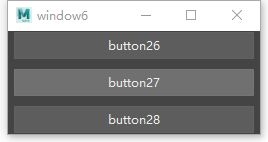
columnLayout
此命令创建一个布局,将其子项排列在一列中。
cmds.window()
cmds.columnLayout( columnAttach=('both', 5), rowSpacing=10, columnWidth=250 )
cmds.button()
cmds.button()
cmds.button()
cmds.showWindow()
dockControl
创建可停靠控件,也称为工具选项板或实用程序窗口。
myWindow = cmds.window()
buttonForm = cmds.formLayout( parent = myWindow )
cmds.button( parent = buttonForm )
allowedAreas = ['right', 'left']
cmds.dockControl( area='left', content=myWindow, allowedArea=allowedAreas )
flowLayout
此命令创建一个布局,用于沿一条线(水平或垂直)排列其子项。
根据-wrap布尔标志的值(默认为false),如果布局的父级不能适合一行中的所有子级,则子级将换行到下一行或被截断。
cmds.window()
cmds.flowLayout( columnSpacing=10 )
cmds.button()
cmds.button()
cmds.button()
cmds.showWindow()
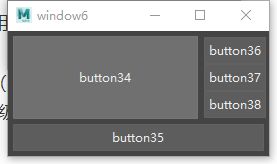
formLayout
此命令创建表单布局控件。表单布局允许作为其直接子项的控件的绝对和相对定位
window = cmds.window()
form = cmds.formLayout(numberOfDivisions=100)
b1 = cmds.button()
b2 = cmds.button()
column = cmds.columnLayout()
cmds.button()
cmds.button()
cmds.button()
cmds.formLayout( form, edit=True, attachForm=[(b1, 'top', 5), (b1, 'left', 5), (b2, 'left', 5), (b2, 'bottom', 5), (b2, 'right', 5), (column, 'top', 5), (column, 'right', 5) ], attachControl=[(b1, 'bottom', 5, b2), (column, 'bottom', 5, b2)], attachPosition=[(b1, 'right', 5, 75), (column, 'left', 0, 75)], attachNone=(b2, 'top') )
cmds.showWindow( window )
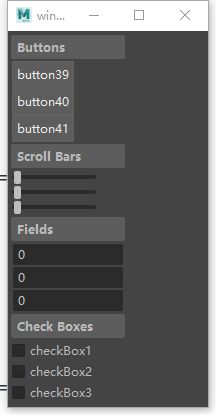
frameLayout
此命令创建帧布局控件。
框架布局可以围绕其子控件绘制边框以及显示标题。
框架布局也可以是可折叠的。
折叠框架布局将使框架布局的子项不可见并缩小框架布局大小。
然后可以扩展框架布局以使其子项可见。
请注意,框架布局可能只有一个子控件。
如果您希望在框架布局中有多个子项,则必须使用其他控件布局作为框架布局的直接子项。
cmds.window()
cmds.scrollLayout( 'scrollLayout' )
cmds.columnLayout( adjustableColumn=True )
cmds.frameLayout( label='Buttons' )
cmds.columnLayout()
cmds.button()
cmds.button()
cmds.button()
cmds.setParent( '..' )
cmds.setParent( '..' )
cmds.frameLayout( label='Scroll Bars' )
cmds.columnLayout()
cmds.intSlider()
cmds.intSlider()
cmds.intSlider()
cmds.setParent( '..' )
cmds.setParent( '..' )
cmds.frameLayout( label='Fields' )
cmds.columnLayout()
cmds.intField()
cmds.intField()
cmds.intField()
cmds.setParent( '..' )
cmds.setParent( '..' )
cmds.frameLayout( label='Check Boxes' )
cmds.columnLayout()
cmds.checkBox()
cmds.checkBox()
cmds.checkBox()
cmds.setParent( '..' )
cmds.setParent( '..' )
cmds.showWindow()
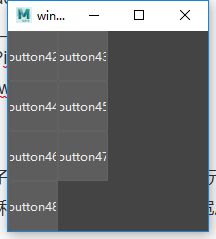
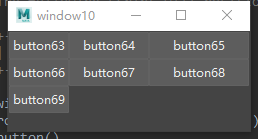
gridLayout
此布局以网格方式排列子项,其中网格中的每个单元格大小相同。您可以指定行数和列数以及网格单元格的宽度和高度。
cmds.window()
cmds.gridLayout( numberOfColumns=2, cellWidthHeight=(50, 50) )
cmds.button()
cmds.button()
cmds.button()
cmds.button()
cmds.button()
cmds.button()
cmds.button()
cmds.showWindow()
layout
此命令允许您编辑或查询任何布局的属性。参数是布局的名称。
# Create a simple window containing a single column layout
# and a few buttons.
#
window = cmds.window(title='Layout Example')
column = cmds.columnLayout()
cmds.button()
cmds.button()
cmds.button()
cmds.showWindow( window )
# If you don't know that the layout is actually a 'columnLayout' then
# you may use the 'layout' command to determine certain properties.
#
cmds.layout( column, query=True, numberOfChildren=True )
cmds.layout( column, query=True, childArray=True )
cmds.layout( column, query=True, height=True )
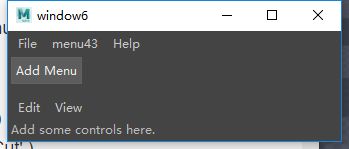
menuBarLayout
创建包含菜单栏的布局。
菜单栏将出现,其行为类似于使用'window -menuBar true'命令创建的任何菜单栏。
# Create a window with two menu bar layouts.
#
window = cmds.window()
cmds.columnLayout( adjustableColumn=True )
# Create first menu bar layout.
#
menuBarLayout = cmds.menuBarLayout()
cmds.menu( label='File' )
cmds.menuItem( label='New' )
cmds.menuItem( label='Open' )
cmds.menuItem( label='Close' )
cmds.menu( label='Help', helpMenu=True )
cmds.menuItem( label='About...' )
cmds.columnLayout()
cmds.button( label='Add Menu', command=('cmds.menu(parent=\"' + menuBarLayout + '\"); cmds.menuItem()') )
cmds.setParent( '..' )
cmds.setParent( '..' )
cmds.separator( height=10, style='none' )
# Create a second menu bar layout.
#
cmds.menuBarLayout()
cmds.menu( label='Edit' )
cmds.menuItem( label='Cut' )
cmds.menuItem( label='Copy' )
cmds.menuItem( label='Paste' )
cmds.menu( label='View' )
cmds.menuItem( label='Fonts...' )
cmds.menuItem( label='Colors...' )
cmds.columnLayout()
cmds.text( label='Add some controls here.' )
cmds.setParent( '..' )
cmds.setParent( '..' )
cmds.showWindow( window )
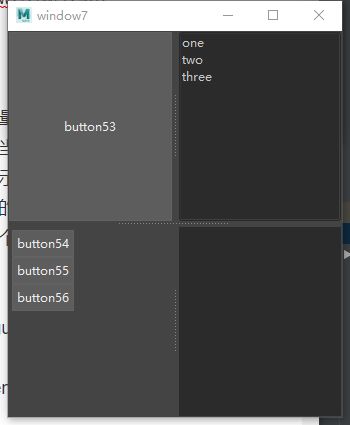
paneLayout
此命令创建窗格布局。
窗格布局可以具有任意数量的子窗口,但是在任何时候只有某些子窗口可见,这由当前布局配置确定。
例如,水平拆分窗格仅显示两个子窗口,一个在另一个上面,两者之间有一个可见的分隔符。
可以移动分隔符以改变每个窗格的大小。
cmds.window()
cmds.paneLayout( configuration='quad' )
cmds.button()
cmds.textScrollList( append=['one', 'two', 'three'] )
cmds.scrollField()
cmds.scrollLayout()
cmds.columnLayout()
cmds.button()
cmds.button()
cmds.button()
cmds.showWindow()
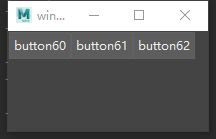
rowColumnLayout
此命令创建rowColumn布局。
rowColumn布局以子行或列格式定位子项。
# The following script will position the buttons in a single column.
cmds.window()
cmds.rowColumnLayout( numberOfColumns=1 )
cmds.button()
cmds.button()
cmds.button()
cmds.showWindow()
# The following script will position the buttons in a single row.
cmds.window()
cmds.rowColumnLayout( numberOfRows=1 )
cmds.button()
cmds.button()
cmds.button()
cmds.showWindow()
# The following script will position the buttons in 3 columns, each
# column a different width.
cmds.window()
cmds.rowColumnLayout( numberOfColumns=3, columnWidth=[(1, 60), (2, 80), (3, 100)] )
cmds.button()
cmds.button()
cmds.button()
cmds.button()
cmds.button()
cmds.button()
cmds.button()
cmds.showWindow()
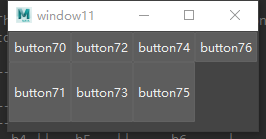
# The following script will position the buttons in 2 rows, each
# row a different height.
cmds.window()
cmds.rowColumnLayout( numberOfRows=2, rowHeight=[(1, 30), (2, 60)] )
cmds.button()
cmds.button()
cmds.button()
cmds.button()
cmds.button()
cmds.button()
cmds.button()
cmds.showWindow()
rowLayout
此命令创建一个能够将子项定位到单个水平行的布局。
# Layout a label, field and slider such that the label is right
# justified and the field adjusts in size as the window is resized.
#
cmds.window()
cmds.rowLayout( numberOfColumns=3, columnWidth3=(80, 75, 150), adjustableColumn=2, columnAlign=(1, 'right'), columnAttach=[(1, 'both', 0), (2, 'both', 0), (3, 'both', 0)] )
cmds.text()
cmds.intField()
cmds.intSlider()
cmds.showWindow()
scrollLayout
此命令创建滚动布局。
当您有许多控件时,滚动布局非常有用,这些控件一次都不可见。
cmds.window( widthHeight=(350, 150) )
scrollLayout = cmds.scrollLayout(
horizontalScrollBarThickness=16,
verticalScrollBarThickness=16)
cmds.rowColumnLayout( numberOfColumns=3 )
for index in range(10):
cmds.text()
cmds.intField()
cmds.intSlider()
cmds.showWindow()
value = cmds.scrollLayout(scrollLayout, query=True, scrollAreaValue=True)
top = value[0]
left = value[1]
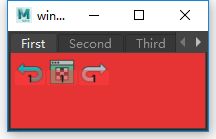
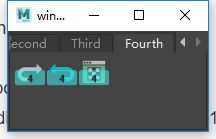
shelfLayout
此命令创建一个新的空架子布局。
货架布局可以接受命令脚本的下降。
使用addNewShelfTab MEL命令将架子添加到顶层架子。
# Create 4 shelves with 3 icons
cmds.window()
cmds.tabLayout()
sh1 = cmds.shelfLayout("First", style="iconOnly",
backgroundColor=(.9, .2, .2))
sh1b1 = cmds.shelfButton(image1="textureEditor.png",
label="textureEditor", annotation="textureEditor",
command="TextureViewWindow",
imageOverlayLabel="1",
overlayLabelColor=(.1, .1, .1),
overlayLabelBackColor=(1, .25, .25, .5))
sh1b2 = cmds.shelfButton(image1="undo.png",
label="undo", annotation="undo",
command="undo",
imageOverlayLabel="1",
overlayLabelColor=(.1, .1, .1),
overlayLabelBackColor=(1, .25, .25, .5))
sh1b3 = cmds.shelfButton(image1="redo.png",
label="redo", annotation="redo",
command="redo",
imageOverlayLabel="1",
overlayLabelColor=(.1, .1, .1),
overlayLabelBackColor=(1, .25, .25, .5))
cmds.setParent('..')
sh2 = cmds.shelfLayout("Second", style="textOnly",
backgroundColor=(.2, .9, .2))
sh2b1 = cmds.shelfButton(image1="textureEditor.png",
label="textureEditor", annotation="textureEditor",
command="TextureViewWindow",
imageOverlayLabel="2",
overlayLabelColor=(.1, .1, .1),
overlayLabelBackColor=(.25, 1, .25, .5))
sh2b2 = cmds.shelfButton(image1="undo.png",
label="undo", annotation="undo",
command="undo",
imageOverlayLabel="2",
overlayLabelColor=(.1, .1, .1),
overlayLabelBackColor=(.25, 1, .25, .5))
sh2b3 = cmds.shelfButton(image1="redo.png",
label="redo", annotation="redo",
command="redo",
imageOverlayLabel="2",
overlayLabelColor=(.1, .1, .1),
overlayLabelBackColor=(.25, 1, .25, .5))
cmds.setParent('..')
sh3 = cmds.shelfLayout("Third", style="iconAndTextHorizontal",
backgroundColor=(.2, .2, .9))
sh3b1 = cmds.shelfButton(image1="textureEditor.png",
label="textureEditor", annotation="textureEditor",
command="TextureViewWindow",
imageOverlayLabel="3",
overlayLabelColor=(.1, .1, .1),
overlayLabelBackColor=(.25, .25, 1, .5))
sh3b2 = cmds.shelfButton(image1="undo.png",
label="undo", annotation="undo",
command="undo",
imageOverlayLabel="3",
overlayLabelColor=(.1, .1, .1),
overlayLabelBackColor=(.25, .25, 1, .5))
sh3b3 = cmds.shelfButton(image1="redo.png",
label="redo", annotation="redo",
command="redo",
imageOverlayLabel="3",
overlayLabelColor=(.1, .1, .1),
overlayLabelBackColor=(.25, .25, 1, .5))
cmds.setParent('..')
sh4 = cmds.shelfLayout("Fourth", style="iconAndTextVertical")
sh4b1 = cmds.shelfButton(image1="textureEditor.png",
label="textureEditor", annotation="textureEditor",
command="TextureViewWindow",
imageOverlayLabel="4",
overlayLabelColor=(.1, .1, .1),
overlayLabelBackColor=(.25, 1, 1, .5))
sh4b2 = cmds.shelfButton(image1="undo.png",
label="undo", annotation="undo",
command="undo",
imageOverlayLabel="4",
overlayLabelColor=(.1, .1, .1),
overlayLabelBackColor=(.25, 1, 1, .5))
sh4b3 = cmds.shelfButton(image1="redo.png",
label="redo", annotation="redo",
command="redo",
imageOverlayLabel="4",
overlayLabelColor=(.1, .1, .1),
overlayLabelBackColor=(.25, 1, 1, .5))
cmds.setParent('..')
cmds.setParent('..')
cmds.showWindow()
# Move some icons around
# Move undo to the first position in shelf 1
cmds.shelfLayout(sh1, edit=True, position=(sh1b2, 1))
# This does nothing
cmds.shelfLayout(sh2, edit=True, position=(sh2b2, 2))
# Move undo to the last position in shelf 3
cmds.shelfLayout(sh3, edit=True, position=(sh3b2, 3))
# Swap textureEditor and redo in shelf 4
cmds.shelfLayout(sh4, edit=True, position=[(sh4b1, 3), (sh4b3, 1)])
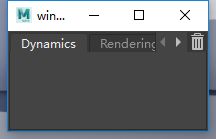
shelfTabLayout
此命令创建/编辑/查询货架选项卡组,该组实际上是一个普通的tabLayout,在选项卡栏中有一些丢弃行为。垃圾桶图标可以出现在右上角,用于处理从货架拖到其上的按钮。
cmds.window()
cmds.shelfTabLayout( 'mainShelfTab', image='smallTrash.png', imageVisible=True )
cmds.shelfLayout( 'Dynamics' )
cmds.setParent( '..' )
cmds.shelfLayout( 'Rendering' )
cmds.setParent( '..' )
cmds.shelfLayout( 'Animation' )
cmds.setParent( '..' )
cmds.showWindow()
tabLayout
这个命令创建一个选项卡组。
选项卡组是一种特殊形式的控制布局,只包含控制布局。
cmds.window( widthHeight=(200, 150) )
form = cmds.formLayout()
tabs = cmds.tabLayout(innerMarginWidth=5, innerMarginHeight=5)
cmds.formLayout( form, edit=True, attachForm=((tabs, 'top', 0), (tabs, 'left', 0), (tabs, 'bottom', 0), (tabs, 'right', 0)) )
child1 = cmds.rowColumnLayout(numberOfColumns=2)
cmds.button()
cmds.button()
cmds.button()
cmds.setParent( '..' )
child2 = cmds.rowColumnLayout(numberOfColumns=2)
cmds.button()
cmds.button()
cmds.button()
cmds.setParent( '..' )
cmds.tabLayout( tabs, edit=True, tabLabel=((child1, 'One'), (child2, 'Two')) )
cmds.showWindow()
toolBar
创建一个工具栏。工具栏是包含一组控件的可移动面板。它们被放置在主窗口中央控制器周围的工具栏区域中。工具栏可以在其当前区域内移动,移动到新区域并浮动。
myWindow = cmds.window()
buttonForm = cmds.formLayout( parent = myWindow )
cmds.button( parent = buttonForm )
allowedAreas = ['top', 'bottom']
cmds.toolBar( area='top', content=myWindow, allowedArea=allowedAreas )
workspaceControl
创建和管理用于在布局中托管窗口的窗口小部件,以实现对接和堆叠窗口。
def createCustomWorkspaceControlUI(*args):
cmds.columnLayout()
cmds.button()
cmds.button()
cmds.button()
cmds.workspaceControl("myCustomWorkspaceControl", retain=False, floating=True, uiScript="createCustomWorkspaceControlUI()");
workspaceLayoutManager
作区布局管理器在用户界面中加载并保存各种工具栏和窗口的布局。此命令允许列出和管理其属性。
cmds.workspaceLayoutManager( listLayouts=True )