WebRTC的源码很大,大概需要6G左右,作者一开始也不想自己下载编译,用CocoaPods下载编译好的库:pod 'libjingle_peerconnection',但是在使用时,WebRTC静态库(libWebRTC.a),和我使用的openssl库冲突,所以就自己进行下载编译,在过程中,发现之前的编译文档有些坑或者版本低,所以就写了本文。已经将编译好的WebRTC.framework上传到github,直接使用请下载后,跳到第六步查看使用WebRTC.framework注意事件
使用WebRTC进行音视频文字传输WebRTC_iOS demo
1.安装环境
系统环境:Mac OS
网络环境:准备好稳定的VPN工具
2.安装git
http://www.cnblogs.com/ccdev/archive/2012/09/12/2682098.html
3.安装depot_tools
创建一个目录专门来存放项目编译工具和项目代码仓库等,确保该目录所在磁盘可用空间至少有8~10G.打开系统的终端工具:
mkdir webrtc_build
在执行下面命令之前,请确保你已经连上VPN已经FQ了,或者你已经给git单独配置了有效的socksFQ代理。开始安装depot_tools,这是一套Google用来编译Chromium或者WebRTC的构建工具,在我们后续的编译过程中也将使用它。
a. cd webrtc_build
b. git clone https://chromium.googlesource.com/chromium/tools/depot_tools.git
c. 把depot_tools 设置到PATH中:echo "export PATH=$PWD/depot_tools:$PATH" > $HOME/.bash_profile
d. 使PATH设置生效:source $HOME/.bash_profile
e. echo $PATH查看设置是否生效。
4、获取WebRTC源码
在我们的编译工作目录webrtc_build下创建一个webtrtc子目录来存放代码:
mkdir webrtc
cd webrtc
开始把WebRTC项目的代码仓库下载一份到本地来,由于其仓库之大,大约一共需要下载6G+的东西,所以这一步非常需要有耐心,而且需要有稳定无障碍的互联网:
a. 设置要编译的平台到环境变量中:export GYP_DEFINES="OS=ios"
b. fetch --nohooks webrtc_ios
c. gclient sync
c步骤,也可以使用gclient sync -r eeab9ccb2417cab18ae1681c6644c25fa4eadcd3指定版本,注意:eeab9ccb2417cab18ae1681c6644c25fa4eadcd3为版本号。获取版本号方式为:
a. 进入[WebRTC](https://webrtc.org/native-code/ios/)官网
b. 点击上方About->Release Notes
c. 选择想要下载的版本,例如M59,进入如下页面
d. 点击WebRTC M59 branch后
e. 选择第一行,进入如下页面
现在即可见到版本号eeab9ccb2417cab18ae1681c6644c25fa4eadcd3。
注意:fetch --nohooks webrtc_ios 和 gclient sync这一步需要等待很久。
5.编译WebRTC
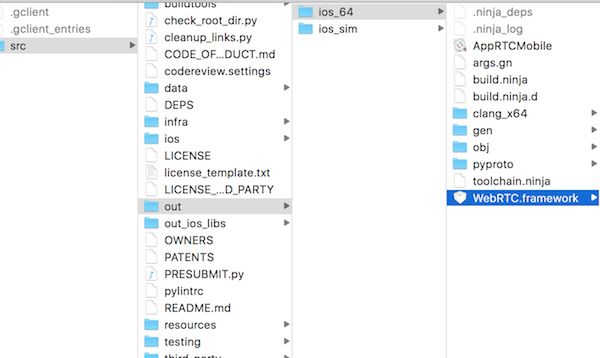
源码下载好了,现在目录结构如下图:
这些源码可以编译为好几个平台,OS X、Linux、 Windows、Android、iOS等。这里我们只需要编译iOS平台的WebRTC,并制作成一个iOS的开发框架,我们需要在终端命令行环境下去搞定这一切。
5.1设置构建配置,分环境编译
a. 进入WebRTC源码文件:cd src
b. 根据需要编辑构建配置,编译iOS系统,设置为target_os="ios",编译iOS真机,target_cpu为"arm"或"arm64",编译iOS模拟器,target_cpu="x64",如:
gn gen out/ios_64 --args='target_os="ios" target_cpu="arm64"'
gn gen out/ios_sim --args='target_os="ios" target_cpu="x64"'
c. 开始编译:ninja -C out/ios_64 AppRTCMobile
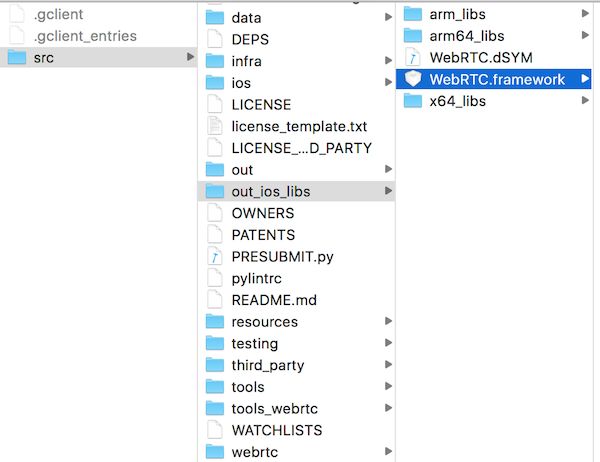
编译后,得到arm64下的WebRTC.framework,目录结构如下图:
5.2使用脚本,自动编译
在我们下载的源代码中有一个编译脚本,还是以我们下载的M59版本为例,其位置在src/tools_webrtc/ios/build_ios_libs.sh,直接执行这个脚本就能编译出需要的库文件了。编译后目录结构如下图:
图中选中的WebRTC.framework为包含arm64、arm、x64环境的库,如果需要具体环境下的WebRTC.framework,进入相应文件夹选择。
6.使用WebRTC.framework注意事件
将WebRTC.framework导入工程后,运行会报错:
dyld: Library not loaded: @rpath/WebRTC.framework/WebRTC
Referenced from: /Users/MFJun/Library/Developer/CoreSimulator/Devices/4441D192-28A0-46AF-9CA9-C8945BB3442C/data/Containers/Bundle/Application/34E51961-4516-4478-AA59-579342D8D3A5/WebScoketTest.app/WebScoketTest
Reason: image not found
仔细看错误原因,是没有找到framework文件包,解决方法是:
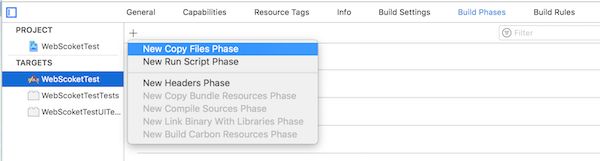
TARGETS -> Build Phases -> New Copy Files
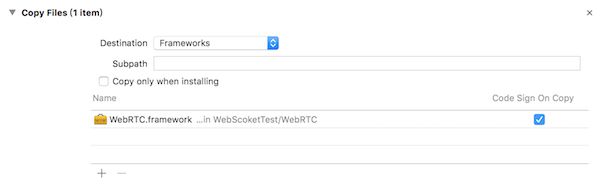
接着再点击下面+号,选择自定义的framework
在arm64的环境下,运行会报错
把TARGETS -> Build Settings -> Enable Bitcode设置为NO
接下来,Build Success!