函数柯里化
一、柯里化:把接收多个参数的函数变换成接收一个单一参数的函数(单一参数为多个参数中的第一个)
函数柯里化思想:一个JS预处理的思想,降低通用性,提高适用性。
特点:
| 参数复用 | 需要输入多个参数,最终只需输入一个,其余通过arguments来获取 |
| 提前返回 | 避免重复去判断某一条件是否符合,不符合则return 不再继续执行下面的操作 |
| 延迟执行 | 避免重复的去执行程序,等真正需要结果的时候再执行 |
function fn(){
console.log(this)
}这里的This是window,要改变this指向,用Bind
function bind(callback,context){
context=context||window;
//把callback方法中的this预先处理为context
return function(){
callback.call(context)
}
}核心原理:利用函数执行可以形成一个不销毁的私有作用域,把预先处理的内容都存在这个不销毁的作用域里面,并且返回一个小函数,以后要执行的就是这个小函数。
fn.bind(obj,100,200)思考:如何给Bind传值
具体参数不知道,不能定死数据的个数,使用argments
var outerArg=Array.prototype.slice.call(arguments,2);
//利用Array的slice方法取到外部传入参数的第二个及以后多个参数
callback.call(context,outerArg)二、参数复用
var currying=function(fn){
var args=[];
return function cb(){
if(arguments.length===0){
return fn.apply(this,args)
}
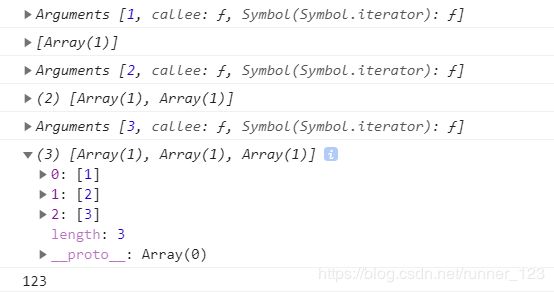
console.log(arguments)
Array.prototype.push.apply(args,[].slice.call(arguments))
//args.push([].slice.call(arguments))
console.log(args)
return cb
}
}
function add(a,b,c){
console.log(a+b+c);
}
var s=currying(add);
s(1)(2)(3)();运行结果为:
如果使用args.push([].slice.call(arguments))
对比可以知道args是一个类数组对象,使用args.push 每次压入一个arguments。并不会对传入的一系列数字行拆分使用。
而用Array.push(),则把每次传入的数存在数组里面。
[].slice.call(arguments)这是一个数组,里面只有一个参数,本例来说是[1],[2],[3]而使用apply(args,[].slice.call(arguments)),apply将一个数组默认的转换为一个参数列表,那么参数(1,2,3)陆续传入数组。
三、提前返回
var addEvent = function(){
if (window.addEventListener) { //判断是否支持
return function(el, sType, fn, capture) {
el.addEventListener(sType, function(e) {
fn.call(el, e);
}, (capture));
};
} else if (window.attachEvent) {
return function(el, sType, fn, capture) {
el.attachEvent("on" + sType, function(e) {
fn.call(el, e);
});
};
}
};
var elBind=addEvent();
var span=document.getElementById("s");
var div=document.getElementById("d");
elBind(span, 'click', function () {console.log("1")}, false)
elBind(div, 'click', function () {console.log("1")}, false)如上面代码对于监听事件的判断则只会走一次,如果是传统函数则会多次执行。则真是提前返回的好处。
总结:经测试,上述代码var elBind=addEvent();就会先判断一次浏览器的环境,然后返回一个小函数。
之后elBind(span, 'click', function () {console.log("1")}, false)
elBind(div, 'click', function () {console.log("1")}, false)
均只执行小函数,不会再多次判断浏览器环境。
四、延迟执行
举例如下:
var curryScore=function(fn){
var allScore=[];//用来存取每次输入的单个值
// 这些用来预处理
return function(){
if(arguments.length===0){
// fn(allScore);
fn.apply(null,allScore)
}else{ //往集合里添加分数
allScore=allScore.concat([].slice.call(arguments));
//allScore.push([].slice.call(arguments))
//allScore.push(Array.prototype.slice.call(arguments))
}
}
};
var result=0;
var addScore=curryScore(function(){
console.log(this)
console.log(arguments);
for(var i=0;i输出结果:
这就是第三个特点,延迟执行,再没有输入参数时,不计算总结果。等需要计算的时候,再计算。
1、如果使用 fn(allScore);输出为
this为window,arguments是一个对象,第一项为数组
本例使用 fn.apply(null,allScore),输出为:
this也为window,但是arguments是一个数组了,
apply()方法接受的是一个包含多个参数的数组(或类数组对象)。用apply方法来实现用数组的参数来传递。而apply方法第一个参数,是要替代的对象。没有要替代的,用null。用数组的参数来传递,就可以在计算求和的时候,直接使用arguments[i]。
apply的一个巧妙的用处,可以将一个数组默认的转换为一个参数列表
即[param1,param2,param3] 转换为 param1,param2,param3
2、补充:
a) Math.max 可以实现得到数组中最大的一项
因为Math.max 参数里面不支持Math.max([param1,param2]) 也就是数组
但是它支持Math.max(param1,param2,param3…),所以可以根据刚才apply的那个特点来解决
var max=Math.max.apply(null,array),这样轻易的可以得到一个数组中最大的一项(apply会将一个数组装换为一个参数接一个参数的传递给方法)
这块在调用的时候第一个参数给了一个null,这个是因为没有对象去调用这个方法,我只需要用这个方法帮我运算,得到返回的结果就行,.所以直接传递了一个null过去
b) Math.min 可以实现得到数组中最小的一项
同样和 max是一个思想 var min=Math.min.apply(null,array);
c) Array.prototype.push 可以实现两个数组合并
同样push方法没有提供push一个数组,但是它提供了push(param1,param,…paramN) 所以同样也可以通过apply来装换一下这个数组,即:
var arr1=new Array("1","2","3");
var arr2=new Array("4","5","6");
Array.prototype.push.apply(arr1,arr2); 也可以这样理解,arr1调用了push方法,参数是通过apply将数组装换为参数列表的集合.