RecycleView 实现复杂首页布局
使用特殊的(自定义)布局管理器
GridLayoutManager为我们提供了动态改变每个item所占列数的方法:
gridManager.setSpanSizeLookup(new GridLayoutManager.SpanSizeLookup() {
@Override
public int getSpanSize(int position) {
return gridManager.getSpanCount();
}
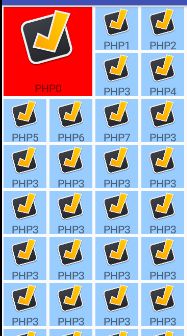
}先看效果图:
实现源码
第一行布局item_first_row.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="240dp"
android:layout_height="120dp">
<RelativeLayout
android:id="@+id/text_view1"
android:layout_width="116dp"
android:layout_height="116dp"
android:layout_marginBottom="2dp"
android:layout_marginLeft="2dp"
android:layout_marginRight="2dp"
android:layout_marginTop="2dp"
android:background="@drawable/selector"
android:clickable="true"
android:focusable="true"
android:focusableInTouchMode="true"
android:orientation="vertical">
<ImageView
android:layout_width="match_parent"
android:layout_height="80dp"
android:layout_alignParentTop="true"
android:scaleType="fitCenter"
android:src="@drawable/icon" />
<TextView
android:id="@+id/text_view"
android:layout_width="match_parent"
android:layout_height="20dp"
android:layout_alignParentBottom="true"
android:gravity="center" />
RelativeLayout>
<RelativeLayout
android:id="@+id/text_view2"
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_toEndOf="@id/text_view1">
<include layout="@layout/item_other_row" />
RelativeLayout>
<RelativeLayout
android:id="@+id/text_view3"
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_toEndOf="@id/text_view2">
<include layout="@layout/item_other_row" />
RelativeLayout>
<RelativeLayout
android:id="@+id/text_view4"
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_alignParentBottom="true"
android:layout_toEndOf="@id/text_view1">
<include layout="@layout/item_other_row" />
RelativeLayout>
<RelativeLayout
android:id="@+id/text_view5"
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_alignParentBottom="true"
android:layout_toEndOf="@id/text_view4">
<include layout="@layout/item_other_row" />
RelativeLayout>
RelativeLayout>其他行布局item_other_row.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="60dp"
android:layout_marginBottom="2dp"
android:layout_marginLeft="2dp"
android:layout_marginRight="2dp"
android:layout_marginTop="2dp"
android:background="@drawable/selector"
android:clickable="true"
android:focusable="true"
android:focusableInTouchMode="true"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:layout_width="match_parent"
android:layout_height="40dp"
android:scaleType="fitCenter"
android:src="@drawable/icon"
android:layout_alignParentTop="true"/>
<TextView
android:id="@+id/text_view"
android:layout_width="match_parent"
android:layout_height="16dp"
android:gravity="center"
android:layout_alignParentBottom="true"/>
RelativeLayout>
设置LayoutManager,实现adapter
public class MainActivity extends AppCompatActivity {
private RecyclerView mRecyclerView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mRecyclerView = findViewById(R.id.recycler_view);
mRecyclerView.setLayoutManager(new GridLayoutManager(this, 4));//这里用线性显示 类似于listview
//mRecyclerView.setLayoutManager(new GridLayoutManager(this, 2));//这里用线性宫格显示 类似于grid view
//mRecyclerView.setLayoutManager(new StaggeredGridLayoutManager(3, OrientationHelper.VERTICAL));//这里用线性宫格显示 类似于瀑布流
mRecyclerView.setAdapter(new NormalRecyclerViewAdapter(this));
}
class NormalRecyclerViewAdapter extends RecyclerView.Adapter {
private final int ITEM_TYPE_HEADER = 1;
private final int ITEM_TYPE_OTHER = 2;
private final LayoutInflater mLayoutInflater;
private final Context mContext;
private String[] mTitles;
private NormalRecyclerViewAdapter(Context context) {
mTitles = context.getResources().getStringArray(R.array.titles);
mContext = context;
mLayoutInflater = LayoutInflater.from(context);
}
@Override
public void onAttachedToRecyclerView(final RecyclerView recyclerView) {
super.onAttachedToRecyclerView(recyclerView);
RecyclerView.LayoutManager manager = recyclerView.getLayoutManager();
if (manager instanceof GridLayoutManager) {
final GridLayoutManager gridManager = ((GridLayoutManager) manager);
gridManager.setSpanSizeLookup(new GridLayoutManager.SpanSizeLookup() {
@Override
public int getSpanSize(int position) {
int type = getItemViewType(position);
switch (type) {
case ITEM_TYPE_HEADER:
return 4;
case ITEM_TYPE_OTHER:
return 1;
default:
return 1;
}
}
});
}
}
@Override
public NormalTextViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
if (viewType == ITEM_TYPE_HEADER) {
return new NormalTextViewHolder(mLayoutInflater.inflate(R.layout.item_first_row, parent, false));
} else {
return new NormalTextViewHolder(mLayoutInflater.inflate(R.layout.item_other_row, parent, false));
}
}
@Override
public int getItemViewType(int position) {
if (position == 0) {
return ITEM_TYPE_HEADER;
} else {
return ITEM_TYPE_OTHER;
}
}
@Override
public void onBindViewHolder(NormalRecyclerViewAdapter.NormalTextViewHolder holder, int position) {
if (position == 0) {
int size = mTitles.length >= 5 ? 5 : mTitles.length;
for (int i = 0; i < size; i++) {
holder.mTextViews.get(i).setText(mTitles[i]);
}
for (int i =size;i<5;i++){
((View)holder.mTextViews.get(i).getParent()).setVisibility(View.INVISIBLE);
}
} else {
holder.mTextView.setText(mTitles[position+4]);
}
}
@Override
public int getItemCount() {
if (mTitles == null) {
return 0;
} else if (mTitles.length <= 5) {
return 1;
} else {
return mTitles.length - 4;
}
}
class NormalTextViewHolder extends RecyclerView.ViewHolder {
private View mRoot;
private TextView mTextView;
private List mTextViews = new ArrayList<>();
NormalTextViewHolder(View view) {
super(view);
mRoot = view;
if (view.findViewById(R.id.text_view1) != null) {
mTextViews.add((TextView) view.findViewById(R.id.text_view1).findViewById(R.id.text_view));
mTextViews.add((TextView) view.findViewById(R.id.text_view2).findViewById(R.id.text_view));
mTextViews.add((TextView) view.findViewById(R.id.text_view3).findViewById(R.id.text_view));
mTextViews.add((TextView) view.findViewById(R.id.text_view4).findViewById(R.id.text_view));
mTextViews.add((TextView) view.findViewById(R.id.text_view5).findViewById(R.id.text_view));
} else {
mTextView = view.findViewById(R.id.text_view);
}
}
}
}
} 参考文章:
http://blog.csdn.net/liaoinstan/article/details/52671101
http://blog.csdn.net/xx326664162/article/details/61199895