SVG-Android开源库——图片颜色Manage、Tint及Selector扩展
SVG矢量图相比于PNG等位图,一个非常大的优点就是可以方便快速地修改图片颜色,支持ARGB四个通道的修改。IconFont也具体了这一优点,可以通过textColor修改图片颜色,当然SVG-Android库也同样实现了这一功能,可以非常方便地设置图片颜色。
也许,你还没意识到这个功能的好处,举个前段时间笔者刚刚经历的鲜活例子。
前段时间,公司APP的整体色彩风格修改,虽然就仅仅两种颜色的变更,浅绿变成深绿,橙色变成橘红色,但是会涉及到近1000张png切图,一个UI妹纸同事负责这块的修改。这完全是体力活,首先,需要把这1000张左右相关颜色的图片从2500多张切图里面挑出来,然后一张张地用PS去修改颜色,一张图片修改少则几十秒多则几分钟,1000张下来就是接近16小时。那个UI妹纸兢兢业业地连续加班3天到深夜(另外还要做业务的切图),当然,图片太多少不了漏掉或修改错的,因为我在覆盖图片的时候确实检查出了几张图。然后,隔了几天,这个UI妹纸就离职了。。。
当时,我就在想如果项目使用了SVG矢量图的话,修改图片颜色也就几行代码,分分钟钟就给全部搞定,也许那个换切图的UI就不会离职了。
废话说的有点多了,下面我们就来看下,如果给SVG-Android库对于图片颜色相关的一些强大功能吧。
SVG-Android开源库相关:
博客:http://blog.csdn.net/megatronkings/article/details/52454927
源码:https://github.com/MegatronKing/SVG-Android
1、SVG-Android如何统一管理颜色
熟悉Vector的童鞋,可能会知道Vector文件中可以使用“@color/icon_color”这种方式统一引用颜色,比如下面这种:
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="48dp"
android:height="48dp"
android:viewportWidth="24.0"
android:viewportHeight="24.0">
<path
android:fillColor="@color/icon_color"
android:pathData="M7,14L5,14v5h5v-2L7,17v-3zM5,10h2L7,7h3L10,5L5,5v5zM17,17h-3v2h5v-5h-2v3zM14,5v2h3v3h2L19,5h-5z"/>
vector>
如果以后要全局修改切图的颜色,只要在icon_color对应的色值定义处统一修改就可以了。
由于SVG-Android库使用了Vector的机制,所以同样支持这种管理方式,惟一需要处理的就是在插件配置的地方定义下声明下颜色:
比如上面用到icon_color=0xff000000就需要配置如下:
svg {
...
appColors = ['icon_color':0xFF000000]
}在以后统一调整颜色时,将color.xml和build.gradle配置一并修改就可以了,是不是非常方便?
2、SVG-Android如何给图片Tint
Tint是着色的意思,是在Android 5.0版本及以上,新增的一个修改图片颜色的API。对于ImageView,可以在xml中使用android:tint=”@color/xxx”的属性,或者在Java中使用setColorFilter(Color)方法。
你想想看,对于相同内容,不同颜色的切图,只需要一份就可以了,既能减少图片体积的占用,又不要需要喊:嗨!UI,给这张图片换个颜色!但非常可惜的是,这个功能只能兼容5.0及以上的版本。
不过,SVG-Android库完美继承了SVG的这一优点,而且不存在兼容问题!下面,我们来看看如何使用。
SVG-Android库提供了SVGDrawable这个类,继承于android.graphics.drawable.Drawable类,所以可以把它当能一个正常的图片使用。
方法一:直接在Java代码中设置:
SVGDrawable drawable = (SVGDrawable)(getResources().getDrawable(R.drawable.ic_sample));
// must mutate
drawable.mutate();
drawable.setTint(Color.RED);
ImageView imageView = (ImageView) findViewById(R.id.tint_sample_image);
imageView.setImageDrawable(drawable);注意,同常规的Drawable一样,需改属性之前必须mutate,不然会导致其它地方图片也被修改。
方法二:预先在xml中配置图片,然后在Java代码中设置:
<ImageView
android:id="@+id/tint_sample_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_sample" />ImageView imageView = (ImageView) findViewById(R.id.tint_sample_image);
SVGDrawable drawable = (SVGDrawable)(imageView.getDrawable());
// must mutate
drawable.mutate();
drawable.setTint(Color.RED);注意,需改属性之前同样需要mutate。
如果你觉得前两种方式太繁琐,可以使用第三种方式。
方法三:使用SVGImageView在xml中直接配置:
<com.github.megatronking.svg.support.extend.SVGImageView
xmlns:svg="http://schemas.android.com/apk/res-auto"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_sample"
svg:svgColor="@android:color/black"/>SVGImageView是SVG-Support库提供的ImageView自定义子类,可以使用自定义属性svgColor。
另外,还提供了其它支持定义图片颜色的组件,一共有6个:
- SVGView 支持background
- SVGImageView 支持background和imageResource
- SVGImageButton 支持background和imageResource
- SVGTextView 支持drawableLeft、drawableTop、drawableRight、drawableBottom
- SVGButton 支持drawableLeft、drawableTop、drawableRight、drawableBottom
- SVGEditText 支持drawableLeft、drawableTop、drawableRight、drawableBottom
方法四:使用SVGImageView在Java中设置:
SVGImageView view = (SVGImageView) findViewById(R.id.extend_imageview);
view.setSvgColor(Color.RED);这种方式和上一种差不多,支持在Java中动态设置。
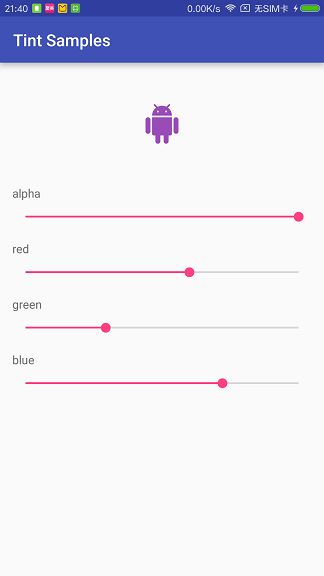
以上四种设置SVG图片颜色的方式讲解完毕,附上一张SVG-Sample范例中的随心随意改变颜色的效果图:
3、SVG-Android如何设置Selector
在正常开发中,我们会用到很多的selector来设定不同状态的图片效果,比如按压效果,常规的方式是UI提供多种状态的切图,比如pressed、disable、normal等,也就是一张图片需要切多套(设计师表示呵呵呵)。
既然用到SVG图片,我们就需要把SVG的特性完全发挥出来,同样是用到上面所说的Tint着色。
首先,定义一个颜色selector:
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:color="#ff00ff" android:state_pressed="false"/>
<item android:color="#66ff00ff" android:state_pressed="true"/>
selector>注:我这里只是举例,实际开发中还是要定义成@color/xxx,方便管理。
然后,在layout中就可以这样使用了:
<com.github.megatronking.svg.support.extend.SVGImageView
xmlns:svg="http://schemas.android.com/apk/res-auto"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_sample"
svg:svgColor="@color/selector_image_color"/>结束!一张图片可以解决各种selector的状态问题!
当然,如果你想在java中使用,也是可以的,虽然我认为这种方式不常用:
SVGImageView view = (SVGImageView) findViewById(R.id.extend_imageview);
view.setSvgColor(getResources().getColorStateList(R.color.selector_image_color));注意,这里是getColorStateList,不要粗心啦!
到这里,关于SVG-Android开源库对图片颜色处理的讲解就差不多了。相信你一定能够感受到SVG强大的特性和魅力,既能够大量减少项目中的冗余图片数量,又能够方便统一管理,甚至能大幅减少设计师的工作量(说不定UI部门都可以裁员了)。
本博客不定期持续更新,欢迎关注和交流:
http://blog.csdn.net/megatronkings