ActionBar中OptionMenu弹出菜单的位置和overflow右边距的调整
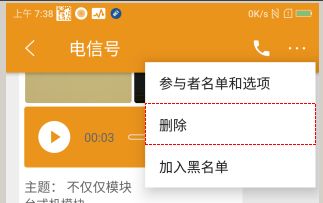
ActionBar中OptionMenu的显示以前是显示在overflow的下面,5.0以后显示的位置直接覆盖了overflow图标
在这里是通过修改样式的方式来解决显示问题
解决方案
1. 在values-v21 styles.xml文件中添加
2. 在主题中添加
效果图
针对overflow的icon距离右边框太近的问题
解决方案
1. 在values-v21 styles.xml文件中添加
2. 在主题中添加
Button自定义样式
1.通过XML文件设置属性
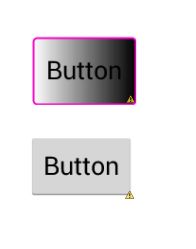
定义后和未定义的对比
给button添加自定义的显示也非常简单,在button属性里加上android:background="@drawable/bt_style_bg" 其中最主要的是在drawable文件夹下的bt_style_bg.xml文件
[html] view plain copy
shape属性的使用
圆角背景
[html] view plain copy
圆形背景
[html] view plain copy
2. 自定义形状、颜色、图样的按钮的实现
步骤如下。
(a) 设计一张自定义形状风格背景的图片,如下图。
(b) 未点击和按下后的状态各做一张,形成一套图片,如下图。
![]() like_normal.png
like_normal.png ![]() like_pressed.png
like_pressed.png
(c) 创建和编写按钮不同状态的图片使用描述文件drawable/bt_like.xml
[html] view plain copy
3.9-patch图片背景方式(注意前面有个.)
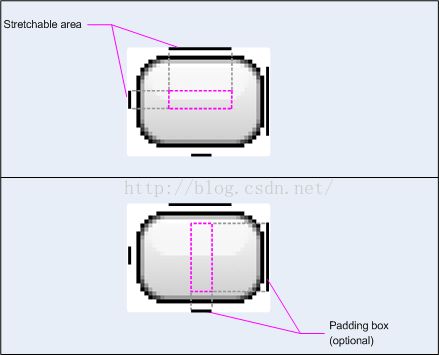
9-patch格式,是在Android中特有的一种PNG图片格式,以"***.9.png"结尾。此种格式的图片定义了可以伸缩拉伸的区域和文字显示区域,这样,就可以在Android开发中对非矢量图进行拉伸而仍然保持美观。如果使用位图而没有经过9-patch处理的话,效果就会将图片任意的拉伸,影响效果。Android中大量用了这种技术,默认的按钮的背景就是用了类似的方法实现的。我们看一下google官方的描述:
在Android sdk目录下有一个tools文件夹,在这个文件夹中找到draw9patch.bat文件,我们就是使用它来制作Nine-Patch图片的。双击打开之后,在导航栏点击File→Open 9-patch将xxx.png加载进来。
我们可以在图片的四个边框绘制一个个的小黑点,在上边框和左边框绘制的部分就表示当图片需要拉伸时就拉伸黑点标记的区域,在下边框和右边框绘制的部分则表示内容会被放置的区域。
完成后,最后保存为"xxx.9.png",这样就完成了,然后将其放入到button的background中或者xml自定义的属性中。
注意:.9图只能通过背景设置拉伸,如果用src方式设置只会当作普通图片处理
在android5.0新增了ripple(水波纹)的效果,他可以运用到Button,ImageButton,TextView,以及一些布局容器。
首先,我们看Android:Theme.Material.Light主题中设置的各种ripple效果属性的默认值:
1.
2.
3.
4.
1. selectableItemBackground在drawable文件中文件内容为:有边界的效果
2. selectableItemBackgroundBorderless在drawable文件中文件内容为:无边界的效果(需要api21以上)
3. borderlessButtonStyle最后引用的style就是如下:
他实际上就是设置了background的属性:
4. buttonBarButtonStyle实际上也是调用了borderlessButtonStyle的style,就是也是调用了相同的background:
前两种在xml中设置background即可,如:
android:background="?android:selectableItemBackground"
后两种在xml中设置style即可,如:
style="?android:buttonBarButtonStyle"
————————————————
版权声明:本文为CSDN博主「_ext」的原创文章,遵循CC 4.0 by-sa版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/hard_working1/article/details/77333893