- android14的下拉栏定制
little six
androidjava
将android14的下拉栏进行修改,要求实现要实现这种效果1.修改tile的形状要将形状从之前的长方形改成圆形我们需要对他找到他生成tile的地方,他是通过diff--gita/src/com/android/systemui/qs/tileimpl/QSFactoryImpl.javab/src/com/android/systemui/qs/tileimpl/QSFactoryImpl.ja
- Android 亮度范围定制
ItJavawfc
FrameworkandroidBrightnessAndroid亮度范围定制
文章目录需求及场景问题分析适配方案一、相关资源参考SystemUI基本内容熟悉-Brightness模块亮度控制部分相关资源二、修改方案修改点一修改点二代码跟踪需求及场景自己这几年开发过的几款产品遇到这样的情况,实际场景如下:屏幕最大亮度太亮屏幕最小亮度太暗了,最小亮度调到0%时候,屏幕黑黢黢的看不到屏幕了屏幕亮度在0%到60%调节亮度发现调节没有用屏幕亮度在90%-100%调节没有用问题分析屏幕
- Android13默认开启电池百分比数字显示Framework
a315823806
java开发语言AndroidAndroid13Framework
有个小需求,需要实现。查了很多平台,就是没有Android13的。通过查阅Framework代码。终于找到了如何默认显示。QSSI.13/frameworks/base/packages/SystemUI/src/com/android/systemui/battery/BatteryMeterView.javavoidupdateShowPercent(){finalbooleanshowing
- Android 12.0 App全屏时通过系统属性控制上划下拉是否显示虚拟导航栏和状态栏
VaporRuby
android
遇到问题厂测App触摸屏测试,需要全屏显示,禁止出现状态栏和导航栏,以免影响测试。参考资料https://zhuanlan.zhihu.com/p/440810585Android12系统源码_SystemUI(九)WindowInsetsController源码解析-CSDN博客解决方案1、framework修改点+++b/frameworks/base/services/core/java/c
- Android 10.0 状态栏系统图标显示分析
龙之叶
Androidframework技术android
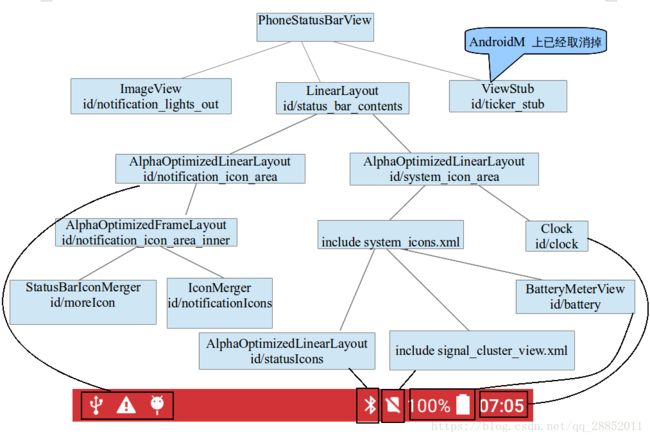
SystemUI中StatusBar的图标控制器实现类为StatusBarIconControllerImpl,其继承了StatusBarIconController的接口,用于跟踪所有图标的状态,并将对应的状态发送给注册的图标管理器(IconManagers)。当我们在StatusBar中获取到它的实例后,还会将它传给PhoneStatusBarPolicy和StatusBarSignalPol
- Android 10 SystemUI 如何添加4G信号和WiFi图标
路过独木桥!!
SystemUIAndroid系统开发androidjava
代码路径:frameworks/base/packages/SystemUI/res/layout/system_icons.xmlframeworks/base/packages/SystemUI/src/com/android/systemui/statusbar/phone/CollapsedStatusBarFragment.javaframeworks/base/packages/Sys
- Android SystemUI 信号栏后添加信号图标,查漏补缺
起飞程序员
2024年程序员学习android
android:layout_width=“wrap_content”android:layout_marginStart=“1dp”android:visibility=“gone”android:tag=“mobile_slot_indicator_4”/>privateImageViewcustom_signal_4g;privateImageViewcustom_signal_volte;
- android13 隐藏状态栏里面的背光调节 隐藏下拉栏背光调节
黑暗大法师晚上吃午餐肉
android13rom系统开发定制安卓13隐藏状态栏背光调节安卓13隐藏下拉栏背光调节rk3588隐藏下拉栏背光调节安卓13去掉下拉栏背光调节安卓13删除下拉栏背光调节安卓13删除背光调节安卓13去掉状态栏背光调节
总纲android13rom开发总纲说明目录1.前言2.问题分析3.修改方法4.编译运行5.彩蛋1.前言隐藏下拉栏里面的背光调节,禁止用户在这里调节背光亮度。2.问题分析我们找到对应的布局,然后在里面隐藏掉。使用之前文章介绍的布局查找工具,查找亮度条idid/brightness_slider./frameworks/base/packages/SystemUI/res/layout/quick_
- 【Android 10 SystemUI 如何隐藏状态栏耳机图标和定位图标】
萌虎不虎
androidpython开发语言
Android10SystemUI如何隐藏状态栏耳机图标和定位图标代码路径:frameworks/base/packages/SystemUI/src/com/android/systemui/statusbar/phone/PhoneStatusBarPolicy.javaframeworks\base\core\res\res\values\config.xml隐藏状态栏耳机图标在PhoneS
- android13隐藏调节声音进度条下面的设置按钮
黑暗大法师晚上吃午餐肉
android13rom系统开发定制安卓13隐藏声音进度条按钮安卓隐藏声音进度条按钮安卓13隐藏声音设置按钮rk3588隐藏声音进度条按钮安卓隐藏声音进度条调节按钮安卓去除声音进度条调节按钮安卓13去掉声音进度条按钮
总纲android13rom开发总纲说明目录1.前言2.情况分析3.代码修改4.编译运行5.彩蛋1.前言将下面的声音调节底下的三个点的设置按钮,隐藏掉。效果如下2.情况分析查看布局文件通过布局我们可以知道这个按钮就是com.android.keyguard.AlphaOptimizedImageButton查找下SystemUI布局可以发现
- Android 修改SystemUI 音量条的声音进度条样式
人民的石头
Aosp12SystemUIandroidjetpackandroid
一、前言AndroidSystemUI开发经常会遇到修改音量进度条样式的需求,主要涉及的类有VolumeDialogImpl与xml文件,接下来会逐步实现流程。先看看效果。修改前修改后二、找到对应类通过aidegen打断点调试对应代码类VolumeDialogImpl定位到volume_dialog就是对话框布局。mDialog.setContentView(R.layout.volume_dia
- 给SystemUI 状态栏设置图标黑名单
人民的石头
Aosp12SystemUIandroidjetpackandroid
方法一、Android系统UI:状态栏屏蔽特定图标不显示在Android设备上,状态栏是用户界面的重要组成部分。它包含了各种系统图标,如电池、信号强度、时间等。有时候,我们可能希望屏蔽某个特定的图标,使其在状态栏中不显示。本文将详细介绍如何通过修改代码来实现这一目标。首先,我们需要创建一个自定义的Android应用程序,并在其中修改SystemUI的源代码。以下是一些关键步骤,供你参考:步骤1:创
- android 12.0SystemUI 状态栏下拉快捷添加截图快捷开关
人民的石头
Aosp12SystemUIandroid
在Android12.0系统中,为SystemUI状态栏下拉快捷栏添加截图快捷开关涉及一系列开发步骤,这些步骤通常需要对Android系统源代码有一定的了解和修改权限。以下是一个详细的教程:主要涉及核心代码分析、配置文件修改以及自定义Tile的实现过程,包括在`quick_settings_tiles_default`和`quick_settings_tiles_stock`中添加截图选项,创建`
- Android 11.0 SystemUI禁用长按recent键的分屏功能
安卓兼职framework应用工程师
android11.0Rom定制化高级进阶androidrecents最近任务去掉分屏模式去掉分屏模式分屏模式
1.前言在11.0的系统rom产品定制化中,系统对于多窗口模式默认会有分屏功能的,但是在某些产品中,需要禁用分屏模式,所以需要在导航栏中禁用长按recent的分屏模式功能,接下来分析下相关分屏模式的实现2.SystemUI禁用长按recent键的分屏功能的核心类frameworks\base\packages\SystemUI\src\com\android\systemui\statusbar\
- Android 13.0 SystemUI下拉状态栏定制二 锁屏页面横竖屏通知栏都居中功能实现
安卓兼职framework应用工程师
android13.0Rom定制化系列讲解android横竖屏通知栏居中systemui通知栏居中下拉通知栏居中
1.前言在13.0的系统rom定制化开发中,在关于systemui的锁屏页面功能定制中,由于在平板横屏通知栏功能中,通知栏总是显示在右边,并且是在右边居中显示的,由于需要和竖屏显示一样,所以就需要用到在时钟下面显示通知栏,然后同样需要居中显示通知栏,所以就来分析下相关的源码,来实现具体的功能如图:2.SystemUI下拉状态栏定制二锁屏页面横竖屏通知栏都居中功能实现的核心类frameworks/b
- Android11.0隐藏状态栏及导航栏
yjz_0314
Android11.0android
Android11.0隐藏状态栏及导航栏隐藏状态栏及导航栏添加全局状态保存配置设备-显示中添加隐藏状态栏及隐藏导航栏开关定义隐藏状态栏及导航栏的广播字串SystemUI中处理广播隐藏状态栏及导航栏隐藏状态栏及导航栏本文描述Android11系统设置-显示中添加隐藏状态栏及导航栏开关及功能实现。添加全局状态保存配置在M(Android5.0)版本之前,SettingsProvider中系统设置是存储
- Android rom定制 修改system分区的容量大小
东方同学
AndroidROM定制androidjava
1、写在前面系统ROM定制化,预置app太多,会导致系统rom很大,原生系统system分区已经不够用了,要加大系统systemui分区2.修改system分区的容量大小的核心类device/mediatekprojects/$project/BoardConfig.mkbuild/make/core/Makefile3、修改system分区的容量大小的核心功能分析Android通常有以下分区:S
- Android 13.0 原生SystemUI下拉通知栏每条通知默认展开
安卓兼职framework应用工程师
android13.0Rom定制化系列讲解androidsystemui下拉通知栏默认展开通知栏默认展开通知默认展开
1.前言在13.0的系统rom原生开发中,在在对SystemUI下拉通知栏做定制的时候,在下拉状态栏的时候,通知栏中最后一条通知默认是收缩的点击按钮就会展开原生系统systemui就是如此,为了更美观所以要求最后一条通知也默认展开,显得更美观最终效果图:2.原生SystemUI下拉通知栏每条通知默认展开的核心类frameworks/base/packages/SystemUI/src/com/an
- Android13:SystemUI 之DIY锁屏界面
mihuayishi
androidjavaui
此文适用于Android13:在bom开发中,可能会遇到需要修改任何systemUI的地方,因此为了减少寻找文件的时间,和挨个试错的次数,这里讲提供较常用的布局修改,针对于锁屏界面的。一、首先在锁屏界面,有通知和无通知是两种形式,如果有通知则是:二、如果没有通知三、锁定图标通过java文件进行位置控制//如下文件是锁屏图标所在的布局的自定义布局,当前文件为:system/vendor/mediat
- Android5.1-systemUI-音量条添加数值显示
旋风旋风
Androidandroid
1.xml/packages/SystemUI/res/layout/volume_panel_item.xml+2.添加代码frameworks/base/packages/SystemUI/src/com/android/systemui/volume/VolumePanel.java-//privatestaticbooleanLOGD=Log.isLoggable(TAG,Log.DEBU
- Android 8.1 音量条增加通话音量
Jeffries_C
Androidandroid
Android8.1音量条增加通话音量最近接到项目需求,需要在音量进度条中增加一项通话音量,具体修改参照如下:/vendor/mediatek/proprietary/packages/apps/SystemUI/src/com/android/systemui/volume/VolumeDialogImpl.javaif(mRows.isEmpty()){addRow(AudioManager.
- 使用android辅助服务监听Activity打开
猿小帅01
androidjavaAccessibility
1.添加权限2.注册Service3.Application中设置权限Settings.Secure.putString(getContentResolver(),Settings.Secure.ENABLED_ACCESSIBILITY_SERVICES,"com.siviton.systemui/com.siviton.systemui.AutoFocusAccessibilityServic
- Android 系统开发小技巧
忘冻鱼
不积跬步无以至千里1.杀死SystemUI进程,不用重启:adbshellps|grepsystemui|awk'{print$2}'|xargs-tladbshellkill2.不能push文件(user-debug)adbrootadbdisable-verityadbreboot3.过滤查看进程信息(进程号的变化)adbshellps|greplanucher4.展讯log转格式命令(安装p
- Android 10 SystemUI报错
路过独木桥!!
Android系统开发androidjava
一、单编译SystemUI报如下错误:eworks/base/packages/SystemUI/SystemUI-tests/android_common/javac/srcjars"frameworks/base/packages/SystemUI/tests/src/com/android/systemui/statusbar/phone/KeyguardBouncerTest.java:3
- Android SystemUI的客制化 (2)
poulwalker
Android系统的客制化开发androidSystemUIsystemui客制化
本章主要探讨SYstemUI如何将从源码中拷贝出来,放在AndroidStudio中编译上前我们了解了Android源码如何下载,以及对SystemUI有个大概的了解,这期我们主要讲解上期抛出来的问题,即如何将AndroidSystemUI应用转成AndroidStudio工程项目文章目录前言一、第一步:编译源码的SystemUI应用1、编译源码SystemUI模块2、编译Android源码二、第
- systemui的编译
小旋风1992
systemui语音助手导航
修改System.UI并编译原创2017年04月20日11:38:41作为订制化的系统,我们有时候需要修改导航栏,在这里我们以修改导航栏图标为例,在导航栏添加语音助手的图标。122017/6/19实现首先在SystemUI中添加语音助手的资源文件,路径如下:frameworks/base/packages/SystemUI/res/修改导航栏的布局文件,路径:frameworks/base/pac
- Android SystemUI相关定制(二)
青春给了狗
androidjavaapache
下拉框:1.下拉框快捷菜单点击效果____________________________________________________________________________2.下拉框快捷菜单图标颜色修改下拉框快捷菜单设置图标,但是图标颜色会在代码中进行了修改,导致图标颜色显示出问题,以下红色箭头代码注释掉可以解决该问题_________________________________
- android7.0 SystemUI编译过程中遇到的问题
bathing_sunshine
androidandroidframeworkSystemUI编译
先说下,我遇到的问题:我要修改Keyguard锁屏界面,改好了编译,看不出效果后来检查了下SystemUI的Android.mk看一下Android.mk的源码1LOCAL_PATH:=$(callmy-dir)23include$(CLEAR_VARS)45LOCAL_MODULE:=SystemUI-proto-tags67LOCAL_SRC_FILES:=$(callall-proto-fi
- Android SystemUI相关定制(一)
青春给了狗
androidjavaapache
一、顶部状态栏1、隐藏右上角状态栏导航电量图标SystemUI/src/com/android/systemui/BatteryMeterView.java重写setVisibility()方法达到隐藏电量图标的效果--------------------------------------------------------------------------------------------
- Android SystemUI 架构详解
Jon_Lo
SystemUISettingsAndroid_ROMSystemUI任务管理锁屏通知栏电源管理
AndroidSystemUI架构详解本文描述Android系统中一个核心应用SystemUI,详细赘述SystemUI中几大模块功能的实现过程。由于作者水平有限,如发现本文中错误的地方,欢迎指正。1、SystemUI介绍1.1、SystemUI摘要在Android系统中SystemUI是以应用的形式运行在Android系统当中,即编译SystemUI模块会生产APK文件,源代码路径在framew
- LeetCode[位运算] - #137 Single Number II
Cwind
javaAlgorithmLeetCode题解位运算
原题链接:#137 Single Number II
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现三次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
与#136类似,都是考察位运算。不过出现两次的可以使用异或运算的特性 n XOR n = 0, n XOR 0 = n,即某一
- 《JavaScript语言精粹》笔记
aijuans
JavaScript
0、JavaScript的简单数据类型包括数字、字符创、布尔值(true/false)、null和undefined值,其它值都是对象。
1、JavaScript只有一个数字类型,它在内部被表示为64位的浮点数。没有分离出整数,所以1和1.0的值相同。
2、NaN是一个数值,表示一个不能产生正常结果的运算结果。NaN不等于任何值,包括它本身。可以用函数isNaN(number)检测NaN,但是
- 你应该更新的Java知识之常用程序库
Kai_Ge
java
在很多人眼中,Java 已经是一门垂垂老矣的语言,但并不妨碍 Java 世界依然在前进。如果你曾离开 Java,云游于其它世界,或是每日只在遗留代码中挣扎,或许是时候抬起头,看看老 Java 中的新东西。
Guava
Guava[gwɑ:və],一句话,只要你做Java项目,就应该用Guava(Github)。
guava 是 Google 出品的一套 Java 核心库,在我看来,它甚至应该
- HttpClient
120153216
httpclient
/**
* 可以传对象的请求转发,对象已流形式放入HTTP中
*/
public static Object doPost(Map<String,Object> parmMap,String url)
{
Object object = null;
HttpClient hc = new HttpClient();
String fullURL
- Django model字段类型清单
2002wmj
django
Django 通过 models 实现数据库的创建、修改、删除等操作,本文为模型中一般常用的类型的清单,便于查询和使用: AutoField:一个自动递增的整型字段,添加记录时它会自动增长。你通常不需要直接使用这个字段;如果你不指定主键的话,系统会自动添加一个主键字段到你的model。(参阅自动主键字段) BooleanField:布尔字段,管理工具里会自动将其描述为checkbox。 Cha
- 在SQLSERVER中查找消耗CPU最多的SQL
357029540
SQL Server
返回消耗CPU数目最多的10条语句
SELECT TOP 10
total_worker_time/execution_count AS avg_cpu_cost, plan_handle,
execution_count,
(SELECT SUBSTRING(text, statement_start_of
- Myeclipse项目无法部署,Undefined exploded archive location
7454103
eclipseMyEclipse
做个备忘!
错误信息为:
Undefined exploded archive location
原因:
在工程转移过程中,导致工程的配置文件出错;
解决方法:
- GMT时间格式转换
adminjun
GMT时间转换
普通的时间转换问题我这里就不再罗嗦了,我想大家应该都会那种低级的转换问题吧,现在我向大家总结一下如何转换GMT时间格式,这种格式的转换方法网上还不是很多,所以有必要总结一下,也算给有需要的朋友一个小小的帮助啦。
1、可以使用
SimpleDateFormat SimpleDateFormat
EEE-三位星期
d-天
MMM-月
yyyy-四位年
- Oracle数据库新装连接串问题
aijuans
oracle数据库
割接新装了数据库,客户端登陆无问题,apache/cgi-bin程序有问题,sqlnet.log日志如下:
Fatal NI connect error 12170.
VERSION INFORMATION: TNS for Linux: Version 10.2.0.4.0 - Product
- 回顾java数组复制
ayaoxinchao
java数组
在写这篇文章之前,也看了一些别人写的,基本上都是大同小异。文章是对java数组复制基础知识的回顾,算是作为学习笔记,供以后自己翻阅。首先,简单想一下这个问题:为什么要复制数组?我的个人理解:在我们在利用一个数组时,在每一次使用,我们都希望它的值是初始值。这时我们就要对数组进行复制,以达到原始数组值的安全性。java数组复制大致分为3种方式:①for循环方式 ②clone方式 ③arrayCopy方
- java web会话监听并使用spring注入
bewithme
Java Web
在java web应用中,当你想在建立会话或移除会话时,让系统做某些事情,比如说,统计在线用户,每当有用户登录时,或退出时,那么可以用下面这个监听器来监听。
import java.util.ArrayList;
import java.ut
- NoSQL数据库之Redis数据库管理(Redis的常用命令及高级应用)
bijian1013
redis数据库NoSQL
一 .Redis常用命令
Redis提供了丰富的命令对数据库和各种数据库类型进行操作,这些命令可以在Linux终端使用。
a.键值相关命令
b.服务器相关命令
1.键值相关命令
&
- java枚举序列化问题
bingyingao
java枚举序列化
对象在网络中传输离不开序列化和反序列化。而如果序列化的对象中有枚举值就要特别注意一些发布兼容问题:
1.加一个枚举值
新机器代码读分布式缓存中老对象,没有问题,不会抛异常。
老机器代码读分布式缓存中新对像,反序列化会中断,所以在所有机器发布完成之前要避免出现新对象,或者提前让老机器拥有新增枚举的jar。
2.删一个枚举值
新机器代码读分布式缓存中老对象,反序列
- 【Spark七十八】Spark Kyro序列化
bit1129
spark
当使用SparkContext的saveAsObjectFile方法将对象序列化到文件,以及通过objectFile方法将对象从文件反序列出来的时候,Spark默认使用Java的序列化以及反序列化机制,通常情况下,这种序列化机制是很低效的,Spark支持使用Kyro作为对象的序列化和反序列化机制,序列化的速度比java更快,但是使用Kyro时要注意,Kyro目前还是有些bug。
Spark
- Hybridizing OO and Functional Design
bookjovi
erlanghaskell
推荐博文:
Tell Above, and Ask Below - Hybridizing OO and Functional Design
文章中把OO和FP讲的深入透彻,里面把smalltalk和haskell作为典型的两种编程范式代表语言,此点本人极为同意,smalltalk可以说是最能体现OO设计的面向对象语言,smalltalk的作者Alan kay也是OO的最早先驱,
- Java-Collections Framework学习与总结-HashMap
BrokenDreams
Collections
开发中常常会用到这样一种数据结构,根据一个关键字,找到所需的信息。这个过程有点像查字典,拿到一个key,去字典表中查找对应的value。Java1.0版本提供了这样的类java.util.Dictionary(抽象类),基本上支持字典表的操作。后来引入了Map接口,更好的描述的这种数据结构。
&nb
- 读《研磨设计模式》-代码笔记-职责链模式-Chain Of Responsibility
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 业务逻辑:项目经理只能处理500以下的费用申请,部门经理是1000,总经理不设限。简单起见,只同意“Tom”的申请
* bylijinnan
*/
abstract class Handler {
/*
- Android中启动外部程序
cherishLC
android
1、启动外部程序
引用自:
http://blog.csdn.net/linxcool/article/details/7692374
//方法一
Intent intent=new Intent();
//包名 包名+类名(全路径)
intent.setClassName("com.linxcool", "com.linxcool.PlaneActi
- summary_keep_rate
coollyj
SUM
BEGIN
/*DECLARE minDate varchar(20) ;
DECLARE maxDate varchar(20) ;*/
DECLARE stkDate varchar(20) ;
DECLARE done int default -1;
/* 游标中 注册服务器地址 */
DE
- hadoop hdfs 添加数据目录出错
daizj
hadoophdfs扩容
由于原来配置的hadoop data目录快要用满了,故准备修改配置文件增加数据目录,以便扩容,但由于疏忽,把core-site.xml, hdfs-site.xml配置文件dfs.datanode.data.dir 配置项增加了配置目录,但未创建实际目录,重启datanode服务时,报如下错误:
2014-11-18 08:51:39,128 WARN org.apache.hadoop.h
- grep 目录级联查找
dongwei_6688
grep
在Mac或者Linux下使用grep进行文件内容查找时,如果给定的目标搜索路径是当前目录,那么它默认只搜索当前目录下的文件,而不会搜索其下面子目录中的文件内容,如果想级联搜索下级目录,需要使用一个“-r”参数:
grep -n -r "GET" .
上面的命令将会找出当前目录“.”及当前目录中所有下级目录
- yii 修改模块使用的布局文件
dcj3sjt126com
yiilayouts
方法一:yii模块默认使用系统当前的主题布局文件,如果在主配置文件中配置了主题比如: 'theme'=>'mythm', 那么yii的模块就使用 protected/themes/mythm/views/layouts 下的布局文件; 如果未配置主题,那么 yii的模块就使用 protected/views/layouts 下的布局文件, 总之默认不是使用自身目录 pr
- 设计模式之单例模式
come_for_dream
设计模式单例模式懒汉式饿汉式双重检验锁失败无序写入
今天该来的面试还没来,这个店估计不会来电话了,安静下来写写博客也不错,没事翻了翻小易哥的博客甚至与大牛们之间的差距,基础知识不扎实建起来的楼再高也只能是危楼罢了,陈下心回归基础把以前学过的东西总结一下。
*********************************
- 8、数组
豆豆咖啡
二维数组数组一维数组
一、概念
数组是同一种类型数据的集合。其实数组就是一个容器。
二、好处
可以自动给数组中的元素从0开始编号,方便操作这些元素
三、格式
//一维数组
1,元素类型[] 变量名 = new 元素类型[元素的个数]
int[] arr =
- Decode Ways
hcx2013
decode
A message containing letters from A-Z is being encoded to numbers using the following mapping:
'A' -> 1
'B' -> 2
...
'Z' -> 26
Given an encoded message containing digits, det
- Spring4.1新特性——异步调度和事件机制的异常处理
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- squid3(高命中率)缓存服务器配置
liyonghui160com
系统:centos 5.x
需要的软件:squid-3.0.STABLE25.tar.gz
1.下载squid
wget http://www.squid-cache.org/Versions/v3/3.0/squid-3.0.STABLE25.tar.gz
tar zxf squid-3.0.STABLE25.tar.gz &&
- 避免Java应用中NullPointerException的技巧和最佳实践
pda158
java
1) 从已知的String对象中调用equals()和equalsIgnoreCase()方法,而非未知对象。 总是从已知的非空String对象中调用equals()方法。因为equals()方法是对称的,调用a.equals(b)和调用b.equals(a)是完全相同的,这也是为什么程序员对于对象a和b这么不上心。如果调用者是空指针,这种调用可能导致一个空指针异常
Object unk
- 如何在Swift语言中创建http请求
shoothao
httpswift
概述:本文通过实例从同步和异步两种方式上回答了”如何在Swift语言中创建http请求“的问题。
如果你对Objective-C比较了解的话,对于如何创建http请求你一定驾轻就熟了,而新语言Swift与其相比只有语法上的区别。但是,对才接触到这个崭新平台的初学者来说,他们仍然想知道“如何在Swift语言中创建http请求?”。
在这里,我将作出一些建议来回答上述问题。常见的
- Spring事务的传播方式
uule
spring事务
传播方式:
新建事务
required
required_new - 挂起当前
非事务方式运行
supports
&nbs