参考链接:https://bower.io/ 官网
1. Bower 的介绍
- 这个所谓的包指的是例如 jquery 这种的,假设我们现在需要一个库,这个库有很多其他的依赖,我们需要关注这些依赖的最新情况,我们不可能手动的去将这些依赖更新为最新的,这时我们就需要一个这样的包管理器,只需要一行命令便会自动地将需要更新的所有依赖全部更新一遍,所有的依赖它都能去处理,这就是 Bower 最强大的地方
它跟 npm 有很多相像的地方,npm 是依托于 NodeJS ,所有的包都要在 https://www.npmjs.com/ 官网上放一个仓库,但是 Bower 它是可以支持松散型 git 你可以把你的项目全都扔到 git 上,然后由它来指定构建工具,npm 提供了一套完整的 打包 -> 测试 -> 单元 -> 部署 以及相关的构成文档,更多的差别是 Bower 是一种前端的包管理器,npm 是一种模块化的包管理器,它们处理所有的依赖关系的方法也不同,对于 npm 来说 它是一种树状结构 a b c 下面有相应的依赖且可以相互共享这些都没有问题,但是 Bower 就不行,他一定要有独立的对应的这种版本
每种开发工具都各有不同,我们建议开发的时候是 npm 结合 Bower 共同使用,npm 负责整个我们项目中官网 https://www.npmjs.com/ 的这种项目包,Bower 可以处理我们前端所需要的这种静态的一些资源,npm 也有更多的像算法这样的包,可以随意地去安装,在 npm 官网上有一个 包安装热度的排名 Bower 和其他几个我们所熟知的一直长期的在前几名当中,有标记的是之前接触学习过的
在前端构建工具中,包管理是一个非常重要的模块,他可以省去我们开发上的很多大量的重复性的劳动,以及我们更新不及时造成的各种各样的问题,希望大家可以更好地利用这些包管理器在项目里很好地去控制项目中各种各样的资源
2. Bower 的安装
参考链接:https://www.npmjs.com/package/bower npm -> bower
- Bower 是一个全局的命令,它只要装到全局就可以直接使用了,它不像 Gulp 和 Grunt 需要安装本地项目中一份
- 在命令行中全局安装
$ npm install -g bower
- 输入
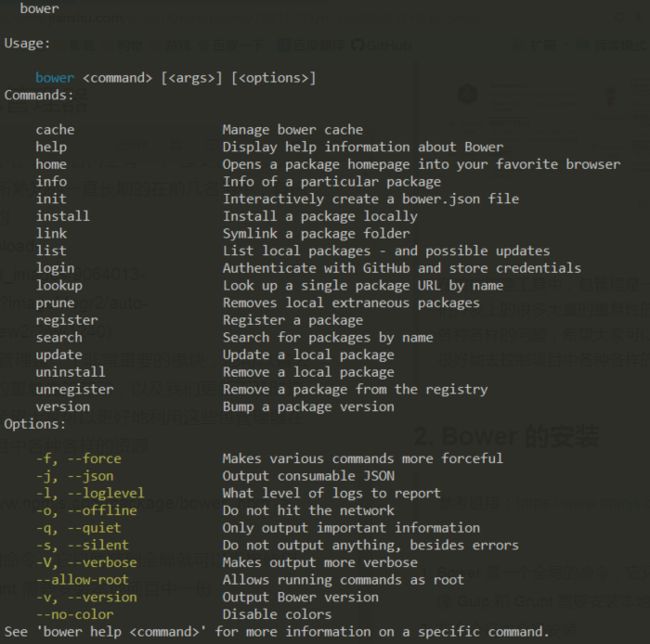
bower想看相关命令
//这些是项目中一些常用到的命令
cache -> bower 缓存管理,它可以看到当前的有多少东西进行了缓存
help -> 显示 bower 命令的帮助信息
home -> 通过浏览器打开一个包的 github 发布页
info -> 查看包的信息,包的信息他可能有一些依赖等等
init -> 创建 bower.json 文件
install -> 安装包到项目(最重要的一个),他可以将你想要的包安装到项目里面
link -> 在本地 bower 库建立一个项目链接,跟 Linux 中的软链是一模一样的
list -> 列出项目已安装的包,就是把你当前项目里面所有安装的包都给你列出来
lookup -> 根据包名查询包的 URL,它能找到你当输入的包的 URL(github 地址)
prune -> 删除项目无关的包,这个 就非常智能了,它判断里面没有引用这些相关的包,而且这些包也没有跟项目中的什么有任何的关联,他可能就会把你的这些包给干掉了
register -> 注册一个包,这个就是允许我们自己注册一个包,把我们的这个包发布到 git 上,让别人也可以去下载、注册等等
search -> 搜索包,我们想要一个包的话,可以自己去搜
update -> 更新项目的包,我们想要一个包,但是它跟别人的项目更新的不及时,执行以下这个就可以了
uninstall -> 删除项目的包,删除项目中依赖的某个包
# 3\. Bower 的应用
> 参考链接:[https://bower.io/](https://link.jianshu.com?t=https://bower.io/) 官网
1. 安装包
bower install
示例
installs the project dependencies listed in bower.json
$ bower install
registered package
$ bower install jquery
GitHub shorthand
$ bower install desandro/masonry
Git endpoint
$ bower install git://github.com/user/package.git
URL
$ bower install http://example.com/script.js
2. 接下来就做一个 demo ,在桌面新建一个 bowertest 文件夹,并在命令行中进入该目录
cd Desktop
mkdir bowertest
cd bowertest
3. 安装 jquery 包到项目中
bower install jquery
命令行中显示如下

>
> 没有缓存 -> 决定 -> 下载 -> 提取 -> 决定 -> 安装
4. 此时查看项目会发现多出了一个文件夹 bower_components/,里面还有一个 jquery 文件夹,它是 jquery 包的所有相关的依赖
5. 接下来安装一个 d3 库,安装后会发现 bower_components/ 文件夹中多出了 d3 文件夹,这个是 d3 包所有的依赖
bower install d3
5. 如果当前你想查看项目中都装了那些库和其中的依赖关系,就可以使用下面的命令查看
bower list
结果如下

6. 再装一个 bootstrap
bower install bootstrap
显示如下图,安装成功,如果是长时间都没反应可以按 `ctrl+c` ,再重新执行安装命令

>
> 最后一行的意思是 bootstrap 这个库依赖于 jquery#3.2.1
7. 再次查看项目中都装了那些库和其中的依赖关系
bower list
显示结果如下,

>
> 你会发现整个的依赖关系是上图显示的这样的
8. 将 jquery 包删掉,执行后会弹出一个是否继续 Y/n 的提示 输入 y 再回车即可
bower uninstall jquery
y
9. 此时再次查看项目中都装了那些库和其中的依赖关系
bower list
显示如下

> 上图所示的便是报错了 因为 bootstrap 相关的依赖 jquery 没有安装
10. 我们此时再装一个低版本的 jquery
bower install jquery#1.7.2
安装时会弹窗一个提示让你选择安装这个 1.7.2 版本的还是最新的,我们输入 1 就可以了

11. 低版本的 jquery 安装成功之后,我们再执行查看命令
bower list
这个时候就会有下面的显示,标记的那行说的是,当前的版本是不相容的,必须得是 1.9.1 以上的版本

12. 对项目中的依赖进行更新
下面这个命令是对项目中所有的依赖全部进行更新
bower update
命令行中显示如下,在对话框中输入上面的选项中是最新版的 2 即可

如果只是更新 jquery 的话就执行下面的命令
bower update jquery
13. 再执行查看命令,会发现之前的报错全都没有了
bower list

14. 查看当前项目中的缓存文件列表
bower cache list
这里讲库名和相应的资源 gitURL 全部输出了

15. 查看项目中的某个库,这里以 d3 为示例
bower info d3
这里他将 d3 在 github 上的所有版本号全都给输出了,上面是一些不需要我们输入的一些基本的信息,最后一行是说 我们可以以 `d3#4.9.1` 这种方式查看某个特定的版本


16. 如果我们想查看 d3 库的项目 gitURL ,可以用下面命令
bower lookup d3
这样就将上面的 homepage 给输出了

17. 还可以用下面的命令查看包含 d3 库的 gitURL 有多少
bower search d3
下面输出的就是所有的查询结果