vue学习笔记之router(2)( 嵌套路由、传递参数,导航守卫)
嵌套路由
home页面中, 我们希望通过/home/news和/home/message访问一些内容,个路径映射一个组件, 访问这两个路径也会分别渲染两个组件,创建两个vue组件,然后这两个组件是再组件home里面进行展示的,所以这个组件的的router-link 标签是放在home组件里面如 ,然后设置这些组件的url匹配方式,就是/home1/news和home1/message。
home.vue
我是home
我是home的内容
新闻
消息
然后再index.js文件中设置映射关系 ,由于这两个组件是再home组件里面的组件,所以设置映射关系要这样设置
//配置路由
import VueRouter from 'vue-router'
import Vue from 'vue'
//安装插件(插件都要安装的)
Vue.use(VueRouter)
//创建路由对象
const Home = () => import('../components/home')
const About = () => import('../components/about')
const Me = () => import('../components/user')
const HomeNews = () => import('../components/homeNews.vue') //导入组件
const HomeMessage = () => import('../components/homeMessage')
const routes = [
//这里就是配置url和页面之间的映射关系
{
path: '',
redirect:'/home1'
},
{
path: '/home1', //这里是第一级组件,url必须前必须加 /
component: Home,
children: [ //再home组件内设置一个children属性,它的用法根创建路由对象一样
{
path: '',
redirect: 'news'
},
{
path: 'news', //这里是第二级组件,不可以加 /
component: HomeNews
},
{
path: 'message',
component: HomeMessage
}
]
},
{
path: '/about1',
component: About
},
{
path: '/me1/:userId',
component: Me
}
]
const router = new VueRouter({
routes,
mode: 'history',
linkActiveClass: 'aaa'
})
//最后将对象传到vue实例中,就把它挂载到vue实例里
export default router
传递参数,
传递参数主要有两种类型: params和query
params的类型:
配置路由格式: /router/:id
传递的方式: 在path后面跟上对应的值 ,字符串
传递后形成的路径: /router/123, /router/abc
值传递是,把形成后的路径里提取出123和abc的值,那么再user的组件里,使用计算属性,然后所在路由对象里params里面的userid的值就可以了
代码
我是me
我是me的内容
{{userId}}
{{$route.params.userId}}
query的类型:
配置路由格式: /router, 也就是普通配置
传递的方式: 传递方式是对象,对象中使用query的key作为传递方式
传递后形成的路径: /router?id=123, /router?id=abc
首先创建一个profile组件,然后index.js中配置要匹配的url个组件,然后再App组件中使用 router-link 标签,再设置 to属性的时候,query的类型 传递参数的方式是方式,所以to属性需要是要属性绑定,就是加v-bind ,然后代码,首先本来的饿设置url的hash值可以使用{path: “/profile”} 这样子来设置url ,然后来设置查询的时候,就是 如下面代码
首页
关于
我的
档案 //
经过上面的操作,点击档案后发生了url

可知后面多出了查询,那如何把这些参数取出来呢
再profile.vue组件里
我是profile组件
{{profile.name}}
{{profile.age}}
{{profile.height}}
假如也不用router-link 使用点击触发方法的方式传参呢,如代码App.vue
首页
关于
把上面传的参数展示出来
我是profile组件
{{profile.name}}
{{profile.age}}
{{profile.height}}
导航守卫
什么是导航守卫呢,就是再我们再导航上做选择时候,选首页关于等等,这时候做监听,当他们完成跳转的时候,调用回调函数
我们来考虑一个需求: 在一个SPA应用中, 如何改变网页的标题呢?
我们比较容易想到的修改标题的位置是每一个路由对应的组件.vue文件中.
通过created声明周期函数, 执行对应的代码进行修改即可.
但是当页面比较多时, 这种方式不容易维护(因为需要在多个页面执行类似的代码).
如代码
vue-router提供的导航守卫主要用来监听监听路由的进入和离开的.
vue-router提供了beforeEach和afterEach的钩子函数, 它们会在路由即将改变前和改变后触发.
所以接下来展示使用导航守卫如何实现
const routes = [
//这里就是配置url和页面之间的映射关系
{
path: '',
redirect:'/home1',
},
{
path: '/home1',
component: Home,
meta: { //设置meta里的title
title: '首页'
},
children: [
{
path: '',
redirect: 'news'
},
{
path: 'news',
component: HomeNews
},
{
path: 'message',
component: HomeMessage
}
]
},
{
path: '/about1',
component: About,
meta: {
title: '关于'
},
},
{
path: '/me1/:userId',
component: Me,
meta: {
title: '我的'
},
},
{
path: '/profile',
component:Profile,
meta: {
title: '档案'
},
}
]
const router = new VueRouter({
routes,
mode: 'history',
linkActiveClass: 'aaa'
})
router.beforeEach((to , from , next)=> { //这里实现把上面配置映射那里添加的meta元素里的内容赋值给title
document.title = to.matched[0].meta.title
next()
})
//最后将对象传到vue实例中,就把它挂载到vue实例里
export default router
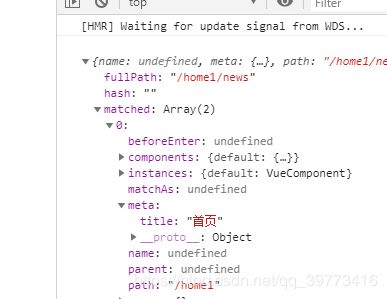
这里讲解上面代码,首先运用的这个函数是钩子函数,到底是什么函数呢,它的next()这个方法就暴露了,如果这个方法不执行的话,这个路由就没法进行,to 就是代表现在活跃的路由,然后再每个路由那里设置一个meta元素, document.title = to.matched[0].meta.title 这行代码就有的理解了,那matched[0] 是什么呢,我们从新打开网页的时候,会发现标题显示undefined ,通过输出to,发现meta和to就在里面
keep-alive遇见vue-router
由于我们的 路由懒加载,再使用组件的时候就加载它,不使用的时候就把它删掉,那么如果有一些经常退出使用的呢,就会造成很大的麻烦,那么就可以把它一直用的组件一直缓存下来,假如要把home组件一直缓存下去,就可以使用keep-alive,这是一个什么东西呢,
keep-alive 是 Vue 内置的一个组件,可以使被包含的组件保留状态,或避免重新渲染。
那么如何使用呢
router-view 也是一个组件,如果直接被包在 keep-alive 里面,所有路径匹配到的视图组件都会被缓存,
所以只需要再App.vue组件使用 keep-alive 包括住router-view 那么所有使用router-view 展示的组件都会被保留
首页
关于
那个别想要保留个别不想要保留如何配置呢,
它们有两个非常重要的属性:
include - 字符串或正则表达,只有匹配的组件会被缓存,匹配组件的name
exclude - 字符串或正则表达式,任何匹配的组件都不会被缓存,匹配组件的name
组件user的name

具体使用再App.vue里面
首页
关于
//这里使用的是排除,匹配的参数组建的name,name之间可以使用逗号隔开,但是中间不可以加空格
那么如果想要实现,再首页点击消息然后点击关于,点击首页,这时候想要得到的效果是返回到当初点击消息时候的首页如何实现呢,
只需要再离开当前组件的时候,把它url保留下来,然后当回来的时候再取出来就可以了,这里使用的 离开当前组件的时候 就可以使用守卫导航
再 home.vue中
我是home
我是home的内容
新闻
消息