面试题 css篇
1,img标签放到div内部,底部留白,原因是什么?怎么解决?
baseline理解:
原因:img标签为行内块元素,其默认的垂直对齐方式为-baseline,而baseline并不是外层元素的正真的底部(在未设置font-size为0时),而是高于底部的一条基线,所以,那一块空白区域就由此而生。
解决办法:
- 设置image 的垂直对齐方式为: top, bottom, middle 等
- 设置image display:block; 消除vertical-align 影响
- 设置父级元素,font-size:0; 或者 line-height:0;(不推荐)
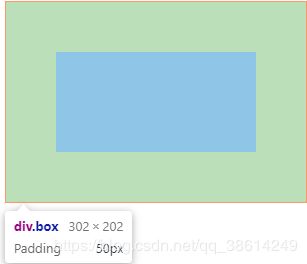
2,border-sizing的作用
为了更好的确定盒子的宽高。
未设置birder-sizing的情况下,div的实际宽高(宽高+padding的距离+边框=实际宽高)
设置borde-sizing的情况下,div的实际宽高 = 设置的宽高
3,圆角内凹怎么实现?
思路:1,两个并排的div,在第二个div内定义一个2倍宽高的名为item,对item进行设置border-radius: 50%,在对其进行绝对定位。
实现:
Title