小程序 + vant 购物车爬坑
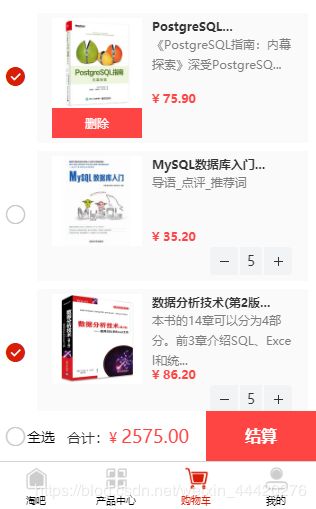
案例页面



cart 是主页面, cart-item 是template
案例实现
单个商品的选择,删除,每个产品数量的增减,全选按钮的与单选按钮的关联。价格的实时更新;产品item抽离一个template。
注意点
- 1.点击事件绑定参数,跟vue react都不一样 ;
- 2.绑定参数 data-xxx ; event对象
- 3.小程序template 只做页面布局,跟组件不一样。小程序template不能单独写有样式事件;都要写在父级page上
- 4.wxml 可能需要方法做处理,比如现在我超过多少字符+…,不可引用 js
wxs了解一下 - 5.vantweapp ui 那块自己看文档吧
- 6.单选,选中,icon
- 7.wxss样式不附上了,关键还是js逻辑
代码
cart.wxml
<import src="../common/cart-list/cart-list.wxml" />
<view class="card-wrap">
<view>
<block wx:for="{{cartlist}}" wx:key="index">
<template is="cart-list" data="{{...item,index}}">template> // 解构赋值
block>
view>
<van-submit-bar price="{{ totalPrice }}" button-text="结算" bind:submit="onClickButton" class="submit-bar">
<view class="all-select">
<icon wx:if="{{Allselected}}" type="success" color="#d81e06" bindtap="allCheck" />
<icon wx:else type="circle" bindtap="allCheck" />
<text>全选text>
view>
van-submit-bar>
view>
cart-list.wxml
<wxs module="util" src="../../../utils/util.wxs">wxs>
<template name="cart-list">
<view class="checkbox-item">
<view class="sigleCheck">
<icon wx:if="{{is_selected}}" type="success" color="#d81e06" bindtap="sigleCheck" data-index="{{index}}" />
<icon wx:else type="circle" bindtap="sigleCheck" data-index="{{index}}" />
view>
<van-card class="card" price="{{bookPrice}}" desc="{{util.toSubString(bookBrief,30)}}" title="{{util.toSubString(bookName,10)}}" thumb="{{ bookImg }}">
<view slot="footer">
<van-swipe-cell left-width="{{ 90 }}" async-close bind:close="delateItem">
<van-cell-group>
<van-stepper value="{{cart_num}}" min="0" max="8" input-width="20px" button-size="10px" data-index="{{index}}" bind:change="itemCartNum"/>
van-cell-group>
<view slot="left">删除view>
van-swipe-cell>
view>
van-card>
view>
template>
cart.js
// pages/cart/cart.js
Page({
/**
* 页面的初始数据
*/
data: {
cartlist: [],
totalPrice: 0,
Allselected: true,
imageURL: 'http://www.ypsoul94.top:3333/upload/image-1568453487897.png',
hasDatalist:true,
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
// 加载数据 我这边是模拟数据 mongoose
let datalist = [
{
"bookImg": "http://www.xxx.com/yp/images/20190727/24216248-1_b_6.jpg",
"bookStatus": 1,
"bookImgs": [
"image-1568468879088.ico"
],
"bookDetail": "使用SQL和Excel工具 本书包含100多页的全新内容,覆盖了数据的不同方面,同时包含了SQL和Excel支持的重要的数据分析技术。为完整地探索数据值,需要将数据转化为故事和情景、图表、数据指标和透视图
",
"_id": "5d3d2953942834368c163dec",
"cid": "5d3d0506e1d8c632cc000862",
"bookName": "数据分析技术(第2版) 使用SQL和Excel工具 本书包含100多页的全新内容,覆盖了数据的不同方面,同时包含了SQL和Excel支持的重要的数据分析技术。为完整地探索数据值,需要将数据转化为故事和情景、图表、数据指标和透视图。",
"bookAuthor": "Gordon清华大学出版社",
"bookBrief": "本书的14章可以分为4部分。前3章介绍SQL、Excel和统计学的核心概念。中间7章讨论特别适合使用SQL和Excel的数据探索和数据分析技术。在后续的3章中,从统计学和数据挖掘的角度,介绍了关于建模的更正式的思想。*后,新增的第14章讨论编写SQL查询时的性能问题。每一章都通过不同的视角,介绍使用SQL和Excel做数据分析的方方面面,包括:● 使用数据分析的基础示例● 分析师需要回答的问题● 详解数据分析技术的工作原理● 实现技术的SQL语法● 以表格或图表展示结果,以及如何在Excel中创建它们",
"bookPrice": "86.20",
"Pcid": "5d74bc4b8e42ee0f2887c36e",
"cart_num": 5
},
.........
];
datalist.forEach(item => { // 选中状态初始化
item.is_selected = true;
});
this.setData({
cartlist: datalist
})
this.getTotalPrice()
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
// 修改每个产品数量
itemCartNum(e) {
let cartlist = this.data.cartlist; //获取购物车列表
let cart_num = e.detail;
let index = e.currentTarget.dataset.index; //获取当前点击事件的下标索引
cartlist[index].cart_num = cart_num;
this.getTotalPrice()
},
// 总价
getTotalPrice() {
let cartlist = this.data.cartlist; // 获取购物车列表
let total = 0;
for (let i = 0; i < cartlist.length; i++) { // 循环列表得到每个数据
if (cartlist[i].is_selected) { // 判断选中才会计算价格
total += cartlist[i].cart_num * cartlist[i].bookPrice; // 所有价格加起来
}
this.setData({ // 最后赋值到data中渲染到页面
cartlist: cartlist,
totalPrice: total * 100
});
}
},
// 单选
sigleCheck(e) {
let cartlist = this.data.cartlist //获取购物车列表
let index = e.currentTarget.dataset.index; //获取当前点击事件的下标索引
let is_selected = cartlist[index].is_selected //获取购物车里面的value值
cartlist[index].is_selected = !is_selected;
let unSelectIndex = cartlist.findIndex(item => item.is_selected == false) // 单选的状态判断全选
var Allselected;
if (unSelectIndex > -1) {
Allselected = false
} else {
Allselected = true
}
console.log(unSelectIndex, Allselected)
this.setData({
cartlist,
Allselected
});
this.getTotalPrice()
},
// 全选
allCheck() {
let Allselected = this.data.Allselected;
Allselected = !Allselected;
let cartlist = this.data.cartlist;
cartlist.forEach((item) => {
item.is_selected = Allselected;
});
this.setData({
Allselected,
cartlist
});
this.getTotalPrice()
},
// 删
delateItem(e) {
let self =this;
wx.showModal({
title: '提示',
content: '确认删除该商品吗',
success: function(res) {
if (res.confirm) {
const index = e.currentTarget.dataset.index;
let cartlist = self.data.cartlist;
cartlist.splice(index, 1); // 删除购物车列表里这个商品
self.setData({
cartlist
});
self.getTotalPrice()
} else if (res.cancel) {
// console.log('用户点击取消')
}
}
})
}
})
cart-item.wxml
<wxs module="util" src="../../../utils/util.wxs">wxs> // 超出字符 ...
<template name="cart-list">
<view class="checkbox-item">
<view class="sigleCheck">
<icon wx:if="{{is_selected}}" type="success" color="#d81e06" bindtap="sigleCheck" data-index="{{index}}" />
<icon wx:else type="circle" bindtap="sigleCheck" data-index="{{index}}" />
view>
<van-card class="card" price="{{bookPrice}}" desc="{{util.toSubString(bookBrief,30)}}" title="{{util.toSubString(bookName,10)}}" thumb="{{ bookImg }}">
<view slot="footer">
<van-swipe-cell left-width="{{ 90 }}" async-close bind:close="delateItem">
<van-cell-group>
<van-stepper value="{{cart_num}}" min="0" max="8" input-width="20px" button-size="10px" data-index="{{index}}" bind:change="itemCartNum"/>
van-cell-group>
<view slot="left">删除view>
van-swipe-cell>
view>
van-card>
view>
template>
util.wxs
var util = { // 你可以试试 const let 不支持
toSubString: function (value,num) {
if (value.length>=num){
var str = value.substring(0, num)
return str + "..."
} else {
return value
}
}
};
module.exports = {
toSubString: util.toSubString
}
那先就这样了
12.10
今天调接口,也有一些问题
- 只有一个产品未选中时,正好删除这个,所以当前全选为选中
- onLoad 生命周期只有加载第一次,后续就不调用。哪怕重新加了一条购物车产品数据
// pages/cart/cart.js
import { request } from "../../utils/util.js"
const regeneratorRuntime = require("../../lib/runtime/runtime.js")
Page({
/**
* 页面的初始数据
*/
data: {
navbarData:{
title:"购物车",
is_left:false
},
cartlist: [],
totalPrice: 0,
Allselected: true,
hasDatalist:true,
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) { // 只加载一次
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () { // 我暂时这样处理的,如果有好的办法,求大佬推荐
this.getCartList();
this.checkStatus()
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
},
async getCartList(){
let self = this;
let user_id = "5d80f94141524d63b0b26b91"; // 测试绑定的用户id
const result = await request({
url: "/cart/cartAll",
data: {
user_id
}
})
if(result.status === 0){
const datalist = result.data;
datalist.forEach(item => {
item.is_selected = true;
});
self.setData({
cartlist: datalist
})
self.getTotalPrice()
}
},
// 修改每个产品数量
itemCartNum(e) {
let cartlist = this.data.cartlist; //获取购物车列表
let cart_num = e.detail;
let index = e.currentTarget.dataset.index; //获取当前点击事件的下标索引
cartlist[index].cart_num = cart_num;
this.getTotalPrice()
},
// 总价
getTotalPrice() {
let cartlist = this.data.cartlist; // 获取购物车列表
let total = 0;
for (let i = 0; i < cartlist.length; i++) { // 循环列表得到每个数据
if (cartlist[i].is_selected) { // 判断选中才会计算价格
total += cartlist[i].cart_num * cartlist[i].bookPrice; // 所有价格加起来
}
this.setData({ // 最后赋值到data中渲染到页面
cartlist: cartlist,
totalPrice: total * 100
});
}
},
// 单选
sigleCheck(e) {
let cartlist = this.data.cartlist //获取购物车列表
let index = e.currentTarget.dataset.index; //获取当前点击事件的下标索引
let is_selected = cartlist[index].is_selected //获取购物车里面的value值
cartlist[index].is_selected = !is_selected;
this.checkStatus()
this.getTotalPrice()
},
// 全选
allCheck() {
let Allselected = this.data.Allselected;
Allselected = !Allselected;
let cartlist = this.data.cartlist;
cartlist.forEach((item) => {
item.is_selected = Allselected;
});
this.setData({
Allselected,
cartlist
});
this.getTotalPrice()
},
// 检验单选 双选
checkStatus(){ // 单独抽离一个方法
let cartlist = this.data.cartlist //获取购物车列表
let unSelectIndex = cartlist.findIndex(item => item.is_selected == false)
let Allselected;
if (unSelectIndex > -1) {
Allselected = false
} else {
Allselected = true
}
this.setData({
cartlist,
Allselected
});
},
// 删除某一项
delateItem(e) {
let self =this;
wx.showModal({
title: '提示',
content: '确认删除该商品吗',
success: async function(res) {
if (res.confirm) {
let book_id = e.currentTarget.dataset.bookId;
const result = await request({
url: "/cart/deleteCart",
method:"POST",
data: {
user_id:"5d80f94141524d63b0b26b91",
book_id,
}
})
if(result.status === 0){
await self.getCartList()
await self.getTotalPrice()
self.checkStatus()
}
}
}
})
}
})