SVG 详解(三)基础语法
本文介绍一些 SVG 的简单语法,如矩形、圆形、路径等。
文文涉及的全部示例 => 在这里
rect-矩形
// 语法很简单,x y 左上角起点坐标,width height 矩形长宽,rx ry 圆角
// 绘图的填充等属性可以放在 style 里,也可以和 style 平级抽离为一个属性去描述,如这样:fill='red'
<svg width="200" height="100" viewBox="0 0 200 100">
<rect x="50" y="0" rx="10" ry="20" width="100" height="80"
style="fill:red;stroke-width:1;stroke:rgb(0,0,0)" fill-opacity="0.5" opacity="0.8" stroke-opacity="0.4"/>
</svg>circle-圆
// cx cy 圆心,r 半径
<svg width="200" height="100" viewBox="0 0 200 100">
<circle cx="100" cy="50" r="40" stroke="black"
stroke-width="2" fill="red"/>
svg>// cx cy 圆心,rx ry 两个轴的长度
<svg width="200" height="100" viewBox="0 0 200 100">
<ellipse cx="100" cy="50" rx="50" ry="30"
style="fill:yellow;stroke:purple;stroke-width:2"/>
svg>line-线条
// x1 y1 起点,x2 y2 终点
<svg width="200" height="100" viewBox="0 0 200 100">
<line x1="0" y1="0" x2="200" y2="100"
style="stroke:rgb(255,0,0);stroke-width:5"/>
svg>polygon-多边形
简单的多边形的语法也较为简单,定义多个点,最后一个点会自动和起始点相连,组成一个多边形。
<svg width="200" height="200" viewBox="0 0 200 200">
<polygon points="100,10 40,180 190,60 10,60 160,180"
style="fill:orange;stroke:purple;stroke-width:5;fill-rule:evenodd;" />
svg>
如果多加注意,你会发现上面的代码中有一个 fill-rule 属性。
在复杂的多边形中,区域会出现重叠现象,一个区域属于多边形内还是多边形外不是很明朗,所以有一个属性 fill-rule 用来定义区域是属于填充区域(内)还是非填充区域(外)
fill-rule 有三个值,描述不同的定义规则(默认 inherit)
nonzero(非 0 规则)
从 0 开始计数,在一个多边形内,选择一个区域从中随意做一条射线,与多边形的 n 条边相交。在这 n 条边中,如果该条边的 x 轴,是从 x 轴的左边向右边移动(x 坐标递增)加 1,反之减 1,最终,如果为 0 则该区域在多边形外(不填充),否之为内。例如下图,蓝色箭头为区域内做的两条射线,分别来自两个区域。上边的蓝色线段,与两条边相交,方向都为 -1,所以最终结果为 -2 ,不等于 0 ,该区域为多边形的内置区域,下边的蓝色线段,与多边形三条边相交,根据方向相加等于 -1,所以也是该多边形的内置区域。

evenodd(奇偶规则)
奇偶规则与非 0 规则类似,在一个多边形内,选择一个区域从中随意做一条射线,与多边形有 n 个交点,如果交点的个数为奇数,则该区域为内置区域,如果交点个数为偶数,则该区域为外置区域,如下图。

polyline-曲线
曲线与多边形类似,但是终点不会与起点相连。
<svg width="200" height="100" viewBox="0 0 200 100">
<Polyline points="0,0 40,40 40,80 80,80 80,40 100,100 120,70" style="fill:orange;stroke:red;stroke-width:4" />
svg>path-路径
上面的基本形状其实都属于路径的一个延伸,都是基于 path 实现的。
path 有很多的语法属性,可以自定义实现复杂的形状。
其中坐标点有多种写法,且绘制属性不区分大小写。
逗号分割坐标点:x1 y1 , x2 y2
无逗号:x1 y1 x2 y2
逗号分隔 x y :x1,y1 x2,y2
- M/m
语法:M x y | m x y | m x,y
描述:定义起始点,没什么效果
<svg width="200" height="100" viewBox="0 0 200 100">
<path d="M 10 10"/>
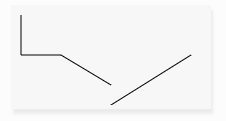
svg>- L/l
语法:L x y
描述:画线段,移动到某一坐标,可以使用 m 重新定义起点
<svg width="200" height="100" viewBox="0 0 200 100">
<path d="M 10 10 L 10 50 L 50 50 L 100 80 M 100 100 L 180 50" stroke="#000" fill="none"/>
svg>- H/h
语法:H x
描述:画一条横线
<svg width="200" height="100" viewBox="0 0 200 100">
<path d="M 50 50 H 150" stroke="#000" fill="none"/>
svg>- V/v
语法:V y
描述:画一条竖线
<svg width="200" height="100" viewBox="0 0 200 100">
<path d="M 100 10 v 120" stroke="#000" fill="none"/>
svg>- Z/z
语法:Z
描述:标示结束,并且和开始的点连起来
<svg width="200" height="100" viewBox="0 0 200 100">
<path d="m 10 10 h 10 v 10 l 50 0 v 50 z" stroke="#000" fill="orange" stroke-width="3"/>
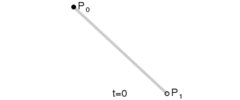
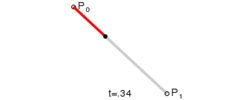
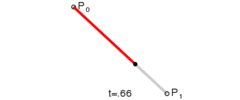
svg>从这里开始涉及到 path 曲线的绘制需要对贝塞尔曲线有一定了解
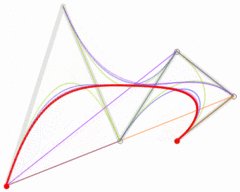
下面是一些贝塞尔曲线动画
这里有一个工具可以去体会一下贝塞尔曲线,贝塞尔曲线模拟
- C/c
语法:C x1 y1, x2 y2, x y
描述:用来绘制一个三次贝塞尔曲线(传统贝塞尔曲线),正统的三次贝塞尔曲线,需要 4 个参考点,所以 C/c 需要定义三个参考点(M/m 起始点为第一个),两个控制点和一个终点。
<svg width="200" height="100" viewBox="0 0 200 100">
<path d="M10 10 C 100 100, 150 100, 150 10" stroke="#000" fill="transparent"/>
svg>- S/s
语法:S x2 y2, x y
描述:该标识符一般和 C/c 组合使用,实际上使用来表示一个四次贝塞尔曲线(反射贝塞尔),即在原有三次贝塞尔上再加一段贝塞尔曲线,所以 S/s 一般和 C/c 一起使用
<svg width="200" height="100" viewBox="0 0 200 100">
<path d="M10 50 C 40 10, 60 10, 90 50 S 150 100, 180 50" stroke="#000" fill="transparent"/>
svg>- Q/q
语法:Q x1 y1, x y
描述:该标识符是用来定义二次贝塞尔曲线,该曲线相当于上面传统贝塞尔简化版,它只需要定义三个点,即可绘制一个贝塞尔曲线
<svg width="200" height="100" viewBox="0 0 200 100">
<path d="m 10 10 q 100 150, 180 10" stroke="#000" fill="transparent"/>
svg>- T/t
语法:T x y
描述:该标识符和 S 差不多,也是一个贝塞尔曲线的延长,会根据 Q/q 的控制点和终点对称一个控制点,所以只需要定义一个终点即可。注意 C/SS,Q/T 这样搭配使用,且 T 的距离是相对于 Q 的终点绘制的
<svg width="200" height="100" viewBox="0 0 200 100">
<path d="m 10 10 q 50 100, 100 30 t 80 50" stroke="#000" fill="transparent"/>
svg>弧线
在 path 中弧线是一个比较复杂的概念
语法:A rx ry x-axis-rotation large-arc-flag sweep-flag x y
描述:rx,ry: 代表的就是长轴短轴; x,y: 代表的是弧长的结束点。开始点就是上一个命令的终点; x-axis-rotation: x 轴的旋转角度, 顺时针为正。large-arc-flag[0,1]: 表示取大弧还是小弧。sweep-flag[0,1]: 取顺时针的弧,还是逆时针的弧长。参考点是以起始点开始的。
大部分的概念都很容易理解,需要注意其中的 large-arc-flag 和 sweep-flag
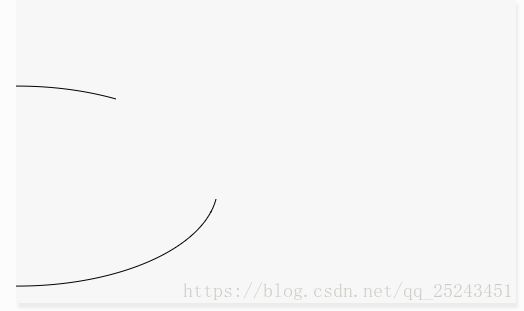
首先,两点之前,如果将上述的其他条件限定,可以做两个形状相同的椭圆(下图为手动绘制,看作相同。。)。
而,在两个交点之间,一共有四段弧线。 large-arc-flag 和 sweep-flag 就是用来定义选取四段弧线中的具体哪一段。
这样就比较清晰了。如下示例
// large-arc-flag = 1 ;sweep-flag = 1
// 选取顺时针大弧线
<svg width="500" height="300" viewBox="0 0 500 300">
<path d="m 100 100 a 200 100 0 1 1 100 100" stroke="#000" fill="transparent"/>
svg>// large-arc-flag = 1 ;sweep-flag = 0
// 选取逆时针大弧线
<svg width="500" height="300" viewBox="0 0 500 300">
<path d="m 100 100 a 200 100 0 1 0 100 100" stroke="#000" fill="transparent"/>
svg>// large-arc-flag = 0 ;sweep-flag = 0
// 选取逆时针小弧线
<svg width="500" height="300" viewBox="0 0 500 300">
<path d="m 100 100 a 200 100 0 1 1 100 100" stroke="#000" fill="transparent"/>
svg>SVG 的基本绘制概念就是这些了,下一篇将介绍一些 text ,g,use 等概念。
上一篇:SVG 详解(二)基本概念
下一篇:SVG 详解(四)其他常用标签