三种限制:不支持依赖node.js内置库包不支持依赖浏览器内置对象的包不支持依赖C++插件的包限制较多,因此小程序可以使用的包不多1.2VantWeapp是一套开源的小程序UI组件库,使用MIT开源许可协议,对商业使用比较好官网:https://vant-ui.github.io/vant-weapp/#/quicksta
- 小程序中的npm使用,Vant Weapp组件库,全局数据共享,分包
未及545
npm小程序前端
一、安装并使用vant组件库目前,小程序中已经支持使用npm安装第三方包,从而来提高小程序的开发效率。但是,在小程序中使用,npm包有如下3个限制:①不支持依赖于Node.js内置库的包②不支持依赖于浏览器内置对象的包③不支持依赖于C++插件的包1.VantWeapp组件库VantWeapp是有赞前端团队开源的一套小程序UI组件库,助力开发者快速搭建小程序应用。它所使用的是MIT开源许可协议,对商
- 小程序— npm包,MobX全局数据共享,API的promise化
kai.先生
小程序npm前端
使用npm包小程序对npm的支持与限制目前,小程序中已经支持使用npm安装第三方包,从而来提高小程序的开发效率。但是,在小程序中使用npm包有如下3个限制:①不支持依赖于Node.js内置库的包②不支持依赖于浏览器内置对象的包③不支持依赖于C++插件的包总结:虽然npm上的包有千千万,但是能供小程序使用的包却“为数不多”。使用npm包-VantWeapp1.什么是VantWeappVantWeap
- 微信小程序 五 npm 包 、安装 vant组件、promise组件、全局数据共享、 分包!!!、自定义 tabBar 案例
Hyman-ya
微信小程序小程序
总结能够知道如何安装和配置vant-weapp组件库参考Vant的官方文档能够知道如何使用MobX实现全局数据共享安装包、创建Store、参考官方文档进行使用能够知道如何对小程序的API进行Promise化安装包、在app.js中进行配置能够知道如何实现自定义tabBar的效果Vant组件库+自定义组件+全局数据共享1.0使用npm包1.1小程序对npm的支持与限制目前,小程序中已经支持使用npm
- Aaron-微信小程序开发日记四:UI组件库
我不是汪聪呀
WeUIWXSSWeUIWXSS是腾讯官方UI组件库WeUI的小程序版,提供了跟微信界面风格一致的用户体验。GitHub地址:https://github.com/Tencent/weui-wxssnpm下载:npmiweui-wxssimageiViewWeAppiView是TalkingData发布的一款高质量的基于Vue.js组件库,而iViewweapp则是它们的小程序版本。GitHub地
- uniapp使用uQRCode插件生成二维码的简单使用
小前端
uni-app
最近在找移动端绘制二维码的问题,直接上代码下载weapp-qrcode.js(可以通过npminstallweapp-qrcode--save下载,之后把它父子到untils目录下)npminstallweapp-qrcode--save在组件页面使用//引入constqrCode=require('@/untils/weapp-qrcode.js');data(){return{QrCode:"
- 枚举的构造函数中抛出异常会怎样
bylijinnan
javaenum单例
首先从使用enum实现单例说起。
为什么要用enum来实现单例?
这篇文章(
http://javarevisited.blogspot.sg/2012/07/why-enum-singleton-are-better-in-java.html)阐述了三个理由:
1.enum单例简单、容易,只需几行代码:
public enum Singleton {
INSTANCE;
- CMake 教程
aigo
C++
转自:http://xiang.lf.blog.163.com/blog/static/127733322201481114456136/
CMake是一个跨平台的程序构建工具,比如起自己编写Makefile方便很多。
介绍:http://baike.baidu.com/view/1126160.htm
本文件不介绍CMake的基本语法,下面是篇不错的入门教程:
http:
- cvc-complex-type.2.3: Element 'beans' cannot have character
Cb123456
springWebgis
cvc-complex-type.2.3: Element 'beans' cannot have character
Line 33 in XML document from ServletContext resource [/WEB-INF/backend-servlet.xml] is i
- jquery实例:随页面滚动条滚动而自动加载内容
120153216
jquery
<script language="javascript">
$(function (){
var i = 4;$(window).bind("scroll", function (event){
//滚动条到网页头部的 高度,兼容ie,ff,chrome
var top = document.documentElement.s
- 将数据库中的数据转换成dbs文件
何必如此
sqldbs
旗正规则引擎通过数据库配置器(DataBuilder)来管理数据库,无论是Oracle,还是其他主流的数据都支持,操作方式是一样的。旗正规则引擎的数据库配置器是用于编辑数据库结构信息以及管理数据库表数据,并且可以执行SQL 语句,主要功能如下。
1)数据库生成表结构信息:
主要生成数据库配置文件(.conf文
- 在IBATIS中配置SQL语句的IN方式
357029540
ibatis
在使用IBATIS进行SQL语句配置查询时,我们一定会遇到通过IN查询的地方,在使用IN查询时我们可以有两种方式进行配置参数:String和List。具体使用方式如下:
1.String:定义一个String的参数userIds,把这个参数传入IBATIS的sql配置文件,sql语句就可以这样写:
<select id="getForms" param
- Spring3 MVC 笔记(一)
7454103
springmvcbeanRESTJSF
自从 MVC 这个概念提出来之后 struts1.X struts2.X jsf 。。。。。
这个view 层的技术一个接一个! 都用过!不敢说哪个绝对的强悍!
要看业务,和整体的设计!
最近公司要求开发个新系统!
- Timer与Spring Quartz 定时执行程序
darkranger
springbean工作quartz
有时候需要定时触发某一项任务。其实在jdk1.3,java sdk就通过java.util.Timer提供相应的功能。一个简单的例子说明如何使用,很简单: 1、第一步,我们需要建立一项任务,我们的任务需要继承java.util.TimerTask package com.test; import java.text.SimpleDateFormat; import java.util.Date;
- 大端小端转换,le32_to_cpu 和cpu_to_le32
aijuans
C语言相关
大端小端转换,le32_to_cpu 和cpu_to_le32 字节序
http://oss.org.cn/kernel-book/ldd3/ch11s04.html
小心不要假设字节序. PC 存储多字节值是低字节为先(小端为先, 因此是小端), 一些高级的平台以另一种方式(大端)
- Nginx负载均衡配置实例详解
avords
[导读] 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。负载均衡先来简单了解一下什么是负载均衡,单从字面上的意思来理解就可以解 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。
负载均衡
先来简单了解一下什么是负载均衡
- 乱说的
houxinyou
框架敏捷开发软件测试
从很久以前,大家就研究框架,开发方法,软件工程,好多!反正我是搞不明白!
这两天看好多人研究敏捷模型,瀑布模型!也没太搞明白.
不过感觉和程序开发语言差不多,
瀑布就是顺序,敏捷就是循环.
瀑布就是需求、分析、设计、编码、测试一步一步走下来。而敏捷就是按摸块或者说迭代做个循环,第个循环中也一样是需求、分析、设计、编码、测试一步一步走下来。
也可以把软件开发理
- 欣赏的价值——一个小故事
bijian1013
有效辅导欣赏欣赏的价值
第一次参加家长会,幼儿园的老师说:"您的儿子有多动症,在板凳上连三分钟都坐不了,你最好带他去医院看一看。" 回家的路上,儿子问她老师都说了些什么,她鼻子一酸,差点流下泪来。因为全班30位小朋友,惟有他表现最差;惟有对他,老师表现出不屑,然而她还在告诉她的儿子:"老师表扬你了,说宝宝原来在板凳上坐不了一分钟,现在能坐三分钟。其他妈妈都非常羡慕妈妈,因为全班只有宝宝
- 包冲突问题的解决方法
bingyingao
eclipsemavenexclusions包冲突
包冲突是开发过程中很常见的问题:
其表现有:
1.明明在eclipse中能够索引到某个类,运行时却报出找不到类。
2.明明在eclipse中能够索引到某个类的方法,运行时却报出找不到方法。
3.类及方法都有,以正确编译成了.class文件,在本机跑的好好的,发到测试或者正式环境就
抛如下异常:
java.lang.NoClassDefFoundError: Could not in
- 【Spark七十五】Spark Streaming整合Flume-NG三之接入log4j
bit1129
Stream
先来一段废话:
实际工作中,业务系统的日志基本上是使用Log4j写入到日志文件中的,问题的关键之处在于业务日志的格式混乱,这给对日志文件中的日志进行统计分析带来了极大的困难,或者说,基本上无法进行分析,每个人写日志的习惯不同,导致日志行的格式五花八门,最后只能通过grep来查找特定的关键词缩小范围,但是在集群环境下,每个机器去grep一遍,分析一遍,这个效率如何可想之二,大好光阴都浪费在这上面了
- sudoku solver in Haskell
bookjovi
sudokuhaskell
这几天没太多的事做,想着用函数式语言来写点实用的程序,像fib和prime之类的就不想提了(就一行代码的事),写什么程序呢?在网上闲逛时发现sudoku游戏,sudoku十几年前就知道了,学生生涯时也想过用C/Java来实现个智能求解,但到最后往往没写成,主要是用C/Java写的话会很麻烦。
现在写程序,本人总是有一种思维惯性,总是想把程序写的更紧凑,更精致,代码行数最少,所以现
- java apache ftpClient
bro_feng
java
最近使用apache的ftpclient插件实现ftp下载,遇见几个问题,做如下总结。
1. 上传阻塞,一连串的上传,其中一个就阻塞了,或是用storeFile上传时返回false。查了点资料,说是FTP有主动模式和被动模式。将传出模式修改为被动模式ftp.enterLocalPassiveMode();然后就好了。
看了网上相关介绍,对主动模式和被动模式区别还是比较的模糊,不太了解被动模
- 读《研磨设计模式》-代码笔记-工厂方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 工厂方法模式:使一个类的实例化延迟到子类
* 某次,我在工作不知不觉中就用到了工厂方法模式(称为模板方法模式更恰当。2012-10-29):
* 有很多不同的产品,它
- 面试记录语
chenyu19891124
招聘
或许真的在一个平台上成长成什么样,都必须靠自己去努力。有了好的平台让自己展示,就该好好努力。今天是自己单独一次去面试别人,感觉有点小紧张,说话有点打结。在面试完后写面试情况表,下笔真的好难,尤其是要对面试人的情况说明真的好难。
今天面试的是自己同事的同事,现在的这个同事要离职了,介绍了我现在这位同事以前的同事来面试。今天这位求职者面试的是配置管理,期初看了简历觉得应该很适合做配置管理,但是今天面
- Fire Workflow 1.0正式版终于发布了
comsci
工作workflowGoogle
Fire Workflow 是国内另外一款开源工作流,作者是著名的非也同志,哈哈....
官方网站是 http://www.fireflow.org
经过大家努力,Fire Workflow 1.0正式版终于发布了
正式版主要变化:
1、增加IWorkItem.jumpToEx(...)方法,取消了当前环节和目标环节必须在同一条执行线的限制,使得自由流更加自由
2、增加IT
- Python向脚本传参
daizj
python脚本传参
如果想对python脚本传参数,python中对应的argc, argv(c语言的命令行参数)是什么呢?
需要模块:sys
参数个数:len(sys.argv)
脚本名: sys.argv[0]
参数1: sys.argv[1]
参数2: sys.argv[
- 管理用户分组的命令gpasswd
dongwei_6688
passwd
NAME: gpasswd - administer the /etc/group file
SYNOPSIS:
gpasswd group
gpasswd -a user group
gpasswd -d user group
gpasswd -R group
gpasswd -r group
gpasswd [-A user,...] [-M user,...] g
- 郝斌老师数据结构课程笔记
dcj3sjt126com
数据结构与算法
<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<
- yii2 cgridview加上选择框进行操作
dcj3sjt126com
GridView
页面代码
<?=Html::beginForm(['controller/bulk'],'post');?>
<?=Html::dropDownList('action','',[''=>'Mark selected as: ','c'=>'Confirmed','nc'=>'No Confirmed'],['class'=>'dropdown',])
- linux mysql
fypop
linux
enquiry mysql version in centos linux
yum list installed | grep mysql
yum -y remove mysql-libs.x86_64
enquiry mysql version in yum repositoryyum list | grep mysql oryum -y list mysql*
install mysq
- Scramble String
hcx2013
String
Given a string s1, we may represent it as a binary tree by partitioning it to two non-empty substrings recursively.
Below is one possible representation of s1 = "great":
- 跟我学Shiro目录贴
jinnianshilongnian
跟我学shiro
历经三个月左右时间,《跟我学Shiro》系列教程已经完结,暂时没有需要补充的内容,因此生成PDF版供大家下载。最近项目比较紧,没有时间解答一些疑问,暂时无法回复一些问题,很抱歉,不过可以加群(334194438/348194195)一起讨论问题。
----广告-----------------------------------------------------
- nginx日志切割并使用flume-ng收集日志
liyonghui160com
nginx的日志文件没有rotate功能。如果你不处理,日志文件将变得越来越大,还好我们可以写一个nginx日志切割脚本来自动切割日志文件。第一步就是重命名日志文件,不用担心重命名后nginx找不到日志文件而丢失日志。在你未重新打开原名字的日志文件前,nginx还是会向你重命名的文件写日志,linux是靠文件描述符而不是文件名定位文件。第二步向nginx主
- Oracle死锁解决方法
pda158
oracle
select p.spid,c.object_name,b.session_id,b.oracle_username,b.os_user_name from v$process p,v$session a, v$locked_object b,all_objects c where p.addr=a.paddr and a.process=b.process and c.object_id=b.
- java之List排序
shiguanghui
list排序
在Java Collection Framework中定义的List实现有Vector,ArrayList和LinkedList。这些集合提供了对对象组的索引访问。他们提供了元素的添加与删除支持。然而,它们并没有内置的元素排序支持。 你能够使用java.util.Collections类中的sort()方法对List元素进行排序。你既可以给方法传递
- servlet单例多线程
utopialxw
单例多线程servlet
转自http://www.cnblogs.com/yjhrem/articles/3160864.html
和 http://blog.chinaunix.net/uid-7374279-id-3687149.html
Servlet 单例多线程
Servlet如何处理多个请求访问?Servlet容器默认是采用单实例多线程的方式处理多个请求的:1.当web服务器启动的