JavaScript
1.什么是JavaScript
1.1简介
JavaScript 是网景(Netscape)公司开发的一种基于客户端浏览器、面向(基于)对象、事件驱动式的网页脚本语言。
2.快速入门
2.1引入JavaScript
1.内部标签
2.外部引入
abc.js
//...
test.html
2.2基本语法入门
1.<script>
document.write("Hello World!!!");
</script>
2.<script language="JavaScript">
document.write("Hello World!!!");
</script>
3.<script language="JavaScript" type="text/JavaScript">
document.write("Hello World!!!");
</script>
4.<script language="JavaScript">
document.write("Hello World!!!");
</script>
5.<script src="hello.js"></script>
注意:document.write("Hello World!!!"); 必须保存为一个外部文件:hello.js
6.<script language="JavaScript">
<!--
document.write("Hello World!!!");
-->
</script>
3 数据类型
JS数据的表示:
整数:由正负号、数字构成,八进制、十进制、十六进制;
浮点数:由正负号、数字和小数点构成,常规记数法、科学记数法;
逻辑值:true、false
字符串值:单引号(‘ab’)、双引号(“ab”)
空值:null
未定义值:根本不存在的对象、已定义但没有赋值的量;
逻辑运算
&& 都为真则为真
|| 一个为真则为真
! 真亦假,假既真
比较运算符
=
== 类型不一样,值一样
===类型一样,值一样
JavaScript常量:
布尔常量:true false
整数常量:3721 0007 0xaff(0Xaff)
浮点数常量:3.14 .001 3.721e+3 -3.721E-3
字符串常量:“地址有误!”
含转义字符的字符串常量:
转义字符 意义
\b 退格(Backspace)
\f 换页(Form feed)
\n 换行(New line)
\r 返回(Carriage return)
\t 制表符(Tab)
’ 单引号(’)
" 双引号(")
\ 反斜线(\)
数组常量:
Array可以包括任意的数据类型
var arr=[1,2,3,4,5,6,"1"],;
1.长度
arr.length
2.indexOf,通过元素获得下表索引
arr.indexOf(2)
1
字符串"1"和数字1不同
3.slice()截取Array 的一部分,返回一个新数组
arr.slice(3)
[4,5,6,"1"]
arr.slice(1,5)
[2,3,4,5]
4.push(),pop()
push:压入到尾部
arr.push("a")
[1,2,3,4,5,6,"1","a"]
pop:弹出尾部的一个元素
arr.pop("a")
[1,2,3,4,5,6,"1"]
5.unshift(),shift()头部
unshift():压入到头部
arr.unshift('a')
["a",1,2,3,4,5,6,"1"]
shift():弹出头部的一个元素
arr.shift()
[1,2,3,4,5,6,"1"]
6.排序sort()
["b","a","c"]
arr.sort()
["a","b","c"]
7.元素反转reverse()
["a","b","c"]
arr.reverse()
["c","b","a"]
8.concat()
["c","b","a"]
arr.concat([1,2,3])
["c","b","a",1,2,3]
concat()并没有修改数组,只会返回一个新数组
9.连接符join
打印拼接数据组,使用特定的字符串连接
["c","b","a"]
arr.join('-')
"c-b-a"
对象:
对象属性
(JavaScript 对象中的)名称:值对被称为属性。
var person = {Name:"xiaoguoplus", age:62, sex:"男",Color:blue};
对象方法
对象也可以有方法。
方法是在对象上执行的动作。
方法以函数定义被存储在属性中
var person = {
Name:"xiaoguoplus",
age:62,
sex:"男",
Color:blue}
1.对象赋值
person.name="xiaoguoplus"
"xiaoguoplus"
person.name
"xiaoguoplus"
2.使用一个不存在的对象属性,不会报错
javascript中的所有键都是字符串,只是任意对象
3,动态的删除
delete person.name
true
person
4,动态的添加
person.haha="haha"
"haha"
person
5.判断属性值是否在这个对象中 xxx in xxx
'age' in person
true
'toString' in person
true
6.判断一个属性是否是这个对象自身拥有的hasOwnProperty()
person.hasOwnProperty('toString')
false
person.hasOwnProperty('age')
true
Map和set
map:
var map=new Map(['tom',100],['jack',90],['haha',80]);
var name =map.get('tom');//通过key获取value
map.set('admin',123456);
console.log(name);//100
map.delete(''tom");
Set:无序不重复集合
var set=new Set([3,1,1,1,1,]);
set.add(2);
set.delete(1);
console.log(set.has(3));//true
iterator
遍历数组
var arr =[3,4,5];
for (var x of arr){
console.log(x);
}
遍历map
var map= new Map(['tom',100],['jack',90],['haha',80]);
for(let x of map){
console.log(x);
}
遍历set
var set =new set[3,4,5];
for (let x of set){
console.log(x);
}
4.函数
4.1定义函数函数:
格式:
function 函数名([参数[,参数…]]){
<语句组>
[return <表达式>;]
}
约定:
1、函数名:易于识别;(同变量命名规则)
2、程序代码:模块化设计;
3、函数位置:按逻辑顺序,集中置顶。(…)
return语句:
格式:
return <表达式>;
功能:返回表达式的值。
函数的调用:
格式:
函数名([参数[,参数…]])
例1:
例2:
事件:
用户对浏览器所做的特定的动作(操作),是实现交互操作的一种机制。
| 事件名称 | 适用对象 | 意义 | 说明 |
|---|---|---|---|
| Abort | image | 终止 | 当图形尚未完全加载前 |
| Blur | 失去焦点 | ||
| Change | t/pw/ta/select | 改变 | |
| DragDrop | window | 拖曳 | |
| Error | img/win | 错误加载文件或图形时发生错误 | |
| Focus | 取得焦点 | ||
| Move | window | 移动 | |
| Reset | form | 重置 | |
| Submit | form |
4.2变量的作用域
用作变量值的函数
若两个函数用相同的变量名,只要在函数内部,就不冲突
function xg(){
var x=1;
x=x+1;
}
function xg2(){
var x='a';
x=x+1;
}
提升变量的作用域
function xg(){
var x="x"+y;
console.log(x);
var y=y;
//结果:xundefined
}
所有的变量定义都放在函数的头部,不要乱放,便于维护
function xg2(){
var x=1;
y=x+1;
z,i,a;
//结果:xundefined
}
全局函数
x=1;
function f(){
console.log(x);
}
f();
console.log(x);
全局对象window
var x="xxx";
alert(x);
alert(window.x);
//默认所有的全局变量,都会自动绑定在window
alert()这个函数本身也是一个window变量
方法
方法就是把函数放在对象的里面,对象只有两个东西,属性方法
var xiaoguoplus={
name:'xiaoguoplus',
birth:2000,
//方法
age:function(){
//今年-出生年
var now =new Date().getFullYear();
return now-this.birth;
}
}
//属性
xiaoguoplus.name
//方法
xiaoguoplus.age()
this无法指向。是默认指向调用它的那个对象;
function getAge(){
//今年-出生年
var now =new Date().getFullYear();
return now-this.birth;
}
var xiaoguoplus={
name:'xiaoguoplus',
birth:2000,
//方法
age:getAge
}
//xiaoguoplus.age() ok
//getAge()
apply可以控制this指向
function getAge(){
//今年-出生年
var now =new Date().getFullYear();
return now-this.birth;
}
var xiaoguoplus={
name:'xiaoguoplus',
birth:2000,
//方法
age:getAge
}
var xiaoguo={
name:'xiaoguo',
birth:2000,
//方法
age:getAge
}
//xiaoguoplus.age() ok
getAge.apply(xiaoguoplus,[]);//this指向 xiaoguoplus参数为空
5内部对象
标准对象
typeof 123
"number"
typeof '123'
"string"
typeof true
"boolean"
typeof []
"object"
typeof NaN
"number"
typeof {}
"object"
typeof Math.abs
"function"
typeof undefined
"undefined"
Date
日期获取方法
getDate() 以数值返回天(1-31)
getDay() 以数值获取周名(0-6)
getFullYear() 获取四位的年(yyyy)
getHours() 获取小时(0-23)
getMilliseconds() 获取毫秒(0-999)
getMinutes() 获取分(0-59)
getMonth() 获取月(0-11)
getSeconds() 获取秒(0-59)
getTime() 获取时间(从 1970 年 1 月 1 日至今)
json
JSON 是一种存储和交换数据的语法
为什么使用 JSON?
JSON 格式仅仅是文本,它能够轻松地在服务器浏览器之间传输,并用作任何编程语言的数据格式。
JavaScript 提供內建函数把以 JSON 格式写的字符串转换为原生 JavaScript 对象:
在 JSON 中,字符串值必须由双引号编写:
JSON
{ "name":"Bill Gates" }
在 JavaScript 中,您可以书写使用双引号或单引号的字符串值:
JavaScript
{ name:'Bill Gates' }
AJAX
什么是 AJAX?
AJAX = Asynchronous JavaScript And XML.
AJAX 并非编程语言。
AJAX 仅仅组合了:
浏览器内建的 XMLHttpRequest 对象(从 web 服务器请求数据)
JavaScript 和 HTML DOM(显示或使用数据)
Ajax 应用程序可能使用 XML 来传输数据,但将数据作为纯文本或 JSON 文本传输也同样常见。
Ajax 允许通过与场景后面的 Web 服务器交换数据来异步更新网页。这意味着可以更新网页的部分,而不需要重新加载整个页面。
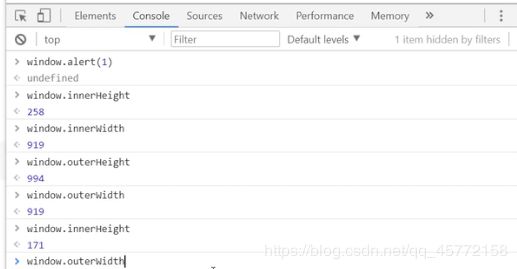
6,操作BOM对象
window代表浏览器窗口
Navigator,封装浏览器信息

screen代表屏幕尺寸

location代表当前页面的url信息
document代表当前的页面,THML,DOM文档树
history 代表浏览器的历史记录
history.back()//后退
history。forward//前进
7.操作DOM对象
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
HTML DOM 模型被结构化为对象树:
- JavaScript 能改变页面中的所有 HTML 元素
- JavaScript 能改变页面中的所有 HTML 属性
- JavaScript 能改变页面中的所有 CSS 样式
- JavaScript 能删除已有的 HTML 元素和属性
- JavaScript 能添加新的 HTML 元素和属性
- JavaScript 能对页面中所有已有的 HTML 事件作出反应
- JavaScript 能在页面中创建新的 HTML 事件
获得dom节点

getElementById 方法
访问 HTML 元素最常用的方法是使用元素的 id。
getElementById 方法使用 id=“demo” 来查找元素。
innerHTML 属性
获取元素内容最简单的方法是使用 innerHTML 属性。
innerHTML 属性可用于获取或替换 HTML 元素的内容。
innerHTML 属性可用于获取或改变任何 HTML 元素,包括 和 。
更新节点
操作文本
- id1.innerText=‘123’ 修改文本值
- id1.innerHTML='123解析html文本文档
操作css
id1.style.color='yellow';
id1.style.fontSize='20px';
id1.style.padding='2em';
删除节点
获取父节点,通过父节点删除自己

删除多个节点时,children是时刻变化的
插入节点
如果获得某个dom节点,假设为空,可以通过innerHTML就可以增加,若dom节点已存在元素了,需要追加

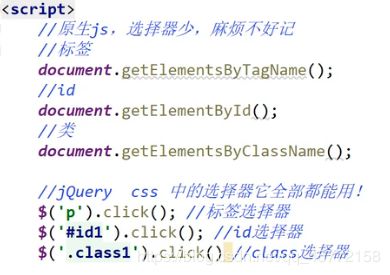
8,JQuery
下载压缩包https://jquery.com/download/
 导包
导包