引言
好像更加接近真相了,今天向大家介绍的是微信JSSDK开发。
重点
微信JS-SDK是微信公众平台面向网页开发者提供的基于微信内的网页开发工具包。
通过使用微信JS-SDK,网页开发者可借助微信高效地使用拍照、选图、语音、位置等手机系统的能力,同时可以直接使用微信分享、扫一扫、卡券、支付等微信特有的能力。
但是很多人在配置和使用的时候,老是出各种错误。最近项目也涉及到这个,就记录一下过程,并对方法进行封装。
配置基本步骤
参照微信JS-SDK官方文档说明
1. 绑定域名
先确保你使用的是认证的账号(订阅号,服务号),因为没认证的号是没有JS安全域名配置权限的。建议开发前先看看公众号类型的接口权限说明。
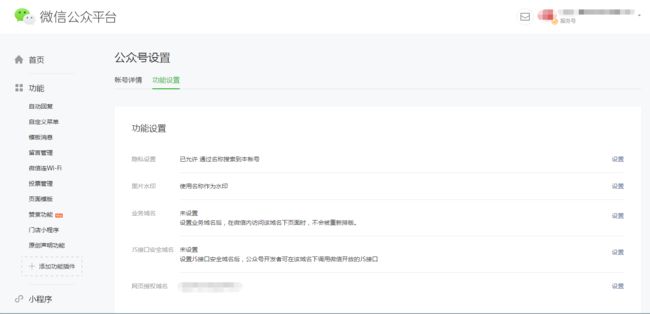
登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”。
2. 引入JS文件
在需要调用JS接口的页面引入如下JS文件,(支持https):http://res.wx.qq.com/open/js/jweixin-1.2.0.js
请注意,如果你的页面启用了https,务必引入 https://res.wx.qq.com/open/js/jweixin-1.2.0.js ,否则将无法在iOS9.0以上系统中成功使用JSSDK
3. 通过config接口注入权限验证配置
所有需要使用JS-SDK的页面必须先注入配置信息,否则将无法调用。
(同一个url仅需调用一次,对于变化url的SPA的web app可在每次url变化时进行调用,目前Android微信客户端不支持pushState的H5新特性,所以使用pushState来实现web app的页面会导致签名失败,此问题会在Android6.2中修复)。
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名
jsApiList: [] // 必填,需要使用的JS接口列表
});
签名算法见文末的附录1,所有JS接口列表见文末的附录2
4. 通过ready接口处理成功验证
wx.ready(function(){
// config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。
});
5. 通过error接口处理失败验证
wx.error(function(res){
// config信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看,对于SPA可以在这里更新签名。
});
这些基本步骤在 微信JS-SDK官方文档说明 里边讲的很清楚了。但很多人在开发的时候用自己服务器不知道上边第3步配置信息该如何配置,我就具体说说方法吧。
1. 下载jssdk的demo
下载地址:http://demo.open.weixin.qq.com/jssdk/sample.zip
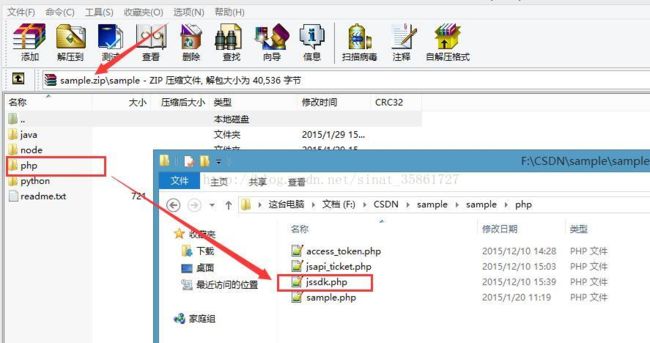
2. 解压demo,获取JSSDK的验证类
将jssdk.php放到自己的服务器上引入自己的程序。
3. 获取签名信息
初始化JSSDK类之后,获取签名信息,然后将签名信息填写到上边步骤3中配置项中就OK了。
require_once "jssdk.php";
$jssdk = new JSSDK("yourAppID", "yourAppSecret");
$signPackage = $jssdk->GetSignPackage();
wx.config({
debug: true,
appId: '',
timestamp: ,
nonceStr: '',
signature: '',
jsApiList: [
// 所有要调用的 API 都要加到这个列表中
]
);
方法的封装:
用法:
前端页面嵌入代码
/**
* 微信jssdk
* @param [bool] $debug [是否是使用debug模式]
* @return [string] 微信jssdk代码
*/
function register_jssdk($debug=false){
require_once APP_ROOT.'/Api/jssdk.php';
$appid = 'wechat_appid';
$secret = 'wechat_secret';
$jssdk = new JSSDK($appid,$secret);
$signPackage = $jssdk->GetSignPackage();
if($debug){
$debug = 'true';
}else{
$debug = 'false';
}
$js = "
";
return $js;
}