JS 日历插件 实现农历、节气 可自定义加班和休假
最近因为项目需求,模仿别人的界面做了一个日历插件。代码有些地方可能写的不好,但功能都实现了。显示对应的农历、节气、天干地支年月日。并支持自定义加班和休假日期。可在IE8(包括)以上浏览器使用(低于IE8的没有测试过)。
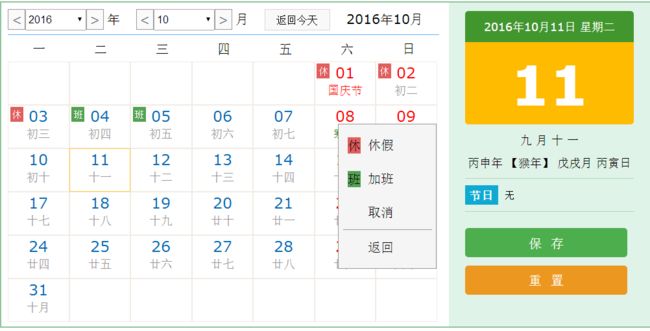
以下是展示:
html:引入calendar.css和calendar.js,需要JQuery的支持
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link href="calendar.css" rel="stylesheet" />
<title>title>
head>
<body>
<form id="form1" runat="server">
<div id="calendar">
div>
form>
<script src="jquery-1.8.3.min.js" type="text/javascript">script>
<script src="calendar.js" type="text/javascript">script>
<script src="index.js" type="text/javascript">script>
body>
html>js:里边的参数都有默认值。可选则传入
$(function() {
$("#calendar").calendar({
/*
* 传入今天的时间
* 默认:客户端时间
* 可传入一个服务器的时间
*/
date: new Date(),
width: 800,
height: 400,
/* 左右框显示的比例 */
rate: 0.7,
/*
* 休假和加班设置
* JSON格式:Y加年-M加月-D加日
* 0表示休假 1表示加吧
*/
configDay: {
"Y2016": {
"M10": {
"D1": 0,
"D2": 0,
"D3": 0,
"D4": 1,
"D5": 1
}
}
}
});
});修改说明
如何获取到本月最新的配置,代码中有注释:
// 保存和重置按钮
function getPushClick(Y, M) {
$(".resetData").click(function () {
$(".xbgj").remove();
// 本月的设置清空
configDayM = {};
});
$(".saveChange").click(function () {
var html = "";
// 将本月的设置configDayM添加到总的日期设置中configDay
if (configDay["Y" + Y]) {
configDay["Y" + Y]["M" + M] = $.extend(true, {}, configDayM);
}
else {
configDay["Y" + Y] = {};
configDay["Y" + Y]["M" + M] = $.extend(true, {}, configDayM);
}
/*
* 在这里添加代码,用于保存本月的设置 configDayM
*/
});
}CSS修改:可通过传入参数改变日历的大小。但是字体大小可能就不太适应了,通过调整CSS中的字体大小修改。其他一些的修改自己看代码都有注释。
程序地址:https://github.com/ZangYuSong/calendar