日常开发记录打卡系列--让你的Vue项目感受特殊服务
这个特殊服务就是让我们的Vue项目够快 体验如丝般顺滑的加载速度。不要想歪了。
相信大家在开发Vue较中型的项目时会发现 首屏加载真特么慢,特别是引用了一些插件和UI框架的
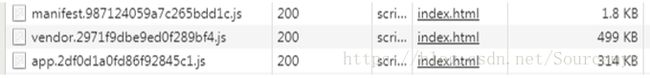
run build的时候会有三个主要的JS文件
app.js是入口js <包含了我们所有写的业务JS>
vendor则是通过提取公共模块插件来提取的代码块
manifest则是在vendor的基础上,再抽取出要经常变动的部分,比如关于异步加载js模块部分的内容。
相信很多朋友引入一些 轮播 路由 或其他UI框架的时候
vendor构建出来的至少1.几M以上
也是首屏加载缓慢的一个罪魁祸首
在大家开始进行项目优化时。可以在本地安装一个依赖webpack-bundle-analyzer
npm install --save-dev webpack-bundle-analyzer装完之后 不用任何script
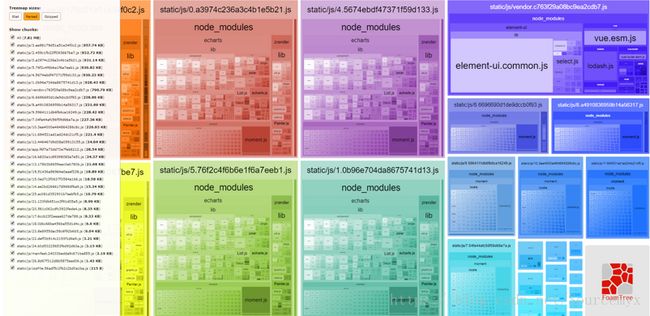
npm run build --report成功后大家可以看到一个图形化的界面
咱们开始第一步的优化
首先我们看自己所用的插件和框架是否有对应的CDN加速静态资源
https://www.bootcdn.cn/
这是国内较快的静态资源CDN,大家可以在里面搜索,并在index.Html中引入
博主引入了vue vuex vue-router mint-ui axios 和对应的样式文件
为什么我们选择分离出插件用CDN静态资源引入呢。
1.相对于整合如vender.js中,分离出静态资源能有效减少包的大小,从而减少首屏的加载速度
2.服务器的代码即使打开了gzip。加载速度也没有国内公用的CDN静态资源快速
以上两点便是分离静态资源的主要原因
我们在HTML引入之后。我们还需要再
webpack.base.conf.js
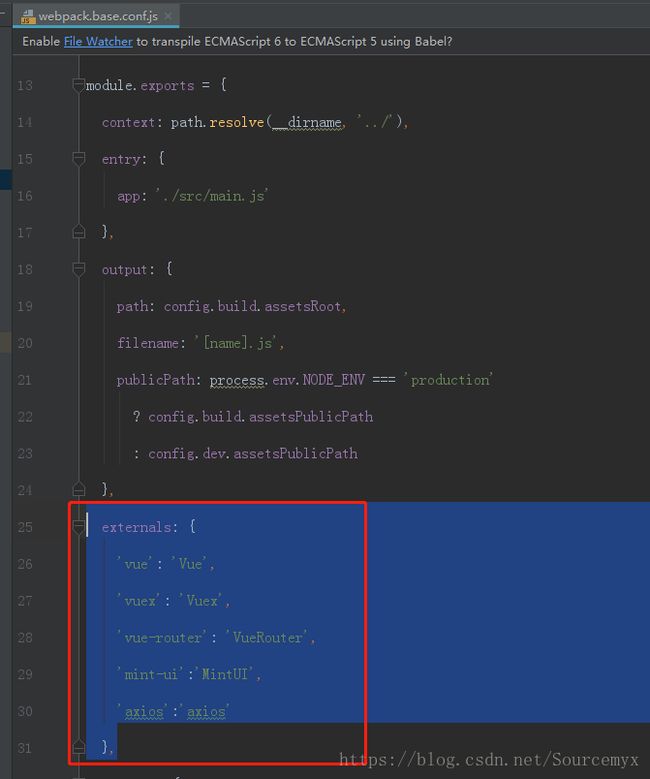
即使我们先前npm装了依赖, 我们要告诉webpack在构建时 要将我们所声明的框架与插件不进行打包,使用外部扩展
感兴趣的可以:https://webpack.docschina.org/configuration/externals/ 官方有很好的解释
我们在文件中所引用的import from后面的 便是externals中前面所定义的key。
import Router from 'vue-router'并且要将对应的Vue.use(...)进行注释 例如VueRouter
在调整的过程当中 可以根据webpack-bundle-analyzer所反馈的图形化界面来查看具体构建后的大小。
分离后 可以run dev跑一下测试环境 是否正常。
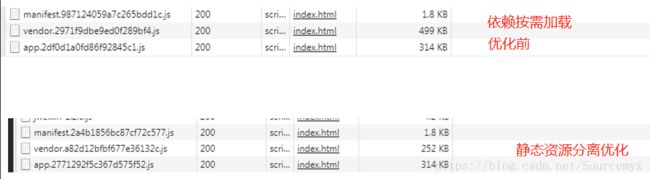
由于项目中用到了部分无CDN静态资源的,不能分离的~所以整体来vendor减少了50%的大小,若大部分资源都有CDN静态资源的话,会下降更多。
之后就是gzip,需要服务端进行配合的。
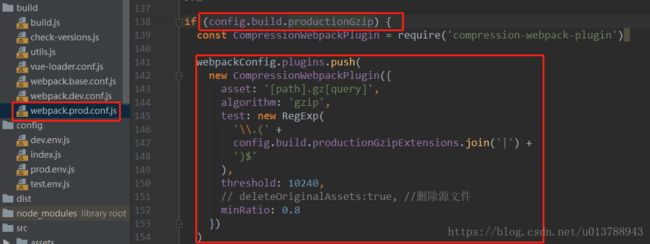
如下图找到对应的文件,productionGzip改为true,开启Gzip压缩 
找到下图的文件,这里是Gzip的配置 
配置完毕后运行npm run build,压缩后文件列表中 有 .gz结尾的。这是gzip文件的后缀,需要ng那边进行解析。![]()
修改服务器的配置,这里的服务器是Nginx
找到conf目录下的nginx.conf ,开启gzip,并设置gzip的类型,如下
gzip on;
gzip_types text/plain application/x-javascript application/javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png; 重新部署服务器nginx -s reload
之后大家在次构建项目后,查看Response Headers中。若为Content-Encoding:gizp,则为成功了。
记得ng一定要刷新 并且重新部署一次后查看。
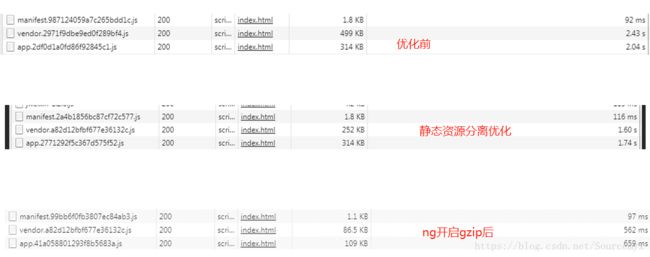
可以看到 按需加载 + 静态资源CDN分离 + gzip后。首屏加载速度提升了非常多。
项目中细节的优化点有很多,这里就不细讲了
基本上就是减少HTTP请求,避免堵塞加载的情况,
常用的就是雪碧图,缓存机制,DOM节点的优化避免回流重绘。还有就是服务端渲染
Vue-SSR。下篇文章博主会说一下Vue的服务渲染,感兴趣的同学点个赞,有问题的欢迎评论。
帮到你的话 点赞是对本系列最大的支持!
我叫Daniel 还没有用洗面奶洗头的开发