写在前面:越来越水系列o(* ̄︶ ̄*)o,本来应该好好介绍一下KML的DOM,好好梳理一下Google Earth API Utility libraries扩展的API,哎没那个精力,还是就写点儿Demo过了吧!我打算开启下一个系列了(#^.^#),每每回顾一年前的东西都感到头疼,现在手头主要在搞Qt的地图方案了。
还是老规矩,在GepWebBrowser控件中可以通过调用Google Earth API Utility libraries的API,来实现几何类型为Polyline和Polygon的PlaceMarker的绘制,示例代码如下:
bool bounce = false;
bool clockwise = true;
Action drawCallback = i => { /* 当你绘制完第i个点时希望后端做点儿什么... */ }
Action finishCallback = () => { /* 当你完成所有点的绘制时希望后端做点儿什么... */ }
// 调用前端JS脚本中的GepBeginDrawPolyline方法
var uid = (string)Document.InvokeScript("GepBeginDrawPolyline", new object[] { bounce, clockwise, drawCallback, finishCallback });
// 调用前端JS脚本中的GepBeginDrawPolygon方法
var uid = (string)Document.InvokeScript("GepBeginDrawPolygon", new object[] { bounce, clockwise, drawCallback, finishCallback }); 再来看看前端JS怎么实现GepBeginDrawPolyline和GepBeginDrawPolygon:
// Polyline Placemark的列表
var polylinePlacemarks = {};
/**
* 通过鼠标事件开始绘制多义线
* @function
* @param {Boolean} bounce 是否开启绘制点的弹跳效果
* @param {Boolean} ensureCounterClockwise 是否对点进行逆时针存储
* @param {Function} drawCallback 每当绘制一个节点就触发的回调函数,回调参数是节点的数组索引
* @param {Function} finishCallback 完成绘制时触发事件(鼠标左键双击或单击起始点形成闭环时)
* @return {String} 返回唯一ID
*/
function GepBeginDrawPolyline(bounce, ensureCounterClockwise, drawCallback, finishCallback){
var id = getUniqueId();
polylinePlacemarks[id] = gex.dom.addLineStringPlacemark([], {
id: id,
style: {
line: { width: 2, color: 'red' }
}
});
var lineString = polylinePlacemarks[id].getGeometry();
gex.edit.drawLineString(lineString, {
bounce: bounce,
drawCallback: drawCallback,
finishCallback: finishCallback,
ensureCounterClockwise: ensureCounterClockwise
});
return id;
}
// Polygon Placemark的列表
var polygonPlacemarks = {};
/**
* 通过鼠标事件开始绘制多义面
* @function
* @param {Boolean} bounce 是否开启绘制点的弹跳效果
* @param {Boolean} ensureCounterClockwise 是否对点进行逆时针存储
* @param {Function} drawCallback 每当绘制一个节点就触发的回调函数,回调参数是节点的数组索引
* @param {Function} finishCallback 完成绘制时触发事件(鼠标左键双击或单击起始点形成闭环时)
* @return {String} 返回唯一ID
*/
function GepBeginDrawPolygon(bounce, ensureCounterClockwise, drawCallback, finishCallback){
var id = getUniqueId();
polygonPlacemarks[id] = gex.dom.addPolygonPlacemark([], {
id: id,
style: {
poly: '8000ff00',
line: { width: 1, color: 'blue' }
}
});
var lineString = polygonPlacemarks[id].getGeometry().getOuterBoundary();
gex.edit.drawLineString(lineString, {
bounce: bounce,
drawCallback: drawCallback,
finishCallback: finishCallback,
ensureCounterClockwise: ensureCounterClockwise
});
return id;
}和绘制点图标时一样,上面两个函数中的style也可用放到参数列表中去,从后端通过JSon传参的方式传递过来解析。
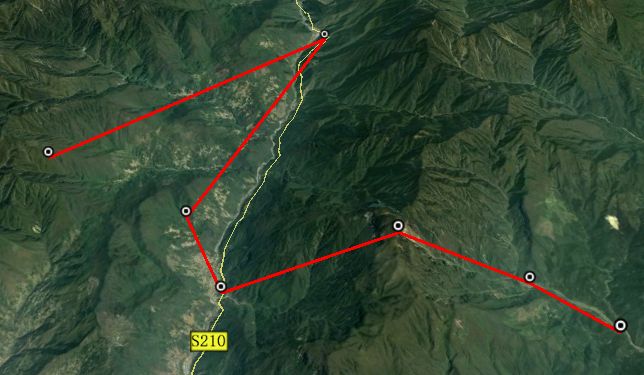
来看看在谷歌地球上绘制的实际样子:
与此同时,Google Earth API Utility libraries还提供了编辑已有Polyline和Polygon的API。在GepWebBrowser控件中,可以通过如下示例代码实现:
string uid = [PlaceMarker Unique ID] // 前面绘制时返回的唯一ID
Action editCallback = () => { /* 当编辑发生时你想让后端做点儿什么... */ }
// 开始编辑Polyline
Document.InvokeScript("GepBeginEditPolyline", new object[] { uid, editCallback });
// 停止编辑Polyline
Document.InvokeScript("GepEndEditPolyline", new object[] { uid });
// 开始编辑Polygon
Document.InvokeScript("GepBeginEditPolygon", new object[] { uid, editCallback });
// 停止编辑Polygon
Document.InvokeScript("GepEndEditPolygon", new object[] { uid });
前端JS脚本实现GepBeginEditPolyline、GepEndEditPolyline、GepBeginEditPolygon和GepEndEditPolygon:
/**
* 通过鼠标事件编辑指定的多义线
* @function
* @param {String} id 指定的多义线的ID
* @param {Function} editCallback 编辑时触发的回调函数
*/
function GepBeginEditPolyline(id, editCallback){
if (!polylinePlacemarks[id]) {
alert('无法编辑:该要素不存在!');
return;
}
var lineString = polylinePlacemarks[id].getGeometry();
gex.edit.editLineString(lineString, {
editCallback: editCallback
});
}
/**
* 停止通过鼠标事件编辑指定的多义线
* @function
* @param {String} id 指定的多义线的ID
*/
function GepEndEditPolyline(id){
if (polylinePlacemarks.length <= 0)
return;
var lineString = polylinePlacemarks[id].getGeometry();
gex.edit.endEditLineString(lineString);
}
/**
* 通过鼠标事件编辑指定的多义面
* @function
* @param {String} id 指定的多义面的ID
* @param {Function} editCallback 编辑时触发的回调函数
*/
function GepBeginEditPolygon(id, editCallback){
if (!polygonPlacemarks[id]) {
alert('无法编辑:该要素不存在!');
return;
}
var lineString = polygonPlacemarks[id].getGeometry().getOuterBoundary();
gex.edit.editLineString(lineString, {
editCallback: editCallback
});
}
/**
* 停止通过鼠标事件编辑指定的多义面
* @function
* @param {String} id 指定的多义面的ID
*/
function GepEndEditPolygon(id){
if (polygonPlacemarks.length <= 0)
return;
var lineString = polygonPlacemarks[id].getGeometry().getOuterBoundary();
gex.edit.endEditLineString(lineString);
}bingo!