JS分别取数值的整数部分和小数部分的几种方法
javascript去整数和小数部分的方法有很多,梳理一下可以进行自由选择使用
一.取数值整数部分
1.使用parseInt()进行取整
相信大家对parseInt()是非常熟悉了,parseInt(string, radix) string为字符串,radix为介于2-36之间的数。使用者告诉这个函数string(比如11)是radix(比如2)进制的,函数将默认返回string以十进制时显示的数。
示例:
parseInt('123')//123
parseInt(2.34)//2
parseInt(-2.34)//2但是顾名思义,paseInt是用来转换string类型的,第一步将值转换为Number类型,第二步转换为相应的进制,并取整。如果用来对数值进行取整那么它将进行额外的性能开销。
2.使用Math.round()Math.ceil()和Math.floor()方法进行取整
Math.round()是四舍五入进行取整,Math.ceil()是向上取整,Math.floor()是向下取整
如果我们仅仅取整不考虑四舍五入就不能使用Math.round()。要达到paseInt()的结果,我们需要根据数值的正负值分别使用Math.floor()和Math.ceil()进行取整。正数使用Math.floor()向下取整,负数使用Math.ceil()向上取整。
使用Math.round和Math.ceil实现trunc方法,要比使用parseInt的性能好,因为省去了转字符串。
示例:
function trunc(num){
return num>=0 ? Math.floor(num) : Math.ceil(num);
}
trunc(3.45)//3
trunc(-3.45)//-33.使用es6中的Math.trunc()方法进行取整
Math.trunc()是es6中新增的方法,方法会将数字的小数部分去掉,只保留整数部分。返回给定的数值的整数部分。
- 不像
Math的其他三个方法:Math.floor()、Math.ceil()、Math.round(),Math.trunc()的执行逻辑很简单,仅仅是删除掉数字的小数部分和小数点,不管参数是正数还是负数。 - 传入该方法的参数会被隐式转换成数字类型。
- 因为
trunc()是Math对象的静态方法,你必须用Math.trunc()来使用,而不是调用你创建的Math对象的一个实例方法(Math没有构造函数)
示例:
Math.trunc(13.37) // 13
Math.trunc(42.84) // 42
Math.trunc(0.123) // 0
Math.trunc(-0.123) // -0
Math.trunc("-1.123") // -1
Math.trunc(NaN) // NaN
Math.trunc("foo") // NaN
Math.trunc() // NaN
4.利用位操作符“ | ”进行取整
看到有些库的时候会有这样的骚操作:
console.log(3.45 | 0) //3
console.log(-3.45 | 0) //-3讲道理这个东西是一脸懵逼的,大佬不愧是大佬。
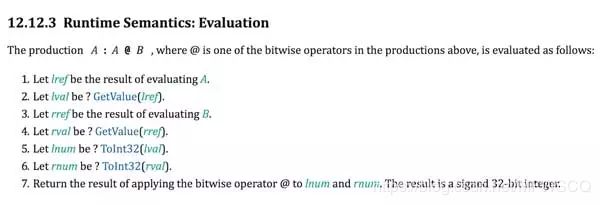
具体可以看ECMA-262文档:
对位操作的处理中,第5、6步,会把操作数转为Int32,所以我们就可以利用这个特点来使用“|”操作符了。
但是位操作符是有隐藏的坑的,因为位操作符是将操作数转换为Int32,所以他不能处理超过32位的数值,而javaScript有效整数范围是53位。
console.log(2147483647 | 0) // 2147483647 //console.log(Math.pow(2,32/2-1 | 0))
console.log(2147483648 | 0) //0
那么用“|”有什么好处呢?咱不谈压缩代码量什么的,就说逼格高不高吧,绝对的骚操作。在明确知道数值范围不会超过32位整数的时候,可以考虑使用这个技巧。
5.利用数值减去取得的小数取整
在已经取得数值小数的情况下,可以使用数值减去得到的小数,就可以取得该数值的整数了。
console.log(3.45 - 3.45%1) //3
console.log(-3.45 - -3.45%1) //-3
二.取数值的小数部分
1.利用数值减去取得的整数取整
取小数的方式很简单了,在上面取得整数的基础上,用数值减去整数部分即可得到小数部分
function fract(num){
return num - Math.trunc(num);
}
fract(3.45) // 0.45 0.4500000000000002
fract(-3.45) //-0.45 -0.4500000000000002但是这种方式是有问题的,比如我们预期的结果是3,和-3,但是实际上结果是0.4500000000000002和-0.4500000000000002,你可以console.log(3.45 - 3)测试结果是否一致,结果也是有问题的。这是因为计算机在计算浮点数的时候本身的问题,所以不推荐。
2.利用取模(%)的方式取整
我们有更简单的方式:JavaScript的取模运算%并不限于整数运算,可以对浮点数取模。所以将数值与1进行取模运算即可得到小数部分。
console.log(3.45 % 1) //0.45
console.log(-3.45 % 1) // -0.45