vue学习总结六:keep-alive用法以及activated,deactivated生命周期的讲解
注意:项目讲解案例参照之前的博客,如有不理解的地方,请按vue学习总结顺序查看。
如果从头到尾仔细阅读过我之前博客的朋友可能发现,我在讲vue生命周期的时候并没有详细的去讲activated以及deactivated这两个生命周期函数,在接下来的这篇博客中会为大家揭开它的神秘面试。
我会把列表页好详情页的数据替换成动态请求的数据,而不是写死在data函数里面,当然因为没有接口,我只能通过本地的json数据来模拟
首页修改一下config文件夹下面的index.js文件里面的配置,如下:
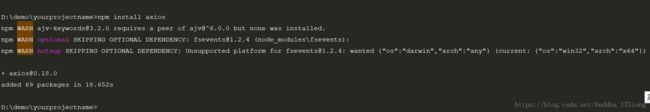
其次,我们要用到数据请,在这里我采用vue官方推荐的axios插件,执行命令npm install axios
此时axios已经安装成功了,我们可以在list页面发起网络请求了(请求的是本地的istatic文件夹下的ndex.json文件)
//static-->mock-->index.json
{
"ret": true,
"data": {
"list": [{
"id": "1",
"name": "苹果",
"detail":""
},{
"id": "2",
"name": "香蕉"
},{
"id": "3",
"name": "梨子"
},{
"id": "4",
"name": "葡萄"
},{
"id": "5",
"name": "哈密瓜"
},{
"id": "6",
"name": "西瓜"
},{
"id": "7",
"name": "橙子"
}]
}
}
list.vue代码如下:
- {{item.name}}
再看看页面是否请求到了数据,打开页面的network,查看网络请求如下:
我们可以看出请求已经成功,并且页面页渲染了,但是我们在反复进入列表页面看看会发生什么情况?
由此可知,用户每次进入页面都会发起一个请求,这样对网页性能优化是不利的,那怎样可以避免这种情况呢?vue推荐在
//App.vue
接下来我么你在看看反复进入list页面还会不会发起网络请求:实践证明无论进入多少次列表页都只会发起一起请求,这样在数据没有发生改变的情况下可以大大降低网络请求的时间从而提高网站性能
我们再思考一下,虽然这样我们把所有的页面都基于缓存了不用发起第二次请求,但是对于某些页面来说,如动态路由,需要根据接收的不同参数来获取不同的数据那怎么办呢?
其实vue2.0版本后,keep-alive内置组件已经封装了两个属性,include和exclude表示那些组件需要缓存那些组件不需要缓存,用法大致如下:
还有一种方法我们可以动态配置路由,来确定那些路由需要缓存哪些不需要缓存,这样的话就需要修改route文件下的index.js文件:
import Vue from 'vue'
import Router from 'vue-router'
/*import Home from '@/containers/home/index'
import List from '@/containers/list/index'
import Detail from '@/containers/detail/index'
import Person from '@/containers/person/index'*/
const Home = resolve => require(['@/containers/home/index'], resolve);
const List = resolve => require(['@/containers/list/index'], resolve);
const Detail = resolve => require(['@/containers/detail/index'], resolve);
const Person = resolve => require(['@/containers/person/index'], resolve);
Vue.use(Router);
export default new Router({
routes: [
{
path: '/',
name: 'Home',
component: Home ,
meta: {
keepAlive: true // 需要被缓存
}
},{
path: '/list',
name: 'List',
component: List,
meta: {
keepAlive: true // 需要被缓存
}
},{
path: '/detail',
name: 'Detail',
component: Detail,
meta: {
keepAlive: false // 不需要被缓存
}
},{
path: '/person',
name: 'Person',
component: Person,
meta: {
keepAlive: true // 需要被缓存
}
},
]
})
然后在app,vue文件下修改一下keep-alive组件的用法,这样是不是写起来很方便呢?
//App.vue
注意一点:activated,deactivated这两个生命周期函数一定是要在使用了keep-alive组件后才会有的,否则则不存在