Jenkins+JMeter+xsltproc实现自动化测试构建(主要是优化)
看过我上篇博客的人就知道,使用Ant的方式去构建自动化测试确实有一些不太灵活的地方,而我们邮件通知返回的内容也不是那么让人满意,所以今天我来讲讲自己的一个优化过程。
首先说一下我的处理方式:
1、下载xsltproc,并用它去替换Ant;
2、更改构建步骤,用xslt实现jtl文件转换成html文件,并且添加发送短信的jmx文件执行步骤;
3、修改邮件的html模板,解决结果显示不直观的问题。
一、安装xsltproc
一般情况下,linux服务器是自带xsltproc的,这里如果没有的话,可以用下面的命令去安装:
yum install libxslt安装完成后,大家需要查找到它的位置,因为我们后面的命令行需要用到,所以可以使用
rpm -qa|grep libxslt找到对应的xslt版本,例如libxslt-1.1.28-5.el7.x86_64,然后运行命令行
rpm -ql libxslt-1.1.28-5.el7.x86_64找到xsltproc所在路径。
二、更改构建步骤
1、删除“Invoke Ant”的这个构建步骤;
2、添加一个“Execute Shell”的构建步骤,输入生成jtl文件的命令行,具体模式为
jmeter.sh -n -t jmx文件路径 -l jtl文件路径示例见下图:
3、添加一个“Execute Shell”的构建步骤,使用xslt实现jtl文件转换成html测试报告,具体命令行如下:
xsltproc文件路径 --stringparam dateReport "`date +%y-%m-%d\ %H:%M:%S`" jmeter-results-detail-report_21.xsl文件路径 jtl文件路径>html文件路径示例见下图:
- --stringparam dateReport "`date +%y-%m-%d\ %H:%M:%S`" 是为了解决测试报告日期不显示的问题,我后面会说明。
- jmeter-results-detail-report_21.xsl文件路径 在jmeter安装路径的extras文件夹下。
4、添加一个“Execute Shell”的构建步骤,执行短信发送接口的jmx命令行,具体命令行如下:
jmeter.sh -n -t 短信发送接口的jmx文件路径这个短信接口是需要后台去配合的,具体需要参照你们自己的短信接口,我在脚本中添加了一个BeanShell PreProcessor,对数据IP和content做了一下处理,附上主要的脚本代码:
String fileContent = readFileContent(path); // 读取测试报告内容,path是html测试报告的路径
ArrayList strList = toArrayByInputStreamReader(path);
int reportLines = 0;
try {
reportLines = getTotalLines(new File(path));
} catch (IOException e) {
e.printStackTrace();
}
if (fileContent.contains("Failure Detail") && fileContent.contains("Failure Message")) {
int[] failDetLines = new int[100];
int failMsgLine = 0;
int detCount = 0;
int msgCount = 0;
String failMsg = "";
for (int i = 0; i < strList.size(); i++) {
if (strList.get(i).contains("")) { // 只有报错接口才会用这个格式去限制
failDetLines[detCount] = i;
detCount++;
}
if (strList.get(i).contains("Failure Message") && msgCount == 0) {
int toLine = i + 4;
failMsg = strList.get(toLine);
int frontPos = failMsg.indexOf(">");
int behindPos = failMsg.indexOf("<", 2);
failMsg = failMsg.substring(frontPos + 1, behindPos - 1);
msgCount++;
}
}
String failName = "";
for (int j = 0;j < detCount;j++) {
String con = strList.get(failDetLines[j]);
int frontPos = con.indexOf(">");
int behindPos = con.indexOf("<", 2);
con = con.substring(frontPos + 1, behindPos);
if (j != 0) {
failName += "、" + con;
}else {
failName = con;
}
}
vars.put("IP", "xxx.xxx.xxx.xxx");//这里的“xxx.xxx.xxx.xxx”填写正确的IP地址
vars.put("content","出现问题,报错的接口是:\"" + toUTF8(failName) + "\",报错的内容是\"" + failMsg + "等,\"具体查看通知邮件");
log.info("测试报告文件的行数是:" + reportLines + ",报错的接口是:\"" + failName + "\",报错的内容是\"" + failMsg + "\"");
} else {
vars.put("IP", "no IP"); // IP置空,使之不能调用真正的短信接口
vars.put("content","服务一切正常");
log.info("服务一切正常");
}
在上面的代码中我通过读取html格式测试报告,找到报错接口的位置,然后获取到相关的信息,要注意主要几个加了注释的地方。这里顺便加上我http Request的截图:
 可以看到,IP这里填的是“${IP}”,所以它会根据测试报告中是否有报错信息而填入正确的IP地址或者不填,content的内容也是从上面BeanShell PreProcessor中的处理结果得到。
可以看到,IP这里填的是“${IP}”,所以它会根据测试报告中是否有报错信息而填入正确的IP地址或者不填,content的内容也是从上面BeanShell PreProcessor中的处理结果得到。
5、最后添加一个“Execute System Groovy Script”,按下图添加命令行,用于解决css格式显示的问题,配置内容如下:
System.setProperty("hudson.model.DirectoryBrowserSupport.CSP", "sandbox; style-src 'self';")示例图如下:
三、修改邮件模板
这里其实我实在构建步骤下面添加了一个文件路径去获取测试报告的展示结果,具体代码如下:
${ENV, var="JOB_NAME"}-第${BUILD_NUMBER}次构建日志
本邮件由Jenkins系统自动发出,无需回复!
以下为 ${PROJECT_NAME } 项目构建信息
构建结果 - ${BUILD_STATUS}
测试报告
${FILE ,path="html文件路径"}
构建信息
- 项目名称 : ${PROJECT_NAME}
- 构建编号 : 第${BUILD_NUMBER}次构建
- 触发原因: ${CAUSE}
- 构建状态: ${BUILD_STATUS}
- 构建日志: ${BUILD_URL}console
- 构建URL: ${BUILD_URL}
- 测试报告: ${PROJECT_URL}HTML_20Report
- 图表展示: ${BUILD_URL}performance
其实也就在在原来的html邮件模板中添加了下面这一段代码:
测试报告
${FILE ,path="html文件路径"}
当中最重要的就是“
四、最终展示
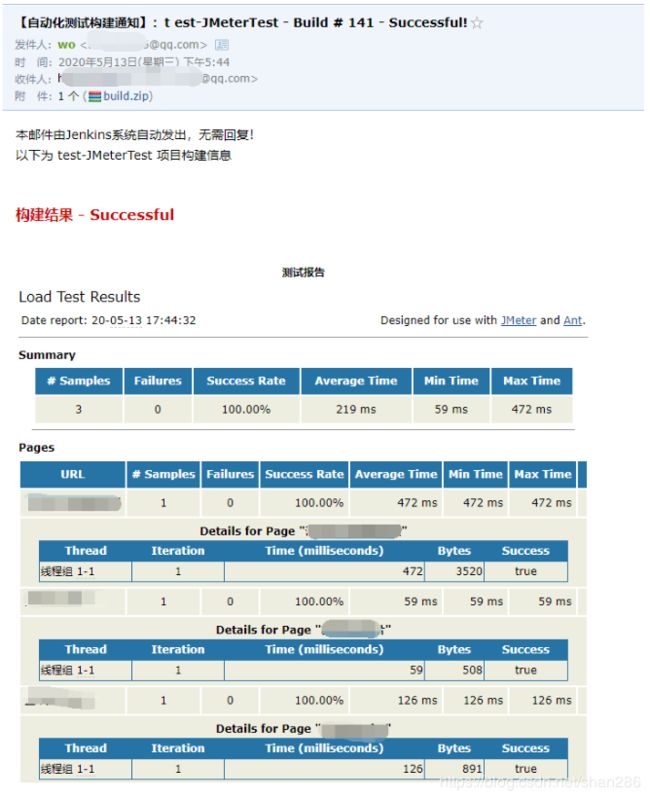
1、这些操作都做完之后,开始构建,最终的邮件展示如下图所示:
可以看到的是多了一个测试报告的部分,直接对接口的信息进行了展示,并且还对接口数量以及成功率也有统计,这份测试报告显示接口都没有问题,如果说有问题,会有红色字体高亮显示,这里我就不贴图了。
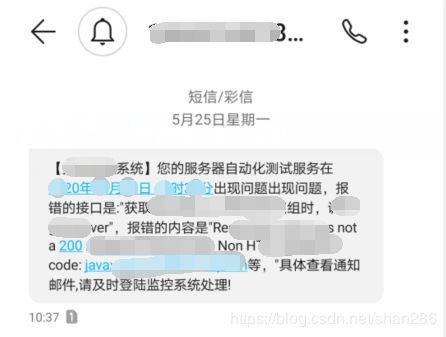
2、另外如果有接口出现了问题,手机上也会有收到短信,短信内容显示如下:
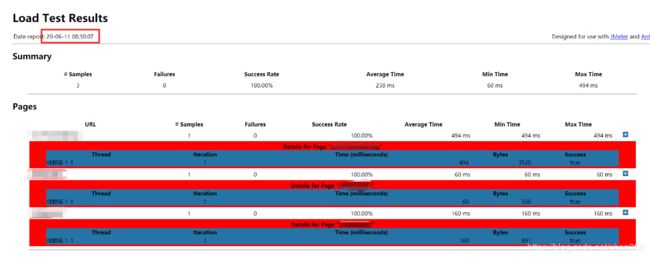
3、HTML Report 的截图展示:
注:红框区域就是我前面提到的生成报告的日期,通过“--stringparam”命令行去设置格式。
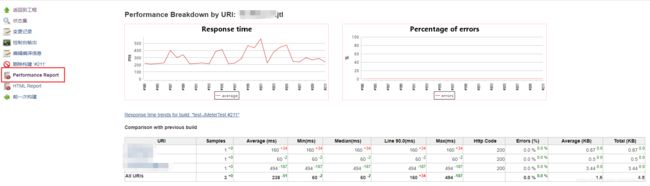
4、Performance Report的截图展示
所有的优化过程和结果展示就在这里啦~有什么不对的地方欢迎指正。