Android学习日记(一)
Android学习日记(一)
因为学过一点web,但是移动开发的经验缺的太多,现在在做毕业设计–移动应用APP的开发,正好补上,
想着先学一些android的知识,毕竟缺少学IOS的条件T_T
老样子,学技术先从搭建环境做起,学android自然也是。
1.android studio开发工具下载
下载 传送链接
https://developer.android.google.cn/studio?hl=zh-cn
因为之前没有学过android,所以要从头学起,但是天天在用android应用,应该会很快学出来吧。二话不说,就看官方文档吧
2.android官方文档学习笔记
文档 传送链接
https://developer.android.google.cn/training/basics/firstapp/?hl=zh-cn
Android 两个基本概念
1.多个入口点, 桌面应用图标,通知信息,其他应用,桌面小部件(应用组件 Activity)
2.适应不同设备, 手机硬件多种多样
新建android应用并尝试运行
新建很简单,初次尝试新建空项目即可,初始是hello,world的应用
点击新建后,android会自动的创建项目,我的项目名称是first,语言选择的java
如何在win10上进行调试?
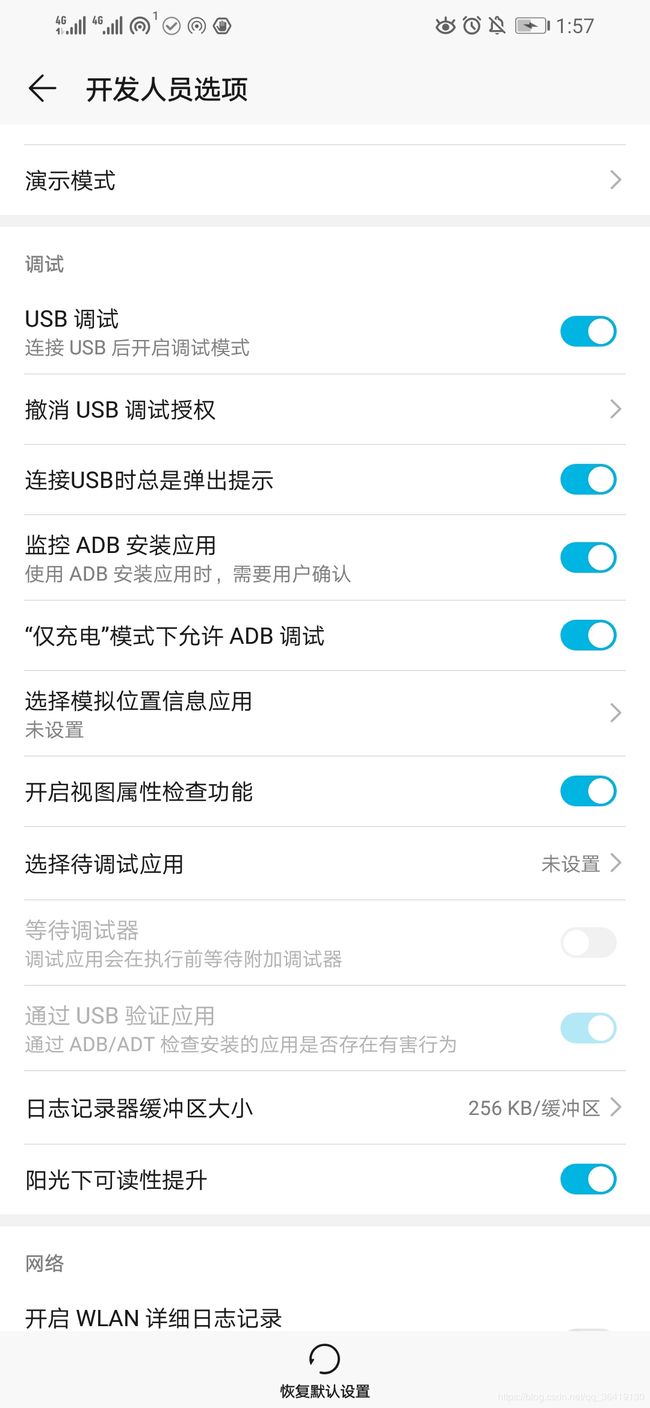
在win10上进行调试,需要的是将手机通过USB连接,并允许ADB调试
如果不行推出这个页面重新进来打开USB调试
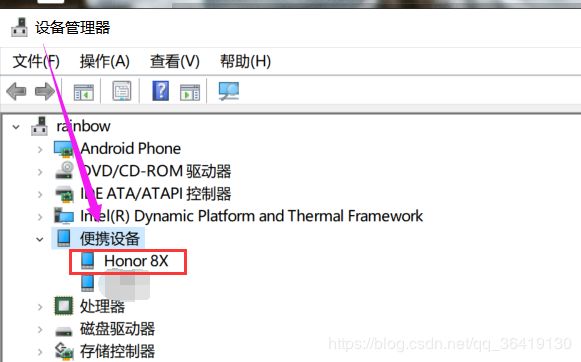
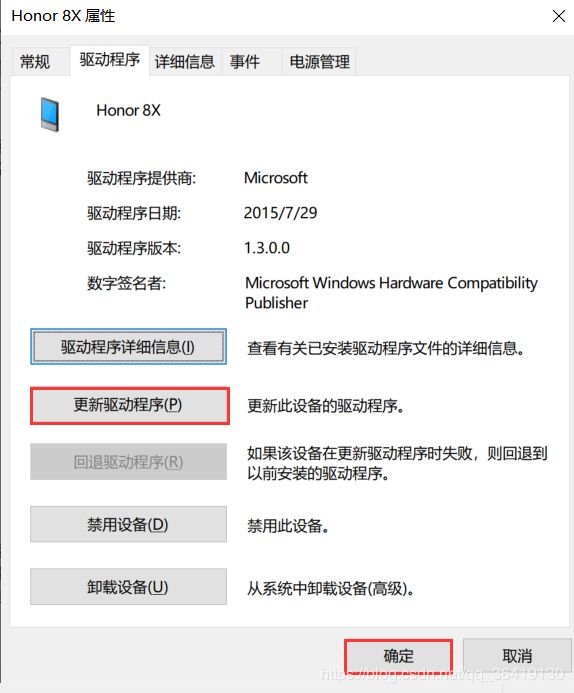
还不行则需要在win上的设备管理器》便携设备》找到自己的手机(我的是HONOR 8X)



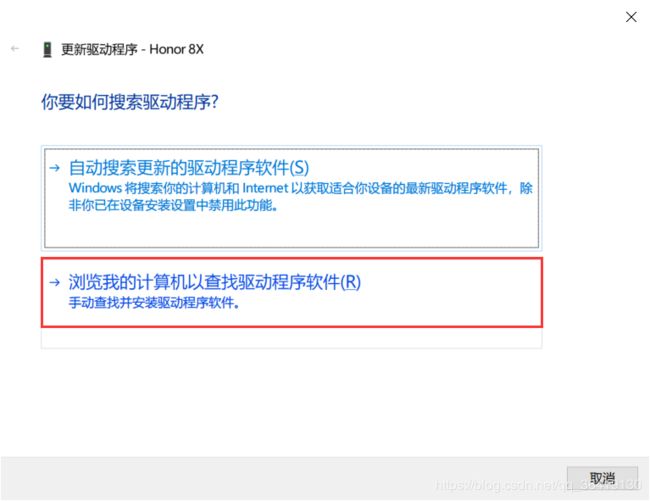
一般会自动联网更新
再次打开手机开发者选项》》USB调试即可

这个时候出现了调试设备的名字,重新运行,手机上允许安装即可运行
UI组件–简单页面的实现
好了,现在调试的环境弄好了,然后就开始进行简单的页面设计工作了。在各种软件的开发过程中都能遇到这样的步骤。比如html里的div了什么的
话不多说,先来看看Android的UI组件都有什么?
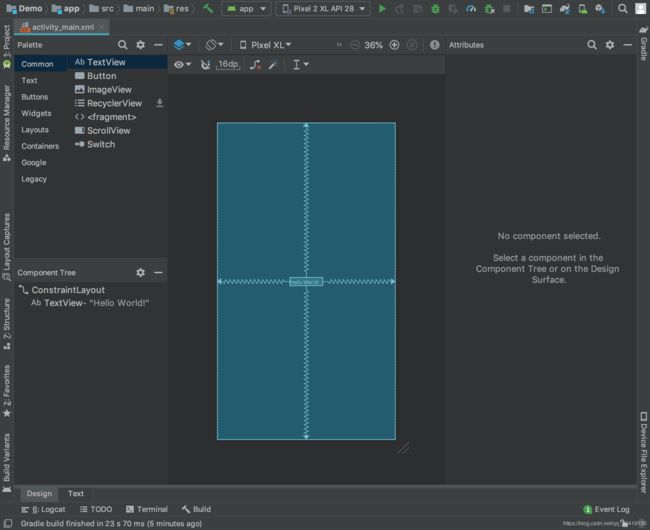
首先打开 app->res->layout->activity_main.xml
起初的空项目是这样的:

现在我们尝试一下用一下组件
添加一个文本输入框,以及一个按钮,来做两个组件的排列之后,设定各组件的hint值为string里设置的值,即可实现页面UI和数据的同时设计管理工作。
从这里我们可以知道,android原生app的UI和数据之间都是由xml来进行设置的。


如何实现动作和数据交互?
接下来我们就尝试一下给应用里的button添加一个调用的方法(动作),点击send 的按钮,跳转至新的页面并返回输入的信息
首先我们要新添加一个activity,起名叫 DisplayMessageActivity



activity
可以理解为一个页面,类比于单个网页内容
intent
Intent 是在相互独立的组件(如两个 Activity)之间提供运行时绑定功能的对象。Intent 表示应用执行某项操作的意图。
在主页面中添加一个点击发送按钮触发的事件
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
/** Called when the user taps the Send button */
public void sendMessage(View view) {
// Do something in response to button
Intent intent = new Intent(this, DisplayMessageActivity.class);
EditText editText = (EditText) findViewById(R.id.editText);
String message = editText.getText().toString();
intent.putExtra(EXTRA_MESSAGE, message);
startActivity(intent);
}
}
同时在activity_main.xml 中给button绑定函数名称
android:onClick="sendMessage"
然后,需要在新建的activity一个接收send过来的message以及显示的方法
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_display_message);
// Get the Intent that started this activity and extract the string
Intent intent = getIntent();
String message = intent.getStringExtra(MainActivity.EXTRA_MESSAGE);
// Capture the layout's TextView and set the string as its text
TextView textView = findViewById(R.id.textView);
textView.setText(message);
}
最后添加一个页面导航,以便返回主页面即可
在app–》manifests–》AndroidManifest.xml中将DisplayMessageActivity 的 标记声明其父页面是main就可以了
<activity android:name=".DisplayMessageActivity"
android:parentActivityName=".MainActivity">
<!-- The meta-data tag is required if you support API level 15 and lower -->
<meta-data
android:name="android.support.PARENT_ACTIVITY"
android:value=".MainActivity" />
</activity>
学习总结:
- 一个activity就是一个页面
- 不同页面之间通过intent来绑定功能
- 与web学习一样,android开发也是UI、数据和动作分离