Android自定义GridLayout实现流式布局热门标签(可单选/多选)
前言:最近一直忙与公司项目开发维护,已经N久没有记录过项目的技术实现与问题(其实还是由于太懒)。之前项目中也有自定义的流式标签筛选控件只能单选,不过项目重构需求改变,需要能多选标签(之前也有人问过如何实现,当时只是大概说了思路,敢问苍天饶过谁)。本篇文章记录自定义GridLayout实现无标题的流式布局标签,根据属性可自行设置单选还是多选,并且能重置数据。
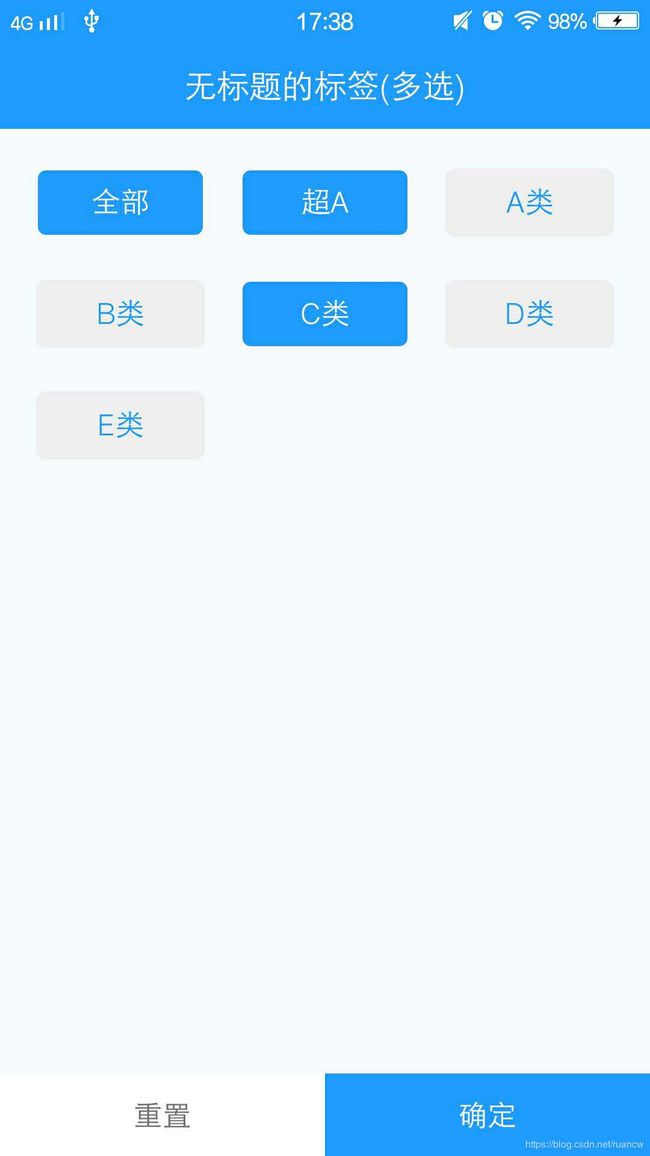
效果图:
技术实现
1.自定义GridLayout
2.GridLayout属性设置
3.TextView标签属性设置
1.重写GridLayout的属性方法
public LabelGridLayout(Context context) {
super(context);
this.context=context;
}
public LabelGridLayout(Context context, AttributeSet attrs) {
super(context, attrs);
this.context=context;
}
public LabelGridLayout(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
this.context=context;
}2.设置GridLayout的数据及属性
/**
* 将数据设置给GridLayout
*/
@SuppressLint("RtlHardcoded")
@RequiresApi(api = Build.VERSION_CODES.LOLLIPOP)
public void setGridData(List listData) {
//设置列数
setColumnCount(columnCount);
//设置行数
setRowCount(getRowCount(listData));
//将数据源设置到每个标签
for (int i = 0; i < listData.size(); i++){
//行数++
++row;
//显示每个条目类型的控件
//配置列 第一个参数是起始列标 第二个参数是占几列,so -> 总列数
GridLayout.Spec columnSpec = spec(0,columnCount);
//配置行 第一个参数是起始行标 起始行+起始列就是一个确定的位置
GridLayout.Spec rowSpec = spec(row);
//将Spec传入GridLayout.LayoutParams并设置宽高为0或者WRAP_CONTENT,必须设置宽高,否则视图异常
GridLayout.LayoutParams layoutParams = new GridLayout.LayoutParams(rowSpec, columnSpec);
//设置宽度
layoutParams.width = GridLayout.LayoutParams.WRAP_CONTENT;
//设置高度
layoutParams.height = GridLayout.LayoutParams.WRAP_CONTENT;
//设置位置
layoutParams.setGravity(Gravity.LEFT | Gravity.CENTER_VERTICAL);
//设置间距
layoutParams.bottomMargin = context.getResources().getDimensionPixelSize(R.dimen.dp_8);
//根据mulEnable属性值添加tab标签
if (mulEnable){
//多选
mulAddTabs(listData.get(i));
}else {
//单选
singleAddTabs(listData.get(i));
}
}
} 3.GridLayout添加单选/多选标签
3.1 添加单选标签及属性
/**
* 添加tab单选标签
* @param model 数据bean
*/
@RequiresApi(api = Build.VERSION_CODES.LOLLIPOP)
private void singleAddTabs(final FilterBean model){
List tabs = model.getTabs();
for (int i = 0; i < tabs.size(); i++){
//行数
if (i % columnCount == 0){
row ++;
}
final FilterBean.TableMode tab = tabs.get(i);
//显示标签的控件
final TextView label = new TextView(context);
//设置标签属性
setLabel(i, tab, label);
//记录上次选中状态
if (tabs.get(i) == model.getTab()){
label.setSelected(true);
}
//标签的点击事件
label.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (tab != model.getTab()){
//清除上次选中的状态
getChildAt(getIndex(model)).setSelected(false);
//设置当前点击选中的tab值
model.setTab(tab);
label.setSelected(true);
selectTvLabel.add(label);
String labelText=label.getText().toString();
//清楚集合中的数据再添加
selectLabel.clear();
selectLabel.add(labelText);
Log.e("rcw","labelText--->"+labelText);
}
}
});
}
} 3.2 添加多选标签
/**
* 添加tab多选标签
* @param model 数据bean
*/
@RequiresApi(api = Build.VERSION_CODES.LOLLIPOP)
private void mulAddTabs(final FilterBean model){
List tabs = model.getTabs();
for (int i = 0; i < tabs.size(); i++){
//判断是否增加行数
if (i % columnCount == 0){
row ++;
}
final FilterBean.TableMode tab = tabs.get(i);
//显示标签的控件TextView
final TextView label = new TextView(context);
//设置标签属性
setLabel(i, tab, label);
//记录上次选中状态
Log.e("rcw","tabs.get(i)="+tabs.get(i));
if (model.getLabels()!=null){
//存储上次选中的集合
for (int j=0;j/**
* 设置标签属性
* @param tabIndex 标签的位置
* @param tab 标签的tab
* @param label 标签控件
*/
@RequiresApi(api = Build.VERSION_CODES.LOLLIPOP)
private void setLabel(int tabIndex, FilterBean.TableMode tab, TextView label) {
label.setTextSize(tabTextSize);
label.setTextColor(context.getResources().getColorStateList(labelTextColor));
label.setBackgroundDrawable(context.getResources().getDrawable(labelBg));
label.setSingleLine(true);
label.setGravity(Gravity.CENTER);
label.setEllipsize(TextUtils.TruncateAt.MIDDLE);
//上下padding值
int paddingT = context.getResources().getDimensionPixelSize(R.dimen.dp_8);
//左右padding值
int paddingL = context.getResources().getDimensionPixelSize(R.dimen.dp_8);
label.setPadding(paddingL,paddingT,paddingL,paddingT);
//getItemLayoutParams用于设置label标签的参数
addView(label,getItemLayoutParams(tabIndex,row));
label.setText(tab.name);
} 注:颜色及padding值需要使用getResourese方法获取
4.自定义GridLayout的公共属性方法
4.1 标签字体大小
/**
* tab标签字体大小
* @param tabTextSize 标签字体大小
*/
public void setLabelSize(int tabTextSize) {
this.tabTextSize = tabTextSize;
}4.2 标签字体颜色
/**
* tab标签字体颜色
* @param labelTextColor 颜色
*/
public void setLabelColor(int labelTextColor) {
this.labelTextColor = labelTextColor;
}注:color属性是res文件下的color不是values文件下的color
4.3 标签背景色
/**
* 设置标签的背景色
* @param labelBg 背景色(drawable)
*/
public void setLabelBg(int labelBg) {
this.labelBg = labelBg;
}4.4 设置是否能多选
/**
* 设置标签是否可以多选
* @param mulEnable 是否可以多选标签
*/
public void setMulEnable(boolean mulEnable){
this.mulEnable = mulEnable;
}4.5 设置GridLayout的列数
/**
* 设置gridLayout的列数
* @param columnCount 列数
*/
public void setColumnCount(int columnCount){
this.columnCount = columnCount;
}
4.6 重置数据的方法
/**
* 重置数据
*/
public void resetData(){
for (int i=0;i5.控件使用
@RequiresApi(api = Build.VERSION_CODES.LOLLIPOP)
private void setViewData() {
if (isMul){
tvTitle.setText("无标题的标签(多选)");
lglLabel.setMulEnable(true);
}else {
tvTitle.setText("无标题的标签(单选)");
lglLabel.setMulEnable(false);
}
lglLabel.setColumnCount(3);
lglLabel.setLabelBg(R.drawable.flow_popup);
lglLabel.setGridData(labelLists);
}总结:通过自定义GridLayout的方式,实现了类似流布局的筛选控件,并通过属性方法设置标签属性及实现可控制的单选或多选。
如有任何疑问,欢迎评论留言,谢谢!!!
源码地址:https://github.com/ruancw/FlowFilterDemo