- CentOS下配置java环境变量classpath
天海华兮
javaSEjavacentos环境变量clsspath
CentOS下配置java环境变量classpathhttp://t.zoukankan.com/bincoding-p-6159847.htmlPATH和CLASSPATHPATH环境变量。作用是指定命令搜索路径,在shell下面执行命令时,它会到PATH变量所指定的路径中查找看是否能找到相应的命令程序。我们需要把jdk安装目录下的bin目录增加到现有的PATH变量中,CLASSPATH环境变量
- react native(ios)使用react-native-image-crop-picker
孟宪磊mxl
reactnativeiosreact.js
该库实现了本地相册和照相机来采集图片,并且提供多选、图片裁剪等。1.安装:npminstallreact-native-image-crop-picker2.podinstall3.配置Xcode,打开项目名.xcworkspace:在Xcode中打开Info.plist,并添加带有值的字符串NSPhotoLibraryUsageDescription,描述为什么需要访问用户照片以及NSCamer
- 【JS笔记】Java Script学习笔记
JavaScript输出语句document.write():将内容写入html文档console.log():将内容写入控制台alert():弹窗变量JS是弱类型语言,变量无类型var:全局变量,可重复声明let:局部变量,不可重复声明const:常量,不可重复声明数据类型number:数字。整数、浮点数、NaNstring:字符串。单引号:'Hello'双引号:"Hello"模板字符串:使用反
- js 记录七 vscode+iis中文乱码
WMY10001
前端
1.其实就是html没有加2.其他配置的话,iis>.net全球化>文件utf-83.iis的localhost文件夹里的web.config,修改为:4.vscode右下角utf-85.点击vscode右下角utf-8,选择通过编码保存其实试了就第一条有效
- cf1925B&C
B.https://codeforces.com/contest/1925/problem/B题目背景:将x划分为n个数,使x个数字之间有最大的gcd。数据范围:1#defineiosccios::sync_with_stdio(false),cin.tie(0),cout.tie(0)#defineendl'\n'#defineme(a,x)memset(a,x,sizeofa)#definea
- React教程(-一 ) -- 快速构建React开发环境
嚣张.miner
reactreact入门react环境
React初接触一.react的安装1).使用方法可以直接下载使用http://facebook.github.io/react/下载最新2).直接使用BootCDN的ReactCDN库.在.html文件中直接引用-react.min.js-React的核心库-react-dom.min.js-提供与DOM相关的功能-babel.min.js-Babel可以将ES6代码转为ES5代码,这样我们就能
- hamburger-react项目安装与使用指南
毕腾鉴Goddard
hamburger-react项目安装与使用指南项目简介本指南旨在帮助开发者了解并快速上手hamburger-react项目。该项目托管在GitHub上,可通过此链接访问。它是一个基于React的组件库,专注于实现汉堡菜单效果,为Web应用提供简洁易用的导航解决方案。1.项目目录结构及介绍hamburger-react/│├──public/-包含index.html以及可能的静态资源,如图标或初
- 深度对比:innerHTML vs 虚拟DOM——原理、性能与应用全解析
止观止
前端前端框架前端html5javascriptreactjsxss
引言在现代Web开发中,高效操作DOM(文档对象模型)是构建高性能应用的关键。传统方法如innerHTML和新兴的虚拟DOM(VirtualDOM)技术代表了两种截然不同的DOM更新策略。innerHTML作为浏览器原生API,直接操纵HTML字符串;虚拟DOM则是通过JavaScript对象树进行优化更新,广泛应用于React、Vue等框架。本文深入对比两者的核心原理、技术细节、应用场景及优劣,
- 常用的折叠展开过渡动画效果css
如何实现优雅的折叠展开动画效果在现代Web设计中,折叠展开动画是一种常见且实用的交互方式,它可以帮助用户在保持界面简洁的同时,灵活控制内容的显示与隐藏。本文将分享如何使用HTML、CSS和JavaScript实现一个平滑流畅的折叠展开动画效果。基本原理折叠展开动画的核心原理是通过CSS过渡(transition)来控制元素的高度、内边距和其他样式属性的变化。当用户点击触发按钮时,JavaScrip
- scrapy 一定要自定义USER_AGENT
魔童转世
原因是因为有的网站设置的是不允许爬虫请求,而srapy默认请求是带着一个标识告诉网站我就是爬虫,网站当然不允许爬去了偶然间在一个网站上看到的内容并且也跳过坑USER_AGENT='Mozilla/5.0(WindowsNT10.0;Win64;x64)AppleWebKit/537.36(KHTML,likeGecko)Chrome/65.0.3325.181Safari/537.36'
- Firefox浏览器Flash及音乐播放插件使用指南
酷毙的我啊
本文还有配套的精品资源,点击获取简介:随着Firefox逐步淘汰原生FlashPlayer支持,依赖于Flash的内容和某些网页音乐的播放需求催生了特定插件的开发。尽管HTML5已取代Flash成为网页多媒体的核心,教育和娱乐领域的某些旧内容仍然需要使用Flash。用户可以通过安装类似Ruffle这样的Flash模拟器来播放Flash内容,同时,专为Firefox设计的音乐插件如Enhancerf
- Redmi 5Plus Liunx(PostmarketOS) Installation Tutorial
Setup1unlockbootloaderReference:https://www.miui.com/unlock/index.htmlNotice:miflush_unlockrequiresawindowsosIftheunlocktooldoesnotrecognizethephone,youneedtoinstallthedrivermanuallyinthedevicemanager
- 第一章 【vue】基础(超详细)
ᝰ落念英
vue.js前端javascriptweb开发语言前端框架vue
Vue基础Vue在HTML中的引入使用Vue渲染数据Vue可直接渲染定义在data里的数据,渲染动态数据使用“{{}}"包裹示例代码{{message}}{{arr}}{{arr.name}}{{arr.age}}{{obj[2]}}在js中挂载Vue实例Vue实列的作用范围:vue会管理el选项命中的元素及其后代元素是否可以使用其他选择器但是建议使用id选择器是否可以设置其他的dom元素可以使用
- Xcode9.2 编译在iOS8.1 以下版本图片显示异常
iOS收藏家
问题截图.png问题排查前一段时间看到运营反馈了一个图片显示成这样的问题,我们开发看了之后也是一脸的懵(bi)啊。因为之前修改需求并没有这个地方的需求变更,而且我们在自己的开发测试机上都是没有出现类似的问题。我们联系了一下出现这个问题的用户,问清楚了手机的系统版本和我们app的版本。我们用同样的app版本在其他手机上运行都没有这样的问题,然后猜测是iOS系统的版本。我们运行在8.1系统的模拟机上然
- 禁止拖动视频进度条来保障视频安全?
菜包eo
教育视频polyv视频安全音视频安全
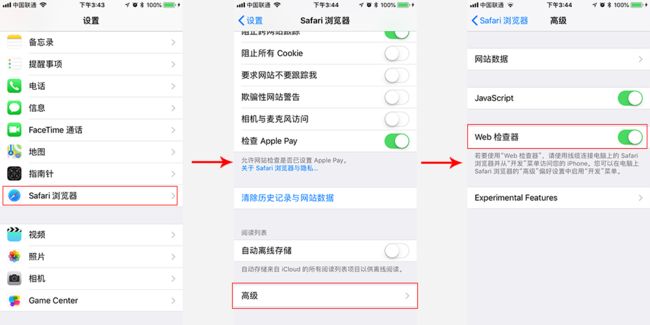
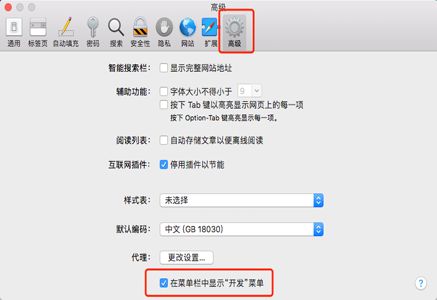
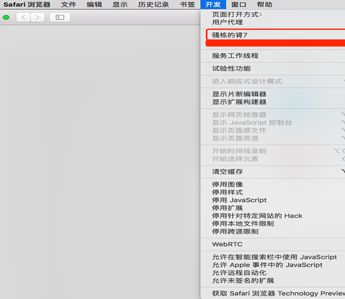
文章目录前言一、何为禁止拖动视频进度条?二、禁止拖动视频进度条的实现原理三、如何实现禁止拖动视频进度条总结前言在知识付费与企业培训场景中,视频内容安全是核心诉求。学员随意拖动进度条可能导致关键知识点遗漏,甚至助长盗录行为。本文深入解析HTML5播放器禁止拖拽进度条的技术方案,通过精准控制播放行为保障学习效果与内容安全。以企业培训、在线教育为例,探讨如何借助技术手段平衡用户体验与内容防护,为开发者提
- LocalSend:比 AirDrop 更自由!这款神器让文件传输不再受限
开源项目精选
https
LocalSend是一款免费、开源的跨平台文件传输工具,支持Windows、macOS、Linux、Android和iOS等主流操作系统。它通过HTTPS实现端到端加密传输,无需互联网或外部服务器,即可在局域网内高速、安全地传输文件和文本。其核心优势在于打破平台壁垒,提供高效安全的本地文件共享方案,让您的多设备互联互通变得前所未有的简单。Stars数64,423Forks数3,437主要特点跨平台
- 第二篇 html5和css3开发基础与应用
ᝰ落念英
html5css3前端开发语言webhtmlcss
第一章html5开发基础与应用第一节简介2014年10月28日,W3C组织公开发布HTML5标准规范。官方文档地址为:https://www.w3.org/TR/2014/REC-html5-20141028/HTML5.1文档地址:https://www.w3.org/TR/2015/WD-html51-20151008/HTML5.2文档地址:https://www.w3.org/TR/201
- 【MySQL基础】MySQL事务详解:原理、特性与实战应用
GG Bond.ฺ
MySQL学习mysql数据库
MySQL学习:https://blog.csdn.net/2301_80220607/category_12971838.html?spm=1001.2014.3001.5482前言:事务是数据库管理系统的核心概念之一,它确保了数据库操作的可靠性和一致性。本文将深入探讨MySQL事务的各个方面,包括基本概念、ACID特性、隔离级别、锁机制以及实战应用。目录一、事务的基本概念1.1什么是事务?1.
- 精通Canvas:15款时钟特效代码实现指南
烟幕缭绕
本文还有配套的精品资源,点击获取简介:HTML5的Canvas是一个用于绘制矢量图形的API,通过JavaScript实现动态效果。本项目集合了15种不同的时钟特效代码,帮助开发者通过学习绘制圆形、线条、时间更新、旋转、颜色样式设置及动画效果等概念,深化对Canvas的理解和应用。项目中的CSS文件负责时钟的样式设定,而JS文件则包含实现各种特效的逻辑,通过不同的函数或类处理时间更新和动画绘制,提
- 基于链家网的二手房数据采集清洗与可视化分析
Mint_Datazzh
项目selenium网络爬虫
个人学习内容笔记,仅供参考。项目链接:https://gitee.com/rongwu651/lianjia原文链接:基于链家网的二手房数据采集清洗与可视化分析–笔墨云烟研究内容该课题的主要目的是通过将二手房网站上的存量与已销售房源,构建一个二手房市场行情情况与房源特点的可视化平台。该平台通过HTML架构和Echarts完成可视化的搭建。因此,该课题的主要研究内容就是如何利用相关技术设计并实现这样
- Vue3+Vite+TS+Axios整合详细教程
老马聊技术
VueViteTSvue.js
1.Vite简介Vite是新一代的前端构建工具,在尤雨溪开发Vue3.0的时候诞生。类似于Webpack+Webpack-dev-server。其主要利用浏览器ESM特性导入组织代码,在服务器端按需编译返回,完全跳过了打包这个概念,服务器随起随用。生产中利用Rollup作为打包工具,号称下一代的前端构建工具。vite是一种新型的前端构建工具,能够显著的提升前端开发者的体验。它主要有俩部分组成:一个
- 入门html这篇文章就够了
ξ流ぁ星ぷ132
html前端
HTML笔记文章目录HTML笔记html介绍什么是htmlhtml的作用HTML标签介绍常用标签标签and标签and标签u标签del删除线br标签用于换行pre标签,预处理标签span标签div标签sub标签andsup标签hr标签h1,h2...h6标签:HTML5中的语义标签:特殊字符img标签a标签第一种用法:超链接第二种用法:锚点video标签表格标签:form标签input标签selec
- Windows平台下Android Studio搭建Flutter开发环境的正确姿势(202506)
Flutter作为Google推出的跨平台移动应用开发框架,近年来获得了广泛关注。它允许开发者使用单一代码库构建iOS和Android应用,大大提高了开发效率。本文将带你一步步在Windows系统上搭建完整的Flutter开发环境。第一步:下载并安装FlutterSDK首先,我们需要获取FlutterSDK:访问Flutter官方中文文档的安装页面:https://docs.flutter.cn/
- 在 Windows 上安装 Docker Desktop
不老刘
人工智能windowsdocker容器
还是简单说一下,如何在Windows上安装DockerDesktop,具体步骤如下:系统要求Windows10/1164-bit(专业版、企业版或教育版,版本21H2或更高)启用WSL2(WindowsSubsystemforLinux2)或Hyper-V至少4GB内存BIOS中启用虚拟化(VT-x/AMD-V)安装步骤1.下载DockerDesktop访问Docker官网下载页面。下载Docke
- flutter知识点
ZhDan91
flutter
#时隔4年了#4年前用flutter开发海外项目和医疗项目。绘制界面的语法与html还是较类似的。把这些封印的记忆和技术回顾一下,最开始是开发Android出身的,所以开发起flutter来依旧是用的androidstudio开发工具。整理下用到的知识点:整理来源:flutter面试题——基础篇(1)-CSDN博客1、Dart是单线程的。在单线程中以消息循环来运行的。其中敖汉两个任务队列。一个是微
- iOS 多个线程对数组操作(遍历,插入,删除),实现一个线程安全的NSMutabeArray
//联系人:石虎QQ:1224614774昵称:嗡嘛呢叭咪哄一、概念1.含义:@synchronized(self){}//这个其实就是一个加锁。如果self其他线程访问,则会阻塞。这样做一般是用来对单2.重写构造方法@interfaceSHSafetyArray:NSObject{@privateNSMutableArray*_mutableArray;//声明数组}//遍历加锁-(void)m
- iOS 获取Wifi信息
背景智能硬件入网的时候,硬件端通常需要通过WiFi入网,这种情况,可能需要App获取WiFi信息,来做WiFi匹配,同时也可以减少用户填写的信息。智能硬件WiFi入网方式利用HomeKit流程入网,然后利用Boujour绑定设备App连接硬件WiFi,将有网WiFi的信息通过http或者蓝牙方式发送给硬件(需要用户选择wifi,且可能有网WiFi是硬件不支持的,比如部分硬件不支持5GWiFi)部分
- iOS线程安全数组
iOS-SDK只提供了非线程安全的数组。如果要多线程并发的使用一个数组对象就必须要加锁,平凡的加锁使得代码的调用非常的麻烦。我们需要多线程的读写锁在类的内部实现,所以需要对NSMutableArray进行封装,封装后的对象负责接受所有事件并将其转发给真正的NSMutableArrayiOS-SDK只提供了非线程安全的数组。如果要多线程并发的使用一个数组对象就必须要加锁,平凡的加锁使得代码的调用非常
- JavaScript之DOM操作与事件处理详解
AA-代码批发V哥
JavaScriptjavascript
JavaScript之DOM操作与事件处理详解一、DOM基础:理解文档对象模型二、DOM元素的获取与访问2.1基础获取方法2.2集合的区别与注意事项三、DOM元素的创建与修改3.1创建与插入元素3.2修改元素属性与样式3.2.1属性操作3.2.2样式操作3.3元素内容的修改四、DOM元素的删除与替换4.1删除元素4.2替换元素五、事件处理:实现页面交互5.1事件绑定的三种方式5.1.1HTML属性
- Vue框架之模板语法全面解析
AA-代码批发V哥
Vuevue.js
Vue框架之模板语法全面解析一、模板语法的核心思想二、插值表达式:数据渲染的基础2.1基本用法:渲染文本2.2纯HTML渲染:`v-html`指令2.3一次性插值:`v-once`指令三、指令系统:控制DOM的行为3.1条件渲染:`v-if`与`v-show`3.1.1`v-if`:动态创建/销毁元素3.1.2`v-else`与`v-else-if`:条件分支3.1.3`v-show`:动态显示/
- 对于规范和实现,你会混淆吗?
yangshangchuan
HotSpot
昨晚和朋友聊天,喝了点咖啡,由于我经常喝茶,很长时间没喝咖啡了,所以失眠了,于是起床读JVM规范,读完后在朋友圈发了一条信息:
JVM Run-Time Data Areas:The Java Virtual Machine defines various run-time data areas that are used during execution of a program. So
- android 网络
百合不是茶
网络
android的网络编程和java的一样没什么好分析的都是一些死的照着写就可以了,所以记录下来 方便查找 , 服务器使用的是TomCat
服务器代码; servlet的使用需要在xml中注册
package servlet;
import java.io.IOException;
import java.util.Arr
- [读书笔记]读法拉第传
comsci
读书笔记
1831年的时候,一年可以赚到1000英镑的人..应该很少的...
要成为一个科学家,没有足够的资金支持,很多实验都无法完成
但是当钱赚够了以后....就不能够一直在商业和市场中徘徊......
- 随机数的产生
沐刃青蛟
随机数
c++中阐述随机数的方法有两种:
一是产生假随机数(不管操作多少次,所产生的数都不会改变)
这类随机数是使用了默认的种子值产生的,所以每次都是一样的。
//默认种子
for (int i = 0; i < 5; i++)
{
cout<<
- PHP检测函数所在的文件名
IT独行者
PHP函数
很简单的功能,用到PHP中的反射机制,具体使用的是ReflectionFunction类,可以获取指定函数所在PHP脚本中的具体位置。 创建引用脚本。
代码:
[php]
view plain
copy
// Filename: functions.php
<?php&nbs
- 银行各系统功能简介
文强chu
金融
银行各系统功能简介 业务系统 核心业务系统 业务功能包括:总账管理、卡系统管理、客户信息管理、额度控管、存款、贷款、资金业务、国际结算、支付结算、对外接口等 清分清算系统 以清算日期为准,将账务类交易、非账务类交易的手续费、代理费、网络服务费等相关费用,按费用类型计算应收、应付金额,经过清算人员确认后上送核心系统完成结算的过程 国际结算系
- Python学习1(pip django 安装以及第一个project)
小桔子
pythondjangopip
最近开始学习python,要安装个pip的工具。听说这个工具很强大,安装了它,在安装第三方工具的话so easy!然后也下载了,按照别人给的教程开始安装,奶奶的怎么也安装不上!
第一步:官方下载pip-1.5.6.tar.gz, https://pypi.python.org/pypi/pip easy!
第二部:解压这个压缩文件,会看到一个setup.p
- php 数组
aichenglong
PHP排序数组循环多维数组
1 php中的创建数组
$product = array('tires','oil','spark');//array()实际上是语言结构而不 是函数
2 如果需要创建一个升序的排列的数字保存在一个数组中,可以使用range()函数来自动创建数组
$numbers=range(1,10)//1 2 3 4 5 6 7 8 9 10
$numbers=range(1,10,
- 安装python2.7
AILIKES
python
安装python2.7
1、下载可从 http://www.python.org/进行下载#wget https://www.python.org/ftp/python/2.7.10/Python-2.7.10.tgz
2、复制解压
#mkdir -p /opt/usr/python
#cp /opt/soft/Python-2
- java异常的处理探讨
百合不是茶
JAVA异常
//java异常
/*
1,了解java 中的异常处理机制,有三种操作
a,声明异常
b,抛出异常
c,捕获异常
2,学会使用try-catch-finally来处理异常
3,学会如何声明异常和抛出异常
4,学会创建自己的异常
*/
//2,学会使用try-catch-finally来处理异常
- getElementsByName实例
bijian1013
element
实例1:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/x
- 探索JUnit4扩展:Runner
bijian1013
java单元测试JUnit
参加敏捷培训时,教练提到Junit4的Runner和Rule,于是特上网查一下,发现很多都讲的太理论,或者是举的例子实在是太牵强。多搜索了几下,搜索到两篇我觉得写的非常好的文章。
文章地址:http://www.blogjava.net/jiangshachina/archive/20
- [MongoDB学习笔记二]MongoDB副本集
bit1129
mongodb
1. 副本集的特性
1)一台主服务器(Primary),多台从服务器(Secondary)
2)Primary挂了之后,从服务器自动完成从它们之中选举一台服务器作为主服务器,继续工作,这就解决了单点故障,因此,在这种情况下,MongoDB集群能够继续工作
3)挂了的主服务器恢复到集群中只能以Secondary服务器的角色加入进来
2
- 【Spark八十一】Hive in the spark assembly
bit1129
assembly
Spark SQL supports most commonly used features of HiveQL. However, different HiveQL statements are executed in different manners:
1. DDL statements (e.g. CREATE TABLE, DROP TABLE, etc.)
- Nginx问题定位之监控进程异常退出
ronin47
nginx在运行过程中是否稳定,是否有异常退出过?这里总结几项平时会用到的小技巧。
1. 在error.log中查看是否有signal项,如果有,看看signal是多少。
比如,这是一个异常退出的情况:
$grep signal error.log
2012/12/24 16:39:56 [alert] 13661#0: worker process 13666 exited on s
- No grammar constraints (DTD or XML schema).....两种解决方法
byalias
xml
方法一:常用方法 关闭XML验证
工具栏:windows => preferences => xml => xml files => validation => Indicate when no grammar is specified:选择Ignore即可。
方法二:(个人推荐)
添加 内容如下
<?xml version=
- Netty源码学习-DefaultChannelPipeline
bylijinnan
netty
package com.ljn.channel;
/**
* ChannelPipeline采用的是Intercepting Filter 模式
* 但由于用到两个双向链表和内部类,这个模式看起来不是那么明显,需要仔细查看调用过程才发现
*
* 下面对ChannelPipeline作一个模拟,只模拟关键代码:
*/
public class Pipeline {
- MYSQL数据库常用备份及恢复语句
chicony
mysql
备份MySQL数据库的命令,可以加选不同的参数选项来实现不同格式的要求。
mysqldump -h主机 -u用户名 -p密码 数据库名 > 文件
备份MySQL数据库为带删除表的格式,能够让该备份覆盖已有数据库而不需要手动删除原有数据库。
mysqldump -–add-drop-table -uusername -ppassword databasename > ba
- 小白谈谈云计算--基于Google三大论文
CrazyMizzz
Google云计算GFS
之前在没有接触到云计算之前,只是对云计算有一点点模糊的概念,觉得这是一个很高大上的东西,似乎离我们大一的还很远。后来有机会上了一节云计算的普及课程吧,并且在之前的一周里拜读了谷歌三大论文。不敢说理解,至少囫囵吞枣啃下了一大堆看不明白的理论。现在就简单聊聊我对于云计算的了解。
我先说说GFS
&n
- hadoop 平衡空间设置方法
daizj
hadoopbalancer
在hdfs-site.xml中增加设置balance的带宽,默认只有1M:
<property>
<name>dfs.balance.bandwidthPerSec</name>
<value>10485760</value>
<description&g
- Eclipse程序员要掌握的常用快捷键
dcj3sjt126com
编程
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可以那么勤奋,每天都孜孜不倦得
- Android学习之路
dcj3sjt126com
Android学习
转自:http://blog.csdn.net/ryantang03/article/details/6901459
以前有J2EE基础,接触JAVA也有两三年的时间了,上手Android并不困难,思维上稍微转变一下就可以很快适应。以前做的都是WEB项目,现今体验移动终端项目,让我越来越觉得移动互联网应用是未来的主宰。
下面说说我学习Android的感受,我学Android首先是看MARS的视
- java 遍历Map的四种方法
eksliang
javaHashMapjava 遍历Map的四种方法
转载请出自出处:
http://eksliang.iteye.com/blog/2059996
package com.ickes;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Map.Entry;
/**
* 遍历Map的四种方式
- 【精典】数据库相关相关
gengzg
数据库
package C3P0;
import java.sql.Connection;
import java.sql.SQLException;
import java.beans.PropertyVetoException;
import com.mchange.v2.c3p0.ComboPooledDataSource;
public class DBPool{
- 自动补全
huyana_town
自动补全
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml&quo
- jquery在线预览PDF文件,打开PDF文件
天梯梦
jquery
最主要的是使用到了一个jquery的插件jquery.media.js,使用这个插件就很容易实现了。
核心代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.
- ViewPager刷新单个页面的方法
lovelease
androidviewpagertag刷新
使用ViewPager做滑动切换图片的效果时,如果图片是从网络下载的,那么再子线程中下载完图片时我们会使用handler通知UI线程,然后UI线程就可以调用mViewPager.getAdapter().notifyDataSetChanged()进行页面的刷新,但是viewpager不同于listview,你会发现单纯的调用notifyDataSetChanged()并不能刷新页面
- 利用按位取反(~)从复合枚举值里清除枚举值
草料场
enum
以 C# 中的 System.Drawing.FontStyle 为例。
如果需要同时有多种效果,
如:“粗体”和“下划线”的效果,可以用按位或(|)
FontStyle style = FontStyle.Bold | FontStyle.Underline;
如果需要去除 style 里的某一种效果,
- Linux系统新手学习的11点建议
刘星宇
编程工作linux脚本
随着Linux应用的扩展许多朋友开始接触Linux,根据学习Windwos的经验往往有一些茫然的感觉:不知从何处开始学起。这里介绍学习Linux的一些建议。
一、从基础开始:常常有些朋友在Linux论坛问一些问题,不过,其中大多数的问题都是很基础的。例如:为什么我使用一个命令的时候,系统告诉我找不到该目录,我要如何限制使用者的权限等问题,这些问题其实都不是很难的,只要了解了 Linu
- hibernate dao层应用之HibernateDaoSupport二次封装
wangzhezichuan
DAOHibernate
/**
* <p>方法描述:sql语句查询 返回List<Class> </p>
* <p>方法备注: Class 只能是自定义类 </p>
* @param calzz
* @param sql
* @return
* <p>创建人:王川</p>
* <p>创建时间:Jul