JavaScript实用库:Lodash源码数字函数解析clamp、baseClamp、inRange、baseInRange、random
本章的内容主要是:clamp、baseClamp、inRange、baseInRange、random
![]()
Lodash是一个非常好用方便的JavaScript的工具库,使得我们对数据处理能够更加得心应手
接下来我要对Lodash的源码进行剖析学习
每天几个小方法,跟着我一起来学lodash吧
1、_.clamp(number, [lower], upper)
该方法的作用是返回限制在 lower 和 upper 之间的值。
可以看到,第一个例子,第一个参数是-10,-5与它比较相近,所以输出了-5,我们可以理解成输出比较接近的值
第二个例子自然输出了与10比较接近的5了
下面我们来看源码:
function clamp(number, lower, upper) {
//如果上限值未定义,则下限值的值为上限值
//并且使下限值为未定义
if (upper === undefined) {
upper = lower;
lower = undefined;
}
//如果上限值定义了,那么下限值也一定定义了,toNumber是将数据装换为数字
if (upper !== undefined) {
upper = toNumber(upper);
upper = upper === upper ? upper : 0;
}
//这一步也是进行了与上限值同样的处理
if (lower !== undefined) {
lower = toNumber(lower);
lower = lower === lower ? lower : 0;
}
//其实前面也都只是对数据进行了一下确定,最重要的过程在核心函数中处理
return baseClamp(toNumber(number), lower, upper);
}
module.exports = clamp;
我们接下来看核心函数baseClamp的源码是怎么的吧
2、baseClamp
同样的,没有例子,直接看源码了
看起来还是比较简单的
function baseClamp(number, lower, upper) {
if (number === number) {
if (upper !== undefined) {
//如果上限制大于number,则number的值不变,反之,number赋值upper的值
number = number <= upper ? number : upper;
}
if (lower !== undefined) {
//同样的,如果下限值小于number,则number值不变,防止,number赋值lower的值
number = number >= lower ? number : lower;
}
}
return number;
}
module.exports = baseClamp;
代码量比较少,还是挺容易理解的
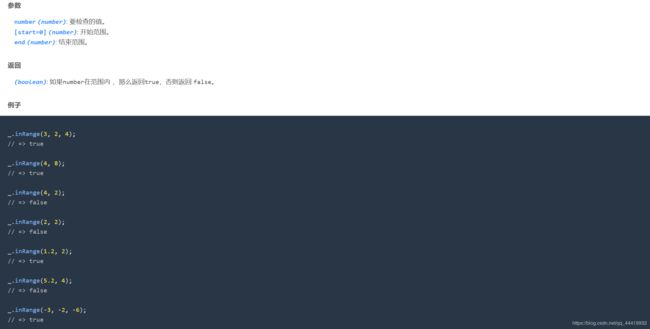
3、_.inRange(number, [start=0], end)
直接引用官方解释:
检查 n 是否在 start 与 end 之间,但不包括 end。 如果 end 没有指定,那么 start 设置为0。 如果 start 大于 end,那么参数会交换以便支持负范围。
也就是说,我们第一个参数是要检查的数据,如果只有两个参数时,第二个参数为end的值,start的值默认为0,当有三个参数时,第二个参数为start,第三个参数为end,如果start的值大于end,则进行交换
下面我们来看源码吧
function inRange(number, start, end) {
start = toFinite(start);
//这里就是我们看到的,如果只有两个参数时,start为0,end的值为第二个参数
if (end === undefined) {
end = start;
start = 0;
} else {
end = toFinite(end);
}
//将number装换为数字,避免特殊数据传入
number = toNumber(number);
return baseInRange(number, start, end);
}
module.exports = inRange;
最重要的还是在baseInRange函数中
下面我们继续来看一下
4、baseInRange
我们直接看源码:
var nativeMax = Math.max,
nativeMin = Math.min;
function baseInRange(number, start, end) {
//输出为True的条件为:number的值要大于start并且number的值要小于end,所以就达到了我们想要的目的,判断是否在范围内。
return number >= nativeMin(start, end) && number < nativeMax(start, end);
}
module.exports = baseInRange;
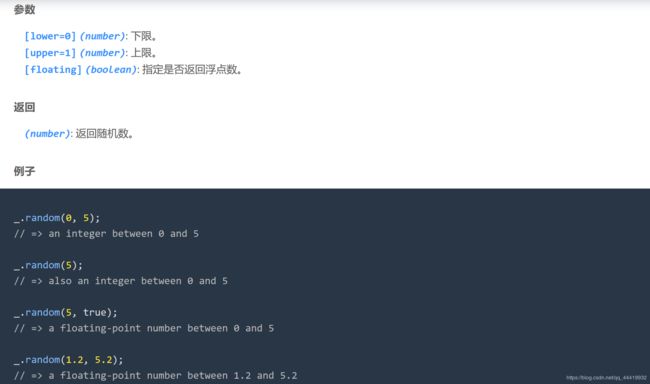
5、_.random([lower=0], [upper=1], [floating])
官方解释:产生一个包括 lower 与 upper 之间的数。 如果只提供一个参数返回一个0到提供数之间的数。 如果 floating 设为 true,或者 lower 或 upper 是浮点数,结果返回浮点数。
注意: JavaScript 遵循 IEEE-754 标准处理无法预料的浮点数结果。
例子也没什么好说的,特别像Python的random库啊,产生随机数
我们接下来看源码:
var freeParseFloat = parseFloat;
var nativeMin = Math.min,
nativeRandom = Math.random;
function random(lower, upper, floating) {
if (floating && typeof floating != 'boolean' && isIterateeCall(lower, upper, floating)) {
upper = floating = undefined;
}
if (floating === undefined) {
if (typeof upper == 'boolean') {
floating = upper;
upper = undefined;
}
else if (typeof lower == 'boolean') {
floating = lower;
lower = undefined;
}
}
if (lower === undefined && upper === undefined) {
lower = 0;
upper = 1;
}
else {
lower = toFinite(lower);
if (upper === undefined) {
upper = lower;
lower = 0;
} else {
upper = toFinite(upper);
}
}
if (lower > upper) {
var temp = lower;
lower = upper;
upper = temp;
}
if (floating || lower % 1 || upper % 1) {
var rand = nativeRandom();
return nativeMin(lower + (rand * (upper - lower + freeParseFloat('1e-' + ((rand + '').length - 1)))), upper);
}
return baseRandom(lower, upper);
}
module.exports = random;