Android实现侧滑抽屉菜单(DrawerLayout+NavigationView+toolbar)
目录:
1.概述
2.实现过程与代码
1.概述
在android开发中,我们经常会有需求开发抽屉菜单,纵观当下的主流APP,大多首页都会有侧滑抽屉菜单,它的好处就在于,它可以
在有限的空间内显示尽量多的控件。
抽屉菜单的实现方式也有很多种方式,下面我仅仅是通过官方的DrawerLayout+NavigationView+toolbar来实现与导航栏相关联的抽屉
菜单。
2.实现过程与代码
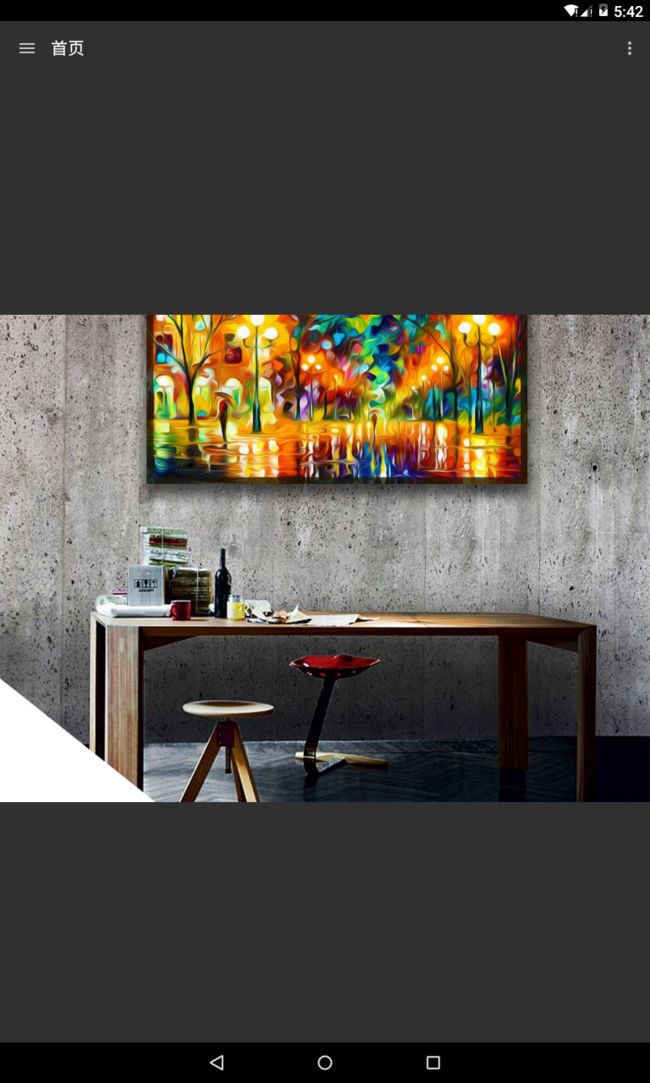
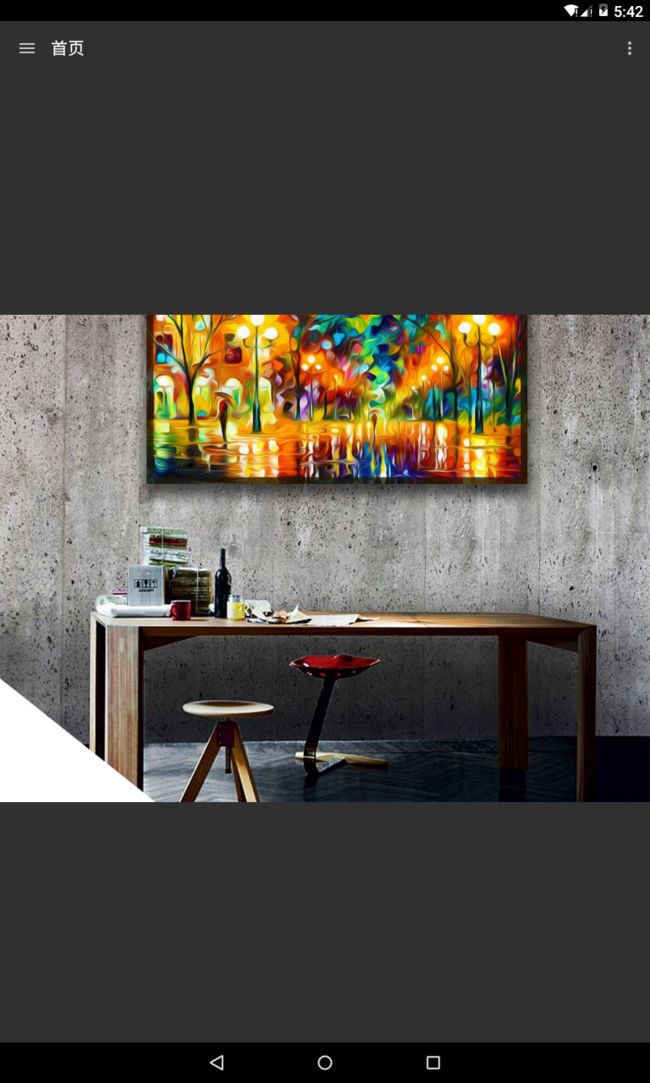
2.1 效果截图


由上面的效果图可以看出,其中的布局包括3部分,(1)主体布局,抽屉菜单未滑出时的显示布局 (2)抽屉菜单的头部布局 (3)抽屉菜单的菜单项布局
ok,下面会依次贴出上面的布局。
2.2 主布局文件activity_main.xml
注:可以看出除了toolbar控件外,还导入了其drawerlayout_main布局,看看drawerlayout_main的布局如下
2.3 主布局文件中include包含文件drawerlayout_main.xml
注:看drawerlayout_main布局以DrawerLayout未根布局,并在里面包含了FrameLayout布局和NavigationView控件,其中FrameLayout布局
就是主体布局内容,而NavigationView则是导航抽屉,细心的朋友可以看见里面的app:menu="@menu/drawer_menu"和
app:headerLayout="@layout/drawer_header"属性,他们分别指定的是侧滑抽屉菜单的menu和header,下面分别是抽屉菜单的头部布局和菜单项
2.4 抽屉菜单header布局drawer_header.xml
2.5 menu布局文件drawer_menu.xml
2.6 主布局java类MainActivity,
注:最后在附上对theme的自定义style
2.7 Theme风格自定义
1.概述
2.实现过程与代码
1.概述
在android开发中,我们经常会有需求开发抽屉菜单,纵观当下的主流APP,大多首页都会有侧滑抽屉菜单,它的好处就在于,它可以
在有限的空间内显示尽量多的控件。
抽屉菜单的实现方式也有很多种方式,下面我仅仅是通过官方的DrawerLayout+NavigationView+toolbar来实现与导航栏相关联的抽屉
菜单。
2.实现过程与代码
2.1 效果截图


由上面的效果图可以看出,其中的布局包括3部分,(1)主体布局,抽屉菜单未滑出时的显示布局 (2)抽屉菜单的头部布局 (3)抽屉菜单的菜单项布局
ok,下面会依次贴出上面的布局。
2.2 主布局文件activity_main.xml
注:可以看出除了toolbar控件外,还导入了其drawerlayout_main布局,看看drawerlayout_main的布局如下
2.3 主布局文件中include包含文件drawerlayout_main.xml
注:看drawerlayout_main布局以DrawerLayout未根布局,并在里面包含了FrameLayout布局和NavigationView控件,其中FrameLayout布局
就是主体布局内容,而NavigationView则是导航抽屉,细心的朋友可以看见里面的app:menu="@menu/drawer_menu"和
app:headerLayout="@layout/drawer_header"属性,他们分别指定的是侧滑抽屉菜单的menu和header,下面分别是抽屉菜单的头部布局和菜单项
2.4 抽屉菜单header布局drawer_header.xml
2.5 menu布局文件drawer_menu.xml
2.6 主布局java类MainActivity,
package com.example.drawerlayout;
import android.support.design.widget.NavigationView;
import android.support.v4.widget.DrawerLayout;
import android.support.v7.app.ActionBarDrawerToggle;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.Toolbar;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private Toolbar toolbar;
private DrawerLayout drawerLayout;
private NavigationView navigation;
private ActionBarDrawerToggle drawerToggle;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
//设置toolbar标题文本
toolbar.setTitle("首页");
//设置toolbar
setSupportActionBar(toolbar);
//设置左上角图标是否可点击
getSupportActionBar().setHomeButtonEnabled(true);
//左上角加上一个返回图标
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
//初始化ActionBarDrawerToggle(ActionBarDrawerToggle就是一个开关一样用来打开或者关闭drawer)
drawerToggle = new ActionBarDrawerToggle(MainActivity.this,drawerLayout,toolbar,R.string.openString,R.string.closeString){
/*
* 抽屉菜单打开监听
* */
@Override
public void onDrawerOpened(View drawerView) {
Toast.makeText(MainActivity.this,"菜单打开了",Toast.LENGTH_SHORT).show();
super.onDrawerOpened(drawerView);
}
/*
* 抽屉菜单关闭监听
* */
@Override
public void onDrawerClosed(View drawerView) {
Toast.makeText(MainActivity.this,"菜单关闭了",Toast.LENGTH_SHORT).show();
super.onDrawerClosed(drawerView);
}
};
/*
* NavigationView设置点击监听
* */
navigation.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(MenuItem menuItem) {
Toast.makeText(MainActivity.this,menuItem.getTitle(),Toast.LENGTH_SHORT).show();
menuItem.setChecked(true);
drawerLayout.closeDrawers();
return false;
}
});
drawerToggle.syncState();
//设置DrawerLayout的抽屉开关监听
drawerLayout.setDrawerListener(drawerToggle);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.toolbar_menu,menu);
return super.onCreateOptionsMenu(menu);
}
/*
* 初始化布局控件
* */
private void initView() {
toolbar = (Toolbar) findViewById(R.id.toolbar);
drawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout);
navigation = (NavigationView) findViewById(R.id.drawer_navigation);
}
}
注:最后在附上对theme的自定义style
2.7 Theme风格自定义