五、SpringBoot——Web开发整合Thymeleaf(Thymeleaf整合springboot、公共页面元素抽取、页面引入)
1、SpringBoot web开发简介
使用SpringBoot;
1)、创建SpringBoot应用,选中我们需要的模块;
2)、SpringBoot已经默认将这些场景配置好了,只需要在配置文件中指定少量配置就可以运行起来
3)、自己编写业务代码;
了解自动配置原理
这个场景SpringBoot帮我们配置了什么?能不能修改?能修改哪些配置?能不能扩展?xxx
xxxxAutoConfiguration:帮我们给容器中自动配置组件;
xxxxProperties:配置类来封装配置文件的内容;
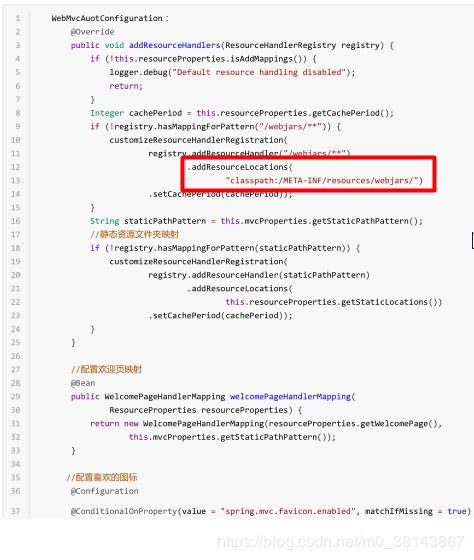
2、SpringBoot对静态资源的映射规则



1)、所有 /webjars/** ,都去 classpath:/META-INF/resources/webjars/ 找资源;
webjars:以jar包的方式引入静态资源;引入maven依赖,导入jar包
http://www.webjars.org/
示例–jquery maven导入jar包(默认创建的是jar工程而不是war工程,没有webapp目录)


2)、"/" 访问当前项目的任何资源,都去(静态资源的文件夹)找映射
localhost:8080/abc === 去静态资源文件夹里面找abc

3)、欢迎页; 静态资源文件夹下的所有index.html页面;被"/"映射;
localhost:8080/ 找index页面
4)、所有的 **/favicon.ico 都是在静态资源文件下找;
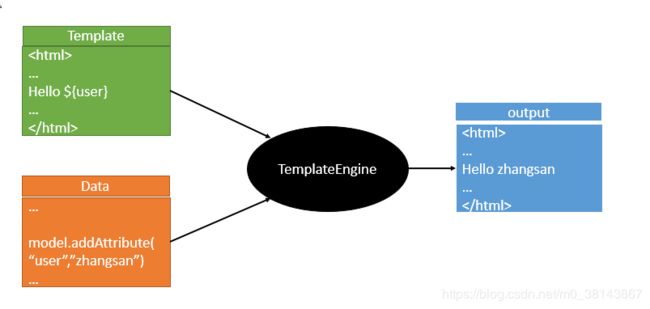
3 模板引擎之Thymeleaf
1)模板引擎概述
JSP、Velocity、Freemarker、Thymeleaf

SpringBoot推荐的Thymeleaf;语法更简单,功能更强大;
2)Thymeleaf模板引擎
Thymeleaf是一款用于渲染XML/XHTML/HTML5内容的模板引擎。类似JSP,Velocity,FreeMaker等,它也可以轻易的与Spring MVC等Web框架进行集成作为Web应用的模板引擎。与其它模板引擎相比,Thymeleaf最大的特点是能够直接在浏览器中打开并正确显示模板页面,而不需要启动整个Web应用。Spring Boot推荐使用Thymeleaf、Freemarker等后现代的模板引擎技术;一但导入相关依赖,会自动配置ThymeleafAutoConfiguration、FreeMarkerAutoConfiguration。
3)基本语法
• 表达式:
– #{…}:国际化消息
– ${…}:变量取值
– *{…}:当前对象/变量取值
– @{…}:url表达式
– ~{…}:片段引用
– 内置对象/共用对象:
• 判断/遍历:
– th:if
– th:unless
– th:each
– th:switch、th:case
• th:属性 来替换原生属性的值





4 Springboot整合Thymeleaf Demo
1 ) spring Initializr创建web工程
2)添加maven依赖 ,导入starter-thymeleaf依赖
切换thymeleaf版本

3)template文件夹下创建模板文件
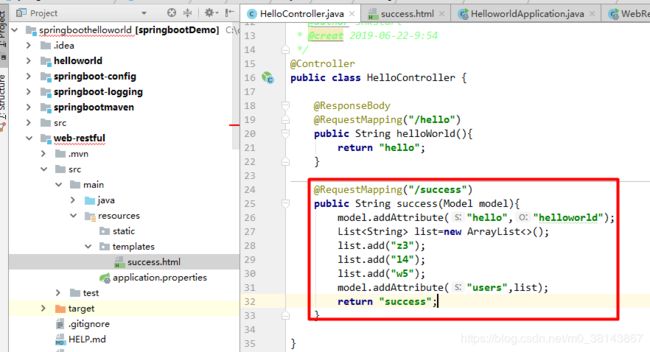
4)编写controller测试页面&给页面传值

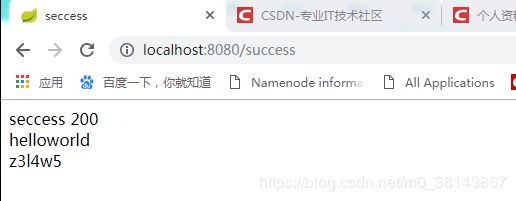
5)启动工程并测试

6 )配置松校验(配置之后,HTML页面不会因为
少了/而报错)
spring.thymeleaf.mode=LEGACYHTML5
5 thymeleaf公共页面元素抽取

三种引入公共片段的th属性:
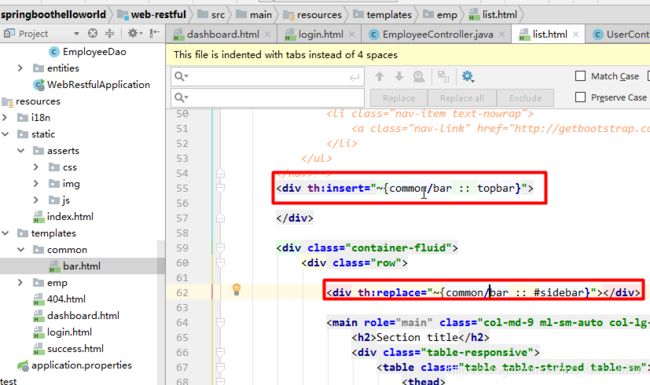
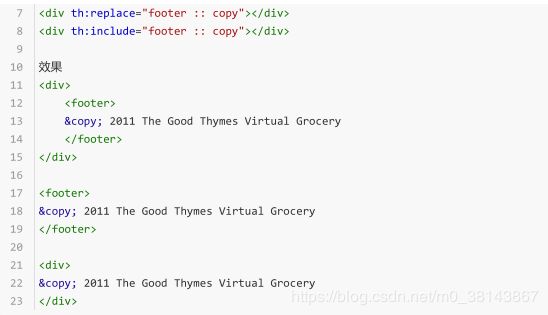
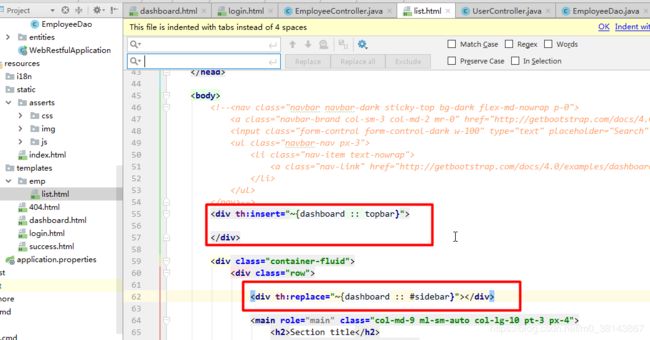
th:insert:将公共片段整个插入到声明引入的元素中
th:replace:将声明引入的元素替换为公共片段
th:include:将被引入的片段的内容包含进这个标签中
以下是3种不同引入方式的不同效果


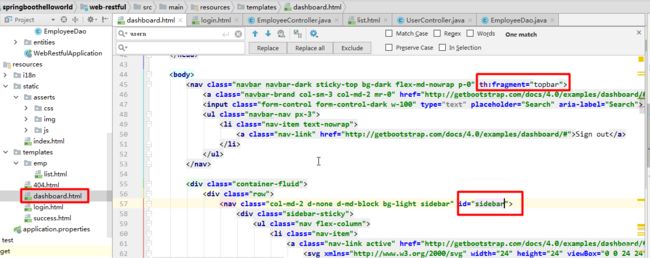
以下是id选择器引用和代码片段fragment的两种不同引入方式


把公共片段抽取出来放到新建的bar.html文件中

其他文件对公共片段进行引用