Django + django-ckeditor富文本编辑器
富文本编辑器提供了类似 Microsoft Word 的编辑功能,即使不会编写 html 代码的用户也可以设置各种文本格式
django-ckeditor
- 安装
$ pip install django-ckeditor
- 注册
# settings.py
...
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'blog',
# 将 django-ckeditor 注册到该列表中
'ckeditor',
]
- 创建模型
在 models.py 中导入 RichTextField 类
# blog/models.py
from django.db import models
from ckeditor.fields import RichTextField
# 博客模型
class Blog(models.Model):
title = models.CharField(max_length=254, unique=True)
# 博客的内容为 RichTextField 对象
body = RichTextField()
def __str__(self):
return self.title
- 数据库迁移
模型代码完成之后进行数据库迁移
$ python manage.py makemigrations
$ python manage.py migrate
- 注册该模型使其在后台显示
# blog/admin.py
from django.contrib import admin
from .models import Blog
#注册该模型
@admin.register(Blog)
class BlogAdmin(admin.ModelAdmin):
# 列表页面显示字段
list_display = ['title', 'body']
- 在后台使用富文本编辑器编写文章
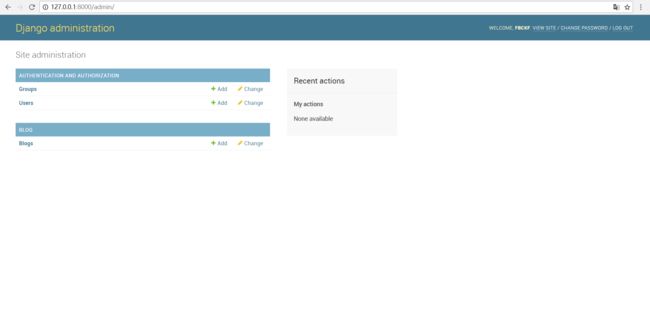
打开 http://127.0.0.1:8000/admin 进入后台
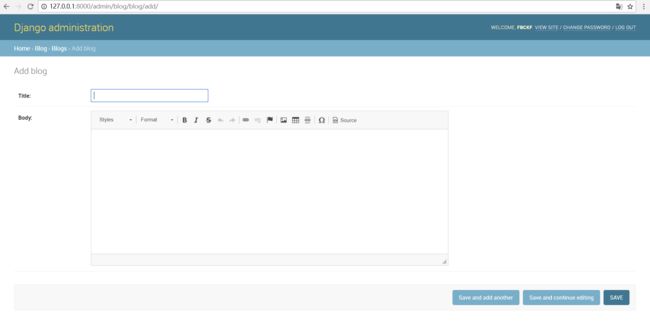
在 Blog 一栏点击 Add 按钮添加博客文章
可以看到,文章的 body 部分已经替换成一个富文本编辑框了
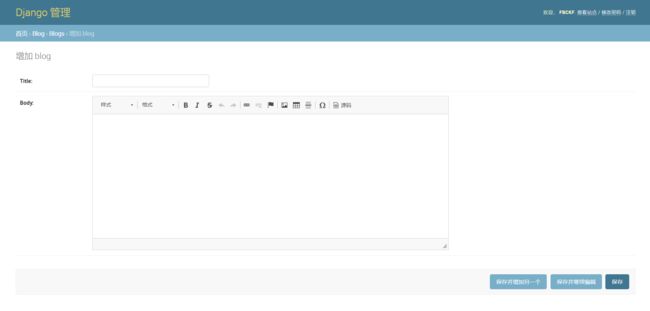
之所以显示成英文,是因为 django 的默认语言就是英文,只需要在配置文件 settings.py 中修改一下设置就好了
# settings.py
...
LANGUAGE_CODE = 'zh-hans'
TIME_ZONE = 'Asia/Shanghai'
...
定制
默认只有一行工具,虽然一般情况下可以满足用户的需要,但有时也会需要用到其他的功能,这个时候就需要自己进行配置
- 插件(这里以插入代码片段为例)
作为一名程序员,在写博客的时候免不了要插入一些代码片段,所以就需要插入的代码在前端根据不同的编程语言显示出不同的格式。
这个功能插件默认是不再工具栏显示的,但是是已经存在的,存放在 ...\Lib\site-packages\ckeditor\static\ckeditor\ckeditor\plugins\ 目录中,名称是 codesinppet
- 配置
在 settings.py 中添加自己的 ckeditor 配置,如下
# settings.py
...
# ckeditor
CKEDITOR_CONFIGS = {
# 将这份配置命名为 my_config
'my_config': {
'skin': 'moono-lisa',
'toolbar_Basic': [
['Source', '-', 'Bold', 'Italic']
],
'toolbar_Full': [
['Styles', 'Format', 'Bold', 'Italic', 'Underline', 'Strike', 'SpellChecker', 'Undo', 'Redo'],
['Link', 'Unlink', 'Anchor'],
['Image', 'Flash', 'Table', 'HorizontalRule'],
['TextColor', 'BGColor'],
['Smiley', 'SpecialChar'],
# 在工具栏中添加该功能的按钮
['CodeSnippet'], ['Source'],
],
'toolbar': 'Full',
'height': 291,
'width': 835,
'filebrowserWindowWidth': 940,
'filebrowserWindowHeight': 725,
# 添加的插件
'extraPlugins': 'codesnippet',
}
}
...
添加好新的配置,只需要在初始化时添加参数 config_name 引用改配置就可以了
# blog/models.py
...
class Blog(models.Model):
title = models.CharField(max_length=254, unique=True)
# 添加参数 config_name 指定使用的配置
body = RichTextField(config_name='my_config')
def __str__(self):
return self.title
修改后必须重启服务器才会生效
- 更多
如果需要其他功能插件,只需要按照前面的办法就可添加,而 django-ckeditor 没有自带的,只需要在网上把插件下载到 ckeditor\static\ckeditor\ckeditor\plugins\ 目录中,再进行配置即可。
图片上传的问题
默认情况下,ckeditor 是不能图片上传,而我个人也是觉得没有必要添加这个功能,直接引用链接显示就可以了,毕竟服务器也是贼贵,没必要再弄一个来存放上传的图片,除非是刚需。
所有这里不会再讲这部分内容,想看的话可以移步这里
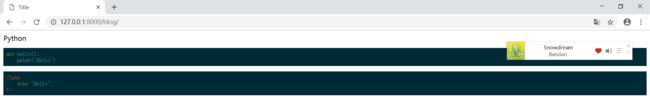
代码高亮
在后台管理页面中,编辑器中的代码块已经有高亮效果了,然而在普通页面中显示却没有效果。这是因为编辑器已经默认引用了 highlight.js 库,而在普通页面中,只需要手动添加 highlight.js 就可以使代码达到高亮的效果。代码如下:
...
...
-
googlecode.css是 google 风格高亮效果的样式文件,也可以选择其他的比如默认的default.css或者solarized_dark.css等等,在 highlight.js demo
中可以看到具体的效果,而这些文件可以在 “...\Lib\site-packages\ckeditor\static\ckeditor\ckeditor\plugins\codesnippet\lib\highlight\styles” 目录中找到(没有的话就在下面的链接中去下载)。 -
highlight.pack.js就是需要引用的 js 库(可在“...\Lib\site-packages\ckeditor\static\ckeditor\ckeditor\plugins\codesnippet\lib\highlight”目录中找到,也可以直接下载) - 通过
hljs.initHighlightingOnLoad()进行调用 - document page ,download page