CSS3 的 calc()函数(为元素设置动态的属性值)
一、定义与用法: (定义这个东西都是大同小异的,我这里是取自菜鸟教程)
calc是英文单词calculate(计算)的缩写,是CSS3新增的功能,用来指定元素的长度。比如说:你可以使用calc()给元素的border、margin、padding、font-size和width等属性设置动态值,为何说是动态值呢?因为是我们使用表达式计算得到的值。不过calc()最大的好处就是用在流体布局上,可以通过calc()计算得到元素的宽度。
语法:calc(expression); //expression:必须,一个数学表达式,结果将采用运算后的返回值。
div{
width : calc(100% - 100px);
}
注:
- 需要注意的是,运算符前后都需要保留一个空格,例如:width:calc(100% - 100px);
- 任何长度值都可以使用 calc() 函数进行计算。
- calc() 函数支持 " + " 、" - " 、" * " 、" / " 运算。
- calc() 函数使用标准的数学运算优先级规则。
calc()函数也可以嵌套使用:(函数可以嵌套。在函数里边,会被视为简单的括号表达式,如下例所示。)
.foo {
width: calc(50vmax + 3rem);
padding: calc(1vw + 1em);
transform: rotate( calc(1turn + 28deg) );
background: hsl(100, calc(3 * 20%), 40%);
font-size: calc(50vw / 3);
}
浏览器的兼容性:
说一下 calc() 函数在各大浏览器的兼容性,在IE9+、FF4.0+、Chrome19+、Safari6+ 都得到较好支持,同样需要在其前面加上各浏览器厂商的识别符,不过可惜的是,移动端的浏览器还没仅有“firefox for android 14.0”支持,其他的全军覆没。(以后的版本请看官网的信息,相信后续一定会支持的)
//大家在实际使用时,同样需要添加浏览器的前缀
.elm {
/*Firefox : 火狐浏览器*/
-moz-calc(expression);
/*chrome:谷歌浏览器 safari:苹果内部浏览器*/
-webkit-calc(expression);
/*Standard:标准浏览器通用 */
calc();
}
二:深入了解calc()函数:(简单的例子)
其实,通过上面的定义给我一种这个函数虽然知道怎么用,但是具体是用到什么地方怎么用还是不是特别清楚,好,那么我们先举个例子:
1、首先我们在body中先定义两个div,然后看一下不使用calc()函数的情况:
<div id="outer">
<div id="inner">div>
div>
然后添加一些基本的宽和高,方便看效果再添加一个背景颜色,我们在外部设置了具体的宽,然后设置了内部的width为100%,这样如果内部超出了盒子模型,我们就能一眼看到。
#outer{
width: 400px;
background-color: red;
}
#inner{
width: 100%;
background-color: yellow;
height: 100px;
}
看一下效果:

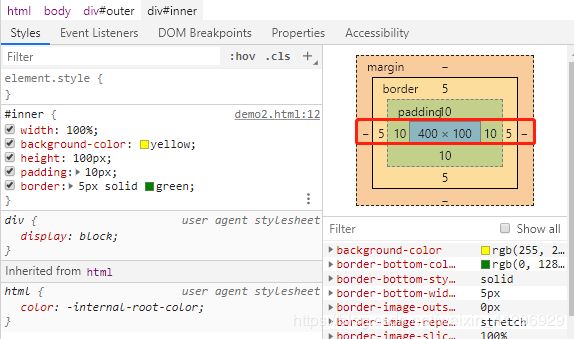
2、因为我们要证明在width为100%的情况下添加padding和border会撑破盒子模型,所以我们为内部的div添加padding和border。
#inner{
width: 100%;
background-color: yellow;
height: 100px;
padding: 10px;
border: 5px solid green;
}
看一下效果:

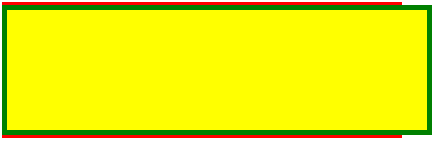
其实我们这里肉眼看也能看到其实长了一部分了,但是为了更好的看出效果,我们为外部添加上下的内边距。
#outer{
width: 400px;
background-color: red;
padding: 3px 0;
}
看一下效果:

很明显,因为外部div宽为固定的,所以我们看到由于内部加了border和padding,所以内部div已经撑破了盒子模型,即外部div的width已经超出了我们设置的固定的 400 而是 width + padding * 2 + border * 2 (400+10 * 2+5 * 2)的值。

3、下面我们使用calc()函数来避免这个问题:
分析:
为了解决这个问题,我们之前都是计算一下里面div的width进行设置,我们这个例子中我们是设置的外面的div为400px,当然可以计算完直接设置,但是如果我们的页面是自适应布局,需要适配不同的屏幕,那样鬼知道用户使用多宽的屏幕打开的我们的页面,那么我们只能通过减小内部div的width为90%或更小来实现了,但是随着CSS3的出现,我们可以是使用box-sizing(后面我会写一篇文章来总觉这个特性)来改变元素的盒子模型类型实现想要的效果,但是使用calc()函数将会使实现更加简单。
实现:
我们知道内部div的width是外部div的width+两边的border+两边的padding,那么我们减去border和padding就可以和外部div的宽相同了,从而实现不撑破盒子模型了。
#inner{
background-color: yellow;
height: 100px;
padding: 10px;
border: 5px solid green;
width: calc(100% - 10px*2 - 5px*2);
//上面说过的兼容其他的浏览器要加上前缀,忘了赶紧去上面再看看
width:-moz-calc(100% - 10px*2 - 5px*2);
width:-webkit-calc(100% - 10px*2 - 5px*2);
//对于不支持 calc() 的浏览器,整个属性值表达式将被忽略。
//不过我们可以对那些不支持 calc()的浏览器,使用一个固定值作为回退。
width:90%; /* Fallback for older browsers */
}
最后看一下效果:(已经实现了)

三:深入了解calc()函数:(自适应布局的例子)
这个例子是网上找到的,我就不自己再做一个例子了(换一个例子无非也就是改改值而已,其实效果都一样),但是网上也没给提供 html 代码和 效果展示,我自己再做一下,给大家展示一下效果,方便大家理解:
首先说一下布局思路:
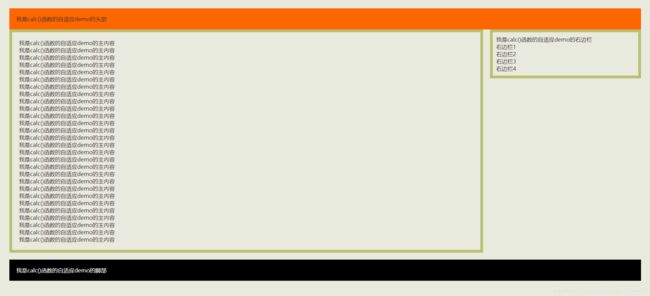
布局中使用自适应布局(也就是大家使用不同的设备打开的效果都一样),整体布局:上下布局包含 " 头 " 、" 内容 " 、" 脚 "三部分,左右布局包括主 " 内容 " 和 " 边栏 ",主内容靠左,边栏靠右,好下面看代码:
HTML代码:(内容自己随便加)
<body>
<div class="wrapper">
<div id="header">div>
<div id="main">div>
<div id="accessory">div>
<div id="footer">div>
div>
body>
首先给 body 添加 背景颜色(background ) 和 字体颜色(color) 以及 20px的 内边距(padding);
body {
background: #E8EADD;
color: #3C323A;
padding: 20px;
}
再为 头部 添加 样式:添加自适应的width 和 内边距padding;
#header {
background: #f60;
padding: 20px;
width: 984px;/*Fallback for browsers that don't support the calc() function*/
width: -moz-calc(100% - 40px);
width: -webkit-calc(100% - 40px);
width: calc(100% - 40px);
}
再为 主内容 添加样式:主内容左浮动 以及 自适应的 width;
#main {
border: 8px solid #B8C172;
float: left;
margin-bottom: 20px;
margin-right: 20px;
padding: 20px;
width: 704px; /* Fallback for browsers that don't support the calc() function */
width: -moz-calc(75% - 20px * 2 - 8px * 2);
width: -webkit-calc(75% - 20px * 2 - 8px * 2);
width: calc(75% - 20px * 2 - 8px * 2);
}
为 右边栏 添加样式:右边框 右浮动 以及 自适应的width;
#accessory {
border: 8px solid #B8C172;
float: right;
padding: 10px;
width: 208px; /* Fallback for browsers that don't support the calc() function */
width: -moz-calc(25% - 10px * 2 - 8px * 2 - 20px);
width: -webkit-calc(25% - 10px * 2 - 8px * 2 - 20px);
width: calc(25% - 10px * 2 - 8px * 2 - 20px);
}
为 脚部 添加样式:添加 自适应的width 和 内边距padding;
#footer {
clear:both;
background: #000;
padding: 20px;
color: #fff;
width: 984px;/* Fallback for browsers that don't support the calc() function */
width: -moz-calc(100% - 40px);
width: -webkit-calc(100% - 40px);
width: calc(100% - 40px);
}
最后看一下展示效果:

我们随便添加一些内容再看看:

四:更多的使用场景:
1、居中元素:参考链接
我们在正常情况下如果想让 body 中的一个元素居中,那么我们可以设置让该 div 相对定位,然后设置 top:50%,left:50%;
// Assuming .foo is 300px height and 300px width
.foo {
position: absolute
top: 50%;
left: 50%;
marging-top: -150px;
margin-left: -150px;
}
但是如果我们使用clac()函数,那么会大大简化我们的代码:(前提是该元素要相对定位,所以要看使用场景)
.foo {
position: absolute
top: calc(50% - 150px);
left: calc(50% - 150px);
}
2、 创建根栅格尺寸:(左上角标签部分不动,其他部分进行自适应缩放)
使用 rem,calc()函数能够用来创建一个基于视口的栅格。我们可以设置根元素的字体大小为视口宽度的一部分。
html {
font-size: calc(100vw / 30);
}
现在,1rem 为视口宽度的 1/30。在页面上的任何文本,将会根据你的视口自动缩放。更进一步,相同比例的视口总会显示相同的文本数量,不管视口的真实尺寸是多少。
3、表示更加清晰:
calc()使计算更加清晰。如果你使一组项目为它们父元素容器宽度的 1/6,你可能这么写:
.foo {
width: 16.666666667%;
}
然而,它能够更加清晰并具有可读性:
.foo {
width: calc(100% / 6);
}
使用 calc(),我们还能做更多的事情,比如 创建一个栅格系统。它是 CSS 最有用的新特性之一。
好,到这里就结束了,上面就是有关calc()函数的相关内容,网上的东西真的是千篇一律,网上虽然有的有例子但是都是不够详细,不适合小白来看,我就整理了一篇顺便给自己复习一下,也希望能够帮助到大家共同进步,如果喜欢请点个赞吧,谢谢!