Nginx部署单页面应用如何进行配置
Nginx部署单页面应用如何进行配置
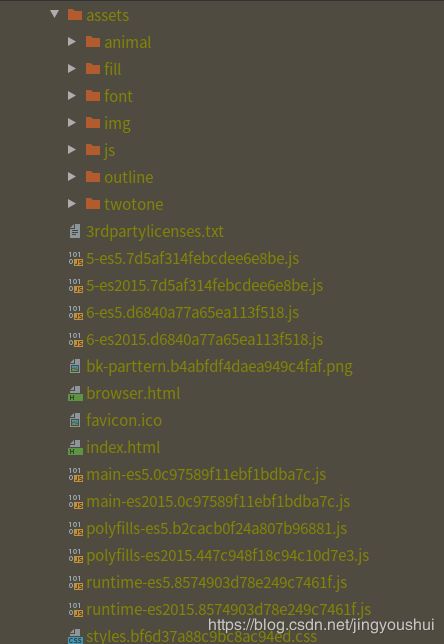
在前后分离的项目中,通常部署的时候也会分开部署,这样便于管理。前端项目一般使用angular,vue或者react来编写,使用build命名来编译,编译之后就是只有一个index.html,一个css文件,若干js文件和一些图片。如图是我的angular项目编译之后的目录结构:

把编译好的文件放到一个目录下,如/home/ubuntu/html下,然后就可以在nginx.conf文件中配置了,使用apt-get install nginx安装的nginx配置文件在/etc/nginx下,使用源码安装的就在你指定安装的目录下,使用vim打开nginx.conf文件,在http下新增虚拟主机,新增内容如下:
server {
listen 8080;
server_name 127.0.0.1;
location / {
root /home/ubuntu/html;
index index.html index.htm;
}
}
上面配置就是监听8080端口,服务地址就是本地,站点/指定的文件存储在 /home/ubuntu/html下,默认首页是index.html。
然后重新加载配置文件sudo /usr/sbin/nginx -s reload
不出意外的话,现在访问127.0.0.1:8080会出现403错误,拒绝访问,这是因为nginx.conf文件的第一行 user还没有更改,因为下载nginx和启动nginx都是使用root权限,所以这里的user也要配置为root.然后重新加载配置文件。
这时候前端页面是正常的展示出来了,但是前端访问后端的链接会出现404错误,需要在nginx.conf中配置后端的代理,在http下增加
upstream a.com{
server 127.0.0.1:8210;
}
如上,后端地址也是本地,端口是8210,为它命名为a.com,方便在server下引用。在前端angular项目中通常会配置后端接口如下:
"/api": {
"target": "http://127.0.0.1:8210",
"secure": false,
"logLevel": "debug",
"changeOrigin": true,
"pathRewrite": {
"^/api": ""
}
}
意思就是以/api开始的url都会被转发到8210端口,那么在nginx.conf中也要配置一下,还是在上面的那个server中,新加一个站点
location /api/{
proxy_pass http://a.com/;
tcp_nodelay on;
add_header 'Access-Control-Allow-Origin' '*' always;
add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS,DELETE, PUT';
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
地址中以api/开始的都会被转发到a.com,也就是127.0.0.1:8210;如127.0.0.1:8080/api/user就会被转发到后端8210端口下的user对应的controller方法。下面就是设置一些请求头允许跨域,设置是否延迟加载等。
对于一些静态资源,如js,css,图片等,都是放在前端项目下的,就不需要去后端查找,在nginx中配置过滤一下:
location ~* ^.+\.(jpg|jpeg|gif|png|ico|css|js|pdf|txt){
root /home/ubuntu/html;
expires 30d;
}
上面配置的是所有以jpg|jpeg|gif|png|ico|css|js|pdf|txt结尾的文件,设置不区分大小写,都会去 /home/ubuntu/html下去查找,并设置过期时间为30天。
上面全部配置好之后,前端页面正常显示,静态图片也正常加载出来了,后端接口数据也能正常返回了。但是用户上传的文件和图片却出现404问题。原因是被上面的站点拦截了,去了/home/ubuntu/html目录下查找,而用户上传的图片我却保存到了另外一个文件/home/ubuntu/UserImage/下,所以在/home/ubuntu/html下当然找不到。这个时候就新建一个站点,因为用户在上传文件成功之后会返回给用户一个文件名,只需要在文件名前面加上一个字符串区分就可以了,如这里本来返回给用户的是a.png,前端显示的时候就会请求127.0.0.1:8080/a.png,现在加上一个UserImage,变成UserImage/a.png,前端请求127.0.0.1:8080/UserImage/a.png, 在nginx.conf下新增站点配置一下,让所有的以UserImage开始的地址转向/home/ubuntu/UserImage/文件夹下寻找资源。
location /UserImage/{
alias /home/ubuntu/UserImage/;
autoindex on;
}
当在子页面下刷新的话,就会出现404错误,因为去资源路径下找不到这个目录或文件,所以需要加上try_files $uri $uri/ /index.html;
如下:
server {
listen 8080;
server_name 127.0.0.1;
location / {
root /home/ubuntu/html;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
}
之前试过一些通过rewrite关键字来解决这个问题,但是一直没有解决。