Android利用PageView打造垂直的画廊效果
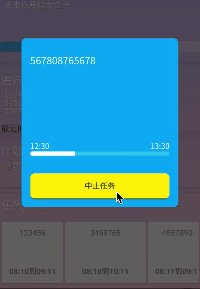
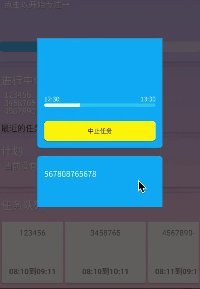
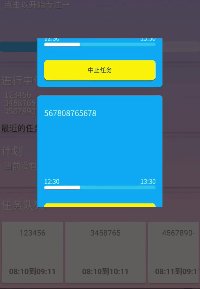
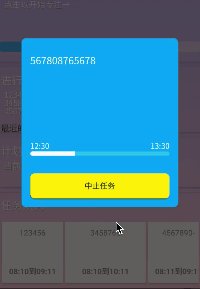
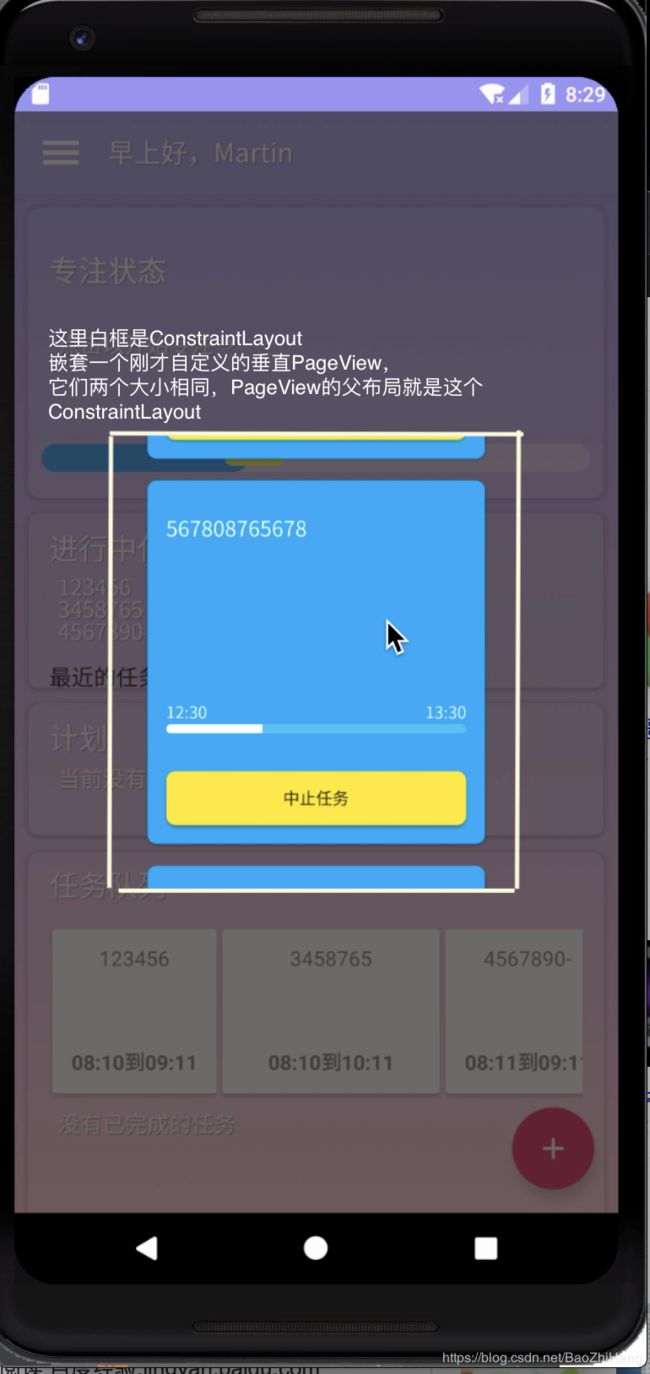
首先放一下效果图

这里是采用FragmentPageView所打造的效果
打造这样效果第一步就是先让ViewPager垂直滑动
这里使ViewPager垂直滑动的代码参考这位大神的帖子
https://www.jianshu.com/p/d3065bbc1167
其核心思想就是拦截触摸事件并反转横向和垂直滑动。
打造好垂直滑动效果之后剩下就变得简单,首先想达到这样一个效果需要将ViewPager及其父元素添加属性android:clipChildren=“false”,使得其可以超出自身回追范围
这里上一下这个效果的布局

因为PageViewr和外面的ViewGroup大小相同,因此一开始看到的就是一个Fragment
之后为PageViewr设置
//预加载Fragment数量
verticalPageView.setOffscreenPageLimit(3);
//两个Fragment之间的间距
verticalPageView.setPageMargin(60);
如果再加上放大缩小就可以达到画廊效果了…但是我这里不需要,有需要的可以自己添加
之后再为自定义的ViewPager重写onInterceptTouchEvent,在里面加上这样一段代码:
switch (event.getAction()){
case MotionEvent.ACTION_DOWN:
this.animate().scaleX((float) 0.8).scaleY((float) 0.8).setDuration(300).start();
break;
case MotionEvent.ACTION_MOVE:
break;
case MotionEvent.ACTION_UP:
this.animate().scaleX((float) 1.0).scaleY((float) 1.0).setDuration(300).start();
break;
}
注意这里有一个坑,就是只能触发ACTION_DOWN事件,因此上面这些代码应该在onInterceptTouchEvent一开始就调用
写到现在应该就可以达到上面的效果了,但还有一个非常严重的问题,就是Fragment上面的点击事件,这里以上面的中止按钮举例
由于Android的触摸事件是由顶层向下传递的,看上去没什么问题,但是这里最顶层是ViewPager,因此无论如何都会先触发ViewPager里面的onInterceptTouchEvent,并执行缩放动画。就算为其中的按钮执行onInterceptTouchEvent也只会让ViewPager缩小并无法恢复,因为只有ACTION_UP被阻拦
那么就没有办法了么?NO,这里在ViewGroup之上的还有一个Activity,只要获取按钮在屏幕中的位置并根据触摸点的位置判断是否点击到了按钮即可。
这里创建一个自定义接口
public interface IndexInterfaceForFragment {
void sendWidget(View view);
}
Activity实现这个接口
@Override
public void sendWidget(View view) {
interceptViewArray.add(view);
}
这里我将控件都存入了一个数组中
之后Fragment在onCreateView中执行以下代码
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_index_hint, container, false);
//注意:这个functionButton发送到了Activity
functionButton =view.findViewById(R.id.function_button);
Random random = new Random();
final int num = random.nextInt(100);
functionButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getActivity(),"functionbutton点击了!"+num,Toast.LENGTH_SHORT).show();
}
});
IndexInterfaceForFragment indexInterfaceForFragment = (IndexInterfaceForFragment)getActivity();
indexInterfaceForFragment.sendWidget(functionButton);
return view;
}
这里可以看到,functionButton就是我们想阻拦的控件,通过
IndexInterfaceForFragment indexInterfaceForFragment = (IndexInterfaceForFragment)getActivity();
indexInterfaceForFragment.sendWidget(functionButton);
这种方式将控件发送到Activity中
在Activity中编写以下代码
public boolean dispatchTouchEvent(MotionEvent ev) {
if (ev.getAction() == MotionEvent.ACTION_DOWN){
if (!interceptEventControl(interceptViewArray,ev)){
return false;
}
}
return super.dispatchTouchEvent(ev);
}
private boolean interceptEventControl(ArrayList<View> arrayList, MotionEvent event){
for (View v : arrayList){
int[] location = {0,0};
v.getLocationInWindow(location);
Log.d("坐标Button","X:"+location[0]+"Y:"+location[1]);
int left = location[0],top = location[1],bottom = top + v.getHeight(),right = left+v.getWidth();
if (event.getX() > left && event.getX() < right && event.getY() > top && event.getY() < bottom){
//点击到了要阻拦的控件
v.callOnClick();
return false;
}
}
return true;
}
这里重写了dispatchTouchEvent并调用interceptEventControl做判断,在interceptEventControl中编写了判断点击区域的逻辑,如果发现点击了控件就阻拦点击事件的传递并调用控件的callOnClick()方法以触发其点击事件。
嗯,到这里就完成了最开始Gif的效果