node.js安装| 解决npm下载慢 | npm在项目开发中常用命令 | dependencies与devDependencies的区别 | npm build 打包配置
本文主要阐述以下几个部分内容:
- node.js的安装与配置与使用cnpm
- npm 常用命令及参数详解
- dependencies与devDependencies的区别
- npm build打包详解
(注:所有操作在windows下)
目录
一、node.js的安装与配置与使用cnpm
1、下载node.js安装包
2、安装node.js
3、环境配置
4、修改系统环境变量
5、安装配置数据源(npm与cnpm)
(1)配置npm数据源
(2)安装cnpm
二、npm常用命令及参数详解
1.npm install [<@scope>/] []
(1)npm install
(2)npm install --production
(3)npm install
(3)npm install -g
(4)npm install --save
(5)npm install --save-dev
(6)安装指定版本
(7)install 简化参数命令
2.npm uninstall [<@scope>/]
(1)npm uninstall
(2)npm uninstall --save
(3)npm uninstall -g
3.npm update [-g] []
(1)npm update
(2)npm update
(3)npm update -g
三、dependencies与devDependencies的区别
1、区别
2、环境配置
(1)在package.json中设置
(2)在build.js中设置
(3)Vue项目
四、npm build配置
(1)webpack 打包
1.安装所需插件
2.配置文件
3.npm run build 打包项目
(2)vue项目打包
一、node.js的安装与配置与使用cnpm
1、下载node.js安装包
官方下载链接:https://nodejs.org/zh-cn/
各位可根据电脑情况下载适合的node安装包
2、安装node.js
安装node时,没有特殊需求只需要修改安装路径然后疯狂下一步即可。
安装完成后进入cmd,输入:
node -v若显示出对应node的版本号,则表示安装成功。
3、环境配置
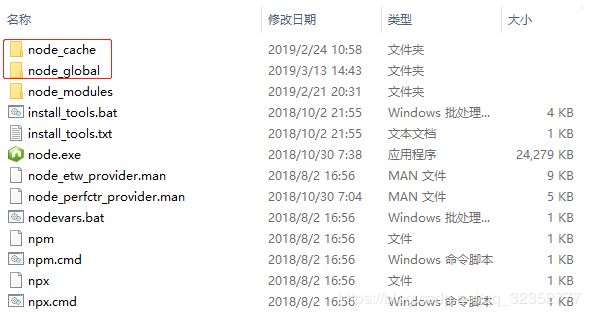
首先我们进入新安装的node文件夹下,查看其目录结构
在默认情况下,我们未来使用node进行全局安装的模块都会存放在C:\Users\Administrator\AppData\Roaming\npm下
如果需要修改node的默认全局安装模块路径与缓存路径,则通过以下方式:
在node中新增两个文件夹node_global与node_cache分别用于存放全局模块与缓存文件
创建完成后再通过命令修改node的默认配置:
npm config set prefix "D:\software\node\node_global"
npm config set cache "D:\software\node\node_cache"(注:具体路径根据实际情况修改)
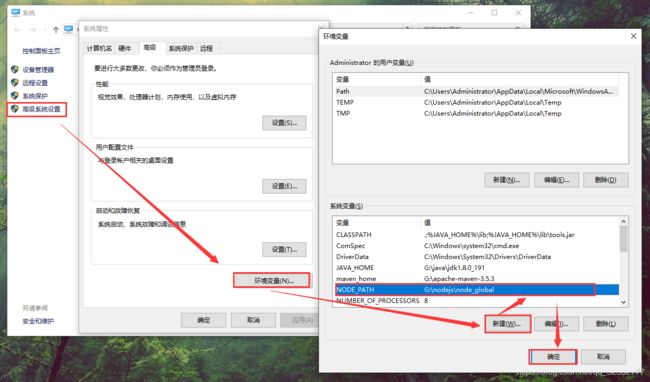
4、修改系统环境变量
1、在系统环境变量中添加一个变量NODE_PATH,保存确定即可,详细操作步骤如下图所示。
2、在系统变量Path中添加NODE_PATH:
%NODE_PATH%;我们在cmd中使用node的命令安装一个模块进行测试:
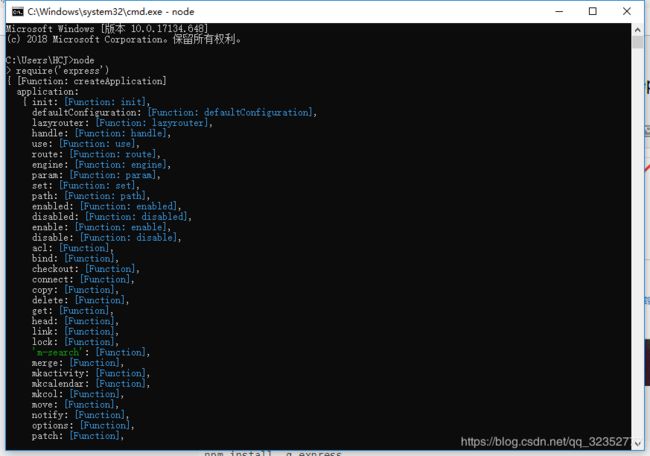
npm install -g express安装完成后,直接在cmd中输入node进入node的编辑模式,再输入:
require('express')若看到输出即表示NODE_PATH路径配置成功。
同时查看之前新建的node_global/node_modules文件夹下,即可发现刚通过全局安装的express模块。
5、安装配置数据源(npm与cnpm)
node中使用npm(node.js包管理工具)安装依赖(模块)时速度很慢,是因为npm所连接的服务器在国外很容易出现网络问题导致下载速度缓慢,因此我们在日常开发中需要使用淘宝的npm服务器(cnpm)或者将npm的远程连接修改为淘宝提供的数据源,下面我们将讲解两种方式的配置。
(1)配置npm数据源
在cmd中输入:
npm config set registry https://registry.npm.taobao.org(注:通过这种方式修改配置后,以后安装依赖直接使用npm install .... 即可)
(2)安装cnpm
在cmd中输入以下命令,安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
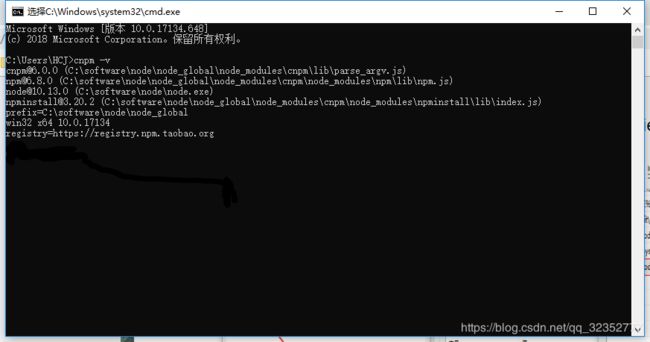
修改配置后,重新打开cmd,输入:
cnpm -v若输出cnpm的相关信息则表示安装 配置成功。
(注:通过这种方式修改配置后,以后安装依赖直接使用cnpm install .... 即可)
二、npm常用命令及参数详解
在我们使用node进行前端开发时,经常使用npm install [参数] [module_name] 来进行依赖的安装,一般会使用下面几种命令形式:
1.npm install [<@scope>/] []
(1)npm install
- 初始化项目,扫描项目根目录中的package.json,下载安装package.json中的依赖项到项目(存放在node_modules文件夹中,无node_modules则自动创建,以下相同)。
- 会扫描package.json中所有类型的dependencies(dependencies、dependencies、devDependencies、optionalDependencies、peerDependencies)节点下的依赖。
(2)npm install --production
- 初始化项目,扫描项目根目录中的package.json,下载安装package.json中的依赖项到项目(存放在node_modules文件夹中,无node_modules则自动创建,以下相同)。
- 只扫描package.json中的dependencies节点下的依赖。
(3)npm install
- 安装
模块到项目目录下。 - 不会将依赖写入package.json中。
- 运行npm install 初始化项目时不会下载该模块(这不废话嘛,都没有添加到package.json。
(3)npm install -g
- 将
模块全局安装。 - 全局安装模块后且环境变量配置无误,则可以在任何路径下使用该,如全局安装cnpm(参考本文1.5.2节安装cnpm)。
- 不会将模块安装到项目依赖中。
- 不会将模块依赖写入package.json中。
- 运行npm install初始化项目时不会下载该模块。
(4)npm install --save
- 将
模块安装到当前项目中,并将依赖写入到package.json的dependencies节点中。 - 运行npm install初始化项目时会下载该模块。
- 运行npm install --production或者注明NODE_ENV变量值为production时,会自动下载模块到node_modules目录中。
(5)npm install --save-dev
- 将
模块安装到当前项目中,并将依赖写入到package.json的devDependencies节点中。 - 运行npm install初始化项目时会下载该模块。
- 运行npm install --production或者注明NODE_ENV变量值为production时,不会自动下载模块到node_modules目录中。
(6)安装指定版本
- 在npm安装模块时默认安装固有版本若需安装模块的某个版本则在安装时指定:[module_name] @版本号
- 例如:npm install --save [email protected]
(7)install 简化参数命令
- i,install:将install简写为i。
- -P,--save-prod:安装模块并将依赖写入dependencies,除非-D或-O存在,否则这是默认值。
- -O, --save-optional:安装模块并将依赖写入optionalDependencies。
- -E, --save-exact:安装模块并指定安装模块的精确版本。
- -B, --save-bundle:安装模块并将依赖写入bundleDependencies。
- -g, --global:全局安装模块。
- -S, --save :安装模块并将依赖写入dependencies
- -D, --save-dev:安装模块并将依赖写入devDependencies。
2.npm uninstall [<@scope>/]
(1)npm uninstall
- 删除项目node_modules目录下的
模块 - 不会删除已写入package.json中的依赖
(2)npm uninstall --save
- 删除项目node_modules目录下的
模块 - 删除已写入package.json中的依赖
(3)npm uninstall -g
- 删除已全局安装的
模块
3.npm update [-g] []
(1)npm update
- 更新项目中的所有模块
(2)npm update
- 更新项目中的指定模块
(3)npm update -g
- 更新全局安装的指定模块
(注:
- []为可选参数;
- npm ... 命令需在某个项目(package.json所在目录)下使用(含有参数-g的命令除外);
泛指模块名称; - -g 全局安装时,将会将模块安装到node配置的全局文件夹中,若有疑问查看本文1.3节环境配置。)
三、dependencies与devDependencies的区别
其实看了本文2.1节npm install后对这两者之间应该有了一些认识,下面我们将进一步对两者进行解释。
1、区别
devDependencies(development dependencies开发依赖)用于本地环境开发时候。dependencies 用于实际生产环境
devDependencies是只会在开发环境下依赖的模块,当为生产环境是该节点下的依赖不会被打入包内。
通过配置NODE_ENV=developement或NODE_ENV=production指定开发还是生产环境,或初始化项目时运行npm install --production只初始化生产环境的依赖。
例如单元测试grunt-contrib-uglify,gulp,压缩css、js的模块这些模块是在项目部署后不需要的因此我们需要使用--save-dev。
而dependencies依赖的包不仅开发环境能使用,生产环境也能使用。
2、环境配置
上一节讲述了dependencies与devDependencies的区别,那么我们怎么在项目打包时进行不同环境的配置呢?
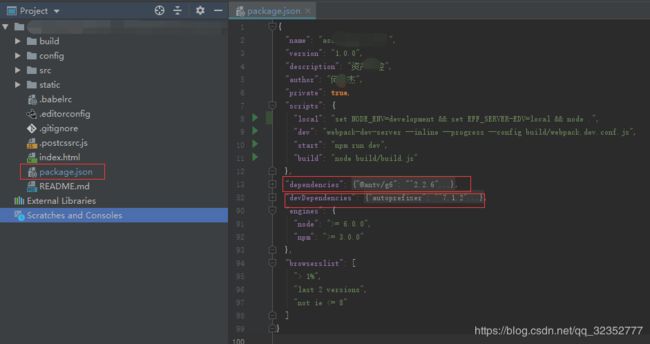
(1)在package.json中设置
"scripts": {
"build-win": "SET NODE_ENV=production && webpack --config build/webpack.config.js --progress",
"build": "EXPORT NODE_ENV=production && webpack --config build/webpack.config.js"
}
(注:webpack.conf.js路径根据情况而定)
(2)在build.js中设置
process.env.NODE_ENV = 'production'(3)Vue项目
如果是一个vue项目,使用vue cli(脚手架)搭建的项目可以在config/prod.env.js中设置
'use strict'
module.exports = {
NODE_ENV: '"production"'
}
(注:该配置为默认配置)
四、npm build配置
(1)webpack 打包
1.安装所需插件
npm install --save-dev extract-text-webpack-plugin2.配置文件
// webpack.production.config.js
const webpack = require('webpack');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const ExtractTextPlugin = require('extract-text-webpack-plugin');
module.exports = {
entry: __dirname + "/app/main.js",//唯一入口文件
output: {
path: __dirname + "/build",
filename: "bundle.js"
},
devtool: 'none',
devServer: {
contentBase: "./public",//页面所在的目录
historyApiFallback: true,
inline: true,
hot: true
},
module: {
rules: [
{
test: /(\.jsx|\.js)$/,
use: {
loader: "babel-loader"
},
exclude: /node_modules/
},
{
test: /\.css$/,
use: [
{
loader: "style-loader"
}, {
loader: "css-loader",
options: {
modules: true
}
}, {
loader: "postcss-loader"
}
]
}
]
},
plugins: [
new HtmlWebpackPlugin({
template: __dirname + "/app/index.tmpl.html"
}),
new webpack.optimize.OccurrenceOrderPlugin(),
new webpack.optimize.UglifyJsPlugin(),
new ExtractTextPlugin("style.css")
],
};3.npm run build 打包项目
(2)vue项目打包
在vue项目 /config/indes.js中可修改打包生成文件的路径,配置完成后直接运行npm run build即可打包项目。
'use strict'
// Template version: 1.3.1
// see http://vuejs-templates.github.io/webpack for documentation.
const path = require('path')
module.exports = {
dev: {...},
build: {
// Paths
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: '/',
...
}
}
- assetsRoot - build后文件存在的根目录绝对路径
- assetsSubDirectory - 静态文件目录路径,相对于assetsRoot
- assetsPublicPath - index.html中引用路径前缀。如值为"/abc/"时,index.html中js/css路径为"/abc/static/..."
手编不易,转载请注明来源,谢谢!
欢迎大家评论,指正。