Ol3中Map事件全解析
Ol3中Map事件全解析
本文将粗略对ol3 基本地图事件进行研究。
地图点击事件
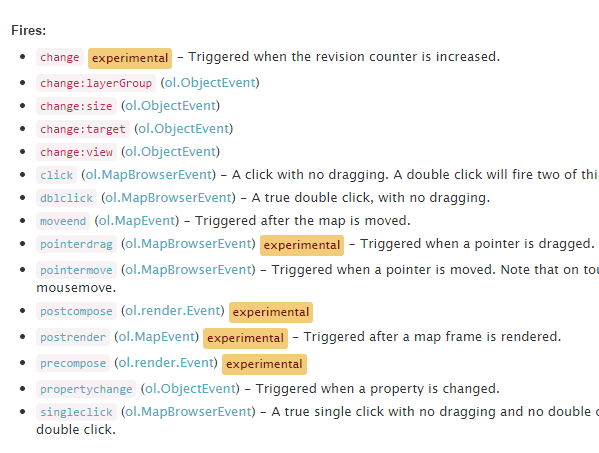
singleclick:地图单击事件。
dblclick:地图双击事件。
click:地图点击事件。
测试
map.on('singleclick',function(e){
console.log('地图被单击了!');
});
map.on('dblclick',function(e){
console.log('地图被双击了!');
});
map.on('click',function(e){
console.log('地图被点击了!');
});总结
1 地图双击,实际上是连续click地图2下。所以click触发了两次,dblclick事件触发了一次。
2 地图单击,实际是click地图1下。所以click触发一次,singleclick事件触发一次。
3 无论单击,还是双击事件,必定先触发click事件。只不过双击触发两次,单击触发一次。
鼠标事件
pointerdrag:鼠标拖拽事件。
pointermove:鼠标移动事件。
测试
map.on('pointerdrag',function(e){
console.log('鼠标拖拽了!');
});
map.on('pointermove',function(e){
console.log('鼠标移动了!');
});总结
实际操作中,pointermove很像是mousemove事件,但他们之间并不是一回事。在移动触屏设备中,pointermove是当地图panned之后触发,性质相当于web页面上moveend之后的意思。
pointerdrag是鼠标按下pan地图时触发。在拖拽地图时,pointermove事件也会触发。部分功能类似一般地图的’moving’事件。
地图渲染事件
postcompose:地图渲染中。
precompose:准备渲染,未渲染。
postrender:渲染全部结束。
//进行渲染
map.on('postcompose',function(e){
console.log('postcompose!');
});
//渲染全部完成
map.on('postrender',function(e){
console.log('postrender!');
});
//准备渲染,未开始渲染
map.on('precompose',function(e){
console.log('precompose!');
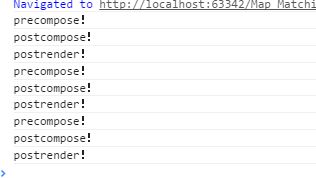
});地图初始化,进行渲染,查看渲染流程如下:

整个地图渲染流程是 precompose>postcompose>postrender。
分别对应渲染前,渲染中,渲染结束事件。
地图移动事件
moveend:地图移动结束发生,没什么好说的。
复杂的change事件
change:layerGroup :地图图层增删时触发。
change:size :地图窗口发生变化就会触发,与我们常用的窗口resize接近。
change:target :地图绑定的div发生更改时触发,如map.setTartget方法就会触发该事件。
change:view :地图view对象发生变化触发。
propertychange: Map对象中任意的property值改变时触发。
change:博主也懂。
map.on('change:size',function(e){
console.log('size改变!');
});
map.on('change:view',function(e){
console.log('view改变!');
});
map.on('change:target',function(e){
console.log('target改变!');
});
map.on('propertychange',function(e){
console.log('property改变!');
});
map.setTarget('map1');
var view =new ol.View({
center: mapcenter,
zoom: 5
});
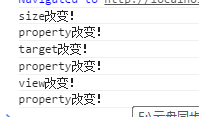
map.setView(view);实验是我new了一个正常的map地图,监听如上事件,然后setTarget,再setView。结果如下:

解析:size是在地图窗口发生变化时触发,如网页的最大化最小化就会触发。在setTarget时,由于地图窗口绑定了别的div,也触发了size改变事件。
总结
1 当target发生改变时,会触发change:size,change:target,propeyterchange事件。
2 当地图div大小发生变化会更改时,触发size,propeyterchange事件。
3 当地图view发生改变时,触发view,propeyterchange事件。
4 layergroup没测试,同理推论当地图图层改变时,触发change:layergroup,propeyterchange事件。
综述:Map对象任意对象发生改变,都会触发propeyterchange事件。target事件触发,也会触发size事件。
事件拓展
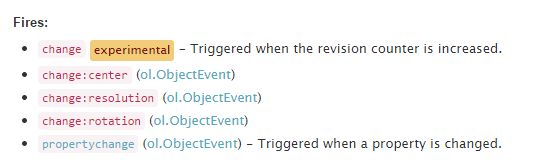
Map中提供了一些列事件,Map是由View组成的,View事件如下:

一般地图api中,我们会发现moving,moveend,zoom,zoomend事件,但是查看api我么只发现了moveend事件,难道ol3的事件当真是看了点皮毛就到处喷的自以为专家的初学者所描述的那样不成熟或不能用吗?
下面我们抛砖引玉,讨论如何结合Map和View事件实现3的这些事件。
var view=map.getView();
var zoom=view.getZoom();
view.on('change:resolution',function(e){
console.log('zoom了');
});
view.on('change:center',function(e){
console.log('moveing了');
});
map.on('moveend',function(e){
console.log('moveend了');
if(view.getZoom()!==zoom)
console.log('zomeend了,change:zoom了');
});先移动了地图,再缩放了地图。
效果如下图:

总结:移动时,一直触发moving事件。移动结束触发moveend事件。
缩放时,触发了zoom事件,缩放触发moveend事件(地图范围改变了),根据moveend判断zoom改变,自定义实现zoom改变或者结束事件。
大家再也不用担心ol3事件了!