- Java架构师学习路线
网络全息测量
心得体会
(1)第一步:研究spring,hibernate。通过研究jeecms开源框架。也同时学习css,html,javascript,jquery.以前都学习过,不过没有系统学习过,现在必须系统学习。同时看cms相关的论文。然后,改造jeecms能够改为自己的一个开源框架,以后开发cms系统都用我自己开发的框架,作为第一阶段的成果。(2)第二步:学习开源工作流引擎Activiti5,jbpm4.4以
- 工作流引擎怎么选?
記億揺晃着的那天
java
工作流引擎怎么选?工作流引擎有很多,具体要看你应用的场景和需求来选择合适的引擎。这里介绍一些主流的开源和商业工作流引擎,希望能给你一些参考:开源Activiti:轻量级、易于使用,功能强大,社区活跃,是常用的开源工作流引擎之一。Flowable:基于Activiti5forked而成,兼容Activiti,功能更丰富,扩展性更强,也是热门选择。Camunda:功能全面,扩展性强,安全性高,但相对复
- 老项目整合activiti5.18工作流引擎
owen_he
最近公司想用流程引擎,记得13年的时候用过,现在去看,我去都到5.22版本了,而且web设计器汉化版了,做的非常的漂亮,但是没用过,只是用eclipse进行画流程图,那下面就说说一下花了一天的时间整理的过程吧。遇到的几个问题:1.老项目使用的是老版本的ibatis,而activiti用的是mybatis,这样我得弄一个数据源给流程引擎用:2.幸好老项目集成了spring,这样我就可以用spring
- 基于开源组件自主开发工作流引擎系统
大龄码农有梦想
Camundaflowableactiviti开源工作流流程引擎OA办公工作流引擎
目前基于Java语言开发的主流开源工作流引擎有osworkflow、jbpm、activiti、flowable、camunda。其中osworkflow、jbpm技术较老已经过时,activiti包括activiti5、activiti6、activiti7三个版本,flowable分开源版和商业版,camunda包括camunda7和camunda8两个系列的版本。这么多版本的开源流程引擎,哪
- BPMN2 与 Activiti5
zhangjs712
工作流工作流引擎workflowactiviti5BPMN2
什么是BPMN、Workflow?BPM(BusinessProcessManagement)——“通过建模、自动化、管理和优化流程,打破跨部门跨系统业务过程依赖,提高业务效率和效果”。Workflow——“全部或者部分由计算机支持或自动处理的业务过程”(工作流管理联盟WfMC组织对工作流概念的经典定义)BPM基本内容是管理既定工作的流程,通过服务编排,统一调控各个业务流程,以确保工作在正确的时间
- Activiti5之BPMN2.0新的业务流程定义规范
weixin_34351321
数据库运维前端ViewUI
2019独角兽企业重金招聘Python工程师标准>>>上世纪九十年代以后,随着WfMC联盟的成立,BPM市场群雄逐鹿如火如荼,工作流技术得到了突飞猛进的发展,其中IBM、Oracle等大型软件厂商在工作流领域各扯大旗割据一方。2011年BPMN2.0新规范的发布为各工作流产品互容互通提供了统一的标准,结束了各工作流厂商各自为政相互抵斥的局面。什么是BPMN、Workflow?BPM(Busines
- 流程引擎之Camunda简介
bboyzqh
流程引擎Java流程引擎Camunda请假流程
背景Camunda是支持BPMN(工作流和流程自动化)、CMMN(案例管理)和DMN(业务决策管理)java框架。Camunda基于Activiti5保留了PVM,其开发团队也是从activiti中分裂出来的。Camunda来自拉丁语动词”capere”(理解)和“munda”(干净),它意味着我们想要深入了解我们周围的世界,并基于这种了解,我们想要以一种既有效又道德正确的方式让世界成为一个更美好
- Camunda简介
风流 少年
Camunda从入门到实战camunda
一:简介Camunda团队成员是Activiti中的成员,Camunda是基于Activiti5的二次开发,同时提供Camunda7(组件方式)和Camunda8(云原生:部署在k8s,使用es作为数据库)两套并行发展。官方文档https://docs.camunda.org/manual/7.17/论坛:搜索提问问题https://forum.camunda.io源码和示例https://git
- activiti5.22 无线驳回问题
vegetari
java
activiti无线驳回-支持并行网关,排他网关,包含网关。activiti5.22查询当前节点前的所有节点,供驳回使用activiti和flowable功能点
- Activiti工作流框架学习笔记(二)之springboot2.0整合工作流Activiti6.0
朱季谦
Activiti工作流学习笔记流程图
文/朱季谦以前在工作当中做过不少与工作流Activiti有关的工作,当时都是spring集成activiti5.22的项目,现在回过头去看,其实版本已经稍微老了,因此,基于先前的工作经验,决定用较新版本的技术来重新梳理下以前接触过的技术。决定用springboot2.0+Activiti6.0来做实践总结。第一步,在springboot项目pom.xml文件引入相关依赖:123mysql4mysq
- 【Activiti6.0】SpringBoot整合activiti官方设计器【中文汉化】
Mr.敦的私房菜
JavaSpringBoot流程引擎javaspringbootactiviti业务流程测试maven
注意:此处我使用的activiti6.0的引擎,采用的是activiti5.23.0的设计器页面,新版页面与此几乎无变化此处是demo,可以根据此demo整合进自己的项目相关源码在文章末尾环境搭建【这里直接讲解自定义流程】集成ActivitiModeler下载源码我这里选用的是Activiti5.23.0版本的页面,下载zip,解压Activiti5.23.0源码pom依赖4.0.0com.act
- 总结:会签任务一票否决
sirtener
Activity工作流java
此功能以Activiti5.22为基础版本进行设计实现。其他版本仅做参考。第一、需开启用户任务会签功能1、会签串行(用户任务结点以三条横线标识)2、会签并行(用户任务结点以三条竖线标识)第二、启动时设置privateMapcheckAndParseStartVar(Processprocess,MapprocessVar){Assert.isTrue(!CollectionUtils.isEmpt
- 工作流|利用eclipse绘制Activiti流程图
sunon_
java开发eclipsejavaide
Activiti5是由Alfresco软件在2010年5月17日发布的业务流程管理(BPM)框架,它是覆盖了业务流程管理、工作流、服务协作等领域的一个开源的、灵活的、易扩展的可执行流程语言框架。Activiti基于Apache许可的开源BPM平台,创始人TomBaeyens是JBossjBPM的项目架构师,它特色是提供了eclipse插件,开发人员可以通过插件直接绘画出业务。那么如何利用Eclip
- 解决Activiti5.22流程图部署在Windows上正常,但在linux上部署后出现中文变方块的问题
朱季谦
流程图windowslinux
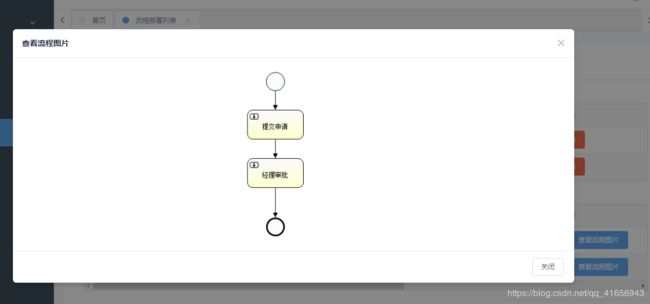
总结/朱季谦楼主最近在做公司的工作流平台,发现一个很无语的事情,Activiti5.22的流程图在Windows环境上部署,是可以正常查看的,但发布到公司的Linux服务器上后,在上面进行流程图在线部署时,发现中文都变成了方块,如下图——在工作流的配置文件里,是正常配置了“宋体”格式经过一番对比,发现linux服务器上很多字体是没有的,例如“宋体”,“微软雅黑”等中文字体就没有。由此可知,可以有两
- springboot+activiti5.22.0集成Activiti在线流程设计器
JavaNice哥
activitispringboot后端java
SpringBoot集成Activiti5.22在线流程设计器文章目录SpringBoot集成Activiti5.22在线流程设计器1.增加配置pom依赖增加数据库及redis配置文件2.启动类ActivitiDesignApplication排除安全校验注解启动项目后将会自动在数据库中生成表3.开始整合在线设计器官网下载源码包复制这些文件1.页面2.后端接口3.自己新建一个模型创建接口Activ
- activiti 第一篇:整合activiti 5.17.0 进项目
山闻愚
activitiactiviti5.17.0
此篇是记录怎么整合activiti5.17.0进项目网络上有很多是整合5.17版本之前的,5.17版本与之前已经不一样的,经过两天的摸索,总算整合成功了。下面就是整合的步骤,一共十二步:一、下载activiti源代码(https://github.com/Activiti/Activiti/tree/activiti-5.17.0)二、复制工程Activiti-activiti-5.17.0\mo
- activiti自己定义流程之Spring整合activiti-modeler实例(一):环境搭建
weixin_34259159
json数据库测试
项目中须要整合activiti-modeler自己定义流程,找了非常多资料后,最终成功的跳转到activiti-modeler流程设计界面。下面是记录:一、整合基础:eclipse4.4.1、tomcat7、jdk1.7、mysql5.6.25、maven3.2.5、activiti5.16.3、spring4.0.9二、步骤:1、下载activiti-5.16.3.zip:http://www.
- activiti自定义流程之Spring整合activiti-modeler5.16实例(一):环境搭建
weixin_33701251
json数据库java
项目中需要整合activiti-modeler自定义流程,找了很多资料后,终于成功的跳转到activiti-modeler流程设计界面,以下是记录:一、整合基础:eclipse4.4.1、tomcat7、jdk1.7、mysql5.6.25、maven3.2.5、activiti5.16.3、spring4.0.9二、步骤:1、下载activiti-5.16.3.zip:http://www.ac
- SpringBoot之集成activiti5.22.0
船长灬普朗克
SpringBoot
目录一、Activiti简介二、Maven配置文件的引入三、添加yml配置四、配置文件五、添加工具类六、添加编辑器七、添加业务类一、Activiti简介Activiti项目是一项新的基于Apache许可的开源BPM平台,从基础开始构建,旨在提供支持新的BPMN2.0标准,包括支持对象管理组(OMG),面对新技术的机遇,诸如互操作性和云架构,提供技术实现。其实Activiti就是一个工作流框架,用于
- linux环境mysql安装配置踩坑
喜羊羊love红太狼
mysql数据库
背景:最近公司项目希望改造工作流ACTIVITI5.x的源码框架支持大数据量(历史表单表数据达到10亿),方案暂定为1.使用动态数据源2.将工作流归档历史数据数据保存到一个库中这里定义为读库,3.在办办件的数据单独一个库可读可写,4.查询历史数据的时候单独从归档库中查询(归档库中数据采用年月分区哈哈我感觉很悬!!!!,我本来想使用大数据clickhouse后面被否定了,那我就按照领导的来吧,后面会
- 带你进入 Activiti 工作流的世界
deniro
Activiti是一个针对企业用户、开发人员、系统管理员的轻量级工作流业务管理平台,其核心是使用java开发的快速、稳定的BPMN2.0流程引擎。它可以与spring完美集成。创始人TomBaeyens曾经是JBossjBPM的项目架构师,所以之前接触过jBPM4的同学,会觉得Activiti5很亲切O(∩_∩)O哈哈~1工作流生命周期一个完整的工作流生命周期会经过以下5个阶段,并迭代循环:阶段说
- Activity 用户手册和数据库表结构
xt-zty
Java
Activity文章连接Activiti5.16用户手册http://www.mossle.com/docs/activiti/index.htmlActiviti数据库表结构https://www.verydocs.com/activiti-table-summary.html
- Activiti工作流开发指南(springboot 2.x iview admin vue 前后端分离 模型设计器 动态数据权限 权限按钮显示 spring security)
Exrick
XBootactivitivue前后端分离模型设计器
宣传官网http://xb.exrick.cn在线Demohttp://xboot.exrick.cn开源版Github地址https://github.com/Exrick/x-boot开发文档https://www.kancloud.cn/exrick/xboot/1009234获取完整版http://xpay.exrick.cn/pay?xboot集成Activiti5.22,考虑到文档资料
- 工作流引擎:FoxBPM6.0
Sawyerswt
java工作流引擎
摘要目前各行各业都需要工作流,而每个行业由于环境不同,操作方式也差别迥异。国产的开源工作流引擎FoxBPM(FixFlow)吸取了jBPM3、Activiti5等国际开源流程引擎的精髓,再加上自身所具备的专业能力与灵活性使其价值体现了出来。关于FoxBPM的优秀实践是一个系列的文章,第一期主要介绍开源工作流引擎FoxBPM的开发团队(以下简称FoxTeam)及产品功能简介,后面会会介绍基于FoxB
- 关于Activiti工作流使用
XuJiaxin_
什么是Activiti?Activiti5是由Alfresco软件在2010年5月17日发布的业务流程管理(BPM)框架,它是覆盖了业务流程管理、工作流、服务协作等领域的一个开源的、灵活的、易扩展的可执行流程语言框架。Activiti基于Apache许可的开源BPM平台,创始人TomBaeyens是JBossjBPM的项目架构师,它特色是提供了eclipse插件,开发人员可以通过插件直接绘画出业务
- Springboot整合activiti5,达梦数据库,mybatis中间件
海的辽阔
项目问题hibernatespringbootactiviti达梦
Springboot整合activiti5,达梦数据库,mybatis中间件问题现象解决方案问题现象由于工作流引擎不支持达梦数据库以及国产中间件,所以我们引入的时候会报错,这个时候就需要去改造代码和配置文件。各种文档和资料查找一天,现在对这个问题进行解决了。解决方案1.查看网上的各类教程,手动将源码复制粘贴出来,进行修改。这方面可以自行去查找对应文档2.直接用一个改好的jar进行引入替换,就可以正
- python activiti_Activiti5使用
weixin_39582569
pythonactiviti
Activiti是一个开源的工作流引擎,它实现了BPMN2.0规范,可以发布设计好的流程定义,并通过api进行流程调度。Activiti作为一个遵从Apache许可的工作流和业务流程管理开源平台,其核心是基于Java的超快速、超稳定的BPMN2.0流程引擎,强调流程服务的可嵌入性和可扩展性,同时更加强调面向业务人员。Activiti流程引擎重点关注在系统开发的易用性和轻量性上。每一项BPM业务功能
- springboot整合activiti5.22在线流程设计器模型出错
志华2020
2021-02-21_132657.pngangular.min.js:85TypeError:Cannotreadproperty'split'ofundefinedatObject.ORYX.Core.StencilSet.stencilSet(oryx.debug.js:8859)atoryx.debug.js:8837atprototype-1.5.1.js:458atArray._eac
- Activiti Flowable Camunda 钉钉流程设计器 审批流程 流程引擎 兼容 Activiti5 Activiti6 Activiti7 快速开发平台(收费)
流程引擎大师
流程引擎java开发语言后端
钉钉Activiti5Activiti6Activiti7FlowableCamunda流程设计器仿钉钉流程设计器&中国式流程引擎系统兼容Activiti5Activiti6Activiti7Flowable5Flowable6Camunda主流工作流引擎兼容Activiti5Activiti6Activiti7Flowable5Flowable6Camunda7Zeebe以及自研流程引擎审批节点
- activiti5、activiti6、activiti7、flowable、camunda7、camunda8流程引擎对比分析和选型参考
大龄码农有梦想
Camundaflowableactiviti流程引擎工作流引擎activitiflowablecamunda
常见的开源工作流引擎有哪些?该如何选择?市场上比较有名的开源流程引擎有osworkflow、jbpm、activiti、flowable、camunda,其中activiti又有activiti5、activiti6、activiti7三个系列的版本,flowable分开源版和商业版,camunda有camunda7和camunda8两个系列的版本,用户在OA、ERP等项目时均需要流程引擎组件,哪
- 书其实只有三类
西蜀石兰
类
一个人一辈子其实只读三种书,知识类、技能类、修心类。
知识类的书可以让我们活得更明白。类似十万个为什么这种书籍,我一直不太乐意去读,因为单纯的知识是没法做事的,就像知道地球转速是多少一样(我肯定不知道),这种所谓的知识,除非用到,普通人掌握了完全是一种负担,维基百科能找到的东西,为什么去记忆?
知识类的书,每个方面都涉及些,让自己显得不那么没文化,仅此而已。社会认为的学识渊博,肯定不是站在
- 《TCP/IP 详解,卷1:协议》学习笔记、吐槽及其他
bylijinnan
tcp
《TCP/IP 详解,卷1:协议》是经典,但不适合初学者。它更像是一本字典,适合学过网络的人温习和查阅一些记不清的概念。
这本书,我看的版本是机械工业出版社、范建华等译的。这本书在我看来,翻译得一般,甚至有明显的错误。如果英文熟练,看原版更好:
http://pcvr.nl/tcpip/
下面是我的一些笔记,包括我看书时有疑问的地方,也有对该书的吐槽,有不对的地方请指正:
1.
- Linux—— 静态IP跟动态IP设置
eksliang
linuxIP
一.在终端输入
vi /etc/sysconfig/network-scripts/ifcfg-eth0
静态ip模板如下:
DEVICE="eth0" #网卡名称
BOOTPROTO="static" #静态IP(必须)
HWADDR="00:0C:29:B5:65:CA" #网卡mac地址
IPV6INIT=&q
- Informatica update strategy transformation
18289753290
更新策略组件: 标记你的数据进入target里面做什么操作,一般会和lookup配合使用,有时候用0,1,1代表 forward rejected rows被选中,rejected row是输出在错误文件里,不想看到reject输出,将错误输出到文件,因为有时候数据库原因导致某些column不能update,reject就会output到错误文件里面供查看,在workflow的
- 使用Scrapy时出现虽然队列里有很多Request但是却不下载,造成假死状态
酷的飞上天空
request
现象就是:
程序运行一段时间,可能是几十分钟或者几个小时,然后后台日志里面就不出现下载页面的信息,一直显示上一分钟抓取了0个网页的信息。
刚开始已经猜到是某些下载线程没有正常执行回调方法引起程序一直以为线程还未下载完成,但是水平有限研究源码未果。
经过不停的google终于发现一个有价值的信息,是给twisted提出的一个bugfix
连接地址如下http://twistedmatrix.
- 利用预测分析技术来进行辅助医疗
蓝儿唯美
医疗
2014年,克利夫兰诊所(Cleveland Clinic)想要更有效地控制其手术中心做膝关节置换手术的费用。整个系统每年大约进行2600例此类手术,所以,即使降低很少一部分成本,都可以为诊 所和病人节约大量的资金。为了找到适合的解决方案,供应商将视野投向了预测分析技术和工具,但其分析团队还必须花时间向医生解释基于数据的治疗方案意味着 什么。
克利夫兰诊所负责企业信息管理和分析的医疗
- java 线程(一):基础篇
DavidIsOK
java多线程线程
&nbs
- Tomcat服务器框架之Servlet开发分析
aijuans
servlet
最近使用Tomcat做web服务器,使用Servlet技术做开发时,对Tomcat的框架的简易分析:
疑问: 为什么我们在继承HttpServlet类之后,覆盖doGet(HttpServletRequest req, HttpServetResponse rep)方法后,该方法会自动被Tomcat服务器调用,doGet方法的参数有谁传递过来?怎样传递?
分析之我见: doGet方法的
- 揭秘玖富的粉丝营销之谜 与小米粉丝社区类似
aoyouzi
揭秘玖富的粉丝营销之谜
玖富旗下悟空理财凭借着一个微信公众号上线当天成交量即破百万,第七天成交量单日破了1000万;第23天时,累计成交量超1个亿……至今成立不到10个月,粉丝已经超过500万,月交易额突破10亿,而玖富平台目前的总用户数也已经超过了1800万,位居P2P平台第一位。很多互联网金融创业者慕名前来学习效仿,但是却鲜有成功者,玖富的粉丝营销对外至今仍然是个谜。
近日,一直坚持微信粉丝营销
- Java web的会话跟踪技术
百合不是茶
url会话Cookie会话Seession会话Java Web隐藏域会话
会话跟踪主要是用在用户页面点击不同的页面时,需要用到的技术点
会话:多次请求与响应的过程
1,url地址传递参数,实现页面跟踪技术
格式:传一个参数的
url?名=值
传两个参数的
url?名=值 &名=值
关键代码
- web.xml之Servlet配置
bijian1013
javaweb.xmlServlet配置
定义:
<servlet>
<servlet-name>myservlet</servlet-name>
<servlet-class>com.myapp.controller.MyFirstServlet</servlet-class>
<init-param>
<param-name>
- 利用svnsync实现SVN同步备份
sunjing
SVN同步E000022svnsync镜像
1. 在备份SVN服务器上建立版本库
svnadmin create test
2. 创建pre-revprop-change文件
cd test/hooks/
cp pre-revprop-change.tmpl pre-revprop-change
3. 修改pre-revprop-
- 【分布式数据一致性三】MongoDB读写一致性
bit1129
mongodb
本系列文章结合MongoDB,探讨分布式数据库的数据一致性,这个系列文章包括:
数据一致性概述与CAP
最终一致性(Eventually Consistency)
网络分裂(Network Partition)问题
多数据中心(Multi Data Center)
多个写者(Multi Writer)最终一致性
一致性图表(Consistency Chart)
数据
- Anychart图表组件-Flash图转IMG普通图的方法
白糖_
Flash
问题背景:项目使用的是Anychart图表组件,渲染出来的图是Flash的,往往一个页面有时候会有多个flash图,而需求是让我们做一个打印预览和打印功能,让多个Flash图在一个页面上打印出来。
那么我们打印预览的思路是获取页面的body元素,然后在打印预览界面通过$("body").append(html)的形式显示预览效果,结果让人大跌眼镜:Flash是
- Window 80端口被占用 WHY?
bozch
端口占用window
平时在启动一些可能使用80端口软件的时候,会提示80端口已经被其他软件占用,那一般又会有那些软件占用这些端口呢?
下面坐下总结:
1、web服务器是最经常见的占用80端口的,例如:tomcat , apache , IIS , Php等等;
2
- 编程之美-数组的最大值和最小值-分治法(两种形式)
bylijinnan
编程之美
import java.util.Arrays;
public class MinMaxInArray {
/**
* 编程之美 数组的最大值和最小值 分治法
* 两种形式
*/
public static void main(String[] args) {
int[] t={11,23,34,4,6,7,8,1,2,23};
int[]
- Perl正则表达式
chenbowen00
正则表达式perl
首先我们应该知道 Perl 程序中,正则表达式有三种存在形式,他们分别是:
匹配:m/<regexp>;/ (还可以简写为 /<regexp>;/ ,略去 m)
替换:s/<pattern>;/<replacement>;/
转化:tr/<pattern>;/<replacemnt>;
- [宇宙与天文]行星议会是否具有本行星大气层以外的权力呢?
comsci
举个例子: 地球,地球上由200多个国家选举出一个代表地球联合体的议会,那么现在地球联合体遇到一个问题,地球这颗星球上面的矿产资源快要采掘完了....那么地球议会全体投票,一致通过一项带有法律性质的议案,既批准地球上的国家用各种技术手段在地球以外开采矿产资源和其它资源........
&
- Oracle Profile 使用详解
daizj
oracleprofile资源限制
Oracle Profile 使用详解 转
一、目的:
Oracle系统中的profile可以用来对用户所能使用的数据库资源进行限制,使用Create Profile命令创建一个Profile,用它来实现对数据库资源的限制使用,如果把该profile分配给用户,则该用户所能使用的数据库资源都在该profile的限制之内。
二、条件:
创建profile必须要有CREATE PROFIL
- How HipChat Stores And Indexes Billions Of Messages Using ElasticSearch & Redis
dengkane
elasticsearchLucene
This article is from an interview with Zuhaib Siddique, a production engineer at HipChat, makers of group chat and IM for teams.
HipChat started in an unusual space, one you might not
- 循环小示例,菲波拉契序列,循环解一元二次方程以及switch示例程序
dcj3sjt126com
c算法
# include <stdio.h>
int main(void)
{
int n;
int i;
int f1, f2, f3;
f1 = 1;
f2 = 1;
printf("请输入您需要求的想的序列:");
scanf("%d", &n);
for (i=3; i<n; i
- macbook的lamp环境
dcj3sjt126com
lamp
sudo vim /etc/apache2/httpd.conf
/Library/WebServer/Documents
是默认的网站根目录
重启Mac上的Apache服务
这个命令很早以前就查过了,但是每次使用的时候还是要在网上查:
停止服务:sudo /usr/sbin/apachectl stop
开启服务:s
- java ArrayList源码 下
shuizhaosi888
ArrayList源码
版本 jdk-7u71-windows-x64
JavaSE7 ArrayList源码上:http://flyouwith.iteye.com/blog/2166890
/**
* 从这个列表中移除所有c中包含元素
*/
public boolean removeAll(Collection<?> c) {
- Spring Security(08)——intercept-url配置
234390216
Spring Securityintercept-url访问权限访问协议请求方法
intercept-url配置
目录
1.1 指定拦截的url
1.2 指定访问权限
1.3 指定访问协议
1.4 指定请求方法
1.1 &n
- Linux环境下的oracle安装
jayung
oracle
linux系统下的oracle安装
本文档是Linux(redhat6.x、centos6.x、redhat7.x) 64位操作系统安装Oracle 11g(Oracle Database 11g Enterprise Edition Release 11.2.0.4.0 - 64bit Production),本文基于各种网络资料精心整理而成,共享给有需要的朋友。如有问题可联系:QQ:52-7
- hotspot虚拟机
leichenlei
javaHotSpotjvm虚拟机文档
JVM参数
http://docs.oracle.com/javase/6/docs/technotes/guides/vm/index.html
JVM工具
http://docs.oracle.com/javase/6/docs/technotes/tools/index.html
JVM垃圾回收
http://www.oracle.com
- 读《Node.js项目实践:构建可扩展的Web应用》 ——引编程慢慢变成系统化的“砌砖活”
noaighost
Webnode.js
读《Node.js项目实践:构建可扩展的Web应用》
——引编程慢慢变成系统化的“砌砖活”
眼里的Node.JS
初初接触node是一年前的事,那时候年少不更事。还在纠结什么语言可以编写出牛逼的程序,想必每个码农都会经历这个月经性的问题:微信用什么语言写的?facebook为什么推荐系统这么智能,用什么语言写的?dota2的外挂这么牛逼,用什么语言写的?……用什么语言写这句话,困扰人也是阻碍
- 快速开发Android应用
rensanning
android
Android应用开发过程中,经常会遇到很多常见的类似问题,解决这些问题需要花时间,其实很多问题已经有了成熟的解决方案,比如很多第三方的开源lib,参考
Android Libraries 和
Android UI/UX Libraries。
编码越少,Bug越少,效率自然会高。
但可能由于 根本没听说过、听说过但没用过、特殊原因不能用、自己已经有了解决方案等等原因,这些成熟的解决
- 理解Java中的弱引用
tomcat_oracle
java工作面试
不久之前,我
面试了一些求职Java高级开发工程师的应聘者。我常常会面试他们说,“你能给我介绍一些Java中得弱引用吗?”,如果面试者这样说,“嗯,是不是垃圾回收有关的?”,我就会基本满意了,我并不期待回答是一篇诘究本末的论文描述。 然而事与愿违,我很吃惊的发现,在将近20多个有着平均5年开发经验和高学历背景的应聘者中,居然只有两个人知道弱引用的存在,但是在这两个人之中只有一个人真正了
- 标签输出html标签" target="_blank">关于标签输出html标签
xshdch
jsp
http://back-888888.iteye.com/blog/1181202
关于<c:out value=""/>标签的使用,其中有一个属性是escapeXml默认是true(将html标签当做转移字符,直接显示不在浏览器上面进行解析),当设置escapeXml属性值为false的时候就是不过滤xml,这样就能在浏览器上解析html标签,
&nb