vue中兄弟组件传值之子传父父传子
vue中兄弟组件传值之子传父父传子实例
对于兄弟组件的传值网络上大家一共总结了三种方法:
-
bus.js作为中介(简单程序)
-
子传父父传子(简单程序)
-
vuex(复杂程序)
由于我的项目不是特别复杂的程序,因此这次我采用了第二种也就是子传父父传子的方法。网络上的实例都有点过于简单,因此这次把我这个稍微不算那么简单的实例写出来跟大家分享。
1、什么时候需要兄弟组件传值?
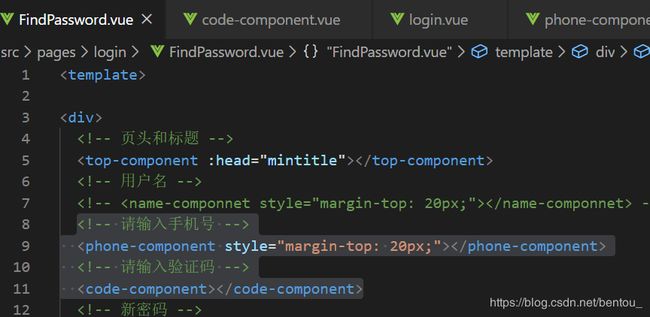
- 我们可以看到这是一个找回密码的页面,重点来看它的手机号和验证码两个组件,它两就是这个找回密码页面的兄弟组件,由于在验证码组件里边要获取一下手机号组件里边的手机号才能获取验证码,而手机号这个数据被封装在
- 子传父、父传子就是说子组件phone先把手机号传递给父组件findpassword,另一个子组件code再通过props接收父组件的数据,就可以实现兄弟组件的传值了。
2、子传父(phone→findpassword)
首先看子组件phone.vue
phone子组件html:
<el-input
placeholder="请输入手机号"
@change="setUser"
v-model="username"
onkeyup="this.value=this.value.replace(/[^\d.]/g,'');"
maxlength="11"
clearable
>
phone子组件script:
export default {
data () {
return {
username: ''
}
},
methods: {
// 子传父
setUser(){
this.$emit('transferUser',this.username)
// console.log(this.username)
}
},
}
- 这里我给手机号输入框加入了一个触发改变change事件,
this.$emit('transferUser',this.username)表示让 e m i t 绑 定 了 一 个 自 定 义 事 件 t r a n s f e r U s e r , 当 这 个 这 个 语 句 被 执 行 到 的 时 候 , 就 会 将 参 数 ‘ t h i s . u s e r n a m e ‘ 传 递 给 父 组 件 f i n d p a s s w o r d , 父 组 件 通 过 @ t r a n s f e r U s e r 就 可 以 监 听 并 接 收 参 数 。 emit 绑定了一个自定义事件transferUser,当这个这个语句被执行到的时候,就会将参数`this.username`传递给父组件findpassword,父组件通过@transferUser就可以监听并接收参数。 emit绑定了一个自定义事件transferUser,当这个这个语句被执行到的时候,就会将参数‘this.username‘传递给父组件findpassword,父组件通过@transferUser就可以监听并接收参数。emit的定义具体可以参见以下定义:

现在我们来看父组件findpassword.vue
findpassword父组件html引入phone部分:
<phone-component @transferUser="getUser" style="margin-top: 20px;">phone-component>
findpassword父组件script部分:
export default {
data () {
return {
phone:'',
mintitle: '找回密码',
newTitle: '新密码',
newPlaceholder: '6-20字符,请设置您的新密码',
}
},
methods: {
getUser(msg){
this.phone=msg
// console.log(this.phone)
}
},
}
这里我们给子组件加上了@transferUser,定义getUser事件,把在子组件phone里获得的数据msg(即username)传递给父组件findpassword.vue中新定义的data(phone),至此子传父结束。
3、利用props父传子(findpassword→code)
findpassword父组件html引入code部分:
<code-component :isphone='phone'>code-component>
这里我利用v-bind给isphone绑定了刚刚子传父获得的数据phone,然后在子组件code里进行了如下操作。一定要注意这里的 isphone不能写成 isPhone,这真的是一个大坑,会导致后面子组件接收不到数据。因为在vue的中文官网有这样的说明:
HTML 中的特性名是大小写不敏感的,所以浏览器会把所有大写字符解释为小写字符。这意味着当你使用 DOM 中的模板时,camelCase(驼峰命名法) 的 prop 名需要使用其等价的 kebab-case (短横线分隔命名) 命名。
所以这里建议大家都用小写。
code子组件部分html:
<div class="code-input">
<el-input
placeholder="验证码"
v-model="codeNumber"
onkeyup="this.value=this.value.replace(/[^\d.]/g,'');"
maxlength="5"
>
el-input>
<el-button type="primary" @click.native.prevent="SendCode" :disabled="disabled=!show">
<span v-show="show">获取验证码span>
<span v-show="!show" class="count">{{count}} sspan>
el-button>
div>
code子组件部分script:
export default {
props: {
isphone:{
type:String
}
},
//更改倒计时时间
data () {
return {
phone:this.isphone,
show: true, // 初始启用按钮
count: '', // 初始化次数
timer: null,
codeNumber: '',
isSendCode: false
}
},
methods: {
SendCode () {
console.log(this.phone);
//检验下输出的phone是不是输入的username
this.isSendCode = true;
//计时器开始
const TIME_COUNT= 60;
if (!this.timer) {
this.count = TIME_COUNT;
this.show = false;
this.timer = setInterval(() => {
if (this.count > 0 && this.count <= TIME_COUNT) {
this.count--;
} else {
this.show = true;
clearInterval(this.timer); // 清除定时器
this.timer = null;
}
}, 1000)
};
}
//计时器结束
}
}
html供大家参考,主要是script里,我用props接收了isphone,在data里重新return一个phone,用来接收isphone绑定的值,这样子就获取到父组件传过来的值啦。不信你可以在控制栏console.log(this.phone)试一试,看看是不是你输入的手机号。至此父传子结束。