- Flutter核心原理(Flutter UI 框架(Framework)+Element、BuildContext和RenderObject )
彳饕餮亍
flutter
什么是UI框架?UI框架是在特定平台上实现快速开发图形用户界面(GUI)的框架。它解决了如何基于基础的图形API(如Canvas)来封装一套高效创建UI的工具集的问题。每个平台的UI框架实现原理基本相通,无论是Android还是iOS,它们将用户界面展示到屏幕的流程都是类似的。UI框架的作用是简化开发人员在特定平台上创建GUI的过程,提供高效且易于使用的工具和组件,使开发者能够快速构建各种用户界面
- Flutter The plugin “xxx“ requires a higher minimum iOS deployment version than..
卡尔特斯
Flutterflutterios
flutter开发,安装了插件,在运行iOS的时候报错:Error:Theplugin"mobile_scanner"requiresahigherminimumiOSdeploymentversionthanyourapplicationistargeting.Tobuild,increaseyourapplication'sdeploymenttargettoatleast15.5.0asde
- 【Flutter】webview_flutter使用详解
Jzin
flutter
文章目录前言一、如何使用前言webview_flutter是Flutter官方推出的一款用于Flutter上的webview插件,该插件在iOS用的是WKWebView支持;在Android上用的是系统WebView。插件地址:https://pub.dev/packages/webview_flutter一、如何使用第一步:在项目根目录下运行如下命令配置依赖flutterpubaddwebvie
- 6、ListView详解:构建可滚动的列表
piplab666
flutterui
在移动应用开发中,经常需要展示大量数据,如新闻列表、商品列表等。Flutter提供了丰富的滚动视图控件,其中最基础也是最常用的就是ListView。本篇博客将深入探讨ListView的各种属性、类型以及性能优化技巧,帮助您更好地利用这一重要工具。1.什么是ListView?ListView是Flutter中的滚动视图控件,用于展示一个可滚动的列表。它可以在垂直方向(默认)或水平方向滚动,内部包含一
- Flutter ListView进阶:如何实现根据索引值滚动到列表特定位置
md_1008
flutterjavascript前端
在Flutter开发中,ListView是一个非常常用的组件,它允许我们展示一系列的项目。然而,有时候我们需要根据特定的索引值滚动到ListView中的某个项目位置,以便提供更好的用户体验。本文将详细介绍如何在Flutter中实现这一功能。一、基础准备首先,我们需要确保我们的ListView是可滚动的。在Flutter中,常用的可滚动ListView包括ListView、ListView.buil
- Flutter中的高德地图适配鸿蒙
GeniuswongAir
harmonyos华为
众所周知,虽然Flutter3.22版本编译到鸿蒙,已经没什么问题了。但是,还是特别多的好用的Flutter插件未适配鸿蒙。比如我们已经集成好的高德地图Flutter版的SDK,并没有适配鸿蒙。于是,只能自己动手术了。首先,Flutter版本的高德地图SDK如果你不想动它的话,直接去实现鸿蒙端的Plugin就可以了。第一步:创建AMapFlutterMapPlugin,注意名字什么的,和高德官方的
- flutter 装饰类【BoxDecoration】
飞川001
Fluttterflutterdartandroid-studio
装饰类BoxDecorationBoxDecoration是Flutter中用于控制Container等组件外观的装饰类,它提供了丰富的属性来设置背景、边框、圆角、阴影等样式。BoxDecoration的主要属性1.color背景颜色。类型:Color?示例:color:Colors.blue,2.image背景图片。类型:DecorationImage?示例:image:DecorationIm
- 鸿蒙+flutter 干货来咯!
程序媛-雪儿
鸿蒙ArkTSharmonyosflutter华为鸿蒙混合开发
好多人在纯撸鸿蒙,极少公司走鸿蒙+flutter的路线,你们想走这个路线的,我给你们趟坑了我做的时候是24年3月份,那会好多库不支持,让给官方提供了一下我的项目里面的库,后来他们填完,基本一半不支持,如今6月份了,适配的差不多了,flutter_flutter也升级了,对应鸿蒙api12的flutter版本也已经升级了。如何在MacOS上使用Flutter构建鸿蒙App1、相关库主要是2个Flut
- 优雅解决webview_flutter不支持安卓选择图片视频文件问题
GeniuswongAir
flutterandroid
这个问题,网上一搜索,就是要去修改别人写好的插件。搞Flutter开发,尽量不要去修改别人的插件,特别是像webview_flutter这种比较大的官方插件。相信我,你拿捏不了它。主要问题就是:webview_flutter在安卓上加载H5,如果需要上传图片、视频、文件,就点击没反应。解决办法:不要去修改webview_flutter_android插件,这非常得不优雅。直接在Flutter端,我
- flutter鸿蒙版本mvvm架构思想原理
淼学派对
flutter_鸿蒙nextflutterharmonyos架构
目录写在前面1.整体架构概述2.各文件详细讲解2.1.main.dart2.2.CounterViewModel.dart2.3.MyHomePage.dart2.4.Model.dart3.MVVM架构思想分析3.1.分离关注点3.2.数据绑定3.3.可维护性和可测试性写在最后写在前面在Flutter中实现MVVM(Model-View-ViewModel)架构是为了将UI(视图)与业务逻辑(模
- PiliPala (BiliBili第三方客户端)
北十南五
电脑
使用Flutter开发的BiliBili第三方客户端新功能用户拉黑功能gif图片保存删除已看历史记录修复弹幕数量较少弹幕屏蔽设置自动记忆动态页面渲染用户主页数据错乱大家都在搜空白默认自动全屏,顶部操作栏丢失https://pan.quark.cn/s/d908eacc1994https://drive.uc.cn/s/7a1eae844c014?public=1
- Dart语言的多线程编程
java熊猫
包罗万象golang开发语言后端
Dart语言的多线程编程在现代软件开发中,多线程编程是实现高性能和高响应应用程序的重要手段。Dart语言是由Google开发的一种现代编程语言,广泛应用于Flutter应用开发。Dart的并发模型与传统多线程编程有所不同,主要采用的是异步编程和隔离(Isolates)的方式。在本文中,我们将详细探讨Dart语言的多线程编程,尤其是如何使用Dart中的异步功能和隔离来实现并发。一、Dart的并发模型
- Flutter 图片编辑板(一) 事件路由
zjuter
flutter图片编辑
一个图片编辑板,有两部分组成。编辑板和内容项。每一个内容项是被InteractiveViewer修饰的widget,具有缩放偏移的功能。在图片编辑板上,会有多个内容相,图片或文字(添加文字目前还没做过)。当要编辑其中一个项目时,必然需要先选中这个项目。这就牵扯到事件问题。是不是点中哪个看到的项目,这个项目就会发出事件?实际情况是不会的。因为InteractiveViewer的大小是覆盖真个编辑板的
- flutter背景贴图的困难总结
zjuter
flutter
需求:一张前景图,一张背景图。背景图可以放大缩小,可以平移。复盘一下整个烦闷之旅。困难一,保存成文件。遇到了几个十分难受的问题。现在回看是很简单,代码也没几行,可中间的思考过程是十分痛苦的,痛苦源自于,看起来很简单,可就是无法思考出来的挣扎。用canvas完成缩放,平移,这是最基本的常识。而一开始却偏偏没那么做。走上歧途的原因是,觉得canvas的大小是有前景图决定的,对前景图放大缩小,和对背景图
- AI赋能Flutter开发:用AI写代码工具ScriptEcho加速你的学习之旅
前端
Flutter凭借其跨平台、高性能和美观的UI而备受青睐,成为越来越多开发者的首选框架。然而,对于新手而言,Flutter的学习曲线相对陡峭,UI设计和代码编写效率是常见的痛点。学习Flutter,你可能会面临繁琐的代码编写、复杂的布局管理以及对各种组件的理解等挑战。但别担心,现在有了AI写代码工具,例如ScriptEcho,可以显著降低学习门槛,加速你的学习进程。AI赋能Flutter开发:Sc
- Flutter本地持久化数据工具类ShareLocalDataTool,方便二次开发
在使用前先倒入shared_preferences:^2.0.15import'package:shared_preferences/shared_preferences.dart';//本地持久化存储工具类classShareLocalDataTool{ShareLocalDataTool._();staticFuturesaveStringList(Stringkey,Listvalues)a
- Flutter封装的路由工具类RouteUtils,可二次开发,拿来即用!
/***路由封装*/classRouteUtils{RouteUtils._();staticfinalnavigatorKey=GlobalKey();//App根节点ContextstaticBuildContextgetcontext=>navigatorKey.currentContext!;staticNavigatorStategetnavigator=>navigatorKey.cu
- 如何在 MacOS 上安装 Flutter ?
macosflutter
Flutter是Google开发的一个功能强大的框架,它允许开发人员从单个代码库构建高质量的、本机编译的移动、web和桌面应用程序。如果你是初次接触Flutter,并希望在你的macOS系统上安装它,本指南将引导你一步一步地完成这个过程。Step1:InstallingHomebrew打开终端,粘贴如下命令并执行/bin/bash-c"$(curl-fsSLhttps://raw.githubus
- 2024年最全Flutter如何和Native通信-Android视角,Electron开发Android界面
2401_84544531
程序员android面试学习
总结【Android详细知识点思维脑图(技能树)】其实Android开发的知识点就那么多,面试问来问去还是那么点东西。所以面试没有其他的诀窍,只看你对这些知识点准备的充分程度。so,出去面试时先看看自己复习到了哪个阶段就好。虽然Android没有前几年火热了,已经过去了会四大组件就能找到高薪职位的时代了。这只能说明Android中级以下的岗位饱和了,现在高级工程师还是比较缺少的,很多高级职位给的薪
- 生成一个完整的App代码通常不会仅仅通过单一的文件或几种语言的简单组合来完成,因为App的开发涉及前端用户界面、后端逻辑处理、数据库管理以及可能的第三方服务集成等多个方面。不过,我可以为你提供一个概念
NewmanEdwarda2
前端ui数据库
前端(用户界面)yinanjinying.comHTML/CSS/JavaScript(原生Web开发)对于简单的WebApp,你可以直接使用HTML来构建页面结构,CSS来设置样式,JavaScript来添加交互性。React(JavaScript/TypeScript)对于更复杂的单页应用(SPA),React是一个流行的选择。它允许你构建可复用的UI组件。Flutter(Dart)如果你想要
- Flutter函数
且听真言
Flutter函数的定义可选参数命名可选参数位置可选参数参数默认值词法闭包匿名函数
在Dart中,函数为一等公民,可以作为参数对象传递,也可以作为返回值返回。函数定义//返回值(可以不写返回值,但建议写)、函数名、参数列表showMessage(Stringmessage){//函数体print(message);}voidshowMessage(Stringmessage){print(message);}可选参数位置参数:用方括号[]表示,参数根据位置传递给函数;voidsh
- Flutter电商项目实践-架构设计
Zhouztashin
Flutterflutter电子商务项目架构
1、框架设计图框架设计总体说明整个框架划分成业务层、组件层、基础层与外部层。其中外部层对应着第三方或者自己封装的提供单独功能的依赖库,基础层主要对应着非UI的基础性功能,组件层对应着UI功能的基础性功能,可以向业务层提供完整可以使用的UI组件功能。业务层则是应用的核心,除了外部层之外,组件层、基础层以库的形式提供给业务层使用,这样的好处是提高了这两层的复用性。框架设计原则层级职责划分需要单一且清晰
- flutter页面布局HTML,flutter笔记7:flutter页面布局基础,看完这篇就可以用flutter写APP了...
李致遠
flutter页面布局HTML
不知不觉已经到了第7篇,然而很多萌新玩家可能还是不知道如何堆砌控件,像用CSS一样搭出漂亮的APP界面,我也一样,红红火火恍恍惚惚,直到今天含泪读完Flutter布局基础,仿佛打开了一个全新的世界。基本概念在flutter中,一切皆控件!一切皆控件!一切皆控件!牢牢记住这个概念。Text是控件,Image是控件,Icon是控件,布局脚手架也Scaffold也是控件,甚至整个APP也是控件。用户自定
- Flutter 应用程序开发的优缺点
pxr007
flutterandroidui
编者注:这篇文章于2022年9月19日更新,包含有关Flutter3.0的信息,以及通过有组织的文档和更快的应用程序开发来增加可访问性。如果您是一位经验丰富的移动应用程序开发人员,那么您已经决定为Android或iOS设备构建应用程序。如果您是初学者,您可能仍在考虑哪个是您的首选平台。这些决定决定了您在成为移动或跨平台应用程序开发人员的道路上应该学习哪些技术。无论您的应用程序开发之旅将您带到哪里,
- flutter 泛型_Flutter入门——泛型
weixin_39627408
flutter泛型
在查看基本数组类型List的API文档,会看到该类型实际上是List。表示法将List标记为泛型(或参数化)类型-具有正式类型参数的类型。按照惯例,大多数类型变量都有单字母名称,例如E,T,S,K和V.为什么要使用泛型类型安全通常需要泛型,除了允许让代码运行之外,还可以:正确指定泛型类型会生成更好的代码。例如,可以使用List(字符串列表),来表示列表中只包含字符串,这样编译器就会启用类型检查,非
- Flutter 升级3.22.3相关报错问题
明似水
flutterfluttercocoamacos
Analyzingdependenciesfirebase_analytics:UsingFirebaseSDKversion'10.29.0'definedin'firebase_core'firebase_auth:UsingFirebaseSDKversion'10.29.0'definedin'firebase_core'firebase_core:UsingFirebaseSDKvers
- Flutter PDFView:在Flutter应用中嵌入PDF阅读器
明似水
flutterflutterpdf
FlutterPDFView:在Flutter应用中嵌入PDF阅读器在移动应用开发中,经常会遇到需要在应用内展示PDF文件的需求。Flutter作为一个跨平台的UI工具包,提供了丰富的包来满足开发者的各种需求。flutter_pdfview就是这样一个包,它允许开发者在iOS和Android平台上无缝地嵌入PDF阅读器。简介flutter_pdfview是一个原生的PDF查看器,支持iOS和And
- 新版本flutter混编安卓没有flutter类
絮语时光
flutterflutterandroid
Flutter升级到1.12后遇到的问题添加链接描述前些日子评论区里wangwhatlh同学反馈遇到了程序包io.flutter.facade不存在问题,起初我运行了一下之前的项目,发现可以正常运行,加上我自己有一段时间没有用过Flutter了,也就没太重视这个问题。说来也是惭愧,最近又陆续有多位小伙伴反馈了这个问题,我才终于意识到这是一个普遍性问题,简单查了一下了解到这个错误是Flutter1.
- cross-plateform 跨平台应用程序-08-Ionic 介绍
老马啸西风
java
跨平台系列cross-plateform跨平台应用程序-01-概览cross-plateform跨平台应用程序-02-有哪些主流技术栈?cross-plateform跨平台应用程序-03-如果只选择一个框架,应该选择哪一个?cross-plateform跨平台应用程序-04-ReactNative介绍cross-plateform跨平台应用程序-05-Flutter介绍cross-platefor
- cross-plateform 跨平台应用程序-09-phonegap/Apache Cordova 介绍
老马啸西风
java
跨平台系列cross-plateform跨平台应用程序-01-概览cross-plateform跨平台应用程序-02-有哪些主流技术栈?cross-plateform跨平台应用程序-03-如果只选择一个框架,应该选择哪一个?cross-plateform跨平台应用程序-04-ReactNative介绍cross-plateform跨平台应用程序-05-Flutter介绍cross-platefor
- 解线性方程组
qiuwanchi
package gaodai.matrix;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
public class Test {
public static void main(String[] args) {
Scanner scanner = new Sc
- 在mysql内部存储代码
annan211
性能mysql存储过程触发器
在mysql内部存储代码
在mysql内部存储代码,既有优点也有缺点,而且有人倡导有人反对。
先看优点:
1 她在服务器内部执行,离数据最近,另外在服务器上执行还可以节省带宽和网络延迟。
2 这是一种代码重用。可以方便的统一业务规则,保证某些行为的一致性,所以也可以提供一定的安全性。
3 可以简化代码的维护和版本更新。
4 可以帮助提升安全,比如提供更细
- Android使用Asynchronous Http Client完成登录保存cookie的问题
hotsunshine
android
Asynchronous Http Client是android中非常好的异步请求工具
除了异步之外还有很多封装比如json的处理,cookie的处理
引用
Persistent Cookie Storage with PersistentCookieStore
This library also includes a PersistentCookieStore whi
- java面试题
Array_06
java面试
java面试题
第一,谈谈final, finally, finalize的区别。
final-修饰符(关键字)如果一个类被声明为final,意味着它不能再派生出新的子类,不能作为父类被继承。因此一个类不能既被声明为 abstract的,又被声明为final的。将变量或方法声明为final,可以保证它们在使用中不被改变。被声明为final的变量必须在声明时给定初值,而在以后的引用中只能
- 网站加速
oloz
网站加速
前序:本人菜鸟,此文研究总结来源于互联网上的资料,大牛请勿喷!本人虚心学习,多指教.
1、减小网页体积的大小,尽量采用div+css模式,尽量避免复杂的页面结构,能简约就简约。
2、采用Gzip对网页进行压缩;
GZIP最早由Jean-loup Gailly和Mark Adler创建,用于UNⅨ系统的文件压缩。我们在Linux中经常会用到后缀为.gz
- 正确书写单例模式
随意而生
java 设计模式 单例
单例模式算是设计模式中最容易理解,也是最容易手写代码的模式了吧。但是其中的坑却不少,所以也常作为面试题来考。本文主要对几种单例写法的整理,并分析其优缺点。很多都是一些老生常谈的问题,但如果你不知道如何创建一个线程安全的单例,不知道什么是双检锁,那这篇文章可能会帮助到你。
懒汉式,线程不安全
当被问到要实现一个单例模式时,很多人的第一反应是写出如下的代码,包括教科书上也是这样
- 单例模式
香水浓
java
懒汉 调用getInstance方法时实例化
public class Singleton {
private static Singleton instance;
private Singleton() {}
public static synchronized Singleton getInstance() {
if(null == ins
- 安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
AdyZhang
apachehttp server
安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
每次到这一步都很小心防它的端口冲突问题,结果,特意留出来的80端口就是不能用,烦。
解决方法确保几处:
1、停止IIS启动
2、把端口80改成其它 (譬如90,800,,,什么数字都好)
3、防火墙(关掉试试)
在运行处输入 cmd 回车,转到apa
- 如何在android 文件选择器中选择多个图片或者视频?
aijuans
android
我的android app有这样的需求,在进行照片和视频上传的时候,需要一次性的从照片/视频库选择多条进行上传
但是android原生态的sdk中,只能一个一个的进行选择和上传。
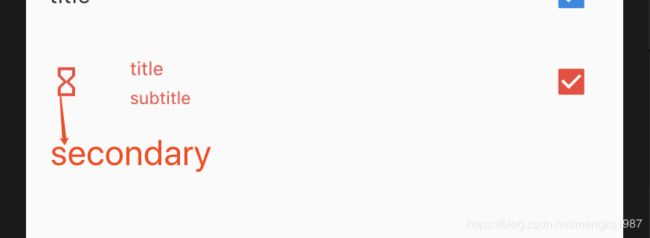
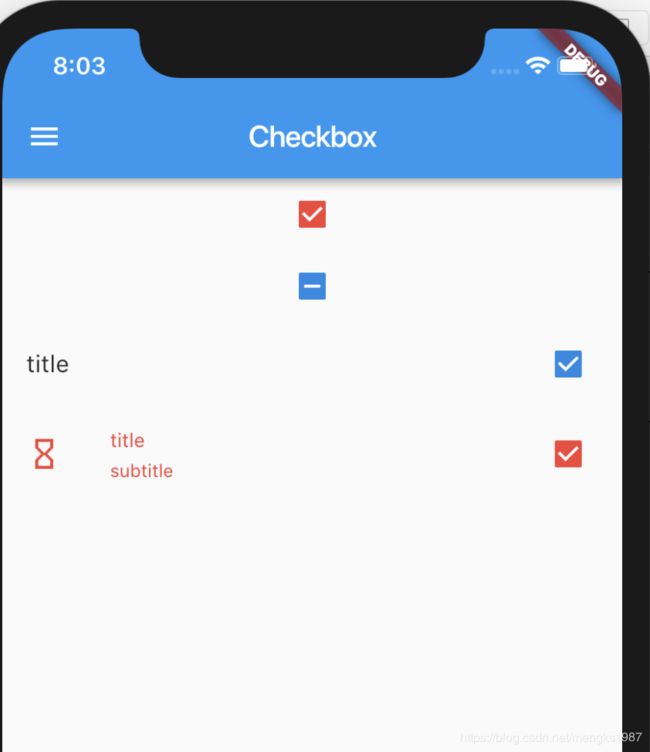
我想知道是否有其他的android上传库可以解决这个问题,提供一个多选的功能,可以使checkbox之类的,一次选择多个 处理方法
官方的图片选择器(但是不支持所有版本的androi,只支持API Level
- mysql中查询生日提醒的日期相关的sql
baalwolf
mysql
SELECT sysid,user_name,birthday,listid,userhead_50,CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')),CURDATE(), dayofyear( CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')))-dayofyear(
- MongoDB索引文件破坏后导致查询错误的问题
BigBird2012
mongodb
问题描述:
MongoDB在非正常情况下关闭时,可能会导致索引文件破坏,造成数据在更新时没有反映到索引上。
解决方案:
使用脚本,重建MongoDB所有表的索引。
var names = db.getCollectionNames();
for( var i in names ){
var name = names[i];
print(name);
- Javascript Promise
bijian1013
JavaScriptPromise
Parse JavaScript SDK现在提供了支持大多数异步方法的兼容jquery的Promises模式,那么这意味着什么呢,读完下文你就了解了。
一.认识Promises
“Promises”代表着在javascript程序里下一个伟大的范式,但是理解他们为什么如此伟大不是件简
- [Zookeeper学习笔记九]Zookeeper源代码分析之Zookeeper构造过程
bit1129
zookeeper
Zookeeper重载了几个构造函数,其中构造者可以提供参数最多,可定制性最多的构造函数是
public ZooKeeper(String connectString, int sessionTimeout, Watcher watcher, long sessionId, byte[] sessionPasswd, boolea
- 【Java命令三】jstack
bit1129
jstack
jstack是用于获得当前运行的Java程序所有的线程的运行情况(thread dump),不同于jmap用于获得memory dump
[hadoop@hadoop sbin]$ jstack
Usage:
jstack [-l] <pid>
(to connect to running process)
jstack -F
- jboss 5.1启停脚本 动静分离部署
ronin47
以前启动jboss,往各种xml配置文件,现只要运行一句脚本即可。start nohup sh /**/run.sh -c servicename -b ip -g clustername -u broatcast jboss.messaging.ServerPeerID=int -Djboss.service.binding.set=p
- UI之如何打磨设计能力?
brotherlamp
UIui教程ui自学ui资料ui视频
在越来越拥挤的初创企业世界里,视觉设计的重要性往往可以与杀手级用户体验比肩。在许多情况下,尤其对于 Web 初创企业而言,这两者都是不可或缺的。前不久我们在《右脑革命:别学编程了,学艺术吧》中也曾发出过重视设计的呼吁。如何才能提高初创企业的设计能力呢?以下是 9 位创始人的体会。
1.找到自己的方式
如果你是设计师,要想提高技能可以去设计博客和展示好设计的网站如D-lists或
- 三色旗算法
bylijinnan
java算法
import java.util.Arrays;
/**
问题:
假设有一条绳子,上面有红、白、蓝三种颜色的旗子,起初绳子上的旗子颜色并没有顺序,
您希望将之分类,并排列为蓝、白、红的顺序,要如何移动次数才会最少,注意您只能在绳
子上进行这个动作,而且一次只能调换两个旗子。
网上的解法大多类似:
在一条绳子上移动,在程式中也就意味只能使用一个阵列,而不使用其它的阵列来
- 警告:No configuration found for the specified action: \'s
chiangfai
configuration
1.index.jsp页面form标签未指定namespace属性。
<!--index.jsp代码-->
<%@taglib prefix="s" uri="/struts-tags"%>
...
<s:form action="submit" method="post"&g
- redis -- hash_max_zipmap_entries设置过大有问题
chenchao051
redishash
使用redis时为了使用hash追求更高的内存使用率,我们一般都用hash结构,并且有时候会把hash_max_zipmap_entries这个值设置的很大,很多资料也推荐设置到1000,默认设置为了512,但是这里有个坑
#define ZIPMAP_BIGLEN 254
#define ZIPMAP_END 255
/* Return th
- select into outfile access deny问题
daizj
mysqltxt导出数据到文件
本文转自:http://hatemysql.com/2010/06/29/select-into-outfile-access-deny%E9%97%AE%E9%A2%98/
为应用建立了rnd的帐号,专门为他们查询线上数据库用的,当然,只有他们上了生产网络以后才能连上数据库,安全方面我们还是很注意的,呵呵。
授权的语句如下:
grant select on armory.* to rn
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('This example should only be run from a Web Brows
- 美国电影超短200句
dcj3sjt126com
电影
1. I see. 我明白了。2. I quit! 我不干了!3. Let go! 放手!4. Me too. 我也是。5. My god! 天哪!6. No way! 不行!7. Come on. 来吧(赶快)8. Hold on. 等一等。9. I agree。 我同意。10. Not bad. 还不错。11. Not yet. 还没。12. See you. 再见。13. Shut up!
- Java访问远程服务
dyy_gusi
httpclientwebservicegetpost
随着webService的崛起,我们开始中会越来越多的使用到访问远程webService服务。当然对于不同的webService框架一般都有自己的client包供使用,但是如果使用webService框架自己的client包,那么必然需要在自己的代码中引入它的包,如果同时调运了多个不同框架的webService,那么就需要同时引入多个不同的clien
- Maven的settings.xml配置
geeksun
settings.xml
settings.xml是Maven的配置文件,下面解释一下其中的配置含义:
settings.xml存在于两个地方:
1.安装的地方:$M2_HOME/conf/settings.xml
2.用户的目录:${user.home}/.m2/settings.xml
前者又被叫做全局配置,后者被称为用户配置。如果两者都存在,它们的内容将被合并,并且用户范围的settings.xml优先。
- ubuntu的init与系统服务设置
hongtoushizi
ubuntu
转载自:
http://iysm.net/?p=178 init
Init是位于/sbin/init的一个程序,它是在linux下,在系统启动过程中,初始化所有的设备驱动程序和数据结构等之后,由内核启动的一个用户级程序,并由此init程序进而完成系统的启动过程。
ubuntu与传统的linux略有不同,使用upstart完成系统的启动,但表面上仍维持init程序的形式。
运行
- 跟我学Nginx+Lua开发目录贴
jinnianshilongnian
nginxlua
使用Nginx+Lua开发近一年的时间,学习和实践了一些Nginx+Lua开发的架构,为了让更多人使用Nginx+Lua架构开发,利用春节期间总结了一份基本的学习教程,希望对大家有用。也欢迎谈探讨学习一些经验。
目录
第一章 安装Nginx+Lua开发环境
第二章 Nginx+Lua开发入门
第三章 Redis/SSDB+Twemproxy安装与使用
第四章 L
- php位运算符注意事项
home198979
位运算PHP&
$a = $b = $c = 0;
$a & $b = 1;
$b | $c = 1
问a,b,c最终为多少?
当看到这题时,我犯了一个低级错误,误 以为位运算符会改变变量的值。所以得出结果是1 1 0
但是位运算符是不会改变变量的值的,例如:
$a=1;$b=2;
$a&$b;
这样a,b的值不会有任何改变
- Linux shell数组建立和使用技巧
pda158
linux
1.数组定义 [chengmo@centos5 ~]$ a=(1 2 3 4 5) [chengmo@centos5 ~]$ echo $a 1 一对括号表示是数组,数组元素用“空格”符号分割开。
2.数组读取与赋值 得到长度: [chengmo@centos5 ~]$ echo ${#a[@]} 5 用${#数组名[@或
- hotspot源码(JDK7)
ol_beta
javaHotSpotjvm
源码结构图,方便理解:
├─agent Serviceab
- Oracle基本事务和ForAll执行批量DML练习
vipbooks
oraclesql
基本事务的使用:
从账户一的余额中转100到账户二的余额中去,如果账户二不存在或账户一中的余额不足100则整笔交易回滚
select * from account;
-- 创建一张账户表
create table account(
-- 账户ID
id number(3) not null,
-- 账户名称
nam