在日常的抓取工作当中,经常看到网站为了减轻网页加载所需资源对图片等资源进行延迟加载。那什么样的页面需要用到延迟加载呢?比如我们打开一个图片网站,一个页面有很多图片,这个时候我们就用的到延迟加载;比如我们写一篇很长的技术博客的时候也需要配一些图,这里也可以用到延迟加载。那什么是延迟加载呢?简单的说是一种对网页的性能优化,加载一个很多图片的网页不需要先把全部图片加载出来,而是只加载可视区域的图片即可,当滚动到需要显示图片的地方再发送图片请求。
延迟加载
标签有一个属性是 src,用来表示图像的 url,当这个属性的值不为空时,浏览器就会根据这个值发送请求。如果没有 src 属性,就不会发送请求。我们可以利用这一个特征去实现延迟加载,先不设置 src 属性,当需要图片加载时将图片真正的 url 取出放入 src 中。
HTML 和 CSS
.img-area{width: 500px;height: 500px; margin: 0 auto;}
.my-photo{width:500px; height: 300px}
![loading]()
![loading]()
![loading]()
![loading]()
![loading]()
![loading]()
![loading]()
![loading]()
![loading]()
![loading]()
方法
1. getBoundingClientRect()
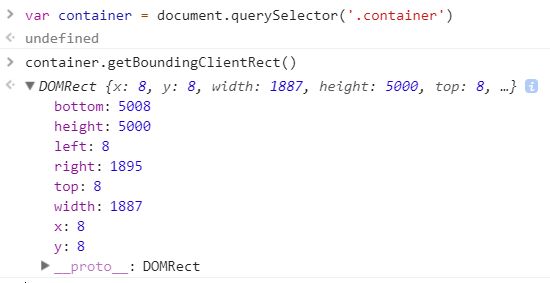
通过 getBoundingClientRect() 方法来获取元素的大小以及位置
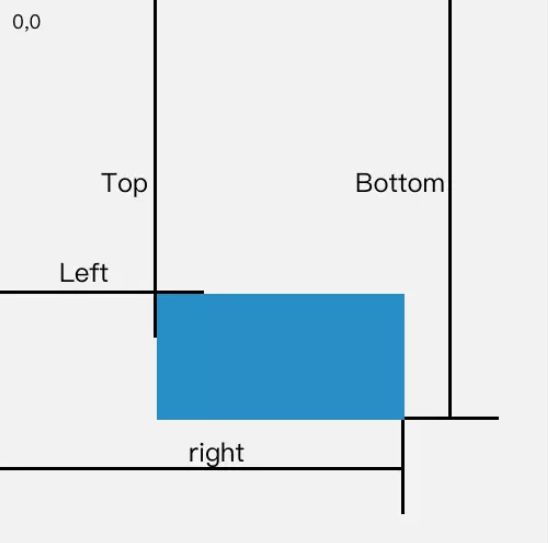
这个方法返回一个名为 ClientRect的 DOMRect对象,包含了 top、 right、 botton、 left、 width、 height 这些值。参考 mdn 上的图:
可以看出返回的元素位置是相对于左上角而言的,而不是边距。
什么情况下算进入可视区域呢?这里的 container.top 即表示图片到可视区域顶部距离,window.innerHeight 来表示可视区域的高度。随着滚动条的向下滚动,container.top 会越来越小,也就是图片到可视区域顶部的距离越来越小,当 container.top === window.innerHeight 时,图片的上沿应该是位于可视区域下沿的位置的临界点。也就是说 container.top <= window.innerHeight 时,图片是在可视区域内的。
简单判断一下:
// 伪代码
function check(container) {
var container = ...
// 100是为了让图片提前加载,过渡更自然
return container.top <= window.innerHeight + 100
}
替换 src,
function loadImg(container) {
if (!container.src) container.src = container.dataset.src
}
检测图片是否在可加载区域内:
function checkImg() {
var imgs = Array.from(document.querySelectorAll('.my-photo'))
imgs.forEach(container => {
if (check(container)) loadImg(container)
})
}
到此基本就可以实现一个简单的图片延迟加载,但是老鸟告诉我要注意频繁滚动等于频繁的DOM操作,这个时候有必要设置函数节流,具体操作请参考 ,函数节流
第二种方法:IntersectionObserver
可以参考阮一峰老师的 IntersectionObserver API 使用教程 ,这里讲的深入浅出。
前端开发中经常遇到需要考虑某个元素何时进入视口容器,通常我们会选择第一种方式来实现,监听 scroll 事件, 调用 getBoundingClientRect() 方法,这种方法确实是不错的方法,但是要考虑函数节流,这也是它的缺点,由于 scroll 事件频繁触发,容易造成性能问题。
这个新的 API 可以自动观察元素是否在视口内,这就很强大了,让我们看下怎么使用呢,
var io = new IntersectionObserver(callback, option);
// 开始观察
io.observe(document.getElementById('example'));
// 停止观察
io.unobserve(element);
// 关闭观察器
io.disconnect();
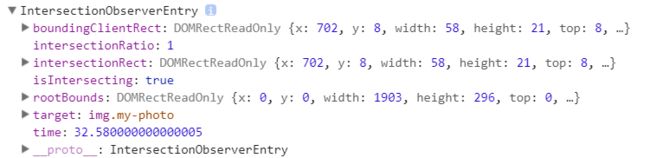
callback参数是一个数组,每个数组都是一个 IntersectionObserverEntry 对象,我们来打印下
属性说明引用 阮一峰老师的
time:可见性发生变化的时间,是一个高精度时间戳,单位为毫秒
target:被观察的目标元素,是一个 DOM 节点对象
rootBounds:根元素的矩形区域的信息,getBoundingClientRect()方法的返回值,如果没有根元素(即直接相对于视口滚动),则返回null
boundingClientRect:目标元素的矩形区域的信息
intersectionRect:目标元素与视口(或根元素)的交叉区域的信息
intersectionRatio:目标元素的可见比例,即intersectionRect占boundingClientRect的比例,完全可见时为1,完全不可见时小于等于0
这里最重要的属性就是 intersectionRatio,通过该属性判断是否在可视区域内,当 intersectionRatio > 0 && intersectionRatio <= 1 即在可视区域内。
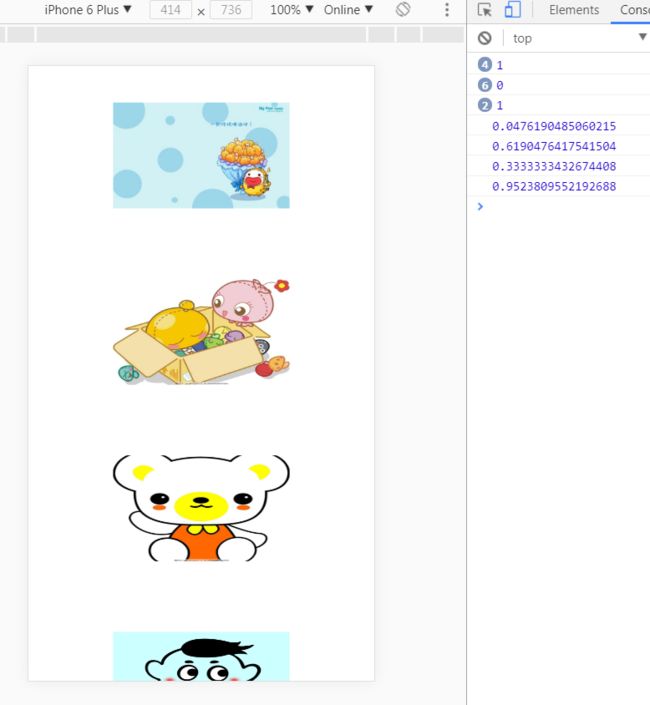
我们通过 IntersectionObserver 这个API 就很方便了,
// IntersectionObserver 传入 callback
var io = new IntersectionObserver(ioes => {
ioes.forEach(ioe => {
var el = ioe.target
var intersectionRatio = ioe.intersectionRatio
console.log(intersectionRatio)
if (intersectionRatio > 0 && intersectionRatio <= 1) {
loadImg(el)
}
el.onload = el.onerror = () => io.unobserve(el)
})
})
function checkImg() {
var imgs = Array.from(document.querySelectorAll('.my-photo'))
imgs.forEach(item => io.observe(item))
}
function loadImg(el) {
if (!el.src) {
el.src = el.dataset.src
}
}
checkImg()