- Cell Insight | 单细胞测序技术又一新发现,可用于HIV-1和Mtb共感染个体诊断
尐尐呅
结核病是艾滋病合并其他疾病中导致患者死亡的主要原因。其中结核病由结核分枝杆菌(Mycobacteriumtuberculosis,Mtb)感染引起,获得性免疫缺陷综合症(艾滋病)由人免疫缺陷病毒(Humanimmunodeficiencyvirustype1,HIV-1)感染引起。国家感染性疾病临床医学研究中心/深圳市第三人民医院张国良团队携手深圳华大生命科学研究院吴靓团队,共同研究得出单细胞测序
- node.js学习
小猿L
node.jsnode.js学习vim
node.js学习实操及笔记温故node.js,node.js学习实操过程及笔记~node.js学习视频node.js官网node.js中文网实操笔记githubcsdn笔记为什么学node.js可以让别人访问我们编写的网页为后续的框架学习打下基础,三大框架vuereactangular离不开node.jsnode.js是什么官网:node.js是一个开源的、跨平台的运行JavaScript的运行
- 2024.8.22 Python,链表两数之和,链表快速反转,二叉树的深度,二叉树前中后序遍历,N叉树递归遍历,翻转二叉树
RaidenQ
python链表开发语言
1.链表两数之和输入:l1=[2,4,3],l2=[5,6,4]输出:[7,0,8]解释:342+465=807.示例2:输入:l1=[0],l2=[0]输出:[0]示例3:输入:l1=[9,9,9,9,9,9,9],l2=[9,9,9,9]输出:[8,9,9,9,0,0,0,1]昨天的这个题,用自己的办法写的麻烦的要死,然后刚才一看chat归类的办法,感觉自己像个智障。classListNode
- Vue( ElementUI入门、vue-cli安装)
m0_l5z
elementuivue.js
一.ElementUI入门目录:1.ElementUI入门1.1ElementUI简介1.2Vue+ElementUI安装1.3开发示例2.搭建nodejs环境2.1nodejs介绍2.2npm是什么2.3nodejs环境搭建2.3.1下载2.3.2解压2.3.3配置环境变量2.3.4配置npm全局模块路径和cache默认安装位置2.3.5修改npm镜像提高下载速度2.3.6验证安装结果3.运行n
- vue 创建项目报错:command failed: npm install --loglevel error
那鱼、会飞
vue.jsvue-cli3
这个问题其实很好解决,只是很多种情况,逐一排除即可。稳下心来~vuecli3创建项目我的node版本是node14.15.0,(永远不要尝试最新版本)node各种版本下载地址:以往的版本|Node.js(nodejs.org)vue/
[email protected]@vue/
[email protected](注意vue/cli2和vue/cli3的下载命名有所改变,2是-形式,3是/形式)其实报错
- 更改npm镜像源为淘宝镜像
骆小骆
基于node.js
npm常用指令后缀*最近复习了一下node.js整理了一下跟node.js相关的指令后缀*--save、-S参数意思是把模块的版本信息保存到dependencies(生产环境依赖)中,即你的package.json文件的dependencies字段中;–--save-dev、-D参数意思是把模块版本信息保存到devDependencies(开发环境依赖)中,即你的package.json文件的de
- 自定义队列
junjun2018
队列:像排队吃饭一样,先到的先点菜,后来的后点菜。以下代码展示使用单向列表实现的队列。//链表是以节点为单位的,对于单向链表,每个节点中包含一个值和指向下一个对象的引用publicclassNode{Objectvalue;Nodenext;publicNode(Objectvalue){this.value=value;}publicObjectgetValue(){returnvalue;}p
- 切换淘宝最新npm镜像源是
hai40587
npm前端node.js
切换淘宝最新npm镜像源是一个相对简单的过程,但首先需要明确当前淘宝npm镜像源的状态和最新的镜像地址。由于网络环境和服务更新,镜像源的具体地址可能会发生变化,因此,我将基于当前可获取的信息,提供一个通用的切换步骤,并附上最新的镜像地址(截至回答时)。一、了解npm镜像源npm(NodePackageManager)是JavaScript的包管理器,用于安装、更新和管理项目依赖。由于npm官方仓库
- NPM私库搭建-verdaccio(Linux)
Beam007
npmlinux前端
1、安装nodelinux服务器安装nodea)、官网下载所需的node版本https://nodejs.org/dist/v14.21.0/b)、解压安装包若下载的是xxx.tar.xz文件,解压命令为tar-xvfxxx.tar.xzc)、修改环境变量修改:/etc/profile文件#SETPATHFORNODEJSexportNODE_HOME=NODEJS解压安装的路径exportPAT
- 98_es生产集群部署之针对集群重启时的shard恢复耗时过长问题定制的重要参数
小山居
98_es生产集群部署之针对集群重启时的shard恢复耗时过长问题定制的重要参数shardrecovery配置以及集群重启时的无意义shard重分配问题在集群重启的时候,有一些配置会影响shard恢复的过程。首先,我们需要理解默认配置下,shard恢复过程会发生什么事情。如果我们有10个node,每个node都有一个shard,可能是primaryshard或者replicashard,你有一个i
- leetcode-124 Binary Tree Maximum Path Sum
乐观的大鹏
LeetCode
Givenanon-emptybinarytree,findthemaximumpathsum.Forthisproblem,apathisdefinedasanysequenceofnodesfromsomestartingnodetoanynodeinthetreealongtheparent-childconnections.Thepathmustcontainatleastonenodea
- VUE3 + xterm + nestjs实现web远程终端 或 连接开启SSH登录的路由器和交换机。
焚木灵
node.jsvue
可远程连接系统终端或开启SSH登录的路由器和交换机。相关资料:xtermjs/xterm.js:Aterminalfortheweb(github.com)后端实现(NestJS):1、安装依赖:npminstallnode-ssh@nestjs/websockets@nestjs/platform-socket.io2、我们将创建一个名为RemoteControlModule的NestJS模块,
- 鲲鹏 ARM 架构 麒麟 Lylin v10 安装 Nginx (离线)
焚木灵
arm开发架构nginx服务器
最近做一个银行的项目,银行的服务器是鲲鹏ARM架构的服务器,并且是麒麟v10的系统,这里记录一下在无法访问外网安装Nginx的方法。其他文章:鲲鹏ARM架构麒麟Lylinv10安装Mysql8.3(离线)-CSDN博客鲲鹏ARM架构麒麟Lylinv10安装Node和NVM(离线)-CSDN博客鲲鹏ARM架构麒麟Lylinv10安装Pm2(离线)-CSDN博客鲲鹏ARM架构麒麟Lylinv10安装P
- Istio pilot-discovery服务发现源码解析(1.13版本)
xidianjiapei001
#Istioistio云原生服务发现
Istiopilot-discovery服务发现介绍工作机制初始化初始化Config控制器初始化Service控制器controller初始化NamespaceServiceNodePodPilotDiscovery各组件启动流程DiscoveryServer接收Envoy的gRPC连接请求流程Config变化后向Envoy推送更新的流程总结参考介绍IstioPilot的代码分为Pilot-Dis
- Vue 项目运行时,报错 Error: Cannot find module ‘node:path‘
周bro
vue.js前端javascriptnode.jsnpm
node-v是否显示nodenpm-v报错Error:Cannotfindmodule‘node:path'是因为node版本和npm版本不匹配安装相对应的版本node版本10.16.0对应npm版本
[email protected]执行该命令即可匹配版本官网https://nodejs.org/en/about/previous-releases
- Vue + Express实现一个表单提交
九旬大爷的梦
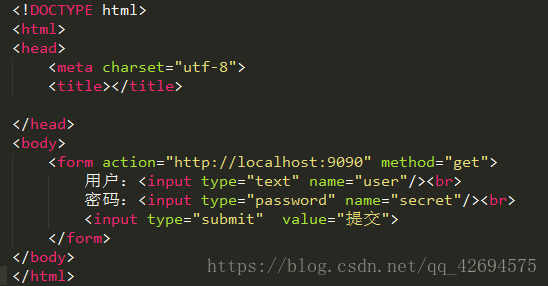
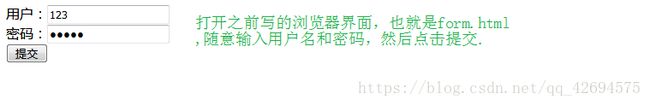
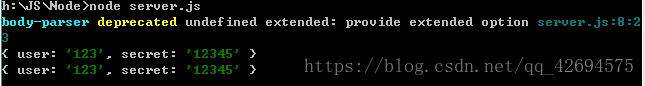
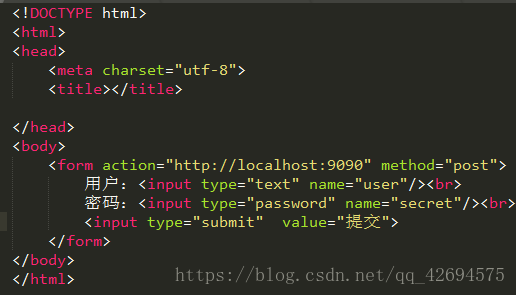
最近在折腾一个cms系统,用的vue+express,但是就一个表单提交就弄了好久,记录一下。环境:Node10+前端:Vue服务端:Express依赖包:vueexpressaxiosexpress-formidableelement-ui(可选)前言:axiosget请求参数是:paramsaxiospost请求参数是:dataexpressget接受参数是req.queryexpresspo
- leetcode刷题day13|二叉树Part01(递归遍历、迭代遍历、统一迭代、层序遍历)
小冉在学习
leetcode算法职场和发展
递归遍历思路:使用递归的方式比较简单。1、递归函数的传参:因为最后输出一个数组,所以需要传入根节点和一个容器,本来想写数组,但发现长度不能确定,所以选择list。2、终止条件:当访问的节点为空时,return3、递归函数的逻辑:先访问一个节点,递归访问其他节点144.二叉树的前序遍历代码如下:classSolution{publicListpreorderTraversal(TreeNoderoo
- 大牛:新型电动汽车电池技术问世! 可将电池能量密度提高2倍成本降一半
38cc8b780dc0
据外媒报道,当地时间6月10日,电动汽车电池技术领导者OneDBatterySciences宣布推出一项可为下一代电动汽车电池提供动力的突破性技术——SINANODE。对于电动汽车行业而言,打造含有更多硅的电池一直是一个挑战,而SINANODE无缝集成至现有的生产工艺中,让硅纳米线与商用石墨粉末融合,将电池阳极的能量密度提高了两倍,但是将每kWh的成本降低了一半。能量密度更高可以让电池的续航更长,
- 探索Zebra4J:构建高效企业级Web应用的微服务框架
叶准鑫Natalie
探索Zebra4J:构建高效企业级Web应用的微服务框架ZebraZebra4J/Zebra4Js基于SpringBoot的JavaWeb/Nodejs框架项目地址:https://gitcode.com/gh_mirrors/zebra/Zebra项目介绍在当今快速发展的技术环境中,构建高效、可扩展的企业级Web应用是每个开发团队的追求。Zebra4J作为一款基于SpringBoot的全新微服务
- leetcode021-合并两个有序链表
陆阳226
问题描述将两个升序链表合并为一个新的升序链表并返回。新链表是通过拼接给定的两个链表的所有节点组成的。示例:输入:1->2->4,1->3->4输出:1->1->2->3->4->4解答递归法:每一层减去一个较小的节点,直到某个链表为null递归结束。publicstaticListNodesolution(ListNodel1,ListNodel2){if(l1==null){returnl2;}
- 每日一题《leetcode--LCR 022.环形链表||》
Peace & Love487
题目分享leetcode链表算法笔记数据结构
https://leetcode.cn/problems/c32eOV/我们使用两个指针,fast与slow。它们起始都位于链表的头部。随后slow指针每次向后移动一个位置,而fast指针向后移动两个位置。如果链表中存在环,则fast指针最终将再次与slow指针在环中相遇。structListNode*detectCycle(structListNode*head){structListNode*
- LCR 078. 合并 K 个升序链表
装B且挨揍の
LeetCode链表算法数据结构经验分享笔记java
https://leetcode.cn/problems/vvXgSW/description/https://leetcode.cn/problems/vvXgSW/description/解题思路方法一:每个链表维护一个索引,每次找到值最小的节点,索引加一。可以采用优先队列实现。/***Definitionforsingly-linkedlist.*publicclassListNode{*i
- 单线程执行器(`SingleThreadedExecutor`)来处理节点的任务
课堂随想
moveit2机器人
intmain(intargc,char**argv){rclcpp::init(argc,argv);rclcpp::NodeOptionsnode_options;node_options.automatically_declare_parameters_from_overrides(true);automove_group_node=rclcpp::Node::make_shared("mo
- 管理员权限的软件不能开机自启动的解决方法
ss_ctrl
这是几种解决方法:1.将启动参数写入到32位注册表里面去在64位系统下我们64位的程序访问此HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\Run注册表路径,是可以正确访问的,32位程序访问此注册表路径时,默认会被系统自动映射到HKEY_LOCAL_MACHINE\SOFTWARE\WOW6432Node\Microsoft
- 分享一个基于python的电子书数据采集与可视化分析 hadoop电子书数据分析与推荐系统 spark大数据毕设项目(源码、调试、LW、开题、PPT)
计算机源码社
Python项目大数据大数据pythonhadoop计算机毕业设计选题计算机毕业设计源码数据分析spark毕设
作者:计算机源码社个人简介:本人八年开发经验,擅长Java、Python、PHP、.NET、Node.js、Android、微信小程序、爬虫、大数据、机器学习等,大家有这一块的问题可以一起交流!学习资料、程序开发、技术解答、文档报告如需要源码,可以扫取文章下方二维码联系咨询Java项目微信小程序项目Android项目Python项目PHP项目ASP.NET项目Node.js项目选题推荐项目实战|p
- MacOS Catalina 从源码构建Qt6.2开发库之01: 编译Qt6.2源代码
捕鲸叉
QTmacosc++QT
安装xcode,cmake,ninjabrewinstallnodemac下安装OpenGL库并使之对各项目可见在macOS上安装OpenGL通常涉及到安装一些依赖库,如MGL、GLUT或者是GLEW等,同时确保LLVM的OpenGL框架和相关工具链的兼容性。以下是一个基本的安装步骤,你可以在终端中执行:安装Homebrew(如果还没有安装的话):/bin/bash-c"$(curl-fsSLht
- ComfyUI中的sam模型国内下载方法
jayli517
ComfyUIpythonstablediffusion
was-node-suite-comfyui这个节点安装的时候,有它内部的config配置文件,里面其实给了一些下载地址,配置文件里是这么写的:"sam_model_vith_url":"https://dl.fbaipublicfiles.com/segment_anything/sam_vit_h_4b8939.pth","sam_model_vitl_url":"https://dl.fba
- axios 请求封装
web Rookie
工作前端javascriptajax
文章目录1.前言2.axios下载3.代码实现4.实际使用1.前言本文是对于axios的二次封装处理,axios是一个基于Promise的网络请求库,作用于node.js和浏览器中;本文对于axios中的封装着重于直接使用,如果想要学习axios相关知识可以先行离开,后续在对其进行完善2.axios下载npminstallaxios3.代码实现//request.tsimportaxios,{Ax
- 为什么Node.js不适合CPU密集型应用?
weixin_54503231
node.js
Node.js不适合CPU密集型应用的原因主要基于其设计理念和核心特性,具体可以归纳为以下几点:单线程模型Node.js采用单线程模型来处理用户请求和异步I/O操作。虽然这种模型在处理高并发I/O密集型任务时非常高效,因为它避免了传统多线程模型中的线程上下文切换开销,但这也意味着它不能充分利用现代多核CPU的计算能力。对于需要大量计算资源的CPU密集型应用,单线程模型会成为瓶颈,导致应用性能受限。
- c语言双向链表清空,C语言实现链表之双向链表(四)清空链表
火龙果和哈密瓜
c语言双向链表清空
/*==============================================================================*操作:清空链表,释放结点内存,将链表重置为空表*操作前:ppHeadNode为链表头指针的二级指针*操作后:(*ppHeadNode)所指链表中的所有结点的内存被释放,重置为空表==============================
- java Illegal overloaded getter method with ambiguous type for propert的解决
zwllxs
javajdk
好久不来iteye,今天又来看看,哈哈,今天碰到在编码时,反射中会抛出
Illegal overloaded getter method with ambiguous type for propert这么个东东,从字面意思看,是反射在获取getter时迷惑了,然后回想起java在boolean值在生成getter时,分别有is和getter,也许我们的反射对象中就有is开头的方法迷惑了jdk,
- IT人应当知道的10个行业小内幕
beijingjava
工作互联网
10. 虽然IT业的薪酬比其他很多行业要好,但有公司因此视你为其“佣人”。
尽管IT人士的薪水没有互联网泡沫之前要好,但和其他行业人士比较,IT人的薪资还算好点。在接下的几十年中,科技在商业和社会发展中所占分量会一直增加,所以我们完全有理由相信,IT专业人才的需求量也不会减少。
然而,正因为IT人士的薪水普遍较高,所以有些公司认为给了你这么多钱,就把你看成是公司的“佣人”,拥有你的支配
- java 实现自定义链表
CrazyMizzz
java数据结构
1.链表结构
链表是链式的结构
2.链表的组成
链表是由头节点,中间节点和尾节点组成
节点是由两个部分组成:
1.数据域
2.引用域
3.链表的实现
&nbs
- web项目发布到服务器后图片过一会儿消失
麦田的设计者
struts2上传图片永久保存
作为一名学习了android和j2ee的程序员,我们必须要意识到,客服端和服务器端的交互是很有必要的,比如你用eclipse写了一个web工程,并且发布到了服务器(tomcat)上,这时你在webapps目录下看到了你发布的web工程,你可以打开电脑的浏览器输入http://localhost:8080/工程/路径访问里面的资源。但是,有时你会突然的发现之前用struts2上传的图片
- CodeIgniter框架Cart类 name 不能设置中文的解决方法
IT独行者
CodeIgniterCart框架
今天试用了一下CodeIgniter的Cart类时遇到了个小问题,发现当name的值为中文时,就写入不了session。在这里特别提醒一下。 在CI手册里也有说明,如下:
$data = array(
'id' => 'sku_123ABC',
'qty' => 1,
'
- linux回收站
_wy_
linux回收站
今天一不小心在ubuntu下把一个文件移动到了回收站,我并不想删,手误了。我急忙到Nautilus下的回收站中准备恢复它,但是里面居然什么都没有。 后来我发现这是由于我删文件的地方不在HOME所在的分区,而是在另一个独立的Linux分区下,这是我专门用于开发的分区。而我删除的东东在分区根目录下的.Trash-1000/file目录下,相关的删除信息(删除时间和文件所在
- jquery回到页面顶端
知了ing
htmljquerycss
html代码:
<h1 id="anchor">页面标题</h1>
<div id="container">页面内容</div>
<p><a href="#anchor" class="topLink">回到顶端</a><
- B树、B-树、B+树、B*树
矮蛋蛋
B树
原文地址:
http://www.cnblogs.com/oldhorse/archive/2009/11/16/1604009.html
B树
即二叉搜索树:
1.所有非叶子结点至多拥有两个儿子(Left和Right);
&nb
- 数据库连接池
alafqq
数据库连接池
http://www.cnblogs.com/xdp-gacl/p/4002804.html
@Anthor:孤傲苍狼
数据库连接池
用MySQLv5版本的数据库驱动没有问题,使用MySQLv6和Oracle的数据库驱动时候报如下错误:
java.lang.ClassCastException: $Proxy0 cannot be cast to java.sql.Connec
- java泛型
百合不是茶
java泛型
泛型
在Java SE 1.5之前,没有泛型的情况的下,通过对类型Object的引用来实现参数的“任意化”,任意化的缺点就是要实行强制转换,这种强制转换可能会带来不安全的隐患
泛型的特点:消除强制转换 确保类型安全 向后兼容
简单泛型的定义:
泛型:就是在类中将其模糊化,在创建对象的时候再具体定义
class fan
- javascript闭包[两个小测试例子]
bijian1013
JavaScriptJavaScript
一.程序一
<script>
var name = "The Window";
var Object_a = {
name : "My Object",
getNameFunc : function(){
var that = this;
return function(){
- 探索JUnit4扩展:假设机制(Assumption)
bijian1013
javaAssumptionJUnit单元测试
一.假设机制(Assumption)概述 理想情况下,写测试用例的开发人员可以明确的知道所有导致他们所写的测试用例不通过的地方,但是有的时候,这些导致测试用例不通过的地方并不是很容易的被发现,可能隐藏得很深,从而导致开发人员在写测试用例时很难预测到这些因素,而且往往这些因素并不是开发人员当初设计测试用例时真正目的,
- 【Gson四】范型POJO的反序列化
bit1129
POJO
在下面这个例子中,POJO(Data类)是一个范型类,在Tests中,指定范型类为PieceData,POJO初始化完成后,通过
String str = new Gson().toJson(data);
得到范型化的POJO序列化得到的JSON串,然后将这个JSON串反序列化为POJO
import com.google.gson.Gson;
import java.
- 【Spark八十五】Spark Streaming分析结果落地到MySQL
bit1129
Stream
几点总结:
1. DStream.foreachRDD是一个Output Operation,类似于RDD的action,会触发Job的提交。DStream.foreachRDD是数据落地很常用的方法
2. 获取MySQL Connection的操作应该放在foreachRDD的参数(是一个RDD[T]=>Unit的函数类型),这样,当foreachRDD方法在每个Worker上执行时,
- NGINX + LUA实现复杂的控制
ronin47
nginx lua
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
- java-递归判断数组是否升序
bylijinnan
java
public class IsAccendListRecursive {
/*递归判断数组是否升序
* if a Integer array is ascending,return true
* use recursion
*/
public static void main(String[] args){
IsAccendListRecursiv
- Netty源码学习-DefaultChannelPipeline2
bylijinnan
javanetty
Netty3的API
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/ChannelPipeline.html
里面提到ChannelPipeline的一个“pitfall”:
如果ChannelPipeline只有一个handler(假设为handlerA)且希望用另一handler(假设为handlerB)
来
- Java工具之JPS
chinrui
java
JPS使用
熟悉Linux的朋友们都知道,Linux下有一个常用的命令叫做ps(Process Status),是用来查看Linux环境下进程信息的。同样的,在Java Virtual Machine里面也提供了类似的工具供广大Java开发人员使用,它就是jps(Java Process Status),它可以用来
- window.print分页打印
ctrain
window
function init() {
var tt = document.getElementById("tt");
var childNodes = tt.childNodes[0].childNodes;
var level = 0;
for (var i = 0; i < childNodes.length; i++) {
- 安装hadoop时 执行jps命令Error occurred during initialization of VM
daizj
jdkhadoopjps
在安装hadoop时,执行JPS出现下面错误
[slave16]
[email protected]:/tmp/hsperfdata_hdfs# jps
Error occurred during initialization of VM
java.lang.Error: Properties init: Could not determine current working
- PHP开发大型项目的一点经验
dcj3sjt126com
PHP重构
一、变量 最好是把所有的变量存储在一个数组中,这样在程序的开发中可以带来很多的方便,特别是当程序很大的时候。变量的命名就当适合自己的习惯,不管是用拼音还是英语,至少应当有一定的意义,以便适合记忆。变量的命名尽量规范化,不要与PHP中的关键字相冲突。 二、函数 PHP自带了很多函数,这给我们程序的编写带来了很多的方便。当然,在大型程序中我们往往自己要定义许多个函数,几十
- android笔记之--向网络发送GET/POST请求参数
dcj3sjt126com
android
使用GET方法发送请求
private static boolean sendGETRequest (String path,
Map<String, String> params) throws Exception{
//发送地http://192.168.100.91:8080/videoServi
- linux复习笔记 之bash shell (3) 通配符
eksliang
linux 通配符linux通配符
转载请出自出处:
http://eksliang.iteye.com/blog/2104387
在bash的操作环境中有一个非常有用的功能,那就是通配符。
下面列出一些常用的通配符,如下表所示 符号 意义 * 万用字符,代表0个到无穷个任意字符 ? 万用字符,代表一定有一个任意字符 [] 代表一定有一个在中括号内的字符。例如:[abcd]代表一定有一个字符,可能是a、b、c
- Android关于短信加密
gqdy365
android
关于Android短信加密功能,我初步了解的如下(只在Android应用层试验):
1、因为Android有短信收发接口,可以调用接口完成短信收发;
发送过程:APP(基于短信应用修改)接受用户输入号码、内容——>APP对短信内容加密——>调用短信发送方法Sm
- asp.net在网站根目录下创建文件夹
hvt
.netC#hovertreeasp.netWeb Forms
假设要在asp.net网站的根目录下建立文件夹hovertree,C#代码如下:
string m_keleyiFolderName = Server.MapPath("/hovertree");
if (Directory.Exists(m_keleyiFolderName))
{
//文件夹已经存在
return;
}
else
{
try
{
D
- 一个合格的程序员应该读过哪些书
justjavac
程序员书籍
编者按:2008年8月4日,StackOverflow 网友 Bert F 发帖提问:哪本最具影响力的书,是每个程序员都应该读的?
“如果能时光倒流,回到过去,作为一个开发人员,你可以告诉自己在职业生涯初期应该读一本, 你会选择哪本书呢?我希望这个书单列表内容丰富,可以涵盖很多东西。”
很多程序员响应,他们在推荐时也写下自己的评语。 以前就有国内网友介绍这个程序员书单,不过都是推荐数
- 单实例实践
跑龙套_az
单例
1、内部类
public class Singleton {
private static class SingletonHolder {
public static Singleton singleton = new Singleton();
}
public Singleton getRes
- PO VO BEAN 理解
q137681467
VODTOpo
PO:
全称是 persistant object持久对象 最形象的理解就是一个PO就是数据库中的一条记录。 好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。
BO:
全称是 business object:业务对象 主要作用是把业务逻辑封装为一个对象。这个对
- 战胜惰性,暗自努力
金笛子
努力
偶然看到一句很贴近生活的话:“别人都在你看不到的地方暗自努力,在你看得到的地方,他们也和你一样显得吊儿郎当,和你一样会抱怨,而只有你自己相信这些都是真的,最后也只有你一人继续不思进取。”很多句子总在不经意中就会戳中一部分人的软肋,我想我们每个人的周围总是有那么些表现得“吊儿郎当”的存在,是否你就真的相信他们如此不思进取,而开始放松了对自己的要求随波逐流呢?
我有个朋友是搞技术的,平时嘻嘻哈哈,以
- NDK/JNI二维数组多维数组传递
wenzongliang
二维数组jniNDK
多维数组和对象数组一样处理,例如二维数组里的每个元素还是一个数组 用jArray表示,直到数组变为一维的,且里面元素为基本类型,去获得一维数组指针。给大家提供个例子。已经测试通过。
Java_cn_wzl_FiveChessView_checkWin( JNIEnv* env,jobject thiz,jobjectArray qizidata)
{
jint i,j;
int s