- Vue3 vant组件库自动导入
不叫虎子
Vuevue.js前端javascript前端框架typescript
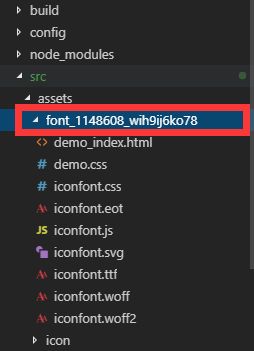
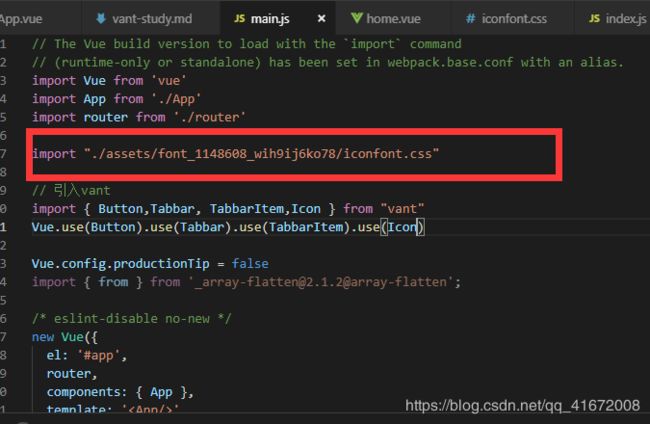
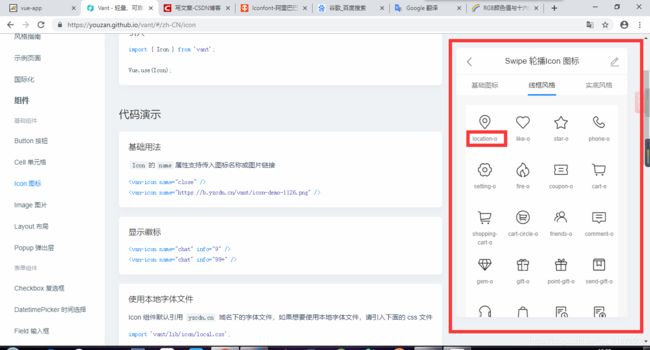
实现:完整使用vant组件库文档安装:#Vue3项目,安装最新版Vantnpmivant#通过yarn安装yarnaddvant#通过pnpm安装pnpmaddvant【一】按需引入:https://vant-contrib.gitee.io/vant/#/zh-CN/quickstart#fang-fa-er.-an-xu-yin-ru-zu-jian-yang-shi【二】批量引入在基于vit
- vant-element-ts一起使用存在的问题
flynn_
问题总结vue
由于vant-ui与element-ui部分组件存在冲突,导致在vue-typescript中出现错误:Subsequentpropertydeclarationsmusthavethesametype.Property'$notify'mustbeoftype'ElNotification',butherehastype'Notify'.方案:一个全局导入,一个按需导入,避免冲突的组件同时使用,
- 安装依赖时报错:npm ERR! code ERESOLVE npm ERR! ERESOLVE could not resolve npm ERR! npm ERR! While resolving
帅气绝非偶然
npm前端node.js
这里我在npmivant@latest-v2或者其他依赖包的时候出现以上错误可能是npm版本问题报错解决方法:在安装命令后边加上1|--legacy-peer-deps或者--force如图中的指令:
- 小程序开关组件
phoebe_l_
小程序
前提是vant组件库不太好改,干脆就手写了一个{{leftText}}{{rightText}}import{ref,computed}from'vue';constprops=defineProps({leftText:{type:String,default:''},rightText:{type:String,default:''}});constisReverseOrder=ref(tru
- 【每日一词】D33 edge
宠辱不惊的中年少女
1)学习笔记:edge:优势,=advantagebeanabsoluteedge有绝对优势AhasanedgeoverB表示A比B更好maintainone'sedge保持优势loseone'sedge失去优势innovativeedge创新方面的优势2)查字典延伸:A.就工作经验而言,她显然要比我们面试过的其他人都胜出一筹。Intermsofexperience,shedefinitelyha
- Git报错(一)fatal: Could not read from remote repository.
librarycode
解决方案来自CSDN:https://blog.csdn.net/cxwtsh123/article/details/79194263?utm_medium=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-3.control&dist_request_id=&depth_1-utm_source=distr
- Vant组件库CountDown倒计时组件实现京东倒计时(每日固定时间)
Ashindn
前端javascript
如标题所示功能实现依赖于vant组件库,所以依照以下步骤来一步步进行操作在main.js中按需引入Vant组件库中的倒计时组件import{CountDown}from'vant';Vue.use(CountDown);找到需要的组件样式进行使用ÿ
- Some Technical Advantages about Belt Conveyor
cnm2386
Withtheadvantagesoflargeconveyingcapacity,simplestructure,easymaintenanceandstandardizedparts.Beltconveyoriswidelyusedtoconveytheincompactmaterialsandendarticlesinmining,metallurgy,andcoalindustry,etc
- 【vue3+ts+vant】上传图片
lisa带你捕蟑螂
vue.js前端typescript
1.使用van-upload组件,进行样式和功能配置组件基础结构配置文字和图标配置最多数量和最大体积支持双向数据绑定,支持选择图片后触发函数,支持点击删除事件函数基础结构最多9张图,最大5MB修改组件样式scss::v-deep(){.van-uploader{&__preview{&-delete{left:-6px;top:-6px;border-radius:50%;background-c
- 20240902软考架构-------软考96-100答案解析
杨诚实
软考架构架构
每日打卡题96-100答案96、【2018年真题】难度:难CORBA服务端构件模型中,是CORBA对象的真正实现,负责完成客户端请求。A.伺服对象(Servant)B.对象适配器(ObjectAdapter)C.对象请求代理(ObjectRequestBroker)D.适配器激活器(AdapterActivator)答案:A解析:伺服对象(Servant):CORBA对象的真正实现,负责完成客户端
- CSS Vue3深度选择器
不叫虎子
CSScss前端html
技术栈:Vue3TypeScriptViteVant1.在template中的布局2.当我们在style标签中需要改变vant组件的样式时,需要使用到深度选择器背景:scope样式私有化,避免样式冲突原理:在css中使用过选择器的选择过元素(组件下)元素生成添加一个属性=>data-v-hash值webpack或vite打包时自动生成添加3.深度作用选中符语法:原理就是提高选择器的权重,权重不够再
- 2021-03-01至2021-03-07
独行者103
这一周没啥事,主要还是那场求职的事情。我打算拒绝,因为我要并行做很多项目,这些项目不是说很难,而是都我一个人做,我觉得自己就算再有能耐也不如有一群帮手一起做。这周是双休,在家里休息了一段时间,感觉恢复了不少精力。看了看kotlin和vant组件。我觉得还是一步步来吧,先提升自己的审美。当然锻炼这个事情还是要继续的。
- 【陪诊系统-H5客户端】订单状态进度条
Zheng113
前端javascript前端vue
似乎~客户端相对来说,要简单一点,就挑几个其中感兴趣的记录一下订单状态进度条是根据当前订单的状态动态改变,这里的动态改变实际上是利用后端返回的状态数据,给标签添加不同的class属性来实现。进度条样式其实是两个圆角矩形框,里面是绿色,用不同的class控制其宽度,外部是白色圆角矩形框。也能直接用vant组件库里的:class="[od-jd-${item}]中的item是父组件传递的参数,订单状态
- vue项目vant下拉刷新,上拉加载,实现切换Tab页面数据下拉加载更多(分页)
番茄小酱001
VUE2vue.js前端javascriptsvn前端框架
1、html结构//原本这里我是写在上面的van-tab里面嵌套的,结果调用接口的时候会有bug(切换tab时接口的分页数据total为20条,结果渲染30条出来)所展示的内容2、data参数data(){return{pageNo:1,pageSize:10,loading:false,finished:false,active:'',listName:["Tab","所展示","的","内容"
- IDEA 30天试用期重置
fdsun
链接:https://blog.csdn.net/qq_37707251/article/details/106695562?utm_medium=distribute.pc_relevant.none-task-blog-searchFromBaidu-3.control&depth_1-utm_source=distribute.pc_relevant.none-task-blog-searc
- vue3+vant4父组件点击提交并校验子组件form表单
再希
vue.js前端javascript
先看效果代码如下父组件校验表单import{ref}from'vue';importChildFormfrom'./ChildForm.vue';constchildFormRef=ref(null);constvalidateForm=async()=>{if(childFormRef.value){try{constisValid=awaitchildFormRef.value.validat
- 微信小程序:自定义 tabBar 效果
孤安先生
全栈开发学习日记#第十二章:微信小程序微信小程序小程序前端javascript
自定义tabBar效果自定义tabBar在app.json中的tabBar里设置custom为true就可以关闭原生tabBar。开启自定义tabBar原生的tabBar内容不删除,兼容低版本。{//注册vant组件"usingComponents":{"van-tabbar":"@vant/weapp/tabbar/index","van-tabbar-item":"@vant/weapp/ta
- 优势洗牌(LeetCode)
好好学习Py
算法与数据结构leetcode算法python数据结构
题目给定两个长度相等的数组nums1和nums2,nums1相对于nums2的优势可以用满足nums1[i]>nums2[i]的索引i的数目来描述。返回nums1的任意排列,使其相对于nums2的优势最大化。解题defadvantageCount(nums1,nums2):nums1.sort()sorted_pairs=sorted(enumerate(nums2),key=lambdax:x[
- 2022-10-08 Avoiding The Herd And Finding Your Niche
春生阁
What“everyoneelse”isdoingisnotrelevant.Unlessthey’realldoingtherightthing.Thefactthateveryoneisdoingitisnotevidencethatit’stherightthing,becausepeopleoftenmimiconeanotherwithoutthinkingthingsthrough.I
- English Learning Programme-20190518
qq_28455125
EnglishEnglishLearninglike
EnglishLearningProgrammeObservantcomplimentarycrucifysawmillblemishsnorenfirstbornhaggardsunburnrectangularventilationObservantObservantwalkersmayseereddeeralongthisstretchoftheroad.观察敏锐的步行者可能在这一路段看到赤
- ABC 368
yhbk_有何不可
算法
Tasks-HitachiVantaraProgrammingContest2024(AtCoderBeginnerContest368)A:水题B:数据量小,简单暴力,水题C:简单判断,水题D:最小斯坦纳树,但本题是在树上找最小斯坦纳树(不是在图上找)简单DFS即可,水题E:未补F:质因数分解后,就是一个裸的Nim游戏G:注意一个很重要的条件,题目确保第三类询问的的答案最大值是10^18注意访问
- 计算机毕业设计之springboot+mpvue招聘网站 招聘信息分享平台 招聘信息分享小程序
计算机毕业设计大全
介绍小程序端,使用美团小程序框架mpvue+有赞UI组件库Vant+蚂蚁金服数据可视化方案AntV等。后端基于SpringBoot+MyBatis+Redis+Mysql。具备数据可视化、前后端分离、多角色登录、多端等特色/创新点。适合招聘类计算机毕业设计课题,尤其是springboot招聘。功能计算机毕业设计计算机毕业设计计算机毕业设计计算机毕业设计流程分析计算机毕业设计计算机毕业设计计算机毕业
- -bash: sqlplus: command not found
michaelxwang
https://blog.csdn.net/Ruishine/article/details/120128565?spm=1001.2101.3001.6661.1&utm_medium=distribute.pc_relevant_t0.none-task-blog-2%7Edefault%7ECTRLIST%7ERate-1-120128565-blog-106715035.pc_releva
- 微信小程序-npm扩展工具包
勿语&
npm微信小程序
pubsub-js(用于组件间的通信)miniprogram-computed(扩展计算属性)mobx-miniprogram-bindings(扩展统一状态管理仓库)mina-request(网络请求工具包)vantweapp(UI组件库)async-validator(表单校验工具包)
- 2020-4-12晚间日记
雪山牧场
今天是什么日子起床:就寝:天气:心情:纪念日:任务清单今日完成的任务,最重要的三件事:1.读完《投资中最简单的事》,作者邱国鹭。这是本年度读完的第十本书。作者的实战经验丰富,见解独特。国家竞争优势迈克尔·波特(MichaelPorter)在《国家竞争优势》(TheCompetitiveAdvantageofNations)中把国家竞争力发展分为四个阶段:1.生产要素导向阶段(依靠资源或廉价劳力);
- vue3+vite+vant移动端适配记录
baidu_41921865
一HTML类javascripthtml前端
1、根节点rem适配1.1、body需要设置一个默认的字体大小,可以设置为16pxbody{font-size:16px;height:100vh;}#app{max-width:750px;min-width:320px;overflow:hidden;min-height:100vh;margin:0auto;}1.2、动态设置根节点rem-->importloginfrom'./page/l
- 微信小程序开发实战记录
caperxi
小程序微信小程序前端小程序
近期公司需要开发一个小程序项目,时间非常紧急,在开发过程中遇到几个困扰的问题及解决方案,记录如下:小程序框架选择基础框架:小程序原生框架+sassui:采用vantweapp图表:采用ec-echarts小程序开发1微信小程序打开问卷星2微信小程序wxs使用正则的问题3微信使用echarts层级问题4h5中判断是否在小程序环境中5嵌套h5中实现分享企微、微信和下载功能6vantweapp样式覆盖处
- Vant picker 多级联动操作回显默认值
vue2vantpicker
官网链接picker组件多级联动操作回显,官网文档只给了default-index单列选择时,默认选中项的索引。多列联动如果设置默认值,回显示用户上次选择的值那?经过网上查找没找到具体解决方案,经过多方分析研究具体解决方案如下:1.要先设置default-index属性。2.通过ref获取到Picker实例并调用实例方法getIndexes//htm部分//data部分data(){return{
- 微信小程序开发之Vant组件库
蓝黑2020
微信小程序微信小程序vant
文章目录环境Vant介绍示例微信小程序的npm支持安装npm包构建npm在微信小程序开发中使用Vant准备安装和配置一:安装二:修改app.json三:修改project.config.json四:构建npm包使用Button组件Calendar组件参考环境Windows11家庭中文版微信开发者工具Stable1.06.2401020调试基础库3.3.4nodev18.19.0npm10.2.3V
- 一日一经典之了不起的盖茨比
萝卜牛肉
1.每当你觉得想要批评什么人的时候,你切要记着,这个世界上的人并非都具备你禀有的条件。Wheneveryoufeellikecriticizinganyone,justrememberthatallthepeopleinthisworldhaven’thadtheadvantagesthatyou’vehad.2.人们的善恶感一生下来就有差异。Asenseofthefundamentaldecen
- 用MiddleGenIDE工具生成hibernate的POJO(根据数据表生成POJO类)
AdyZhang
POJOeclipseHibernateMiddleGenIDE
推荐:MiddlegenIDE插件, 是一个Eclipse 插件. 用它可以直接连接到数据库, 根据表按照一定的HIBERNATE规则作出BEAN和对应的XML ,用完后你可以手动删除它加载的JAR包和XML文件! 今天开始试着使用
- .9.png
Cb123456
android
“点九”是andriod平台的应用软件开发里的一种特殊的图片形式,文件扩展名为:.9.png
智能手机中有自动横屏的功能,同一幅界面会在随着手机(或平板电脑)中的方向传感器的参数不同而改变显示的方向,在界面改变方向后,界面上的图形会因为长宽的变化而产生拉伸,造成图形的失真变形。
我们都知道android平台有多种不同的分辨率,很多控件的切图文件在被放大拉伸后,边
- 算法的效率
天子之骄
算法效率复杂度最坏情况运行时间大O阶平均情况运行时间
算法的效率
效率是速度和空间消耗的度量。集中考虑程序的速度,也称运行时间或执行时间,用复杂度的阶(O)这一标准来衡量。空间的消耗或需求也可以用大O表示,而且它总是小于或等于时间需求。
以下是我的学习笔记:
1.求值与霍纳法则,即为秦九韶公式。
2.测定运行时间的最可靠方法是计数对运行时间有贡献的基本操作的执行次数。运行时间与这个计数成正比。
- java数据结构
何必如此
java数据结构
Java 数据结构
Java工具包提供了强大的数据结构。在Java中的数据结构主要包括以下几种接口和类:
枚举(Enumeration)
位集合(BitSet)
向量(Vector)
栈(Stack)
字典(Dictionary)
哈希表(Hashtable)
属性(Properties)
以上这些类是传统遗留的,在Java2中引入了一种新的框架-集合框架(Collect
- MybatisHelloWorld
3213213333332132
//测试入口TestMyBatis
package com.base.helloworld.test;
import java.io.IOException;
import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibat
- Java|urlrewrite|URL重写|多个参数
7454103
javaxmlWeb工作
个人工作经验! 如有不当之处,敬请指点
1.0 web -info 目录下建立 urlrewrite.xml 文件 类似如下:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE u
- 达梦数据库+ibatis
darkranger
sqlmysqlibatisSQL Server
--插入数据方面
如果您需要数据库自增...
那么在插入的时候不需要指定自增列.
如果想自己指定ID列的值, 那么要设置
set identity_insert 数据库名.模式名.表名;
----然后插入数据;
example:
create table zhabei.test(
id bigint identity(1,1) primary key,
nam
- XML 解析 四种方式
aijuans
android
XML现在已经成为一种通用的数据交换格式,平台的无关性使得很多场合都需要用到XML。本文将详细介绍用Java解析XML的四种方法。
XML现在已经成为一种通用的数据交换格式,它的平台无关性,语言无关性,系统无关性,给数据集成与交互带来了极大的方便。对于XML本身的语法知识与技术细节,需要阅读相关的技术文献,这里面包括的内容有DOM(Document Object
- spring中配置文件占位符的使用
avords
1.类
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE beans PUBLIC "-//SPRING//DTD BEAN//EN" "http://www.springframework.o
- 前端工程化-公共模块的依赖和常用的工作流
bee1314
webpack
题记: 一个人的项目,还有工程化的问题嘛? 我们在推进模块化和组件化的过程中,肯定会不断的沉淀出我们项目的模块和组件。对于这些沉淀出的模块和组件怎么管理?另外怎么依赖也是个问题? 你真的想这样嘛? var BreadCrumb = require(‘../../../../uikit/breadcrumb’); //真心ugly。
- 上司说「看你每天准时下班就知道你工作量不饱和」,该如何回应?
bijian1013
项目管理沟通IT职业规划
问题:上司说「看你每天准时下班就知道你工作量不饱和」,如何回应
正常下班时间6点,只要是6点半前下班的,上司都认为没有加班。
Eno-Bea回答,注重感受,不一定是别人的
虽然我不知道你具体从事什么工作与职业,但是我大概猜测,你是从事一项不太容易出现阶段性成果的工作
- TortoiseSVN,过滤文件
征客丶
SVN
环境:
TortoiseSVN 1.8
配置:
在文件夹空白处右键
选择 TortoiseSVN -> Settings
在 Global ignote pattern 中添加要过滤的文件:
多类型用英文空格分开
*name : 过滤所有名称为 name 的文件或文件夹
*.name : 过滤所有后缀为 name 的文件或文件夹
--------
- 【Flume二】HDFS sink细说
bit1129
Flume
1. Flume配置
a1.sources=r1
a1.channels=c1
a1.sinks=k1
###Flume负责启动44444端口
a1.sources.r1.type=avro
a1.sources.r1.bind=0.0.0.0
a1.sources.r1.port=44444
a1.sources.r1.chan
- The Eight Myths of Erlang Performance
bookjovi
erlang
erlang有一篇guide很有意思: http://www.erlang.org/doc/efficiency_guide
里面有个The Eight Myths of Erlang Performance: http://www.erlang.org/doc/efficiency_guide/myths.html
Myth: Funs are sl
- java多线程网络传输文件(非同步)-2008-08-17
ljy325
java多线程socket
利用 Socket 套接字进行面向连接通信的编程。客户端读取本地文件并发送;服务器接收文件并保存到本地文件系统中。
使用说明:请将TransferClient, TransferServer, TempFile三个类编译,他们的类包是FileServer.
客户端:
修改TransferClient: serPort, serIP, filePath, blockNum,的值来符合您机器的系
- 读《研磨设计模式》-代码笔记-模板方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
- 配置心得
chenyu19891124
配置
时间就这样不知不觉的走过了一个春夏秋冬,转眼间来公司已经一年了,感觉时间过的很快,时间老人总是这样不停走,从来没停歇过。
作为一名新手的配置管理员,刚开始真的是对配置管理是一点不懂,就只听说咱们公司配置主要是负责升级,而具体该怎么做却一点都不了解。经过老员工的一点点讲解,慢慢的对配置有了初步了解,对自己所在的岗位也慢慢的了解。
做了一年的配置管理给自总结下:
1.改变
从一个以前对配置毫无
- 对“带条件选择的并行汇聚路由问题”的再思考
comsci
算法工作软件测试嵌入式领域模型
2008年上半年,我在设计并开发基于”JWFD流程系统“的商业化改进型引擎的时候,由于采用了新的嵌入式公式模块而导致出现“带条件选择的并行汇聚路由问题”(请参考2009-02-27博文),当时对这个问题的解决办法是采用基于拓扑结构的处理思想,对汇聚点的实际前驱分支节点通过算法预测出来,然后进行处理,简单的说就是找到造成这个汇聚模型的分支起点,对这个起始分支节点实际走的路径数进行计算,然后把这个实际
- Oracle 10g 的clusterware 32位 下载地址
daizj
oracle
Oracle 10g 的clusterware 32位 下载地址
http://pan.baidu.com/share/link?shareid=531580&uk=421021908
http://pan.baidu.com/share/link?shareid=137223&uk=321552738
http://pan.baidu.com/share/l
- 非常好的介绍:Linux定时执行工具cron
dongwei_6688
linux
Linux经过十多年的发展,很多用户都很了解Linux了,这里介绍一下Linux下cron的理解,和大家讨论讨论。cron是一个Linux 定时执行工具,可以在无需人工干预的情况下运行作业,本文档不讲cron实现原理,主要讲一下Linux定时执行工具cron的具体使用及简单介绍。
新增调度任务推荐使用crontab -e命令添加自定义的任务(编辑的是/var/spool/cron下对应用户的cr
- Yii assets目录生成及修改
dcj3sjt126com
yii
assets的作用是方便模块化,插件化的,一般来说出于安全原因不允许通过url访问protected下面的文件,但是我们又希望将module单独出来,所以需要使用发布,即将一个目录下的文件复制一份到assets下面方便通过url访问。
assets设置对应的方法位置 \framework\web\CAssetManager.php
assets配置方法 在m
- mac工作软件推荐
dcj3sjt126com
mac
mac上的Terminal + bash + screen组合现在已经非常好用了,但是还是经不起iterm+zsh+tmux的冲击。在同事的强烈推荐下,趁着升级mac系统的机会,顺便也切换到iterm+zsh+tmux的环境下了。
我为什么要要iterm2
切换过来也是脑袋一热的冲动,我也调查过一些资料,看了下iterm的一些优点:
* 兼容性好,远程服务器 vi 什么的低版本能很好兼
- Memcached(三)、封装Memcached和Ehcache
frank1234
memcachedehcachespring ioc
本文对Ehcache和Memcached进行了简单的封装,这样对于客户端程序无需了解ehcache和memcached的差异,仅需要配置缓存的Provider类就可以在二者之间进行切换,Provider实现类通过Spring IoC注入。
cache.xml
<?xml version="1.0" encoding="UTF-8"?>
- Remove Duplicates from Sorted List II
hcx2013
remove
Given a sorted linked list, delete all nodes that have duplicate numbers, leaving only distinct numbers from the original list.
For example,Given 1->2->3->3->4->4->5,
- Spring4新特性——注解、脚本、任务、MVC等其他特性改进
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- MySQL安装文档
liyong0802
mysql
工作中用到的MySQL可能安装在两种操作系统中,即Windows系统和Linux系统。以Linux系统中情况居多。
安装在Windows系统时与其它Windows应用程序相同按照安装向导一直下一步就即,这里就不具体介绍,本文档只介绍Linux系统下MySQL的安装步骤。
Linux系统下安装MySQL分为三种:RPM包安装、二进制包安装和源码包安装。二
- 使用VS2010构建HotSpot工程
p2p2500
HotSpotOpenJDKVS2010
1. 下载OpenJDK7的源码:
http://download.java.net/openjdk/jdk7
http://download.java.net/openjdk/
2. 环境配置
▶
- Oracle实用功能之分组后列合并
seandeng888
oracle分组实用功能合并
1 实例解析
由于业务需求需要对表中的数据进行分组后进行合并的处理,鉴于Oracle10g没有现成的函数实现该功能,且该功能如若用JAVA代码实现会比较复杂,因此,特将SQL语言的实现方式分享出来,希望对大家有所帮助。如下:
表test 数据如下:
ID,SUBJECTCODE,DIMCODE,VALUE
1&nbs
- Java定时任务注解方式实现
tuoni
javaspringjvmxmljni
Spring 注解的定时任务,有如下两种方式:
第一种:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http
- 11大Java开源中文分词器的使用方法和分词效果对比
yangshangchuan
word分词器ansj分词器Stanford分词器FudanNLP分词器HanLP分词器
本文的目标有两个:
1、学会使用11大Java开源中文分词器
2、对比分析11大Java开源中文分词器的分词效果
本文给出了11大Java开源中文分词的使用方法以及分词结果对比代码,至于效果哪个好,那要用的人结合自己的应用场景自己来判断。
11大Java开源中文分词器,不同的分词器有不同的用法,定义的接口也不一样,我们先定义一个统一的接口:
/**
* 获取文本的所有分词结果, 对比