JavaScript索引集合类
数组对象(Array Object)
数组(array)是一个有序的数据集合,我们可以通过数组名称(name)和索引(index)进行访问。例如,我们定义了一个数组emp,数组中的每个元素包含了一个雇员的名字以及其作为索引的员工号。那么emp[1]将会代表1号员工,emp[2]将会代表2号员工,以此类推。
JavaScript中没有明确的数组数据类型。但是,我们可以通过使用内置Array对象和它的方法对数组进行操作。Array对象有很多操作数组的方法,比如合并、反转、排序等。数组对象有一个决定数组长度和使用正则表达式操作其他属性的属性
创建数组
var arr = new Array(element0, element1, …, elementN);
var arr = Array(element0, element1, …, elementN);
var arr = [element0, element1, …, elementN];
// 译者注: var arr=[4] 和 var arr=new Array(4)是不等效的,
// 后者4指数组长度,所以使用字面值(literal)的方式应该不仅仅是便捷,同时也不易踩坑
lement0, element1, …, elementN 是数组元素的值的列表。当这些值被指定后,数组将被初始化,他们将被作为数组元素。数组的length属性也会被设为参数的个数。
括号语法被称为 “数组字面值” 或 “数组初始化器”, 它比其他创建数组的方式更便捷,所以通常是首选。详细内容参见 Array literals 。
为了创建一个长度不为0,但是又没有任何元素的数组,可选以下任何一种方式:
var arr = new Array(arrayLength);
var arr = Array(arrayLength);
// 这样有同样的效果
var arr = [];
arr.length = arrayLength;
注意: 以上代码,数组长度(arrayLength)必须为一个数字(Number)。否则,将会创建一个只有单个(所输入的)元素的数组。 调用 arr.length 会返回数组长度,但是数组实际上包含了空的(undefined)元素。 因此在数组上使用 for…in 循环,将不会返回任何的值 。
除了如上所示创建新定义的变量,数组(array)也可以作为一个属性(property)分配给一个新的或者已存在的对象(object):
var obj = {};
// …
obj.prop = [element0, element1, …, elementN];
// OR
var obj = {prop: [element0, element1, …, elementN]}
如果你希望用单个元素初始化一个数组,而这个元素恰好又是数字(Number),那么你必须使用括号语法。当单个的数字(Number)传递给Array()构造函数时,将会被解释为数组长度,并非单个元素。
var arr = [42]; // 创建一个只有唯一元素的数组:
// the number 42.
var arr = Array(42); // 创建一个没有元素的数组,
// 但是数组的长度被设置成42.
// 上面的代码与下面的代码等价
var arr = [];
arr.length = 42;
如果N不是一个整数,调用Array(N)将会报RangeError错误, 以下方法说明了这种行为:
var arr = Array(9.3); // RangeError: Invalid array length
填充数组
你可以通过给元素赋值来填充数组,例如:
var emp = [];
emp[0] = “Casey Jones”;
emp[1] = “Phil Lesh”;
emp[2] = “August West”;
注意:如果你在以上代码中给数组操作符的是一个非整形数值,那么将作为一个代表数组的对象的属性(property)创建,而非作为数组的元素。
var arr = [];
arr[3.4] = “Oranges”;
console.log(arr.length); // 0
console.log(arr.hasOwnProperty(3.4)); // true
理解length
在实施层面, JavaScript实际上是将元素作为标准的对象属性来存储,把数组索引作为属性名。长度属性是特殊的,它总是返回最后一个元素的索引值加1(下例中, Dusty 的索引是30,所以cats.length 返回 30 + 1)。记住, JavaScript 数组索引是基于0的: 他们从0开始,而不是1。这意味着数组长度属性将比最大的索引值大1:
var cats = [];
cats[30] = [‘Dusty’];
console.log(cats.length); // 31
你也可以分配length属性。写一个小于数组元素数量的值会缩短数组,写0会彻底清空数组:
var cats = [‘Dusty’, ‘Misty’, ‘Twiggy’];
console.log(cats.length); // 3
cats.length = 2;
console.log(cats); // logs “Dusty,Misty” - Twiggy has been removed
cats.length = 0;
console.log(cats); // logs nothing; the cats array is empty
cats.length = 3;
console.log(cats); // [undefined, undefined, undefined]
遍历数组
遍历数组元素并以某种方式处理每个元素是一个常见的操作。以下是最简单的方式:
forEach() 方法提供了遍历数组元素的其他方法:
var colors = [‘red’, ‘green’, ‘blue’];
colors.forEach(function(color) {
console.log(color);
});
被传递给forEach的函数会在数组的每个元素像上执行一次,元素作为参数传递给该函数。未赋值的值不会在forEach循环迭代。
常用的数组方法
concat()连接两个数组并返回一个新的数组。
- join(deliminator = ‘,’) 将数组的所有元素连接成一个字符串。
- push() 在数组末尾添加一个或多个元素,并返回数组操作后的长度
- pop() 从数组移出最后一个元素,并返回该元素
- shift() 从数组移出第一个元素,并返回该元素。
- unshift() 在数组开头添加一个或多个元素,并返回数组的新长度。
- slice(start_index, upto_index) 从数组提取一个片段,并作为一个新数组返回。
var myArray = new Array (“1”, “2”, “3”, “4”, “5”);
myArray.splice(1, 3, “a”, “b”, “c”, “d”);
// myArray is now [“1”, “a”, “b”, “c”, “d”, “5”]
// This code started at index one (or where the “2” was),
// removed 3 elements there, and then inserted all consecutive
// elements in its place.
- reverse() 颠倒数组元素的顺序:第一个变成最后一个,最后一个变成第一个。
- sort() 给数组元素排序。
- indexOf(searchElement[, fromIndex]) 在数组中搜索searchElement 并返回第一个匹配的索引。
- lastIndexOf(searchElement[, fromIndex]) 和 indexOf 差不多,但这是从结尾开始,并且是反向搜索。
- forEach(callback[, thisObject]) 在数组每个元素项上执行callback。
- map(callback[, thisObject]) 在数组的每个单元项上执行callback函数,并把返回包含回调函数返回值的新数zu
- filter(callback[, thisObject]) 返回一个包含所有在回调函数上返回为true的元素的新数组(译者注:callback在这里担任的是过滤器的角色,当元素符合条件,过滤器就返回true,而filter则会返回所有符合过滤条件的元素)。
- every(callback[, thisObject]) 当数组中每一个元素在callback上被返回true时就返回true(译者注:同上,every其实类似filter,只不过它的功能是判断是不是数组中的所有元素都符合条件,并且返回的是布尔值)。
- some(callback[, thisObject]) 只要数组中有一项在callback上被返回true,就返回true(译者注:同上,类似every,不过前者要求都符合筛选条件才返回true,后者只要有符合条件的就返回true)。
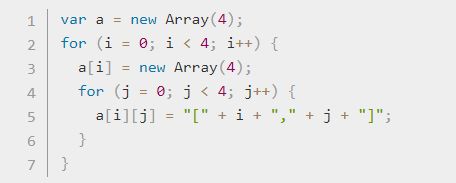
多维数组
数组是可以嵌套的, 这就意味着一个数组可以作为一个元素被包含在另外一个数组里面。利用JavaScript数组的这个特性, 可以创建多维数组

数组推导式
推导式可以经常被用在那些需要调用 map() 和 filter()函数的地方,或作为一种结合这两种方式。
下面的推导式创建一个数字数组并且创建一个新的数组,数组的每个元素都是原来数值的两倍(译者注:这种形式类似于Python的列表推导式)。
var numbers = [1, 2, 3, 4];
var doubled = [for (i of numbers) i * 2];
console.log(doubled); // logs 2,4,6,8