人人快速开发平台 renren-fast 与 renren-fast-vue 与 renren-generator 基本操作
1.介绍
1.1.项目描述
renren-fast 是一个轻量级的 Spring Boot 快速开发平台,能快速开发项目并交付【接私活利器】 完善的 XSS 防范及脚本过滤,彻底杜绝 XSS 攻击,实现前后端分离,通过 token 进行数据交互 推荐使用阿里云服务器部署项目,免费领取阿里云优惠券,请点击 免费领取
1.2.获取帮助
- 后台地址:https://gitee.com/renrenio/renren-fast
- element-ui地址:https://github.com/daxiongYang/renren-fast-vue
- 代码生成器:https://gitee.com/renrenio/renren-generator
- 如需关注项目最新动态或担心以后找不到项目,可以Watch、Star项目,同时也是对项目最好的支持
2.快速开始
本项目是前后端分离的,需要先部署好后端,再部署前端页面,才能看到项目的页面效果。
2.1.后端部署
git clone
- 环境要求 JDK1.8 、 MySQL5.5+
- 通过 git ,下载renren-fast源码,如下:
- git clone https://git.oschina.net/renrenio/renren-fast.git
- 用 idea 打开项目, File -> Open 如下图:
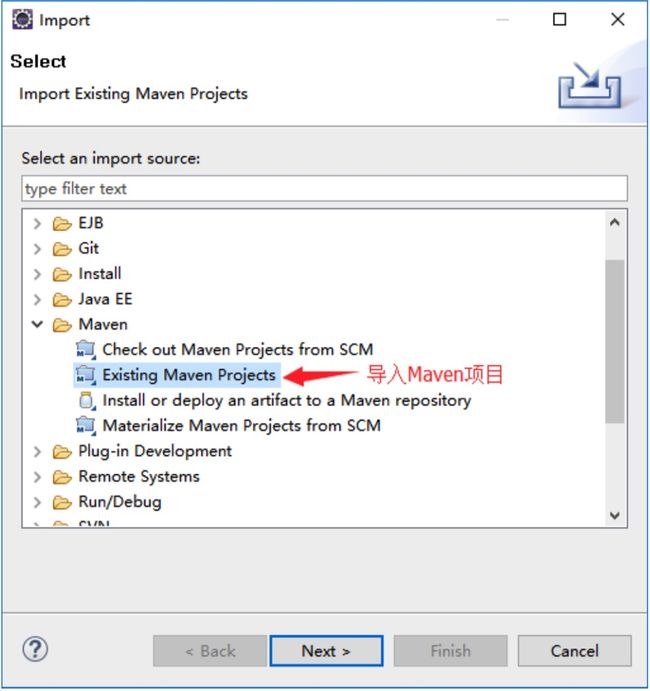
- 用 eclipse 打开项目,如下图:
- 创建数据库 renren_fast ,数据库编码为 UTF-8
- 执行 doc/db.sql 文件,初始化数据(默认支持MySQL)
- 修改 application-dev.yml ,更新MySQL账号和密码
- 运行 io.renren.RenrenApplication.java 的 main 方法,则可启动项目
- Swagger路径:http://localhost:8080/renren-fast/swagger/index.html
- Swagger注释路径:http://localhost:8080/renren-fast/swagger-ui.html
2.2.前端部署
renren-fast-vue基于vue、element-ui构建开发,实现renren-fast后台管理前端功能,
提供一套更优的前端解决方案。欢迎star或fork前端Git库,方便日后寻找,及二次开发。
- 开发环境,需要安装node8.x最新版
-
git clone
- # 克隆项目
- git clone https://github.com/daxiongYang/renren-fast-vue.git
- # 安装依赖
- npm install
- # 启动服务
- npm run dev
- 生成环境,打包并把dist目录文件,部署到Nginx里
-
git clone
- # 构建生产环境(默认) npm run build
- # 构建测试环境
- npm run build --qa
- # 构建验收环境
- npm run build --uat
- # 构建生产环境
- npm run build --prod
- # 安装Nginx,并配置Nginx server {
- listen 80;
- server_name localhost;
- location / {
- root E:\\renren-fast-vue; index index.html index.htm;
- } }
- # 启动Nginx后,访问如下路径即可 http://localhost
- 登录的账号密码:admin/admin
-
2.3.配置文件
-
conf file
- # Tomcat
- server:
- tomcat:
- uri-encoding: UTF-8
- max-threads: 1000
- min-spare-threads: 30
- port: 8080 #tomcat端口号
- context-path: /renren-fast
- spring:
- # 环境 dev|test|prod
- profiles:
- active: dev
- # jackson时间格式化
- jackson:
- time-zone: GMT+8
- date-format: yyyy-MM-dd HH:mm:ss
- http:
- multipart:
- max-file-size: 100MB
- max-request-size: 100MB
- enabled: true
- redis:
- open: false # 是否开启redis缓存 true开启 false关闭
- database: 0
- host: localhost
- port: 6379
- password: # 密码(默认为空)
- timeout: 6000 # 连接超时时长(毫秒)
- pool:
- max-active: 1000 # 连接池最大连接数(使用负值表示没有限制)
- max-wait: -1 # 连接池最大阻塞等待时间(使用负值表示没有限制)
- max-idle: 10 # 连接池中的最大空闲连接
- min-idle: 5 # 连接池中的最小空闲连接
- #mybatis
- mybatis-plus:
- mapper-locations: classpath:mapper/**/*.xml
- #实体扫描,多个package用逗号或者分号分隔
- typeAliasesPackage: io.renren.modules.*.entity
- global-config:
- #主键类型 0:"数据库ID自增", 1:"用户输入ID",2:"全局唯一ID (数字类型唯一ID)", 3:"全局唯一ID UUID";
- id-type: 0
- #字段策略 0:"忽略判断",1:"非 NULL 判断"),2:"非空判断"
- field-strategy: 2
- #驼峰下划线转换
- db-column-underline: true
- #刷新mapper 调试神器
- refresh-mapper: true
- #数据库大写下划线转换
- #capital-mode: true
- #序列接口实现类配置
- #key-generator: com.baomidou.springboot.xxx
- #逻辑删除配置
- logic-delete-value: -1
- logic-not-delete-value: 0
- #自定义填充策略接口实现
- #meta-object-handler: com.baomidou.springboot.xxx
- #自定义SQL注入器
- sql-injector: com.baomidou.mybatisplus.mapper.LogicSqlInjector
- configuration:
- map-underscore-to-camel-case: true
- cache-enabled: false
- call-setters-on-nulls: true
- renren:
- # APP模块,是通过jwt认证的,如果要使用APP模块,则需要修改【加密秘钥】
- jwt:
- # 加密秘钥
- secret: f4e2e52034348f86b67cde581c0f9eb5[www.renren.io]
- # token有效时长,7天,单位秒
- expire: 604800
- header: token
- # 数据库配置
- spring:
- datasource:
- type: com.alibaba.druid.pool.DruidDataSource
- driverClassName: com.mysql.jdbc.Driver
- druid:
- first: #数据源1
- url: jdbc:mysql://localhost:3306/renren_fast?allowMultiQueries=true&useUnicode=true&characterEncoding=UTF-8
- username: renren
- password: 123456
- second: #数据源2
- url: jdbc:mysql://localhost:3306/bdshop?allowMultiQueries=true&useUnicode=true&characterEncoding=UTF-8
- username: renren
- password: 123456
- initial-size: 10
- max-active: 100
- min-idle: 10
- max-wait: 60000
2.4.数据交互
- 一般情况下,web项目都是通过session进行认证,每次请求数据时,都会把jsessionid放在cookie中,以便与服务端保持会话
- 本项目是前后端分离的,通过token进行认证(登录时,生成唯一的token凭证),每次请求数据时,都会把token放在header中,服务端解析token,并确定用户身份及用户权限,数据通过json交互
3.项目实战
3.1.功能描述
- 我们来完成一个商品的列表、添加、修改、删除功能,熟悉如何快速开发自己的业务功能模块。
- 我们先建一个商品表tb_goods,表结构如下所示:
-
create table
- CREATE TABLE `tb_goods` (
- `goods_id` bigint NOT NULL AUTO_INCREMENT,
- `name` varchar(50) COMMENT '商品名',
- `intro` varchar(500) COMMENT '介绍',
- `price` decimal(10,2) COMMENT '价格',
- `num` int COMMENT '数量',
- PRIMARY KEY (`goods_id`)
- ) ENGINE=InnoDB DEFAULT CHARSET=utf8 COMMENT='商品管理';
- 接下来,我们利用代码生成器,帮我们生成基础代码,可以大大的节省重复工作量,代码生成器Git地址:https://gitee.com/renrenio/renren-generator
3.2.使用代码生成器
- 代码生成器是Spring Boot开发的项目,通过git clone把项目下载到本地后,直接运行main方法,就可以通过http://localhost打开,我们先来看看配置文件,如下所示:
-
conf file
- #配置文件:generator.properties
- #包名
- package=io.renren.modules.generator
- #作者
- author=chenshun
- [email protected]
- #表前缀(类名不会包含表前缀)
- tablePrefix=tb_
- #类型转换,配置信息
- tinyint=Integer
- smallint=Integer
- mediumint=Integer
- int=Integer
- integer=Integer
- bigint=Long
- float=Float
- double=Double
- decimal=BigDecimal
- bit=Boolean
- char=String
- varchar=String
- tinytext=String
- text=String
- mediumtext=String
- longtext=String
- date=Date
- datetime=Date
- timestamp=Date
- 上面的配置文件,可以配置包名、作者信息、表前缀、类型转换。其中,类型转换是指,MySQL中的类型与JavaBean中的类型,是怎么一个对应关系。如果有缺少的类型,可自行在generator.properties文件中补充。
- 再看看application.yml配置文件,我们只要修改数据库名、账号、密码,就可以了。其中,数据库名是指待生成的表,所在的数据库。
-
conf file
- # Tomcat
- server:
- tomcat:
- max-threads: 10
- min-spare-threads: 10
- port: 80
- # mysql
- spring:
- datasource:
- type: com.alibaba.druid.pool.DruidDataSource
- driverClassName: com.mysql.jdbc.Driver
- url: jdbc:mysql://localhost:3306/renren_fast?useUnicode=true&characterEncoding=UTF-8
- username: renren
- password: 123456
- jackson:
- time-zone: GMT+8
- date-format: yyyy-MM-dd HH:mm:ss
- resources:
- static-locations: classpath:/static/,classpath:/views/
- # Mybatis配置
- mybatis:
- mapperLocations: classpath:mapper/**/*.xml
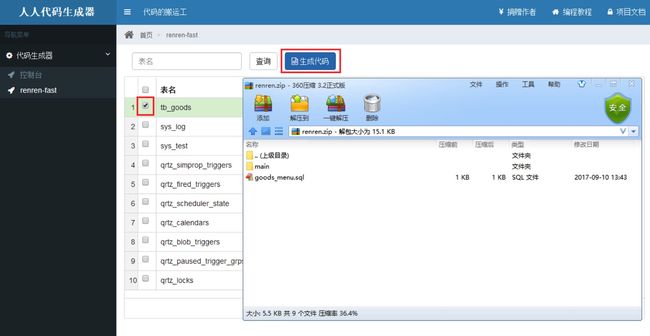
- 在数据库renren_fast中,执行建表语句,创建tb_goods表,再启动renren-generator项目(运行RenrenApplication.java的main方法即可),如下所示:
-
- 我们只需勾选tb_goods,点击【生成代码】按钮,则可生成相应代码,如下所示:
3.3.测试项目
- 我们先在renren_fast库中,执行goods_menu.sql语句,这个SQL是生成菜单的,SQL语句如下所示:
-
create table
- -- 菜单SQL
- INSERT INTO `sys_menu` (`parent_id`, `name`, `url`, `perms`, `type`, `icon`, `order_num`)
- VALUES ('1', '商品管理', 'modules/generator/goods.html', NULL, '1', 'fa fa-file-code-o', '6');
- -- 按钮父菜单ID
- set @parentId = @@identity;
- -- 菜单对应按钮SQL
- INSERT INTO `sys_menu` (`parent_id`, `name`, `url`, `perms`, `type`, `icon`, `order_num`)
- SELECT @parentId, '查看', null, 'goods:list,goods:info', '2', null, '6';
- INSERT INTO `sys_menu` (`parent_id`, `name`, `url`, `perms`, `type`, `icon`, `order_num`)
- SELECT @parentId, '新增', null, 'goods:save', '2', null, '6';
- INSERT INTO `sys_menu` (`parent_id`, `name`, `url`, `perms`, `type`, `icon`, `order_num`)
- SELECT @parentId, '修改', null, 'goods:update', '2', null, '6';
- INSERT INTO `sys_menu` (`parent_id`, `name`, `url`, `perms`, `type`, `icon`, `order_num`)
- SELECT @parentId, '删除', null, 'goods:delete', '2', null, '6';
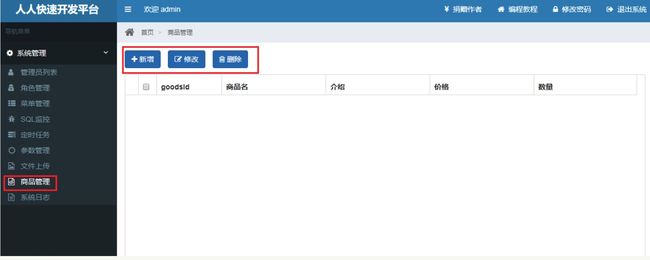
- 然后把生成的main目录覆盖renren-fast的main目录,再重启renren-fast,效果如下所示:
-
- 我们就操作了这几步,就把查询、新增、修改、删除就完成了,是不是很快啊,下面就是我们才生成的代码,如下所示:
**问题
本人在安装renren-fast-vue 在执行npm install 报错了
npm WARN [email protected] requires a peer of vue@^2.5.16 but none is installed. You must install peer dependencies yourself.
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: [email protected] (node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for [email protected]: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! [email protected] install: `node install.js`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the [email protected] install script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
访问页面报错
<% if (process.env.NODE_ENV === 'production') { %> <% }else { %> <% } %>
上网找了好多资料最终解决办法
1 要保证
"node": ">= 8.11.1", "npm": ">= 5.6.0"
解决方法:
1、添加-g标志来安装package.json(npm init -y -g);
2、添加-g标志来安装npm init您的项目目录(npm install webpack --save-dev -g);
3、再在终端输入npm install --save extract-text-webpack-plugin
三:执行 npm run dev 自动访问项目