【前端统计图】echarts实现属性修改
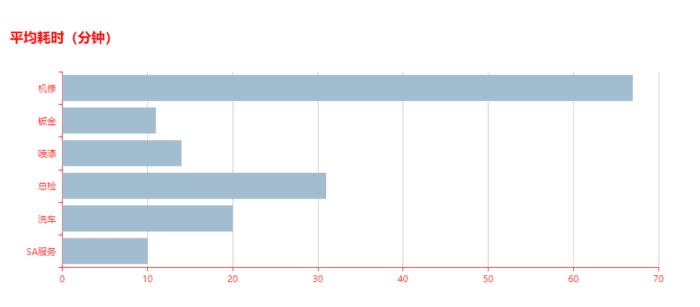
原图:
原代码:
<html>
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<div class="row">
<div id="main" style="width: 900px; height: 350px; margin-top:80px;">div>
div>
body>
<script src="../../js/echarts/echarts.min.js" type="text/javascript">script>
<script src="http://code.jquery.com/jquery-1.8.0.min.js">script>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
myChart.setOption({
title: {
text: '平均耗时(分钟)',
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
legend: {
/* data: [ '2012年']*/
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: {
type: 'value',
boundaryGap: [0, 0.01]
},
yAxis: {
type: 'category',
data: ['SA服务', '洗车', '总检', '喷漆', '钣金', '机修', '等号']
},
series: [{
name: '2012年',
type: 'bar',
itemStyle: {
normal: {
color: '#a8bcd4'
}
},
data: [10, 20, 31, 14, 11, 67]
}
]
});
script>
html>
1:标题颜色属性修改
将图标主标题颜色修改成红色,只需要在 title:里面添加 textStyle: {color: 'red' }即可
title: {
text: '平均耗时(分钟)',
textStyle: {
color: 'red'
},
},
2:x和y轴坐标颜色修改
x轴坐标:
xAxis: {
type: 'value',
boundaryGap: [0, 0.01],
axisLine:{
lineStyle:{
color:'#e33b38',
width:1,//这里是为了突出显示加上的
}
}
},
y轴坐标:
yAxis: {
type: 'category',
data: ['SA服务', '洗车', '总检', '喷漆', '钣金', '机修', '等号'],
splitLine: {
lineStyle: {
// 使用深浅的间隔色
color: ['#e33b38']
}
},
nameTextStyle: {
color: ['#e33b38']
},
axisLine:{
lineStyle:{
color:'#e33b38',
width:1,//这里是为了突出显示加上的
}
}
},
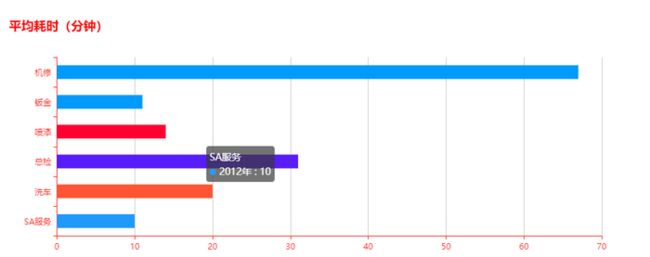
3:柱状图实现不同颜色
itemStyle: {
normal: {
color: function(params) {
var colorList = [
'#569afb','#ff6347','#561afb','#ff2347','#269afb','#fq6347'
];
return colorList[params.dataIndex]
},
label: {
show: false
}
}
},
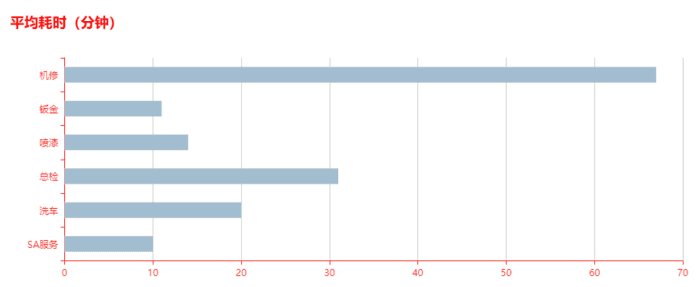
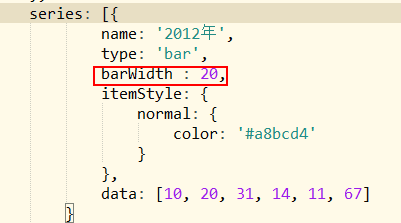
4:柱状图粗细属性控制
barWidth : 20,
5:echarts处理图形与title之间的距离
参考链接
http://echarts.baidu.com/option.html#title
注:
关注「编程微刊」公众号 ,在微信后台回复「领取资源」,获取IT资源300G干货大全。原文作者:祈澈姑娘技术博客:https://www.jianshu.com/u/05f416aefbe1
90后前端妹子,爱编程,爱运营,爱折腾。
坚持总结工作中遇到的技术问题,坚持记录工作中所所思所见,欢迎大家一起探讨交流。
公众号回复“1”,拉你进程序员技术讨论群.
![]()