- 三网BGP服务器——CDN加速的底层基石
群联云防护小杜
安全问题汇总服务器python运维游戏安全自动化网络
为什么跨网访问会成为业务性能杀手?场景痛点当电信用户访问联通机房的资源时,平均延迟高达120ms以上,而跨网丢包率可达15%。传统单线机房导致30%的用户体验直接下降。BGP协议的核心价值#三网路由优化模拟器(Python3)importrandomdefbgp_route_selection(user_isp,cdn_nodes):#用户ISP:1=电信2=移动3=联通#节点示例:{'node1
- JQ+vue实现图片拼接(无限套娃版)
小周同学:
jsvuejqueryvue.jsjavascriptjquery
css样式/*css初始化*/*{margin:0;padding:0;}/*去掉li的小圆点*/li{list-style:none;}/*去掉a的下划线*/a{text-decoration:none;}/*搜索框去除边框*/input,button,select{border:0;/*设置背景颜色为透明*/background-color:transparent;/*去掉外轮廓*/outli
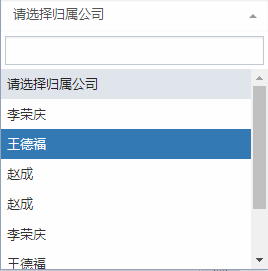
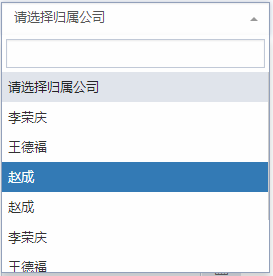
- vue如何实现Cascader 级联选择器(二级全部选中只展示一级,三级全部选中只展示二级)
小周同学:
vuevue.js
select提交重置级联exportdefault{data(){return{ruleForm:{selectLabel:[],idList:[],},citiesList:[],rules:{selectLabel:[{type:'array',required:true,message:'多选不能为空',trigger:'change'}],},props:{multiple:true,va
- MyBatis-Plus 条件构造器详解(QueryWrapper/LambdaQueryWrapper/UpdateWrapper/LambdaUpdateWrapper)
野犬寒鸦
MybatisPlusmybatisjava后端mysql数据库
MyBatis-Plus提供了强大的条件构造器,用于动态构建SQL语句。以下是四类核心构造器的详细说明和示例:一、QueryWrapper(普通条件构造器)用途:构建SELECT查询条件特点:使用字符串指定字段名适用场景:字段名简单、无复杂嵌套的场景//示例:查询年龄大于25岁、状态为1的用户QueryWrapperwrapper=newQueryWrapper25.eq("status",1)/
- MyBatis-Plus的LambdaQuery用法
核心概括:LambdaQueryWrapper本质上是一个条件包装器(与wrapper类似),而Mapper方法(如selectList)负责补充完整的SQL结构在Java后端开发中(特别是使用MyBatis-Plus框架时),LambdaQuery()是一种基于Lambda表达式的类型安全查询方式,它利用Java8的Lambda特性,避免了硬编码字段名,提升了代码可读性和可维护性。核心优势类型安
- mybatis-plus: wrapper自定义sql
使用mybatis-plus能够节省很多sql代码的书写,也能使sql变得更加灵活,在对于比较复杂或者多表操作时,使用basemapper的sql方法不太能达到业务逻辑的需求,需要自定义sql,但是也要保证sql的灵活性。最近在写业务的时候遇到一些坑,现在把遇到的相关问题和解决方案分享一下:1.select中操作方法添加参数:@Param(Constants.WRAPPER)IPageMethod
- MyBatis-Plus 使用wrapper自定义SQL
MyBatis-Plus使用wrapper自定义SQL,以下是单表查询。官方文档官方的例子://mapper接口@Select("select*frommysql_data${ew.customSqlSegment}")ListgetAll(@Param(Constants.WRAPPER)Wrapperwrapper);//xmlListgetAll(Wrapperew);SELECT*FROM
- Spring Boot + Mybatis数据库多数据源解决驼峰映射不生效问题
yy1209357299
springBootmybatismybatis数据库springboot
1、问题描述做查询操作时,返回数据为NULL,导致当使用这条数据报空指针错误2、说明在数据库字段命名规范中,通常使用下划线“_”来连接两个单词,比如:user_id。但是在Java开发中,实体字段通常采用驼峰命名法,比如userId。如果不开启驼峰命名法,则映射到对象无法赋值解决方法:1、直接为结果集设定一个resultMapselectuser_idfromtable;2、配置文件加入以下配置m
- 判断当前操作列表是否属于特殊规则
一只一只妖
前端javascript
1、所勾选内容全都是特殊元素NLF、LFN,或者全都是可能新增的特殊元素,可以继续操作2、所勾选内容全都是非特殊元素,可以继续操作3、所勾选内容同时包含特殊元素和非特殊元素,不可继续操作//判断渠道是否属同一种类型functionjudgeSameSubarray(contentSelection){//所勾选内容constselectionChannelList=contentSelection
- Mysql数据库可以使用命令行msyql -u root -p连接,但是Navicat连不上
2501_92753117
数据库mysql
1.Mysql服务启动1.1输入命令回车输入密码可以正常连接msyql-uroot-p1.1.2Navicat连不上2.解决方案2.1连接mysqlmsyql-uroot-p1.2.2查询所有数据库showdatabases;1.2.3切换到mysql数据库usemysql;1.2.4查询hostSELECThost,userFROMuserWHEREuser='root';1.2.5更新任意ip
- PostgreSQL ERROR: out of shared memory处理方式
有想法的py工程师
PostgreSQLpostgresql数据库dba
系统允许的总锁数SELECT(SELECTsetting::intFROMpg_settingsWHEREname='max_locks_per_transaction')*(SELECTsetting::intFROMpg_settingsWHEREname='max_connections')+(SELECTsetting::intFROMpg_settingsWHEREname='max_p
- 7.11JS项目:倒计时页面跳转+评论发布
椒盐螺丝钉
前端
一、页面跳转演示思路构建html框架后,在JS中获取对象:跳转按钮与显示剩余时间文本添加事件监听:检测点击行为->调用跳转函数跳转函数:(1)获取时间戳,(2)延时函数实现跳转,(3)间歇函数显示剩余时间——参考倒计时html框架前往百度接下来是JS部分,获取按钮与显示文本对象,添加事件监听constdiv=document.querySelector('div')constspan=docume
- 每日mysql
卡卡卡卡罗特
每日mysqlmysql数据库
什么是Mysql索引最左匹配原则?最左匹配原则是指,在复合索引中,查询条件需要从左到右和索引开始依次完全匹配的时候,复合索引才可以被有效使用。因为联合索引在建立b+树的过程中是根据索引的顺序从左到右进行排序的,所以使用的时候需要遵循这个原则。能否举例说明复合索引在查询时遵循最左匹配原则的情况假设有(name,age,city)这个复合索引,那么查询语句就得是:SELECT*FROMusersWHE
- SQL 视图与事务知识点详解及练习题
云朵大王
数据库java大数据
在数据库操作中,视图和事务是非常重要的概念,它们在数据管理和操作一致性方面发挥着关键作用。下面我们将详细介绍视图和事务的相关知识,并通过练习题来巩固理解。一、知识点梳理(一)视图作用:常用于保存复杂的SQL语句,是一张虚拟表。格式:createorreplaceview视图名称asselect......withcheckoption操作:可进行select、insert、update、delet
- 【MySQL数据库】解决ONLY_FULL_GROUP_BY模式异常
大猫和小黄
数据库数据库mysql
错误报告:表达式#38在SELECT列表中未包含在GROUPBY子句中,并且包含了非聚合列'platform.oai.score',此列并非在GROUPBY子句中的列的功能性依赖;这与sql_mode设置为only_full_group_by不兼容。错误起因:在MySQL数据库版本5.7及以上版本中,默认激活了ONLY_FULL_GROUP_BYSQL模式。在此模式下,执行GROUPBY操作时,若
- Mybits-plus 表关联查询,嵌套查询,子查询示例演示
慧一居士
JAVAmybatisjava
在MyBatis-Plus中实现表关联查询、嵌套查询和子查询,通常需要结合XML映射文件或@Select注解编写自定义SQL。以下是具体示例演示:示例场景假设有两张表:用户表userCREATETABLEuser(idBIGINTPRIMARYKEY,nameVARCHAR(50),ageINT);订单表orderCREATETABLEorder(idBIGINTPRIMARYKEY,user_i
- 搜广推校招面经九十一
美团机器学习/数据挖掘算法工程师_二面一、介绍一下ESMM模型,是否有进行过函数推导传统的转化率建模方式:只用发生点击(click=1)的样本来训练CVR模型。CVR定义如下:CVR=P(y=1∣x,z=1)CVR=P(y=1|x,z=1)CVR=P(y=1∣x,z=1)y=1表示用户发生了转化(如购买)z=1表示用户点击了广告这样做的问题:样本选择偏差(SampleSelectionBias,S
- PostgreSQL - PostgreSQL 反向查询策略(使用 ORDER BY、使用游标、使用窗口函数、使用 LIMIT 与 OFFSET 组合)
我命由我12345
数据库postgresql数据库后端mybatisjava-eejavaintellij-idea
概述PostgreSQL反向查询,指的从尾开始查询,即按照与默认顺序相反的顺序查询一、使用ORDERBY反向查询所有数据SELECT*FROM【表名】ORDERBYidDESC;反向查询1条数据SELECT*FROM【表名】ORDERBYidDESCLIMIT1;二、使用游标1、具体实现BEGIN;DECLAREreverse_cursorSCROLLCURSORFORSELECT*FROM【表名
- IEEE投稿Latex要求整理(以TCYB为例)
本文以IEEETransactionsonCybernetics(TCYB)期刊为例,简略整理了投稿中latex编写时作者本人认为需要特别注意的事项。投稿步骤如下:下载对应期刊的模板;仔细阅读模板中的投稿要求;在官网注册并投稿。一、下载对应期刊的模板下载地址:https://template-selector.ieee.org/secure/templateSelector/publication
- vue 项目中使用el-table勾选或点击某行字体加粗
朱 欢 庆
vue.jselementui前端
第一种:表格某行数据的id://index.vue//index.js代码1.在data中定义repairTableSelection:[]//页面勾选字体变粗selectedRowStyle({row}){letidArr=this.$refs.repairTable.selection.map((row)=>row.id)if(idArr.includes(row.id)){return{'f
- Unity Demo-3DFarm详解-其二
KhalilRuan
unity游戏引擎
我们接着一的内容来讲解这几个部分:角色与玩家互动物品与背包存档和进度管理用户界面系统角色与玩家互动角色与玩家互动系统是游戏中连接玩家输入与游戏世界的核心机制,它允许玩家通过点击、移动等操作与游戏中的各种对象(如NPC、物品、环境元素)进行交互,实现诸如对话、采集、使用物品、战斗等核心游戏玩法。交互逻辑实现Selectable组件(Selectable.cs)是所有可交互对象的基础,它定义了对象的交
- 《导出Excel文件加密》(简单能用,框架若依)
王_小_鱼
exceljava
1.在日常开发的需求中,有可能会遇到,导出的excel文件设置密码,发送给别人后,输入密码才能打开,怎么处理呢,上代码。(若依自带的ExcelUtil)(1).前端代码,定义一个用户导出时候导出的字段数组,selectedFields:[],//用户选择的字段exportFields:[{key:'Name',label:'名称'},]//设置所有导出的字段,可以在加载时候直接将数据加载进去,或者
- TP5 where条件中如何使用AND和OR
wendyNo
mysqlmysql
$uid=11;$muid=13;$yymsg=Db::table('p_message')->alias('t1')->join('usert2','t1.muid=t2.uid')->where(['t1.muid'=>$uid,'t1.uid'=>$muid])->whereOr(['t1.muid'=>$muid,'t1.uid'=>$uid])->select();但得到的where条件
- vue3 + element-plus el-table表格二次封装,支持复选框,排序,分页。
前端vue.js
一、customTable.vue组件{{(currentPage-1)*pageSize+scope.$index+1}}{{btn.text}}import{ref,onMounted}from"vue";letloading=defineModel("loading");constemits=defineEmits(["selection-change","sort-change"]);co
- 实现左右盒子由中间按钮拖动
前端J先生
javascript前端开发语言
dragdrop(){constdragBar=document.getElementById('dragBar');constleftBox=document.querySelector('.left');constrightBox=document.querySelector('.right');letisDragging=false;letstartX=0;letleftWidth=0;le
- oracle批量插入优化,oracle批量插入优化方案
Eric Q
oracle批量插入优化
今天听DBA说如果从一个表批量查询出一批数据之后批量插入另外一张表的优化方案:1)不写归档日志;2)采用独占关于insert/*+append*/我们需要注意以下三点:a、非归档模式下,只需append就能大量减少redo的产生;归档模式下,只有append+nologging才能大量减少redo。b、insert/*+append*/时会对表加锁(排它锁),会阻塞表上的除了select以外所有D
- 小狼毫输入法只有一个候选词时直接上屏脚本
yivifu
办公软件小狼毫输入法雾凇唯一候选词直接上屏
昨天将小狼毫输入法雾凇拼音输入方案的辅码由部件拆字/拼音输入方案修改为五笔画输入方案后,发现输入时即使只剩下一个候选词了,仍然需要按空格键或者数字键1才能完成候选词上屏的动作,尽管网上有文章说打开auto_select:true选项即可实现只有一个候选词时自动上屏,但在我安装的0.17.3版本上实测,这个选项只能够完成字典里没有重码时的自动上屏,例如在custom_phrase_double.tx
- Navicat导出数据库表结构
qq_42676307
数据库mysql
每一份完善的文档都是为后期维护铺平的道路:针对MySQL导出表结构文档,工具:navicat第一步:navicat新建查询SELECTCOLUMN_NAME列名,COLUMN_COMMENT名称,COLUMN_TYPE数据类型,DATA_TYPE字段类型,CHARACTER_MAXIMUM_LENGTH长度,IS_NULLABLE是否必填,COLUMN_DEFAULT描述FROMINFORMATI
- navicat premium导出数据库表结构到Excel(Oracle、MYSQL、SQLServer)
Amy_Victoria
数据库数据库oraclemysqlsqlserver
这里使用的navicatpremium是12.0.24版1.Oracle的语句SELECTA.cloumn列名,datatype数据类型,datalength长度,nullable是否为空,b.comments注释FROM(SELECTCOLUMN_NAMEcloumn,DATA_TYPEdatatype,DATA_LENGTHdatalength,NULLABLEnullableFROMALL_
- 解决element ui select多选下拉框编辑时没有回显数据
菌菇汤
前端javascriptelementui
我们直接从编辑的数据拿id分割成数组是不行的,只会显示id正确做法:应该再遍历一下,主要是字符转数字,重点乘以1letjsonList=data.CharacteristicId.split(',')letlist=[]for(letiinjsonList){list.push(jsonList[i]*1)}this.ruleForm.characteristicEdit=list如果是单个字符串
- Maven
Array_06
eclipsejdkmaven
Maven
Maven是基于项目对象模型(POM), 信息来管理项目的构建,报告和文档的软件项目管理工具。
Maven 除了以程序构建能力为特色之外,还提供高级项目管理工具。由于 Maven 的缺省构建规则有较高的可重用性,所以常常用两三行 Maven 构建脚本就可以构建简单的项目。由于 Maven 的面向项目的方法,许多 Apache Jakarta 项目发文时使用 Maven,而且公司
- ibatis的queyrForList和queryForMap区别
bijian1013
javaibatis
一.说明
iBatis的返回值参数类型也有种:resultMap与resultClass,这两种类型的选择可以用两句话说明之:
1.当结果集列名和类的属性名完全相对应的时候,则可直接用resultClass直接指定查询结果类
- LeetCode[位运算] - #191 计算汉明权重
Cwind
java位运算LeetCodeAlgorithm题解
原题链接:#191 Number of 1 Bits
要求:
写一个函数,以一个无符号整数为参数,返回其汉明权重。例如,‘11’的二进制表示为'00000000000000000000000000001011', 故函数应当返回3。
汉明权重:指一个字符串中非零字符的个数;对于二进制串,即其中‘1’的个数。
难度:简单
分析:
将十进制参数转换为二进制,然后计算其中1的个数即可。
“
- 浅谈java类与对象
15700786134
java
java是一门面向对象的编程语言,类与对象是其最基本的概念。所谓对象,就是一个个具体的物体,一个人,一台电脑,都是对象。而类,就是对象的一种抽象,是多个对象具有的共性的一种集合,其中包含了属性与方法,就是属于该类的对象所具有的共性。当一个类创建了对象,这个对象就拥有了该类全部的属性,方法。相比于结构化的编程思路,面向对象更适用于人的思维
- linux下双网卡同一个IP
被触发
linux
转自:
http://q2482696735.blog.163.com/blog/static/250606077201569029441/
由于需要一台机器有两个网卡,开始时设置在同一个网段的IP,发现数据总是从一个网卡发出,而另一个网卡上没有数据流动。网上找了下,发现相同的问题不少:
一、
关于双网卡设置同一网段IP然后连接交换机的时候出现的奇怪现象。当时没有怎么思考、以为是生成树
- 安卓按主页键隐藏程序之后无法再次打开
肆无忌惮_
安卓
遇到一个奇怪的问题,当SplashActivity跳转到MainActivity之后,按主页键,再去打开程序,程序没法再打开(闪一下),结束任务再开也是这样,只能卸载了再重装。而且每次在Log里都打印了这句话"进入主程序"。后来发现是必须跳转之后再finish掉SplashActivity
本来代码:
// 销毁这个Activity
fin
- 通过cookie保存并读取用户登录信息实例
知了ing
JavaScripthtml
通过cookie的getCookies()方法可获取所有cookie对象的集合;通过getName()方法可以获取指定的名称的cookie;通过getValue()方法获取到cookie对象的值。另外,将一个cookie对象发送到客户端,使用response对象的addCookie()方法。
下面通过cookie保存并读取用户登录信息的例子加深一下理解。
(1)创建index.jsp文件。在改
- JAVA 对象池
矮蛋蛋
javaObjectPool
原文地址:
http://www.blogjava.net/baoyaer/articles/218460.html
Jakarta对象池
☆为什么使用对象池
恰当地使用对象池化技术,可以有效地减少对象生成和初始化时的消耗,提高系统的运行效率。Jakarta Commons Pool组件提供了一整套用于实现对象池化
- ArrayList根据条件+for循环批量删除的方法
alleni123
java
场景如下:
ArrayList<Obj> list
Obj-> createTime, sid.
现在要根据obj的createTime来进行定期清理。(释放内存)
-------------------------
首先想到的方法就是
for(Obj o:list){
if(o.createTime-currentT>xxx){
- 阿里巴巴“耕地宝”大战各种宝
百合不是茶
平台战略
“耕地保”平台是阿里巴巴和安徽农民共同推出的一个 “首个互联网定制私人农场”,“耕地宝”由阿里巴巴投入一亿 ,主要是用来进行农业方面,将农民手中的散地集中起来 不仅加大农民集体在土地上面的话语权,还增加了土地的流通与 利用率,提高了土地的产量,有利于大规模的产业化的高科技农业的 发展,阿里在农业上的探索将会引起新一轮的产业调整,但是集体化之后农民的个体的话语权 将更少,国家应出台相应的法律法规保护
- Spring注入有继承关系的类(1)
bijian1013
javaspring
一个类一个类的注入
1.AClass类
package com.bijian.spring.test2;
public class AClass {
String a;
String b;
public String getA() {
return a;
}
public void setA(Strin
- 30岁转型期你能否成为成功人士
bijian1013
成功
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- [Velocity三]基于Servlet+Velocity的web应用
bit1129
velocity
什么是VelocityViewServlet
使用org.apache.velocity.tools.view.VelocityViewServlet可以将Velocity集成到基于Servlet的web应用中,以Servlet+Velocity的方式实现web应用
Servlet + Velocity的一般步骤
1.自定义Servlet,实现VelocityViewServl
- 【Kafka十二】关于Kafka是一个Commit Log Service
bit1129
service
Kafka is a distributed, partitioned, replicated commit log service.这里的commit log如何理解?
A message is considered "committed" when all in sync replicas for that partition have applied i
- NGINX + LUA实现复杂的控制
ronin47
lua nginx 控制
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
- java-14.输入一个已经按升序排序过的数组和一个数字, 在数组中查找两个数,使得它们的和正好是输入的那个数字
bylijinnan
java
public class TwoElementEqualSum {
/**
* 第 14 题:
题目:输入一个已经按升序排序过的数组和一个数字,
在数组中查找两个数,使得它们的和正好是输入的那个数字。
要求时间复杂度是 O(n) 。如果有多对数字的和等于输入的数字,输出任意一对即可。
例如输入数组 1 、 2 、 4 、 7 、 11 、 15 和数字 15 。由于
- Netty源码学习-HttpChunkAggregator-HttpRequestEncoder-HttpResponseDecoder
bylijinnan
javanetty
今天看Netty如何实现一个Http Server
org.jboss.netty.example.http.file.HttpStaticFileServerPipelineFactory:
pipeline.addLast("decoder", new HttpRequestDecoder());
pipeline.addLast(&quo
- java敏感词过虑-基于多叉树原理
cngolon
违禁词过虑替换违禁词敏感词过虑多叉树
基于多叉树的敏感词、关键词过滤的工具包,用于java中的敏感词过滤
1、工具包自带敏感词词库,第一次调用时读入词库,故第一次调用时间可能较长,在类加载后普通pc机上html过滤5000字在80毫秒左右,纯文本35毫秒左右。
2、如需自定义词库,将jar包考入WEB-INF工程的lib目录,在WEB-INF/classes目录下建一个
utf-8的words.dict文本文件,
- 多线程知识
cuishikuan
多线程
T1,T2,T3三个线程工作顺序,按照T1,T2,T3依次进行
public class T1 implements Runnable{
@Override
- spring整合activemq
dalan_123
java spring jms
整合spring和activemq需要搞清楚如下的东东1、ConnectionFactory分: a、spring管理连接到activemq服务器的管理ConnectionFactory也即是所谓产生到jms服务器的链接 b、真正产生到JMS服务器链接的ConnectionFactory还得
- MySQL时间字段究竟使用INT还是DateTime?
dcj3sjt126com
mysql
环境:Windows XPPHP Version 5.2.9MySQL Server 5.1
第一步、创建一个表date_test(非定长、int时间)
CREATE TABLE `test`.`date_test` (`id` INT NOT NULL AUTO_INCREMENT ,`start_time` INT NOT NULL ,`some_content`
- Parcel: unable to marshal value
dcj3sjt126com
marshal
在两个activity直接传递List<xxInfo>时,出现Parcel: unable to marshal value异常。 在MainActivity页面(MainActivity页面向NextActivity页面传递一个List<xxInfo>): Intent intent = new Intent(this, Next
- linux进程的查看上(ps)
eksliang
linux pslinux ps -llinux ps aux
ps:将某个时间点的进程运行情况选取下来
转载请出自出处:http://eksliang.iteye.com/admin/blogs/2119469
http://eksliang.iteye.com
ps 这个命令的man page 不是很好查阅,因为很多不同的Unix都使用这儿ps来查阅进程的状态,为了要符合不同版本的需求,所以这个
- 为什么第三方应用能早于System的app启动
gqdy365
System
Android应用的启动顺序网上有一大堆资料可以查阅了,这里就不细述了,这里不阐述ROM启动还有bootloader,软件启动的大致流程应该是启动kernel -> 运行servicemanager 把一些native的服务用命令启动起来(包括wifi, power, rild, surfaceflinger, mediaserver等等)-> 启动Dalivk中的第一个进程Zygot
- App Framework发送JSONP请求(3)
hw1287789687
jsonp跨域请求发送jsonpajax请求越狱请求
App Framework 中如何发送JSONP请求呢?
使用jsonp,详情请参考:http://json-p.org/
如何发送Ajax请求呢?
(1)登录
/***
* 会员登录
* @param username
* @param password
*/
var user_login=function(username,password){
// aler
- 发福利,整理了一份关于“资源汇总”的汇总
justjavac
资源
觉得有用的话,可以去github关注:https://github.com/justjavac/awesome-awesomeness-zh_CN 通用
free-programming-books-zh_CN 免费的计算机编程类中文书籍
精彩博客集合 hacke2/hacke2.github.io#2
ResumeSample 程序员简历
- 用 Java 技术创建 RESTful Web 服务
macroli
java编程WebREST
转载:http://www.ibm.com/developerworks/cn/web/wa-jaxrs/
JAX-RS (JSR-311) 【 Java API for RESTful Web Services 】是一种 Java™ API,可使 Java Restful 服务的开发变得迅速而轻松。这个 API 提供了一种基于注释的模型来描述分布式资源。注释被用来提供资源的位
- CentOS6.5-x86_64位下oracle11g的安装详细步骤及注意事项
超声波
oraclelinux
前言:
这两天项目要上线了,由我负责往服务器部署整个项目,因此首先要往服务器安装oracle,服务器本身是CentOS6.5的64位系统,安装的数据库版本是11g,在整个的安装过程中碰到很多的坑,不过最后还是通过各种途径解决并成功装上了。转别写篇博客来记录完整的安装过程以及在整个过程中的注意事项。希望对以后那些刚刚接触的菜鸟们能起到一定的帮助作用。
安装过程中可能遇到的问题(注
- HttpClient 4.3 设置keeplive 和 timeout 的方法
supben
httpclient
ConnectionKeepAliveStrategy kaStrategy = new DefaultConnectionKeepAliveStrategy() {
@Override
public long getKeepAliveDuration(HttpResponse response, HttpContext context) {
long keepAlive
- Spring 4.2新特性-@Import注解的升级
wiselyman
spring 4
3.1 @Import
@Import注解在4.2之前只支持导入配置类
在4.2,@Import注解支持导入普通的java类,并将其声明成一个bean
3.2 示例
演示java类
package com.wisely.spring4_2.imp;
public class DemoService {
public void doSomethin