百度地图和Echarts的简单使用
绪论
做上一个项目的时候涉及到有关百度地图还有Echarts,想要写点东西,一直也没抽出时间,所以趁着最近比较闲,整理一下。
百度地图
感兴趣的可以百度一下,搜索百度地图API,使用之前记得注册,获取开发钥匙。
1、jsp页面代码
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%
String contextPath = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ contextPath + "/";
%>
<html>
<head lang="en">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<script src="<%=contextPath %>/tools/jquery-2.1.1/jquery.min.js">script>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=钥匙">script>
<script type="text/javascript" src="http://api.map.baidu.com/library/TextIconOverlay/1.2/src/TextIconOverlay_min.js">script>
<script type="text/javascript" src="http://api.map.baidu.com/library/MarkerClusterer/1.2/src/MarkerClusterer_min.js">script>
<title>登录页title>
<style type="text/css">
html{height:100%}
body{height:100%;margin:0px;padding:5px}
#baiDuMap{height:100%;}
style>
<script type="text/javascript">
var map = null;
var point = null;
var pointConter = null;
//加载百度地图
$(document).ready(function(){
loadJScript();
queryData();
});
// 地图初始化
function loadJScript() {
map = new BMap.Map("baiDuMap");
point = new BMap.Point(116.404, 39.915);
map.centerAndZoom(point, 10);
//添加地图类型控件
map.addControl(new BMap.MapTypeControl());
// 设置地图显示的城市 此项是必须设置的
map.setCurrentCity("北京");
//开启鼠标滚轮缩放
map.enableScrollWheelZoom(true);
}
// 编写自定义函数,创建标注
function addMarker(myPoint, mId){
var myIcon = new BMap.Icon("<%=contextPath%>/files/imgs/icon_denggan_blue.png", new BMap.Size(50,50));
var marker = new BMap.Marker(myPoint, {icon:myIcon});
map.addOverlay(marker);
marker.addEventListener("click", function(){
alert(mId);
});
}
function bigPoints(points){
if (document.createElement('canvas').getContext){
var options = {
size: BMAP_POINT_SIZE_SMALL,
shape: BMAP_POINT_SHAPE_STAR,
color: '#d340c3'
}
var pointCollection = new BMap.PointCollection(points, options);
// 添加Overlay
map.addOverlay(pointCollection);
}else{
alert('请在chrome、safari、IE8+以上浏览器查看本示例');
}
}
function queryData(){
var points = [];
$.ajax({
async : true,
cache:false,
type: 'post',
contentType: "application/x-www-form-urlencoded; charset=utf-8",
scriptCharset: 'utf-8',
url: "<%=contextPath%>/baidu/queryMapData",
success:function(data){ //请求成功后处理函数。
data = eval(data);
if(data != null && data.length > 0){
for(var i = 0; i < data.length ; i++){
var p = new BMap.Point(data[i].mLongitude, data[i].mLatitude);
addMarker(p, data[i].mId);
// points.push(p);
// bigPoints(points);
}
}
} ,
error: function () {//请求失败处理函数
}
});
}
script>
head>
<body>
<div id="baiDuMap" style="">div>
body>
html>
2、MapData 属性,随机数生成些数据就好
public class MapData {
private String mId;
private Double mLongitude;
private Double mLatitude;
public static void main(String[] args) {
for(int i=1;i<201;i++){
// 范围115.5 ~ 117.5
// 范围39.0 ~ 41.0
double a = Math.random() * 2 + 115.5;
double b = Math.random() * 2 + 39.0;
System.out.println("INSERT INTO `map_data` VALUES ('"+i+"', '"+a+"', '"+b+"');");
}
}
}
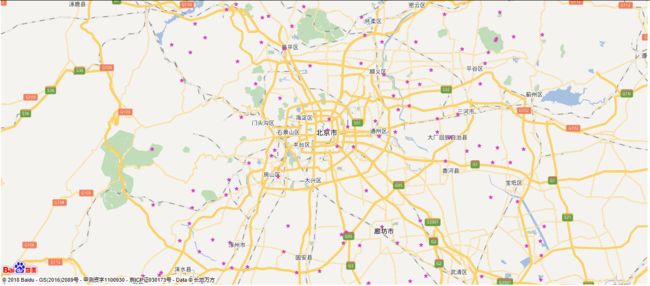
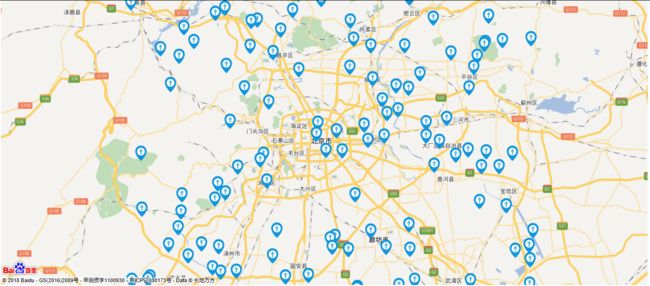
3、两种效果。
Echarts
可以百度搜索下载相应的js脚本,目前最新的版本是4.0.2。
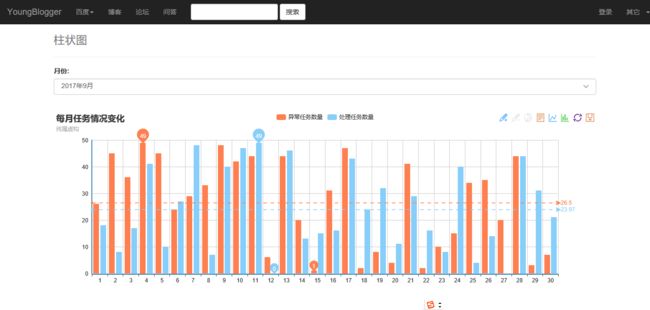
1、柱状图。
jsp页面代码
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%
String contextPath = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ contextPath + "/";
%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link rel="stylesheet" href="<%=contextPath %>/tools/bootstrap-3.3.7/css/bootstrap.min.css">
<script src="<%=contextPath %>/tools/jquery-2.1.1/jquery.min.js">script>
<script src="<%=contextPath %>/tools/bootstrap-3.3.7/js/bootstrap.min.js">script>
<script src="<%=contextPath %>/tools/echarts-2.2.7/echarts-all.js">script>
<title>柱状图title>
<script type="text/javascript">
//初始化加载
$(document).ready(function(){
queryData();
$("#f").change(function(){
queryData();
});
});
function showBar(op){
// 基于准备好的dom,初始化echarts图表
var myChart = echarts.init(document.getElementById('main'));
var option = {
title : {
text: '每月任务情况变化',
subtext: '纯属虚构'
},
tooltip : {
trigger: 'axis'
},
legend: {
data:['异常任务数量','处理任务数量']
},
toolbox: {
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {show: true, type: ['line', 'bar']},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
xAxis : [
{
type : 'category',
data : op.xAxis
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
name:'异常任务数量',
type:'bar',
data: op.yAxisA,
markPoint : {
data : [
{type : 'max', name: '最大值'},
{type : 'min', name: '最小值'}
]
},
markLine : {
data : [
{type : 'average', name: '平均值'}
]
}
},
{
name:'处理任务数量',
type:'bar',
data: op.yAxisB,
markPoint : {
data : [
{type : 'max', name: '最大值'},
{type : 'min', name: '最小值'}
]
},
markLine : {
data : [
{type : 'average', name : '平均值'}
]
}
}
]
};
// 为echarts对象加载数据
myChart.setOption(option);
}
function queryData(){
var op = {};
var title = '';
var xAxis = [];
var yAxisA = [];
var yAxisB = [];
var f = $("#f").val();
var s = new Array();
if(f != null && f != ''){
s = f.split('-');
}else{
s[0] = 2017;
s[1] = 9;
}
$.ajax({
async : true,
cache:false,
type: 'post',
contentType: "application/x-www-form-urlencoded",
scriptCharset: 'utf-8',
url: "<%=contextPath%>/baidu/queryEchartsData?eYear="+s[0]+"&eMonth="+s[1],
success:function(data){ //请求成功后处理函数。
data = eval(data);
if(data != null && data.length > 0){
title = data[0].eDate;
for(var i = 0; i < data.length ; i++){
xAxis.push(data[i].eDay);
yAxisA.push(data[i].eNum);
yAxisB.push(data[i].eDeal);
}
}
op.xAxis = xAxis;
op.yAxisA = yAxisA;
op.yAxisB = yAxisB;
showBar(op);
} ,
error: function () {//请求失败处理函数
}
});
}
script>
head>
<body>
<div class="container">
<div class="row clearfix">
<div class="col-md-12 column">
<nav class="navbar navbar-default navbar-inverse navbar-fixed-top" role="navigation">
<div class="navbar-header">
<button class="navbar-toggle" type="button" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigationspan><span class="icon-bar">span><span class="icon-bar">span>
<span class="icon-bar">span>button> <a class="navbar-brand active" href="#">YoungBloggera>
div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="dropdown">
<a class="dropdown-toggle" href="#" data-toggle="dropdown">百度<strong class="caret">strong>a>
<ul class="dropdown-menu">
<li>
<a href="<%=contextPath %>/baidu/baiduMap">百度地图a>
li>
<li>
<a href="<%=contextPath %>/baidu/echartsBar">柱状图a>
li>
<li>
<a href="<%=contextPath %>/baidu/echartsLine">折线图a>
li>
<li>
<a href="<%=contextPath %>/baidu/echartsPie">饼状图a>
li>
ul>
li>
<li>
<a href="#">博客a>
li>
<li>
<a href="#">论坛a>
li>
<li>
<a href="#">问答a>
li>
ul>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input class="form-control" type="text" />
div> <button class="btn btn-default" type="submit">搜索button>
form>
<ul class="nav navbar-nav navbar-right">
<li>
<a href="#">登录a>
li>
<li class="dropdown">
<a class="dropdown-toggle" href="#" data-toggle="dropdown">其它 <strong class="caret">strong>a>
<ul class="dropdown-menu">
<li>
<a href="#">我要留言a>
li>
<li>
<a href="#">我要加入a>
li>
<li>
<a href="#">我要报错a>
li>
<li class="divider">
li>
<li>
<a href="#">联系我们a>
li>
ul>
li>
ul>
div>
nav>
<br>
<div class="row clearfix">
<div class="col-md-12 column">
<div class="page-header">
<h1>
<small>柱状图small>
h1>
div>
<div class="form-group">
<label for="name">月份:label>
<select id="f" name="f" class="form-control">
<option value="2017-9" selected="selected">2017年9月option>
<option value="2017-8">2017年8月option>
select>
div>
<br>
<div id="main" style="height:400px">div>
div>
div>
div>
div>
div>
body>
html>
结果
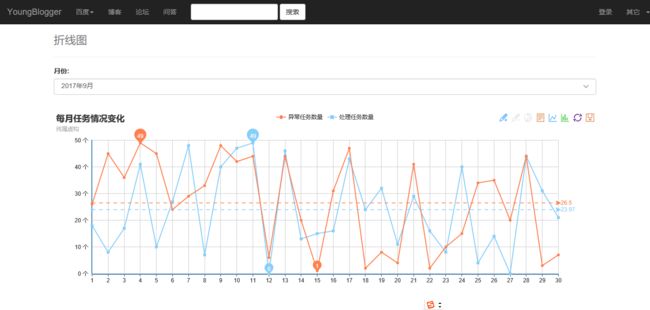
2、折线图。
jsp页面代码
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%
String contextPath = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ contextPath + "/";
%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link rel="stylesheet" href="<%=contextPath %>/tools/bootstrap-3.3.7/css/bootstrap.min.css">
<script src="<%=contextPath %>/tools/jquery-2.1.1/jquery.min.js">script>
<script src="<%=contextPath %>/tools/bootstrap-3.3.7/js/bootstrap.min.js">script>
<script src="<%=contextPath %>/tools/echarts-2.2.7/echarts-all.js">script>
<title>折线图title>
<script type="text/javascript">
//初始化加载
$(document).ready(function(){
queryData();
$("#f").change(function(){
queryData();
});
});
function showLine(op){
// 基于准备好的dom,初始化echarts图表
var myChart = echarts.init(document.getElementById('main'));
var option = {
title : {
text: '每月任务情况变化',
subtext: '纯属虚构'
},
tooltip : {
trigger: 'axis'
},
legend: {
data:['异常任务数量','处理任务数量']
},
toolbox: {
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {show: true, type: ['line', 'bar']},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
xAxis : [
{
type : 'category',
boundaryGap : false,
data : op.xAxis
}
],
yAxis : [
{
type : 'value',
axisLabel : {
formatter: '{value} 个'
}
}
],
series : [
{
name:'异常任务数量',
type:'line',
data: op.yAxisA,
markPoint : {
data : [
{type : 'max', name: '最大值'},
{type : 'min', name: '最小值'}
]
},
markLine : {
data : [
{type : 'average', name: '平均值'}
]
}
},
{
name:'处理任务数量',
type:'line',
data: op.yAxisB,
markPoint : {
data : [
{type : 'max', name: '最大值'},
{type : 'min', name: '最小值'}
]
},
markLine : {
data : [
{type : 'average', name : '平均值'}
]
}
}
]
};
// 为echarts对象加载数据
myChart.setOption(option);
}
function queryData(){
var op = {};
var title = '';
var xAxis = [];
var yAxisA = [];
var yAxisB = [];
var f = $("#f").val();
var s = new Array();
if(f != null && f != ''){
s = f.split('-');
}else{
s[0] = 2017;
s[1] = 9;
}
$.ajax({
async : true,
cache:false,
type: 'post',
contentType: "application/x-www-form-urlencoded",
scriptCharset: 'utf-8',
url: "<%=contextPath%>/baidu/queryEchartsData?eYear="+s[0]+"&eMonth="+s[1],
success:function(data){ //请求成功后处理函数。
data = eval(data);
if(data != null && data.length > 0){
title = data[0].eDate;
for(var i = 0; i < data.length ; i++){
xAxis.push(data[i].eDay);
yAxisA.push(data[i].eNum);
yAxisB.push(data[i].eDeal);
}
}
op.xAxis = xAxis;
op.yAxisA = yAxisA;
op.yAxisB = yAxisB;
showLine(op);
} ,
error: function () {//请求失败处理函数
}
});
}
script>
head>
<body>
<div class="container">
<div class="row clearfix">
<div class="col-md-12 column">
<nav class="navbar navbar-default navbar-inverse navbar-fixed-top" role="navigation">
<div class="navbar-header">
<button class="navbar-toggle" type="button" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigationspan><span class="icon-bar">span><span class="icon-bar">span>
<span class="icon-bar">span>button> <a class="navbar-brand active" href="#">YoungBloggera>
div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="dropdown">
<a class="dropdown-toggle" href="#" data-toggle="dropdown">百度<strong class="caret">strong>a>
<ul class="dropdown-menu">
<li>
<a href="<%=contextPath %>/baidu/baiduMap">百度地图a>
li>
<li>
<a href="<%=contextPath %>/baidu/echartsBar">柱状图a>
li>
<li>
<a href="<%=contextPath %>/baidu/echartsLine">折线图a>
li>
<li>
<a href="<%=contextPath %>/baidu/echartsPie">饼状图a>
li>
ul>
li>
<li>
<a href="#">博客a>
li>
<li>
<a href="#">论坛a>
li>
<li>
<a href="#">问答a>
li>
ul>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input class="form-control" type="text" />
div> <button class="btn btn-default" type="submit">搜索button>
form>
<ul class="nav navbar-nav navbar-right">
<li>
<a href="#">登录a>
li>
<li class="dropdown">
<a class="dropdown-toggle" href="#" data-toggle="dropdown">其它 <strong class="caret">strong>a>
<ul class="dropdown-menu">
<li>
<a href="#">我要留言a>
li>
<li>
<a href="#">我要加入a>
li>
<li>
<a href="#">我要报错a>
li>
<li class="divider">
li>
<li>
<a href="#">联系我们a>
li>
ul>
li>
ul>
div>
nav>
<br>
<div class="row clearfix">
<div class="col-md-12 column">
<div class="page-header">
<h1>
<small>折线图small>
h1>
div>
<div class="form-group">
<label for="name">月份:label>
<select id="f" name="f" class="form-control">
<option value="2017-9" selected="selected">2017年9月option>
<option value="2017-8">2017年8月option>
select>
div>
<br>
<div id="main" style="width:100%;height:400px">div>
div>
div>
div>
div>
div>
body>
html>
结果
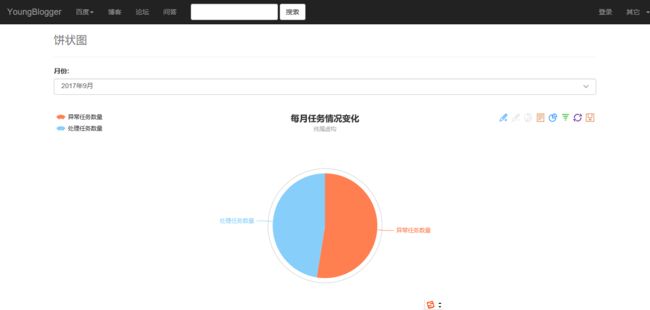
3、饼状图。
jsp页面代码
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%
String contextPath = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ contextPath + "/";
%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link rel="stylesheet" href="<%=contextPath %>/tools/bootstrap-3.3.7/css/bootstrap.min.css">
<script src="<%=contextPath %>/tools/jquery-2.1.1/jquery.min.js">script>
<script src="<%=contextPath %>/tools/bootstrap-3.3.7/js/bootstrap.min.js">script>
<script src="<%=contextPath %>/tools/echarts-2.2.7/echarts-all.js">script>
<title>饼状图title>
<script type="text/javascript">
//初始化加载
$(document).ready(function(){
queryData()
$("#f").change(function(){
queryData();
});
});
function showPie(op){
// 基于准备好的dom,初始化echarts图表
var myChart = echarts.init(document.getElementById('main'));
var option = {
title : {
text: '每月任务情况变化',
subtext: '纯属虚构',
x:'center'
},
tooltip : {
trigger: 'item',
formatter: "{a}
{b} : {c} ({d}%)"
},
legend: {
orient : 'vertical',
x : 'left',
data:['异常任务数量','处理任务数量']
},
toolbox: {
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {
show: true,
type: ['pie', 'funnel'],
option: {
funnel: {
x: '25%',
width: '50%',
funnelAlign: 'left',
max: 1548
}
}
},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
series : [
{
name:'访问来源',
type:'pie',
radius : '55%',
center: ['50%', '60%'],
data:[
{value: op.yAxisA, name:'异常任务数量'},
{value: op.yAxisB, name:'处理任务数量'}
]
}
]
};
// 为echarts对象加载数据
myChart.setOption(option);
}
function queryData(){
var op = {};
var title = '';
var yAxisA = 0;
var yAxisB = 0;
var f = $("#f").val();
var s = new Array();
if(f != null && f != ''){
s = f.split('-');
}else{
s[0] = 2017;
s[1] = 9;
}
$.ajax({
async : true,
cache:false,
type: 'post',
contentType: "application/x-www-form-urlencoded",
scriptCharset: 'utf-8',
url: "<%=contextPath%>/baidu/queryEchartsData?eYear="+s[0]+"&eMonth="+s[1],
success:function(data){ //请求成功后处理函数。
data = eval(data);
if(data != null && data.length > 0){
title = data[0].eDate;
for(var i = 0; i < data.length ; i++){
yAxisA += data[i].eNum;
yAxisB += data[i].eDeal;
}
}
op.yAxisA = yAxisA;
op.yAxisB = yAxisB;
showPie(op);
} ,
error: function () {//请求失败处理函数
}
});
}
script>
head>
<body>
<div class="container">
<div class="row clearfix">
<div class="col-md-12 column">
<nav class="navbar navbar-default navbar-inverse navbar-fixed-top" role="navigation">
<div class="navbar-header">
<button class="navbar-toggle" type="button" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigationspan><span class="icon-bar">span><span class="icon-bar">span>
<span class="icon-bar">span>button> <a class="navbar-brand active" href="#">YoungBloggera>
div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="dropdown">
<a class="dropdown-toggle" href="#" data-toggle="dropdown">百度<strong class="caret">strong>a>
<ul class="dropdown-menu">
<li>
<a href="<%=contextPath %>/baidu/baiduMap">百度地图a>
li>
<li>
<a href="<%=contextPath %>/baidu/echartsBar">柱状图a>
li>
<li>
<a href="<%=contextPath %>/baidu/echartsLine">折线图a>
li>
<li>
<a href="<%=contextPath %>/baidu/echartsPie">饼状图a>
li>
ul>
li>
<li>
<a href="#">博客a>
li>
<li>
<a href="#">论坛a>
li>
<li>
<a href="#">问答a>
li>
ul>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input class="form-control" type="text" />
div> <button class="btn btn-default" type="submit">搜索button>
form>
<ul class="nav navbar-nav navbar-right">
<li>
<a href="#">登录a>
li>
<li class="dropdown">
<a class="dropdown-toggle" href="#" data-toggle="dropdown">其它 <strong class="caret">strong>a>
<ul class="dropdown-menu">
<li>
<a href="#">我要留言a>
li>
<li>
<a href="#">我要加入a>
li>
<li>
<a href="#">我要报错a>
li>
<li class="divider">
li>
<li>
<a href="#">联系我们a>
li>
ul>
li>
ul>
div>
nav>
<br>
<div class="row clearfix">
<div class="col-md-12 column">
<div class="page-header">
<h1>
<small>饼状图small>
h1>
div>
<div class="form-group">
<label for="name">月份:label>
<select id="f" name="f" class="form-control">
<option value="2017-9" selected="selected">2017年9月option>
<option value="2017-8">2017年8月option>
select>
div>
<br>
<div id="main" style="width:100%;height:400px">div>
div>
div>
div>
div>
div>
body>
html>
结果
数据实体
public class EChartsData {
private String eId;
private int eYear;
private int eMonth;
private int eDay;
private int eNum;
private int eDeal;
private Date eDate;
}
Echarts中大部分内容都差不多,所以怎么获取后台数据,形成一个符合自己所需要的json,怎样把json在前台进行处理,这是需要考虑的问题。
(若有什么错误,请留言指正,3Q)